Angular记录(4)
文档资料
- 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_functions
箭头函数--ES6文档:http://es6.ruanyifeng.com/#docs/function#箭头函数
- Promise 对象--JS教程:https://wangdoc.com/javascript/async/promise.html
- Promise--ES6文档:http://es6.ruanyifeng.com/#docs/promise
- Promise--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise
Promise.prototype.then()--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Promise/then
- 教程:英雄指南:https://www.angular.cn/tutorial#tutorial-tour-of-heroes
- 工作区与项目文件的结构:https://www.angular.cn/guide/file-structure
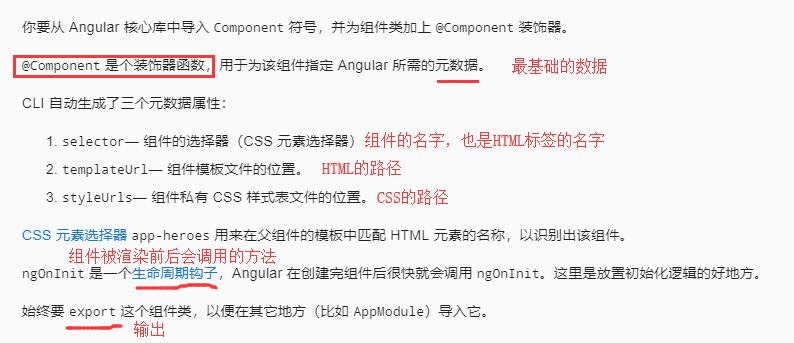
- 组件简介:https://www.angular.cn/guide/architecture-components
CLI 命令参考手册:https://www.angular.cn/cli
英雄编辑器
英雄编辑器:https://www.angular.cn/tutorial/toh-pt1#the-hero-editor
应用程序现在有了基本的标题。 接下来你要创建一个新的组件来显示英雄信息并且把这个组件放到应用程序的外壳里去。
创建英雄列表组件
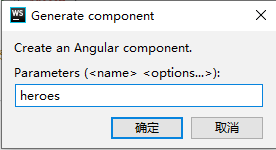
使用 Angular CLI 创建一个名为 heroes 的新组件。
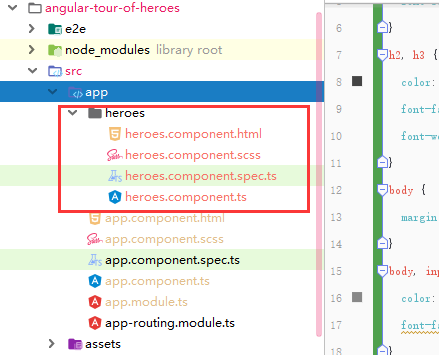
ng generate component heroesCLI 创建了一个新的文件夹 src/app/heroes/,并生成了 HeroesComponent 的三个文件。
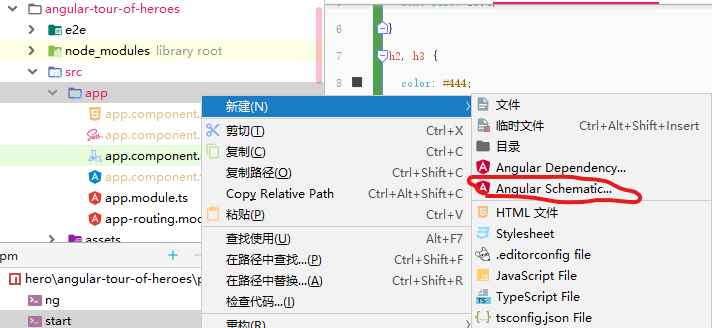
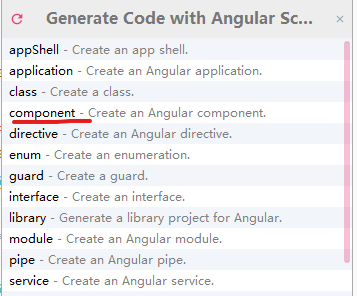
WS提供了工具



生成的文件

*.component.spec.ts是测试用的

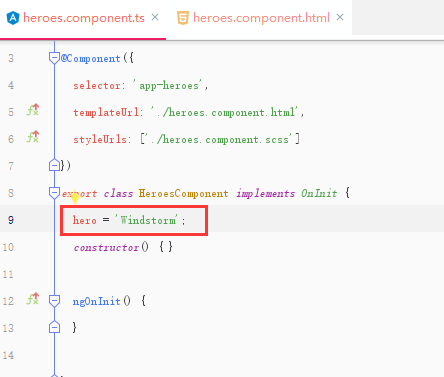
添加 hero 属性


显示英雄


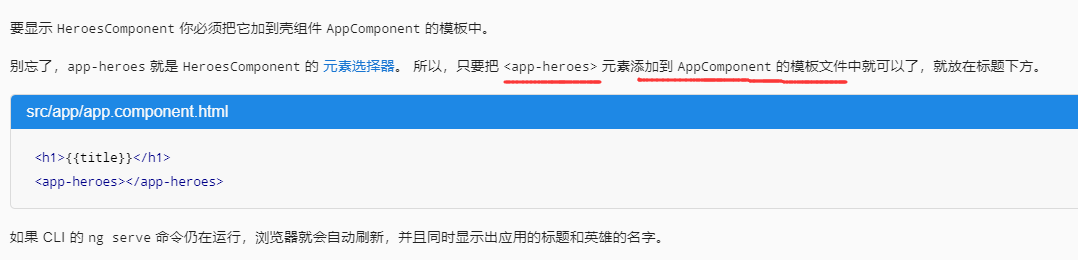
显示 HeroesComponent 视图


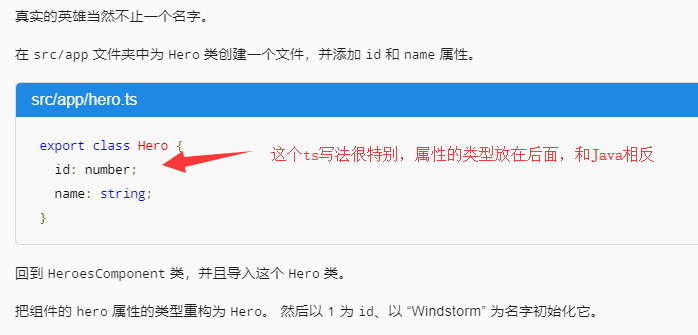
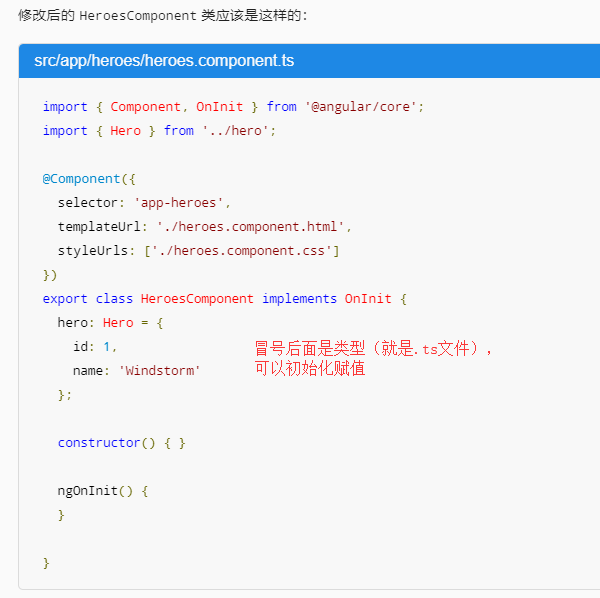
创建 Hero 类


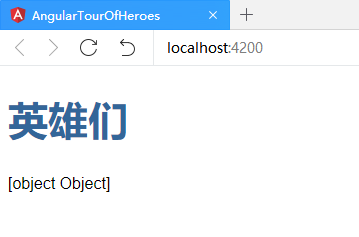
页面显示变得不正常了,因为你刚刚把 hero 从字符串改成了对象。

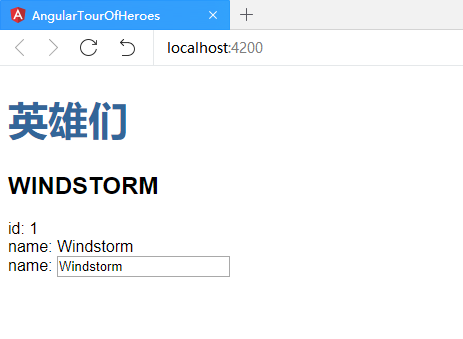
显示 hero 对象


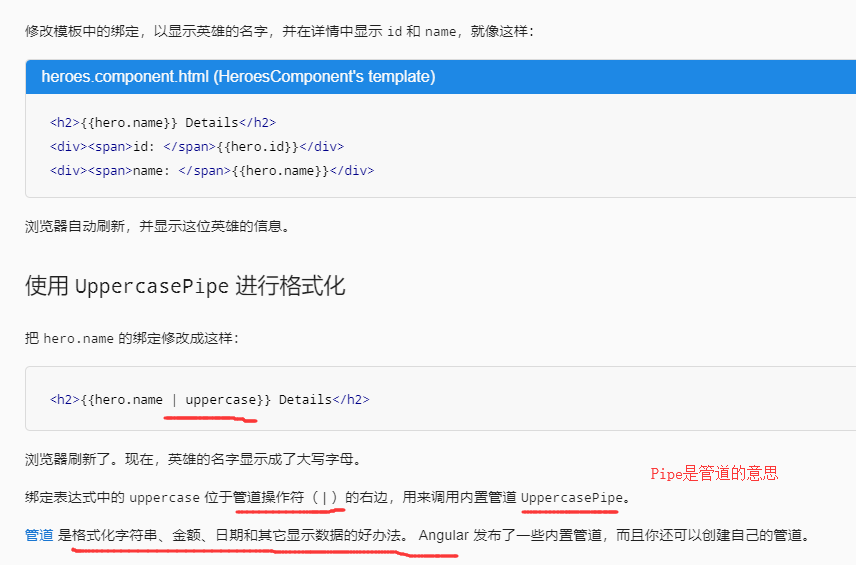
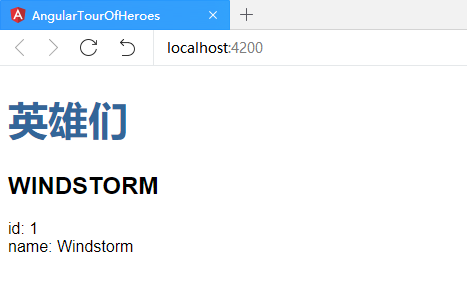
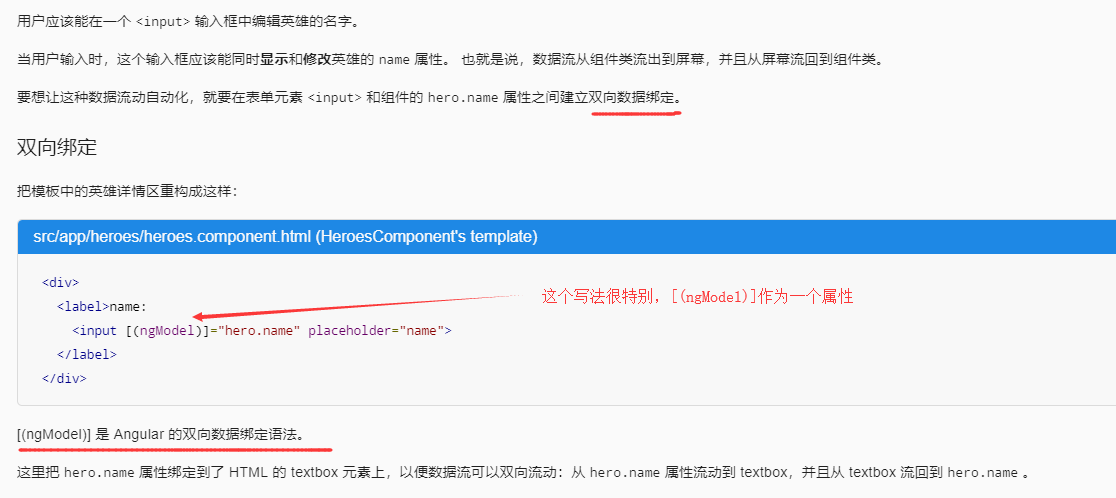
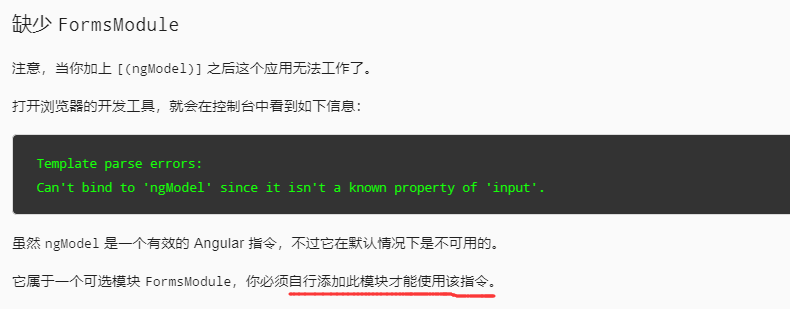
编辑英雄名字


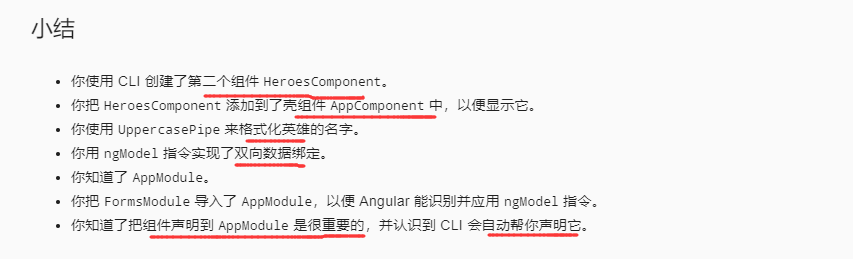
AppModule




Angular记录(4)的更多相关文章
- Angular记录(2)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(11)
开始使用Angular写页面 使用WebStorm:版本2018.3.5 官网资料 资料大部分有中文翻译,很不错 速查表:https://www.angular.cn/guide/cheatsheet ...
- Angular记录(10)
文档资料 速查表:https://www.angular.cn/guide/cheatsheet 风格指南:https://www.angular.cn/guide/styleguide Angula ...
- Angular记录(9)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(8)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(7)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(6)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(5)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(3)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
随机推荐
- Python进阶教程001内置数据类型
关于Python的基础知识已经告一段落了,我们接下来深入的研究Python的使用方法,以及以后将要使用到的类库. 格式化字符串 Python是支持字符串的格式化输出的,在之前的学习中我们也遇到过和使用 ...
- 从0开始的Python学习016异常
简介 当你的程序不能正常运行的时候,Python会在控制台打印一段提醒,告诉你一个错误,这个错误就是异常. 错误 我在控制台写了一段无效的代码,将print()的括号去掉,在执行这条语句的时候,系统提 ...
- opencv : imread()的应用
概述: imread()是opencv中用于读取图片的一个工具.怎么读取图片看似一个很简单的工作,但实际上也有一些细节需要我们注意,以避免在后续的操作中出现bug. 函数原型: 函数原型: Mat i ...
- c# 串口SerialPort
创建SerialPortFun类 using System; using System.Collections.Generic; using System.Linq; using System.Tex ...
- Cnario Player 接入视频采集卡采集外部音视频信号测试
测试产品 型号: TC-D56N1-30P采集卡 参数: 1* HDMI 1.4输入, PCIe 接口为PCI-Express x4(Gen2), 最高支持4096x2160@30Hz, 支持1920 ...
- xml错误之cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'mvc:annotation-driven'.
今天从svn导入项目的时候,一个xml文件里面报错:‘cvc-complex-type.2.4.c: The matching wildcard is strict, but no declarati ...
- linux 下安装 php kafka 扩展
我们使用官方推荐 php kafka 扩展 phpkafka,由于该扩展是基于 librdkafka 开发,所以我们首先需要安装 librdkafka 下载地址:http://kafka.apache ...
- [转帖]Zoom
Zoom美国上市:华裔创始人为大股东 创业想法来自“异地恋” https://baijiahao.baidu.com/s?id=1631166070308020680&wfr=spider&a ...
- php 计算两点地理坐标的距离
<?php /** * 计算两点地理坐标之间的距离 * @param Decimal $longitude1 起点经度 * @param Decimal $latitude1 起点纬度 * @p ...
- Apache No installed service named "Apache2.4"的解决办法
windows安装Apache后,用cmd开启apache服务时,提示No installed service named "Apache2.4" 解决步骤: 1.cmd窗口,进入 ...
