DirectX11 With Windows SDK--23 立方体映射:动态天空盒的实现
前言
上一章的静态天空盒已经可以满足绝大部分日常使用了。但对于自带反射/折射属性的物体来说,它需要依赖天空盒进行绘制,但静态天空盒并不会记录周边的物体,更不用说正在其周围运动的物体了。因此我们需要在运行期间构建动态天空盒,将周边物体绘制入当前的动态天空盒。
没了解过静态天空盒的读者请先移步到下面的链接:
| 章节回顾 |
|---|
| 22 立方体映射:静态天空盒的读取与实现 |
DirectX11 With Windows SDK完整目录
欢迎加入QQ群: 727623616 可以一起探讨DX11,以及有什么问题也可以在这里汇报。
动态天空盒
现在如果我们要让拥有反射/折射属性的物体映射其周围的物体和天空盒的话,就需要在每一帧重建动态天空盒,具体做法为:在每一帧将摄像机放置在待反射/折射物体中心,然后沿着各个坐标轴渲染除了自己以外的所有物体及静态天空盒共六次,一次对应纹理立方体的一个面。这样绘制好的动态天空盒就会记录下当前帧各物体所在的位置了。

但是这样做会带来非常大的性能开销,加上动态天空盒后,现在一个场景就要渲染七次,对应七个不同的渲染目标!如果要使用的话,尽可能减少所需要用到的动态天空盒数目。对于多个物体来说,你可以只对比较重要,关注度较高的反射/折射物体使用动态天空盒,其余的仍使用静态天空盒,甚至不用。毕竟动态天空盒也不是用在场景绘制,而是在物体上,可以不需要跟静态天空盒那样大的分辨率,通常情况下设置到256x256即可.
资源视图(Resource Views)回顾
由于动态天空盒的实现同时要用到渲染目标视图(Render Target View)、深度模板视图(Depth Stencil View)和着色器资源视图(Shader Resource View),这里再进行一次回顾。
由于资源(ID3D11Resource)本身的类型十分复杂,比如一个ID3D11Texture2D本身既可以是一个纹理,也可以是一个纹理数组,但纹理数组在元素个数为6时有可能会被用作立方体纹理,就这样直接绑定到渲染管线上是无法确定它本身究竟要被用作什么样的类型的。比如说作为着色器资源,它可以是Texture2D, Texture2DArray, TextureCube的任意一种。
因此,我们需要用到一种叫资源视图(Resource Views)的类型,它主要有下面4种功能:
- 绑定要使用的资源
- 解释该资源具体会被用作什么类型
- 指定该资源的元素范围,以及纹理的子资源范围
- 说明该资源最终在渲染管线上的用途
渲染目标视图用于将渲染管线的运行结果输出给其绑定的资源,即仅能设置给输出合并阶段。这意味着该资源主要用于写入,但是在进行混合操作时还需要读取该资源。通常渲染目标是一个二维的纹理,但它依旧可能会绑定其余类型的资源。这里不做讨论。
深度/模板视图同样用于设置给输出合并阶段,但是它用于深度测试和模板测试,决定了当前像素是通过还是会被抛弃,并更新深度/模板值。它允许一个资源同时绑定到深度模板视图和着色器资源视图,但是两个资源视图此时都是只读的,深度/模板视图也无法对其进行修改,这样该纹理就还可以绑定到任意允许的可编程着色器阶段上。如果要允许深度/模板缓冲区进行写入,则应该取消绑定在着色器的资源视图。
着色器资源视图提供了资源的读取权限,可以用于渲染管线的所有可编程着色器阶段中。通常该视图多用于像素着色器阶段,但要注意无法通过着色器写入该资源。
DynamicSkyRender类
该类继承自上一章的SkyRender类,用以支持动态天空盒的相关操作。
class DynamicSkyRender : public SkyRender
{
public:
DynamicSkyRender() = default;
~DynamicSkyRender() = default;
// 不允许拷贝,允许移动
DynamicSkyRender(const DynamicSkyRender&) = delete;
DynamicSkyRender& operator=(const DynamicSkyRender&) = delete;
DynamicSkyRender(DynamicSkyRender&&) = default;
DynamicSkyRender& operator=(DynamicSkyRender&&) = default;
HRESULT InitResource(ID3D11Device* device,
ID3D11DeviceContext* deviceContext,
const std::wstring& cubemapFilename,
float skySphereRadius, // 天空球半径
int dynamicCubeSize, // 立方体棱长
bool generateMips = false); // 默认不为静态天空盒生成mipmaps
// 动态天空盒必然生成mipmaps
HRESULT InitResource(ID3D11Device* device,
ID3D11DeviceContext* deviceContext,
const std::vector<std::wstring>& cubemapFilenames,
float skySphereRadius, // 天空球半径
int dynamicCubeSize, // 立方体棱长
bool generateMips = false); // 默认不为静态天空盒生成mipmaps
// 动态天空盒必然生成mipmaps
// 缓存当前渲染目标视图
void Cache(ID3D11DeviceContext* deviceContext, BasicEffect& effect);
// 指定天空盒某一面开始绘制,需要先调用Cache方法
void BeginCapture(ID3D11DeviceContext* deviceContext, BasicEffect& effect, const DirectX::XMFLOAT3& pos,
D3D11_TEXTURECUBE_FACE face, float nearZ = 1e-3f, float farZ = 1e3f);
// 恢复渲染目标视图及摄像机,并绑定当前动态天空盒
void Restore(ID3D11DeviceContext* deviceContext, BasicEffect& effect, const Camera& camera);
// 获取动态天空盒
// 注意:该方法只能在Restore后再调用
ID3D11ShaderResourceView* GetDynamicTextureCube();
// 获取当前用于捕获的天空盒
const Camera& GetCamera() const;
// 设置调试对象名
void SetDebugObjectName(const std::string& name);
private:
HRESULT InitResource(ID3D11Device* device, int dynamicCubeSize);
private:
ComPtr<ID3D11RenderTargetView> m_pCacheRTV; // 临时缓存的后备缓冲区
ComPtr<ID3D11DepthStencilView> m_pCacheDSV; // 临时缓存的深度/模板缓冲区
FirstPersonCamera m_pCamera; // 捕获当前天空盒其中一面的摄像机
ComPtr<ID3D11DepthStencilView> m_pDynamicCubeMapDSV; // 动态天空盒渲染对应的深度/模板视图
ComPtr<ID3D11ShaderResourceView> m_pDynamicCubeMapSRV; // 动态天空盒对应的着色器资源视图
ComPtr<ID3D11RenderTargetView> m_pDynamicCubeMapRTVs[6]; // 动态天空盒每个面对应的渲染目标视图
};
构造函数在完成静态天空盒的初始化后,就会调用DynamicSkyRender::InitResource方法来初始化动态天空盒。
Render-To-Texture 技术
因为之前的个人教程把计算着色器给跳过了,Render-To-Texture刚好又在龙书里的这章,只好把它带到这里来讲了。
在我们之前的程序中,我们都是渲染到后备缓冲区里。经过了这么多的章节,应该可以知道它的类型是ID3D11Texture2D,仅仅是一个2D纹理罢了。在d3dApp类里可以看到这部分的代码:
// 重设交换链并且重新创建渲染目标视图
ComPtr<ID3D11Texture2D> backBuffer;
HR(m_pSwapChain->ResizeBuffers(1, m_ClientWidth, m_ClientHeight, DXGI_FORMAT_B8G8R8A8_UNORM, 0)); // 注意此处DXGI_FORMAT_B8G8R8A8_UNORM
HR(m_pSwapChain->GetBuffer(0, __uuidof(ID3D11Texture2D), reinterpret_cast<void**>(backBuffer.GetAddressOf())));
HR(m_pd3dDevice->CreateRenderTargetView(backBuffer.Get(), nullptr, m_pRenderTargetView.GetAddressOf()));
backBuffer.Reset();
这里渲染目标视图绑定的是重新调整过大小的后备缓冲区。然后把该视图交给输出合并阶段:
// 将渲染目标视图和深度/模板缓冲区结合到管线
m_pd3dImmediateContext->OMSetRenderTargets(1, m_pRenderTargetView.GetAddressOf(), m_pDepthStencilView.Get());
这样经过一次绘制指令后就会将管线的运行结果输出到该视图绑定的后备缓冲区上,待所有绘制完成后,再调用IDXGISwapChain::Present方法来交换前/后台以达到画面更新的效果。
如果渲染目标视图绑定的是新建的2D纹理,而非后备缓冲区的话,那么渲染结果将会输出到该纹理上,并且不会直接在屏幕上显示出来。然后我们就可以使用该纹理做一些别的事情,比如绑定到着色器资源视图供可编程着色器使用,又或者将结果保存到文件等等。
虽然这个技术并不高深,但它的应用非常广泛:
- 小地图的实现
- 阴影映射(Shadow mapping)
- 屏幕空间环境光遮蔽(Screen Space Ambient Occlusion)
- 利用天空盒实现动态反射/折射(Dynamic reflections/refractions with cube maps)
DynamicSkyRender::InitResource方法--初始化动态纹理立方体资源
创建动态纹理立方体和对应渲染目标视图、着色器资源视图
在更新动态天空盒的时候,该纹理将会被用做渲染目标;而完成渲染后,它将用作着色器资源视图用于球体反射/折射的渲染。因此它需要在BindFlag设置D3D11_BIND_RENDER_TARGET和D3D11_BIND_SHADER_RESOURCE。
HRESULT DynamicSkyRender::InitResource(ID3D11Device * device, int dynamicCubeSize)
{
HRESULT hr;
// ******************
// 1. 创建纹理数组
//
ComPtr<ID3D11Texture2D> texCube;
D3D11_TEXTURE2D_DESC texDesc;
texDesc.Width = dynamicCubeSize;
texDesc.Height = dynamicCubeSize;
texDesc.MipLevels = 0;
texDesc.ArraySize = 6;
texDesc.SampleDesc.Count = 1;
texDesc.SampleDesc.Quality = 0;
texDesc.Format = DXGI_FORMAT_R8G8B8A8_UNORM;
texDesc.Usage = D3D11_USAGE_DEFAULT;
texDesc.BindFlags = D3D11_BIND_RENDER_TARGET | D3D11_BIND_SHADER_RESOURCE;
texDesc.CPUAccessFlags = 0;
texDesc.MiscFlags = D3D11_RESOURCE_MISC_GENERATE_MIPS | D3D11_RESOURCE_MISC_TEXTURECUBE;
// 现在texCube用于新建纹理
hr = device->CreateTexture2D(&texDesc, nullptr, texCube.ReleaseAndGetAddressOf());
if (hr != S_OK)
return hr;
// ...
把MipLevels设置为0是要说明该纹理将会在后面生成完整的mipmap链,但不代表创建纹理后立即就会生成,需要在后续通过GenerateMips方法才会生成出来。为此,还需要在MiscFlags设置D3D11_RESOURCE_MISC_GENERATE_MIPS。当然,把该纹理用作天空盒的D3D11_RESOURCE_MISC_TEXTURECUBE标签也不能漏掉。
接下来就是创建渲染目标视图的部分,纹理数组中的每个纹理都需要绑定一个渲染目标视图:
// ******************
// 2. 创建渲染目标视图
//
D3D11_RENDER_TARGET_VIEW_DESC rtvDesc;
rtvDesc.Format = texDesc.Format;
rtvDesc.ViewDimension = D3D11_RTV_DIMENSION_TEXTURE2DARRAY;
rtvDesc.Texture2DArray.MipSlice = 0;
// 一个视图只对应一个纹理数组元素
rtvDesc.Texture2DArray.ArraySize = 1;
// 每个元素创建一个渲染目标视图
for (int i = 0; i < 6; ++i)
{
rtvDesc.Texture2DArray.FirstArraySlice = i;
hr = device->CreateRenderTargetView(texCube.Get(), &rtvDesc,
m_pDynamicCubeMapRTVs[i].GetAddressOf());
if (hr != S_OK)
return hr;
}
// ...
然后就是为整个纹理数组以天空盒的形式创建着色器资源视图:
// ******************
// 3. 创建着色器目标视图
//
D3D11_SHADER_RESOURCE_VIEW_DESC srvDesc;
srvDesc.Format = texDesc.Format;
srvDesc.ViewDimension = D3D11_SRV_DIMENSION_TEXTURECUBE;
srvDesc.TextureCube.MostDetailedMip = 0;
srvDesc.TextureCube.MipLevels = -1; // 使用所有的mip等级
hr = device->CreateShaderResourceView(texCube.Get(), &srvDesc,
m_pDynamicCubeMapSRV.GetAddressOf());
if (hr != S_OK)
return hr;
到这里还没有结束。
为动态天空盒创建深度缓冲区和视口
通常天空盒表面分辨率和后备缓冲区的分辨率不一致,这意味着我们还需要创建一个和天空盒表面分辨率一致的深度缓冲区(无模板测试):
// ******************
// 4. 创建深度/模板缓冲区与对应的视图
//
texDesc.Width = dynamicCubeSize;
texDesc.Height = dynamicCubeSize;
texDesc.MipLevels = 1;
texDesc.ArraySize = 1;
texDesc.SampleDesc.Count = 1;
texDesc.SampleDesc.Quality = 0;
texDesc.Format = DXGI_FORMAT_D32_FLOAT;
texDesc.Usage = D3D11_USAGE_DEFAULT;
texDesc.BindFlags = D3D11_BIND_DEPTH_STENCIL;
texDesc.CPUAccessFlags = 0;
texDesc.MiscFlags = 0;
ComPtr<ID3D11Texture2D> depthTex;
hr = device->CreateTexture2D(&texDesc, nullptr, depthTex.GetAddressOf());
if (hr != S_OK)
return hr;
D3D11_DEPTH_STENCIL_VIEW_DESC dsvDesc;
dsvDesc.Format = texDesc.Format;
dsvDesc.Flags = 0;
dsvDesc.ViewDimension = D3D11_DSV_DIMENSION_TEXTURE2D;
dsvDesc.Texture2D.MipSlice = 0;
hr = device->CreateDepthStencilView(
depthTex.Get(),
&dsvDesc,
m_pDynamicCubeMapDSV.GetAddressOf());
if (hr != S_OK)
return hr;
同样,视口也需要经过适配。不过之前的摄像机类可以帮我们简化一下:
// ******************
// 5. 初始化视口
//
m_pCamera.SetViewPort(0.0f, 0.0f, static_cast<float>(dynamicCubeSize), static_cast<float>(dynamicCubeSize));
return S_OK;
}
动态天空盒的绘制
讲完了初始化的事,就要开始留意帧与帧之间的动态天空盒渲染操作了。除了绘制部分以外的操作都交给了DynamicSkyRender类来完成。总结如下(粗体部分为该方法完成的任务):
- 缓存设备上下文绑定的后备缓冲区、深度/模板缓冲区
- 清空设置在像素着色器的着色器资源视图(绑定了动态天空盒资源)
- 对准某一个坐标轴,以90度垂直视野(FOV),1.0f的宽高比架设摄像机,并调整视口
- 清理当前天空盒面对应的纹理和深度缓冲区,并绑定到设备上下文
- 和往常一样绘制物体和静态天空盒
- 回到步骤3,继续下一个面的绘制,直到6个面都完成渲染
- 为设备上下文恢复后备缓冲区、深度/模板缓冲区并释放内部缓存(防止交换链
ResizeBuffer时因为引用的遗留出现问题) - 让动态天空盒生成mipmap链,并将其绑定到像素着色器
- 利用动态天空盒绘制反射/折射物体,和往常一样绘制剩余物体,并利用静态天空盒绘制天空
DynamicSkyRender::Cache方法--缓存渲染目标视图
该方法对应上面所说的第1,2步:
void DynamicSkyRender::Cache(ComPtr<ID3D11DeviceContext> deviceContext, BasicEffect& effect)
{
deviceContext->OMGetRenderTargets(1, m_pCacheRTV.GetAddressOf(), m_pCacheDSV.GetAddressOf());
// 清掉绑定在着色器的动态天空盒,需要立即生效
effect.SetTextureCube(nullptr);
effect.Apply(deviceContext.Get());
}
DynamicSkyRender::BeginCapture方法--指定天空盒某一面开始绘制
该方法对应上面所说的第3,4步:
void DynamicSkyRender::BeginCapture(ID3D11DeviceContext* deviceContext, BasicEffect& effect, const XMFLOAT3& pos,
D3D11_TEXTURECUBE_FACE face, float nearZ, float farZ)
{
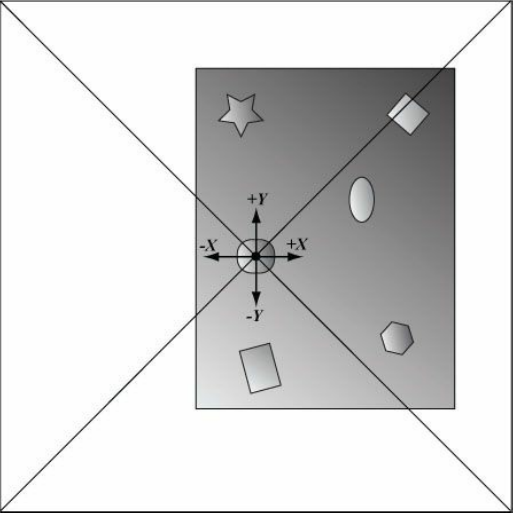
static XMFLOAT3 ups[6] = {
{ 0.0f, 1.0f, 0.0f }, // +X
{ 0.0f, 1.0f, 0.0f }, // -X
{ 0.0f, 0.0f, -1.0f }, // +Y
{ 0.0f, 0.0f, 1.0f }, // -Y
{ 0.0f, 1.0f, 0.0f }, // +Z
{ 0.0f, 1.0f, 0.0f } // -Z
};
static XMFLOAT3 looks[6] = {
{ 1.0f, 0.0f, 0.0f }, // +X
{ -1.0f, 0.0f, 0.0f }, // -X
{ 0.0f, 1.0f, 0.0f }, // +Y
{ 0.0f, -1.0f, 0.0f }, // -Y
{ 0.0f, 0.0f, 1.0f }, // +Z
{ 0.0f, 0.0f, -1.0f }, // -Z
};
// 设置天空盒摄像机
m_pCamera.LookTo(pos, looks[face], ups[face]);
// 这里尽可能捕获近距离物体
m_pCamera.SetFrustum(XM_PIDIV2, 1.0f, nearZ, farZ);
// 应用观察矩阵、投影矩阵
effect.SetViewMatrix(m_pCamera.GetViewXM());
effect.SetProjMatrix(m_pCamera.GetProjXM());
// 清空缓冲区
deviceContext->ClearRenderTargetView(m_pDynamicCubeMapRTVs[face].Get(), reinterpret_cast<const float*>(&Colors::Black));
deviceContext->ClearDepthStencilView(m_pDynamicCubeMapDSV.Get(), D3D11_CLEAR_DEPTH | D3D11_CLEAR_STENCIL, 1.0f, 0);
// 设置渲染目标和深度模板视图
deviceContext->OMSetRenderTargets(1, m_pDynamicCubeMapRTVs[face].GetAddressOf(), m_pDynamicCubeMapDSV.Get());
// 设置视口
deviceContext->RSSetViewports(1, &m_pCamera.GetViewPort());
}
在调用该方法后,就可以开始绘制到天空盒的指定面了,直到下一次DynamicSkyRender::BeginCapture或DynamicSkyRender::Restore被调用。
DynamicSkyRender::Restore方法--恢复之前绑定的资源并清空缓存
该方法对应上面所说的第7,8步:
void DynamicSkyRender::Restore(ComPtr<ID3D11DeviceContext> deviceContext, BasicEffect& effect, const Camera & camera)
{
// 恢复默认设定
deviceContext->RSSetViewports(1, &camera.GetViewPort());
deviceContext->OMSetRenderTargets(1, m_pCacheRTV.GetAddressOf(), m_pCacheDSV.Get());
// 生成动态天空盒后必须要生成mipmap链
deviceContext->GenerateMips(m_pDynamicCubeMapSRV.Get());
effect.SetViewMatrix(camera.GetViewXM());
effect.SetProjMatrix(camera.GetProjXM());
// 恢复绑定的动态天空盒
effect.SetTextureCube(m_pDynamicCubeMapSRV);
// 清空临时缓存的渲染目标视图和深度模板视图
m_pCacheDSV.Reset();
m_pCacheRTV.Reset();
}
GameApp::DrawScene方法
在GameApp类多了这样一个重载的成员函数:
void GameApp::DrawScene(bool drawCenterSphere);
该方法额外添加了一个参数,仅用于控制中心球是否要绘制,而其余的物体不管怎样都是要绘制出来的。使用该重载方法有利于减少代码重复,这里面的大部分物体都需要绘制7次。
假如只考虑Daylight天空盒的话,无形参的GameApp::DrawScene方法关于3D场景的绘制可以简化成这样:
void GameApp::DrawScene()
{
// ******************
// 生成动态天空盒
//
// 保留当前绘制的渲染目标视图和深度模板视图
m_pDaylight->Cache(m_pd3dImmediateContext.Get(), m_BasicEffect);
// 绘制动态天空盒的每个面(以球体为中心)
for (int i = 0; i < 6; ++i)
{
m_pDaylight->BeginCapture(m_pd3dImmediateContext.Get(), m_BasicEffect,
XMFLOAT3(0.0f, 0.0f, 0.0f), static_cast<D3D11_TEXTURECUBE_FACE>(i));
// 不绘制中心球
DrawScene(false);
}
// 恢复之前的绘制设定
m_pDaylight->Restore(m_pd3dImmediateContext.Get(), m_BasicEffect, *m_pCamera);
// ******************
// 绘制场景
//
// 预先清空
m_pd3dImmediateContext->ClearRenderTargetView(m_pRenderTargetView.Get(), reinterpret_cast<const float*>(&Colors::Black));
m_pd3dImmediateContext->ClearDepthStencilView(m_pDepthStencilView.Get(), D3D11_CLEAR_DEPTH | D3D11_CLEAR_STENCIL, 1.0f, 0);
// 绘制中心球
DrawScene(true);
// 省略文字绘制部分...
}
至于有形参的GameApp::DrawScene方法就不在这里给出,可以在项目源码看到。
使用几何着色器的动态天空盒
这部分内容并没有融入到项目中,因此只是简单地提及一下。
在上面的内容中,我们对一个场景绘制了6次,从而生成动态天空盒。为了减少绘制调用,这里可以使用几何着色器来使得只需要进行1次绘制调用就可以生成整个动态天空盒。
首先,创建一个渲染目标视图绑定整个纹理数组:
D3D11_RENDER_TARGET_VIEW_DESC rtvDesc;
rtvDesc.Format = texDesc.Format;
rtvDesc.ViewDimension = D3D11_RTV_DIMENSION_TEXTURE2DARRAY;
rtvDesc.Texture2DArray.FirstArraySlice = 0;
rtvDesc.Texture2DArray.ArraySize = 6;
rtvDesc.Texture2DArray.MipSlice = 0;
HR(device->CreateRenderTargetView(
texCube.Get(),
&rtvDesc,
m_pDynamicCubeMapRTV.GetAddressOf()));
rtvDesc.
紧接着,就是要创建一个深度缓冲区数组(一个对应立方体面,元素个数为6):
D3D11_DEPTH_STENCIL_VIEW_DESC dsvDesc;
dsvDesc.Format = DXGI_FORMAT_D32_FLOAT;
dsvDesc.ViewDimension = D3D11_DSV_DIMENSION_TEXTURE2DARRAY;
dsvDesc.Texture2DArray.FirstArraySlice = 0;
dsvDesc.Texture2DArray.ArraySize = 6;
dsvDesc.Texture2DArray.MipSlice = 0;
HR(device->CreateDepthStencilView(
depthTexArray.Get(),
&dsvDesc,
m_pDynamicCubeMapDSV.GetAddressOf()));
在输出合并阶段这样绑定到渲染管线:
deviceContext->OMSetRenderTargets(1,
m_pDynamicCubeMapRTV.Get(),
m_pDynamicCubeMapDSV.Get());
这样做会使得一次调用绘制可以同时向该渲染目标视图对应的六个纹理进行渲染。
在HLSL,现在需要同时在常量缓冲区提供6个观察矩阵。顶点着色阶段将顶点直接传递给几何着色器,然后几何着色器重复传递一个顶点六次,但区别在于每次将会传递给不同的渲染目标。这需要依赖系统值SV_RenderTargetArrayIndex来实现,它是一个整型索引值,并且只能由几何着色器写入来指定当前需要往渲染目标视图所绑定的纹理数组中的哪一个纹理。该系统值只能用于绑定了纹理数组的视图。
struct VertexPosTex
{
float3 PosL : POSITION;
float2 Tex : TEXCOORD;
};
struct VertexPosHTexRT
{
float3 PosH : SV_POSITION;
float2 Tex : TEXCOORD;
uint RTIndex : SV_RenderTargetArrayIndex;
};
[maxvertexcount(18)]
void GS(trangle VertexPosTex input[3],
inout TriangleStream<VertexPosTexRT> output)
{
for (int i = 0; i < 6; ++i)
{
VertexPosTexRT vertex;
// 指定该三角形到第i个渲染目标
vertex.RTIndex = i;
for (int j = 0; j < 3; ++j)
{
vertex.PosH = mul(input[j].PosL, mul(g_Views[i], g_Proj));
vertex.Tex = input[j].Tex;
output.Append(vertex);
}
output.RestartStrip();
}
}
上面的代码是经过魔改的,至于与它相关的示例项目CubeMapGS只能在旧版的Microsoft DirectX SDK的Samples中看到了。
这种方法有两点不那么吸引人的原因:
- 它使用几何着色器来输出大量的数据。不过放眼现在的显卡应该不会损失多大的性能。
- 在一个典型的场景中,一个三角形不会出现在两个或以上的立方体表面,不管怎样,这5次绘制都没法通过裁剪,显得十分浪费。虽然在我们的项目中,一开始的做法也是将整个场景绘制到天空盒的一面,但是我们还可以使用视锥体裁剪技术来剔除掉那些不在视锥体的物体。使用几何着色器的方法不能进行提前的裁剪。
但还有一种情况它的表现还算不俗。假如你现在有一个动态天空系统,这些云层会移动,并且颜色随着时间变化。因为天空正在实时变化,我们不能使用预先烘焙的天空盒纹理来进行反射/折射。使用几何着色器绘制天空盒的方法在性能上不会损失太大。
模型的折射
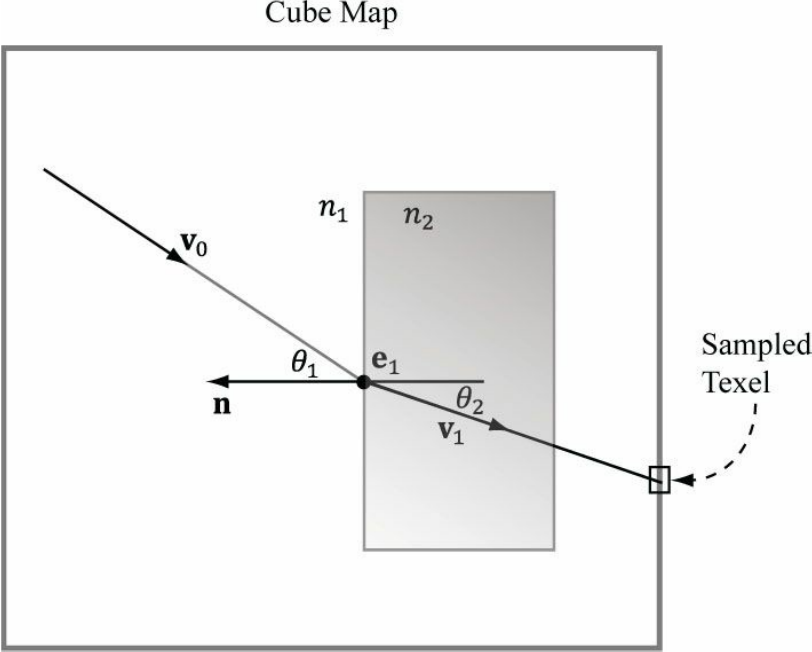
dielectric(绝缘体?)是指能够折射光线的透明材料,如下图。当光束射到绝缘体表面时,一部分光会被反射,还有一部分光会基于斯涅尔定律进行折射。公式如下:
\]

其中n1和n2分别是两个介质的折射率,θ1和θ2则分别是入射光、折射光与界面法线的夹角,叫做入射角和折射角。
当n1 = n2时,θ1 = θ2(无折射)
当n2 > n1时,θ2 < θ1(光线向内弯折)
当n1 > n2时,θ2 > θ1(光线向外弯折)
在物理上,光线在从绝缘体出来后还会进行一次弯折。但是在实时渲染中,通常只考虑第一次折射的情况。
HLSL提供了固有函数refract来帮助我们计算折射向量:
float3 refract(float3 incident, float3 normal, float eta);
incident指的是入射光向量
normal指的是交界面处的法向量(与入射光点乘的结果为负值)
eta指的是n1/n2,即介质之间的折射比
通常,空气的折射率为1.0,水的折射率为1.33,玻璃的折射率为1.51.
之前的项目中Material::Reflect来调整反射颜色,现在你可以拿它来调整折射颜色。
在HLSL里,你只需要在像素着色器中加上这部分代码,就可以实现折射效果了(gEta出现在常量缓冲区中):
// 折射
if (g_RefractionEnabled)
{
float3 incident = -toEyeW;
float3 refractionVector = refract(incident, pIn.NormalW, g_Eta);
float4 refractionColor = g_TexCube.Sample(g_Sam, refractionVector);
litColor += g_Material.Reflect * refractionColor;
}
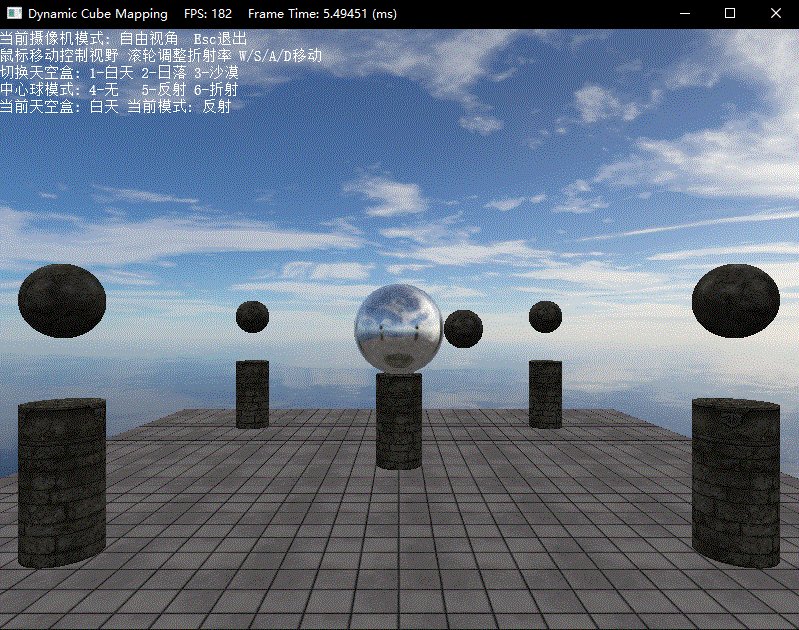
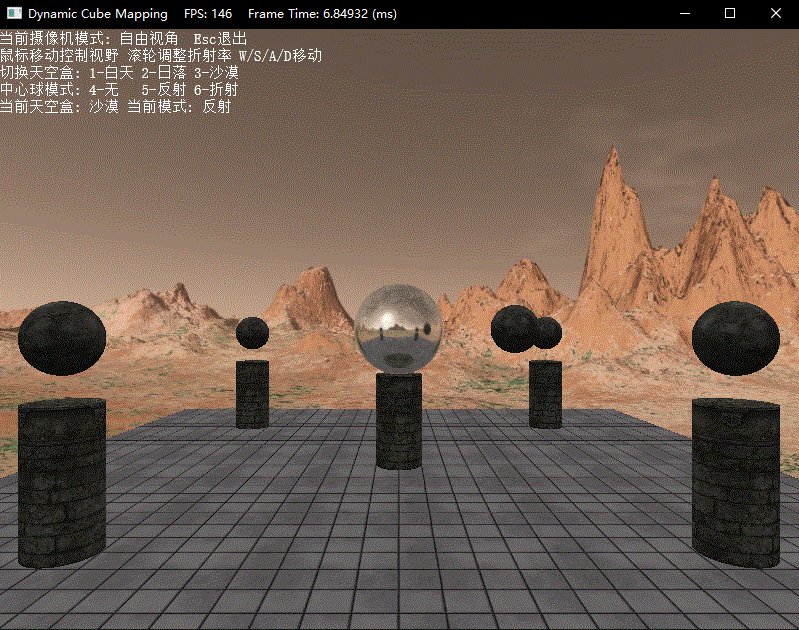
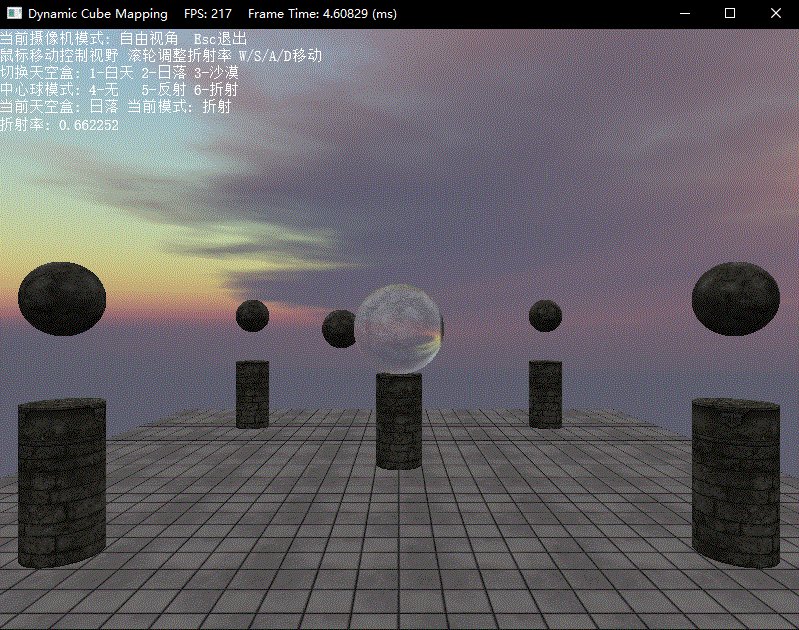
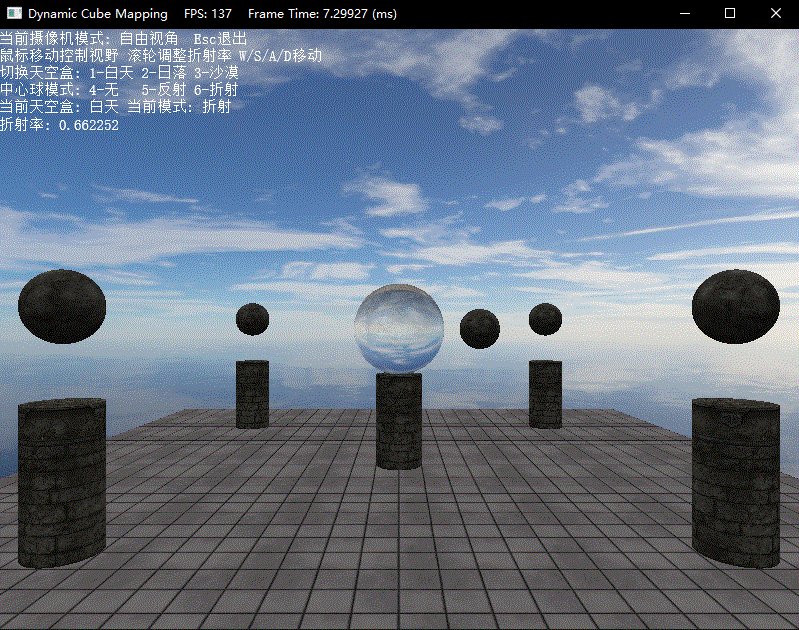
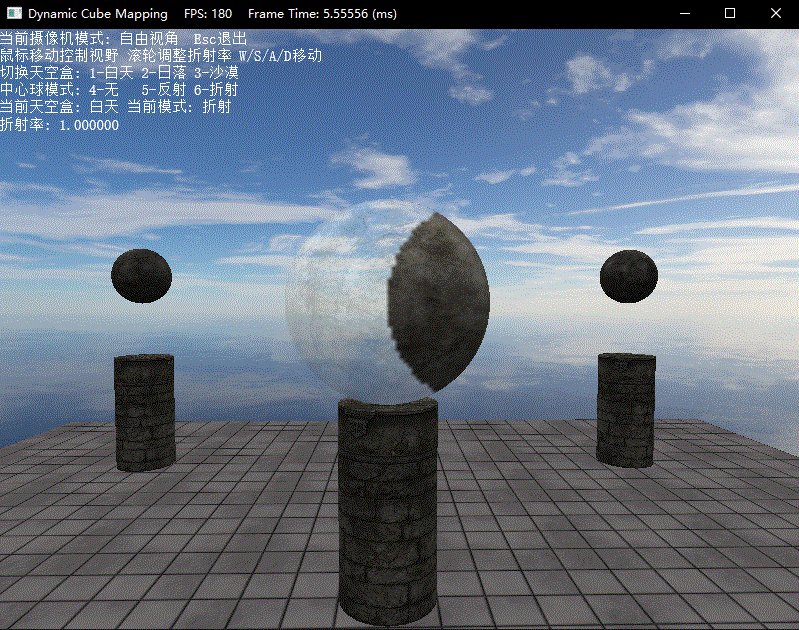
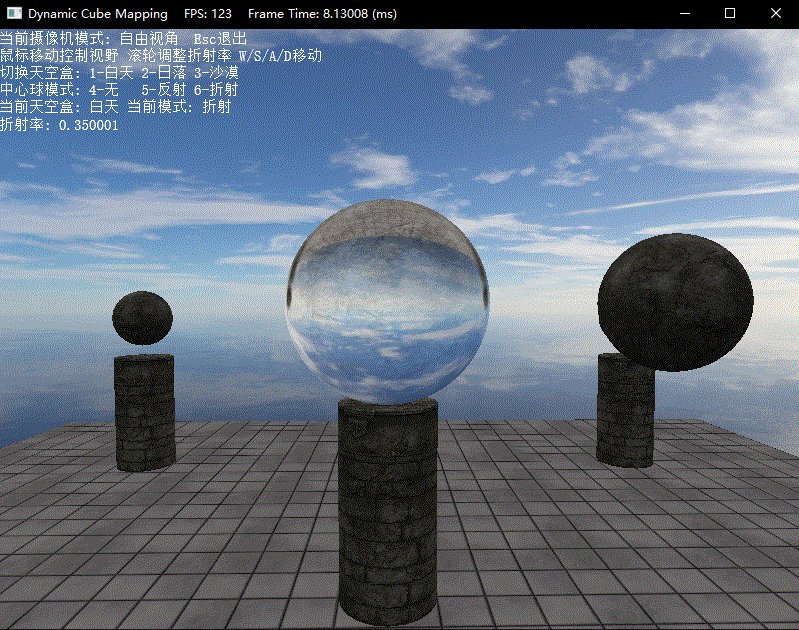
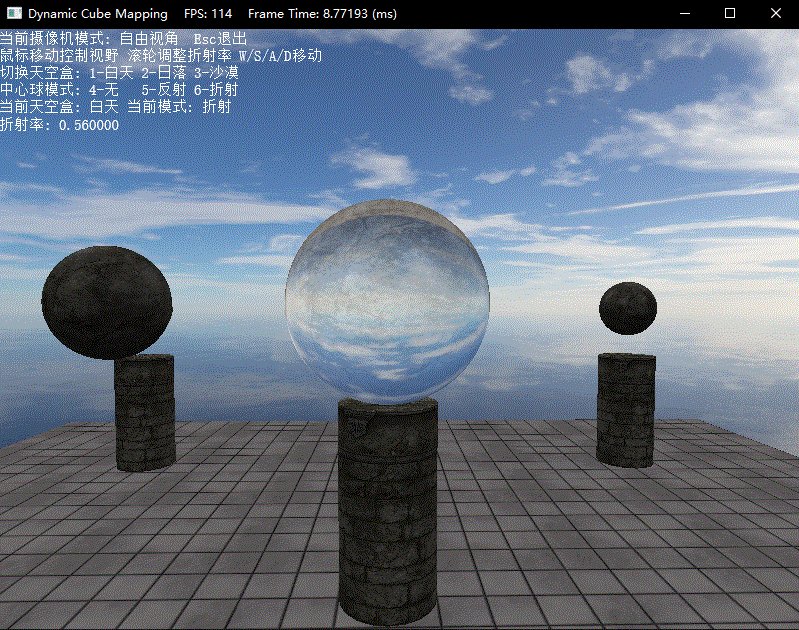
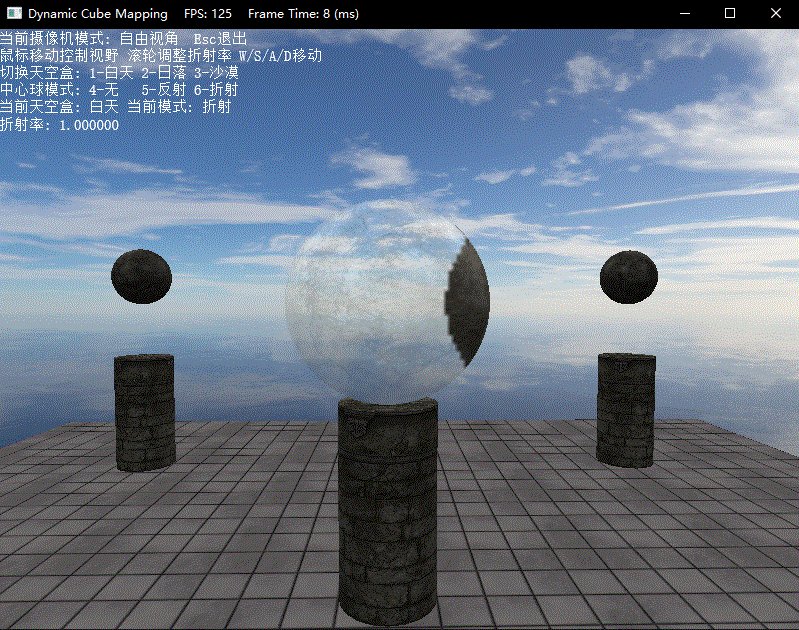
项目演示
该项目实现了反射和折射


DirectX11 With Windows SDK完整目录
欢迎加入QQ群: 727623616 可以一起探讨DX11,以及有什么问题也可以在这里汇报。
DirectX11 With Windows SDK--23 立方体映射:动态天空盒的实现的更多相关文章
- DirectX11 With Windows SDK--38 级联阴影映射(CSM)
前言 在31章我们曾经实现过阴影映射,但是受到阴影贴图精度的限制,只能在场景中相当有限的范围内投射阴影.本章我们将以微软提供的例子和博客作为切入点,学习如何解决阴影中出现的Atrifacts: 边缘闪 ...
- 粒子系统与雨的效果 (DirectX11 with Windows SDK)
前言 最近在学粒子系统,看这之前的<<3D图形编程基础 基于DirectX 11 >>是基于Direct SDK的,而DXSDK微软已经很久没有更新过了并且我学的DX11是用W ...
- DirectX11 With Windows SDK--22 立方体映射:静态天空盒的读取与实现
前言 这一章我们主要学习由6个纹理所构成的立方体映射,以及用它来实现一个静态天空盒. 但是在此之前先要消除两个误区: 认为这一章的天空盒就是简单的在一个超大立方体的六个面内部贴上天空盒纹理: 认为天空 ...
- DirectX11 With Windows SDK--31 阴影映射
前言 阴影既暗示着光源相对于观察者的位置关系,也从侧面传达了场景中各物体之间的相对位置.本章将起底最基础的阴影映射算法,而像复杂如级联阴影映射这样的技术,也是在阴影映射的基础上发展而来的. 学习目标: ...
- DirectX11 With Windows SDK--00 目录
前言 (更新于 2019/4/10) 从第一次接触DirectX 11到现在已经有将近两年的时间了.还记得前年暑假被要求学习DirectX 11,在用龙书的源码配置项目运行环境的时候都花了好几天的时间 ...
- DirectX11 With Windows SDK--25 法线贴图
前言 在很早之前的纹理映射中,纹理存放的元素是像素的颜色,通过纹理坐标映射到目标像素以获取其颜色.但是我们的法向量依然只是定义在顶点上,对于三角形面内一点的法向量,也只是通过比较简单的插值法计算出相应 ...
- DirectX11 With Windows SDK--07 添加光照与常用几何模型
前言 对于3D游戏来说,合理的光照可以让游戏显得更加真实.接下来会介绍光照的各种分量,以及常见的光照模型.除此之外,该项目还用到了多个常量缓冲区,因此还会提及HLSL的常量缓冲区打包规则以及如何设置多 ...
- DirectX11 With Windows SDK--07 添加光照与常用几何模型、光栅化状态
原文:DirectX11 With Windows SDK--07 添加光照与常用几何模型.光栅化状态 前言 对于3D游戏来说,合理的光照可以让游戏显得更加真实.接下来会介绍光照的各种分量,以及常见的 ...
- DirectX11 With Windows SDK--24 Render-To-Texture(RTT)技术的应用
前言 尽管在上一章的动态天空盒中用到了Render-To-Texture技术,但那是针对纹理立方体的特化实现.考虑到该技术的应用层面非常广,在这里抽出独立的一章专门来讲有关它的通用实现以及各种应用. ...
随机推荐
- selenium-测试框架搭建(十三)
思路 分离业务代码和测试数据,提高代码可维护性,实现自动化,减少重复劳动. 一个测试框架大概由配置文件,测试数据,测试用例,相关文件(发送邮件等),测试日志,断言和测试报告等模块组成. 结构 以页面为 ...
- python3 json数据格式的转换(dumps/loads的使用、dict to str/str to dict、json字符串/字典的相互转换)
在写网络爬虫的时候,有时候会抓取到一些json格式的字符串,想要通过python字典的方式对字串中的内容进行寻址,则需要将json字符串先转换为python字典. dumps()函数: loads() ...
- pyhton崩溃的第六天,又有新成员
首先在今天的刚刚开始,补充一下上次两个成员的一些特有的方法,一个是列表,一个是字典,首先列表里面多了一个反转的方法,名叫reverse,简单就是把列表中的123变成了321,还有一个方法是sort,是 ...
- 毕业设计(2):基于MicroPython的家庭可燃气体泄露微信报警器
在我们平时的生活中,经常看到因气体泄漏发生爆炸事故的新闻.房屋起火.人体中毒等此类的新闻报道层出不穷.这种情况下,人民就发明了可燃气体报警器.当工业环境.日常生活环境(如使用天然气的厨房)中可燃性气体 ...
- [认证授权] 1.OAuth2授权
1 OAuth2解决什么问题的? 举个栗子先.小明在QQ空间积攒了多年的照片,想挑选一些照片来打印出来.然后小明在找到一家提供在线打印并且包邮的网站(我们叫它PP吧(Print Photo缩写
- ABP之Owin集成
如果在应用程序中同时使用ASP.NET MVC 和 ASP.NET Web API,你需要使用Nuget管理器将Abp.Owin添加到自己的项目中. 安装 使用下面的命令安装: Install-Pac ...
- 论学好Linux系统的超级重要性
不知道各位在日常的工作生活中有没有接触过“rm -rf /*”这个命令,因为这个命令搞出来的事情可还不少呢!前段时间就在一个群里看到了有个小伙子,老板让他去维护一下服务器,这小伙也不太懂,就问群里的大 ...
- 用redis实现分布式锁,秒杀案例(转)
分布式锁的简单实现代码: 需要的jar包: jedis-2.9.0.jar. commons-pool2-2.4.2.jar import java.util.List; import java.ut ...
- Linux如何管理目录和文件属性
概述:在Linux文件系统的安全模型中,为系统中的文件(或目录)赋予了两个属性:访问权限和文件所有者,简称为“权限”和“归属”.其中,访问权限包括读取.写入.可执行三种基本类型,归属包括属主(拥有该文 ...
- 《转载》最新鲜最详细的Android SDK下载安装及配置教程
Android开发环境搭建可以分: 第一步.安装JDK: 第二步.安装Eclipse: 第三步.下载并安装AndroidSDK: 下面详细介绍. 第一步.安装JDK Android开发工具要求必须 ...
