掷骰子DApp的实现
前言:
DApp前些日子比较火, 这段时间有些低迷. 我也是后知后觉, 现在才接触一些, 这篇博文就当做DApp的初次印象吧.
本文要写的是基于智能合约的博彩游戏DApp—骰子游戏, 来看看它是怎么实现的, 以及它背后的一些考量.
游戏介绍:
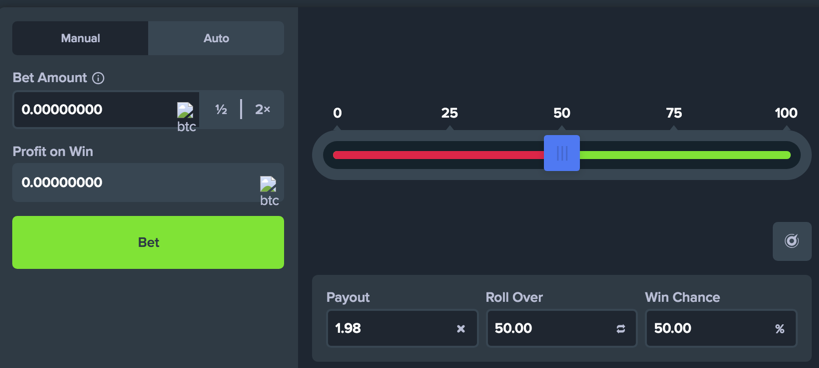
骰子游戏比较简单, 就是选择0~99之间一个数N, 然后掷骰子, 若小于该数N, 则胜, 并相应的赔率, 若大于等于则输.
数字N在[, ]的范围内 P(胜率) = N / ;
O(赔率) = / P(胜率) = / N;
比如选择N=1, 则只有系统出0才能赢, 则胜率P为1%, 赔率为100x.
可以参考stake, 不熟悉该游戏规则的人, 可以体验一下该游戏.

骰子游戏这个游戏堪称币圈的传奇, 它极致简单却创造了暴富神话.
智能合约:
DApp本质是去中心化的App, 它希望去掉中心化的后端服务, 取而代之的运行于区块链虚拟机上的服务. 而这个服务就是由智能合约所定义和描述的, 它是公开和透明的.
pragma solidity ^0.4.0;
contract MyDice {
// 合约创建者
address private owner;
modifier onlyOwner() {
require(msg.sender == owner);
_;
}
constructor() public {
owner = msg.sender;
}
// 房主给合约钱包里充钱
function recharge() onlyOwner payable public {
}
// 房主主动从合约钱包中提现
function withdraw(uint32 _amount) onlyOwner public {
owner.transfer(_amount);
}
// solidity不能返回结构, 但可以返回元组
// @param _num 为选择的数字 [1, 99]之间
// @return (玩家选择数字, 筹码, 生成的数字, 赔付筹码)
function play(uint8 _num) payable public
returns (uint8, uint256, uint8, uint256) {
require(_num >= 1 && _num <= 99);
// 生成[0, 99]的随机数
uint8 tval = randomInt(0, 99);
if ( tval < _num ) {
// 计算赔付的值
uint256 payout = uint256(msg.value * 100 / _num);
msg.sender.transfer(payout);
return (_num, msg.value, tval, payout);
} else {
return (_num, msg.value, tval, 0);
}
}
// 生成[min, max]之间的一个随机数
function randomInt(uint8 min, uint8 max) private
view returns(uint8) {
require(max > min);
bytes32 hash = keccak256(
abi.encodePacked(now, msg.sender, block.difficulty)
);
return uint8(uint256(hash) % (max - min + 1)) + min;
}
}
合约即代码, 玩家再也不用害怕被传统中心化的游戏服务作弊坑钱, 因为代码逻辑清清楚楚.
缺陷:
这其实也是通病, 就是智能合约对随机算法支持比较弱, 纯粹是一些加密函数+随机变量种子来实现, 比如区块链block的信息, 时间戳, 以及调用方信息. 而公链上数据是公开的, 黑客可通过控制这些随机变量, 从而来预测结果, 这样就大大破坏游戏本身的公平性.
因此一般不建议, 合约现有机制来实现随机数的产生, 而是借助第三方(Oraclize)来实现.
总结:
关于合约对随机算法不友好的问题, 有很多服务采用混合模型, 比如Dice2win 就采用的hash-commit-reveal机制, 非常完美地解决该类问题, 有空我们再聊聊.
掷骰子DApp的实现的更多相关文章
- 掷骰子-IOS新手项目练习(抱歉,由于个人原因,图片没显示,要源码的项目私聊)
---恢复内容开始--- 今天我们来讲的就是项目<掷骰子> 首先我们先下载资源包,也就是我们需要的图片[点击图片下载] 在我们下载完图片之后,我们就可以开始创建项目 一.我们项目的做法可以 ...
- html5掷骰子的小demo
代码如下: <!DOCTYPE> <html> <title>柯乐义</title> <head> <script> var l ...
- jQuery掷骰子
网上找的jQuery掷骰子效果,测试兼容IE7及以上浏览器,IE6没有测试 js代码如下: $(function(){ var dice = $("#dice"); dice.cl ...
- TurnipBit开发板掷骰子小游戏DIY教程实例
转载请以链接形式注明文章来源(MicroPythonQQ技术交流群:157816561,公众号:MicroPython玩家汇) 0x00前言 下面带大家用TurnipBit开发板实现一个简单的小游戏- ...
- python-模拟掷骰子,两个筛子数据可视化
""" 作者:zxj 功能:模拟掷骰子,两个筛子数据可视化 版本:3.0 日期:19/3/24 """ import random impo ...
- 纯php实现中秋博饼游戏(2):掷骰子并输出结果
这篇是纯php实现中秋博饼游戏系列博文(2) 上文是:纯php实现中秋博饼游戏(1):绘制骰子图案 http://www.cnblogs.com/zqifa/p/php-dice-1.html要纯ph ...
- 掷骰子游戏窗体实现--Java初级小项目
掷骰子 **多线程&&观察者模式 题目要求:<掷骰子>窗体小游戏,在该游戏中,玩家初始拥有1000的金钱,每次输入押大还是押小,以及下注金额,随机3个骰子的点数,如果3个骰 ...
- 3星|《给你讲个笑话:我是创业公司CEO》:创业成功就是上帝掷骰子
给你讲个笑话:我是创业公司CEO 作者有过数次创业经历,最后一次在济南创业,后来公司搬到北京,看书中的交代公司目前好像还不算太成功.书中交代作者公司的业务是文化产品的策划,没细说做什么,也没说做成过哪 ...
- Python绘制直方图 Pygal模拟掷骰子
#coding=utf-8 from random import randint class Die(): """骰子类""" def __ ...
随机推荐
- colormap中的内嵌彩色模块和调用方式
内嵌彩色模块代码: import numpy as npimport matplotlib.pyplot as plt # Have colormaps separated into categori ...
- python之路-----前端之css
本篇内容 CSS 语法 css的四种引入方式 css选择器 css属性操作 Caution! 后台管理布局 css响应式布局 一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声 ...
- 解决Charles https抓包显示<unknown>
用mac电脑开发安卓的都应该知道青花瓷吧~(不知道的都是小菜鸡,邪恶.jpg) Charles类似Windows版的Fiddler(没用过Fiddler的都是小菜鸡中的战斗机,嘲笑.png),基本用法 ...
- day45-python实例练习
'''ABCD * 9 = DCBA 通过计算机的方法,给我们计算出 A= ? B = ? C = ? D =? A; 1-9 B: 1-9 C: 1-9 D; 1-9 A != B != C != ...
- Spring MVC 搭建
1.新建一个 Java Web 项目 1-1 File > New >other 1.2 再 点击 Next 之后把 两个都勾选上 如下图 2 点击项目 > 鼠标右键 > ...
- Excel汉字转换拼音首字母缩写的函数
打开Excel->工具->宏->Viaual Basic编辑器在弹出来的窗口中对着VBAproject点右键->插入->模块下面会出现一个名为"模块1" ...
- ALV屏幕捕捉回车及下拉框事件&ALV弹出框回车及下拉框事件
示例展示: 屏幕依据输入的物料编码或下拉框物料编码拍回车自动带出物料描述: 点击弹出框,输入物料编码拍回车带出物料描述,点击确认,更新ALV: 1.创建屏幕9000,用于处理ALV弹出框: 2.针对屏 ...
- UVa-156 Ananagrams(map映射)
#include <iostream> #include <algorithm> #include <cmath> #include <cstdio> ...
- json格式字符串用Uncaught SyntaxError: Unexpected token ' Uncaught SyntaxError: Unexpected number
Unexpected number(index)的错误用的json字符串如 var jsonStr = "{1:'北京note备注信息',2:'上海note备注信息',3:'广东note备注 ...
- shell_base
1.使用if_then语句if command then commands fi 先运行if后面的命令,如果命令的退出状态是0(成功执行命令),就将执行then后面,fi前面的所有命令.否则就跳到fi ...
