RN 的页面布局
 从 https://blog.csdn.net/liangzelei/article/details/53965417转载
从 https://blog.csdn.net/liangzelei/article/details/53965417转载
React Native布局详细指南 https://www.jianshu.com/p/688b9108a922
Flexbox 介绍

flexbox 是由伸缩容器和伸缩项目组成。任何一个元素都可以使用 flexbox 布局。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
容器属性
1.flexDirection(决定主轴方向)
2.flexWrap
3.flexFlow
4.justifyContent
5.alignItems
6.alignContent
7.flex
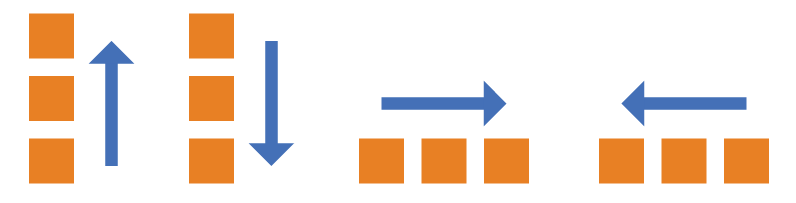
1.flexDirection 项目的排列方向
container: {
flexDirection:'row', //主轴水平,起点在左,默认值
flexDirection:'column', //主轴垂直,起点在上
flexDirection:'row-reverse', //主轴水平,起点在右,
flexDirection:'column-reverse', //主轴垂直,起点在下
}
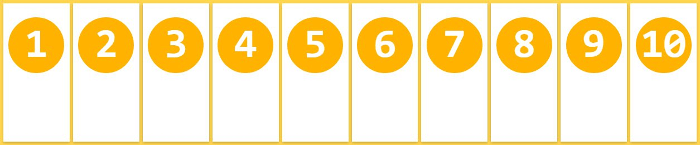
2.flexFlow 默认情况下,项目都排在一条直线上,主要定义如果一条直线排不下,如何换行
container: {
flexWrap:'nowrap', // 不换行, 默认
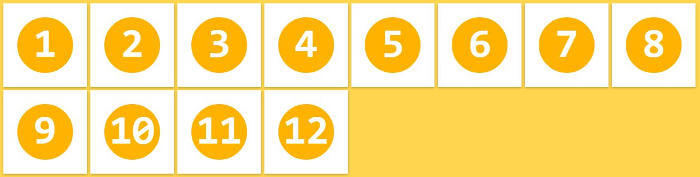
flexWrap:'wrap', // 换行,第一行在上方
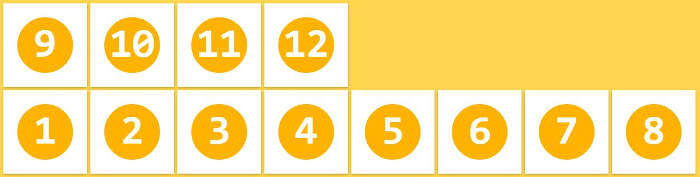
flexWrap:'wrap-reverse', // 换行,第一行在下方
}

nowrap

wrap

wrap-reverse

3.flexFlow 是 flexDirection 和 flexWrap 的简写形式,默认值为 主轴水平、不换行
container: {
flexFlow:'flex-direction',
flexFlow:'flex-wrap',
}
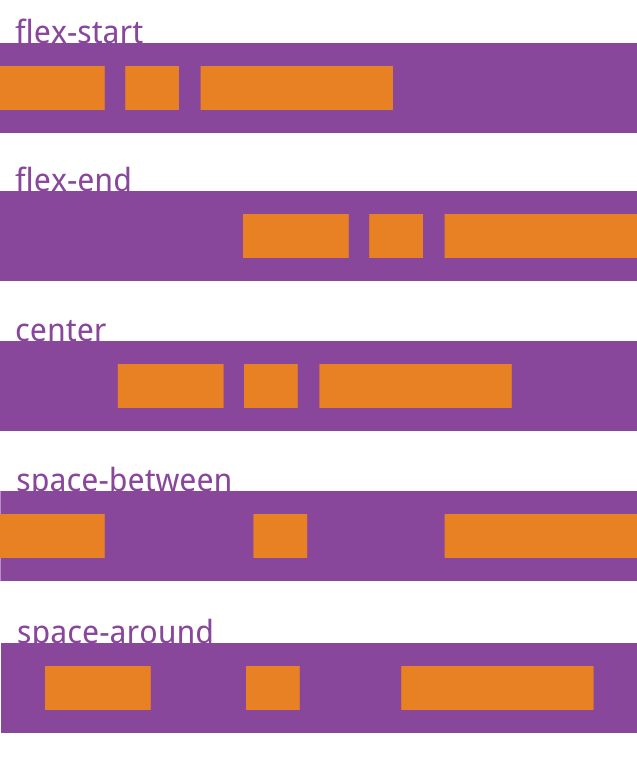
4.justifyContent 定义了主轴上的对齐方式
container: {
justifyContent:'flex-start', // 左对齐,默认值
justifyContent:'flex-end', // 右对齐
justifyContent:'center', // 居中
justifyContent:'space-between', // 两端对齐,项目之间间隔相等
justifyContent:'space-around', // 每个项目两端的间隔相等。所以项目间的间隔比项目与边框的间隔大一倍
}

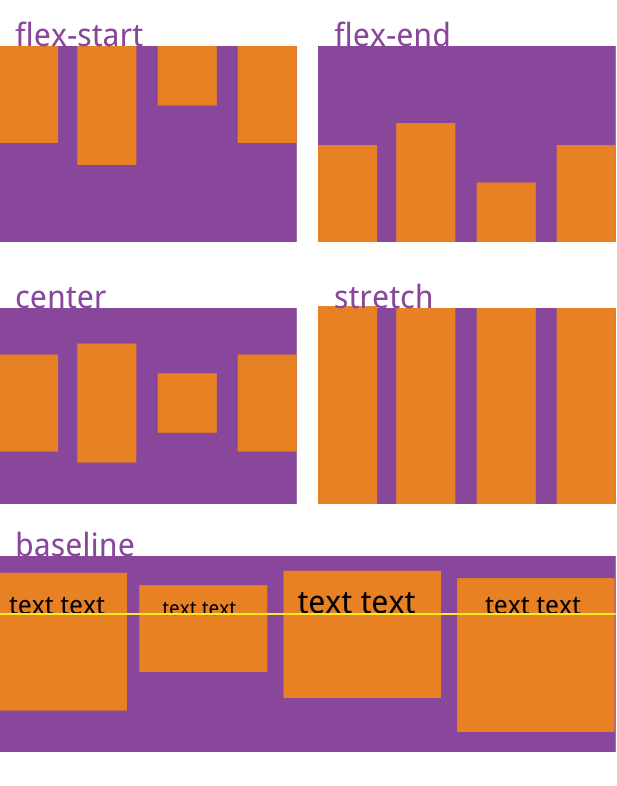
5.alignItems 在交叉轴上如何对齐,只有在 flexDirection 为 column 时
container: {
alignItems:'flex-start', // 交叉轴起点对齐
alignItems:'flex-end', // 交叉轴终点对齐
alignItems:'center', // 交叉轴中点对齐
alignItems:'baseline', // 项目第一行文字的基线对齐
alignItems:'stretch', // 如果项目未设置高度或设为auto,将占满整个容器的高度
}

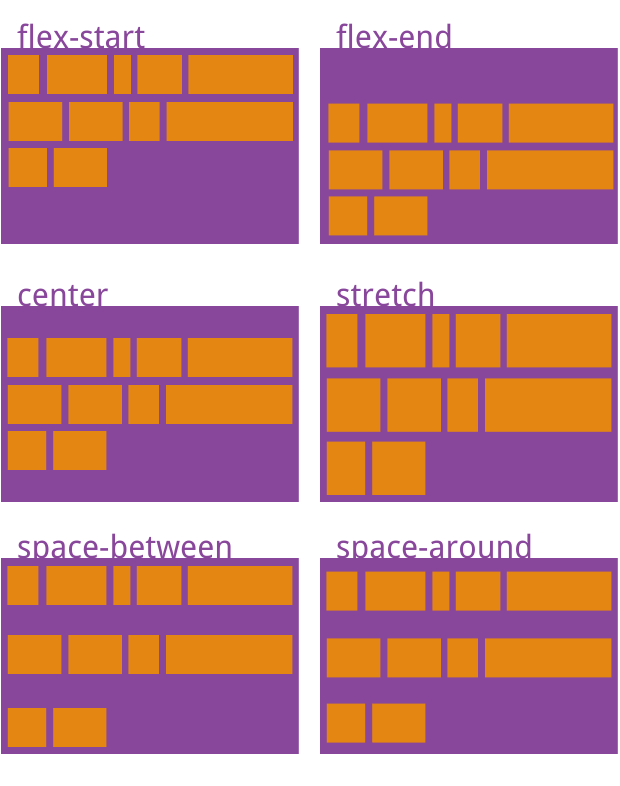
6.alignContent 定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用。
container: {
alignContent:'flex-start', // 与交叉轴的起点对齐
alignContent:'flex-end', // 与交叉轴的终点对齐
alignContent:'center', // 与交叉轴的中点对齐
alignContent:'space-between', // 与交叉轴两端对齐,轴线之间的间距间隔平均分布
alignContent:'space-around', // 每根轴线两侧的间隔相等
alignContent:'stretch', // 轴线占满整个交叉轴,默认值
}

7.flex 当一个元素定义了 flex 属性时,表示该元素是可伸缩的(flex 的属性值大于 0 的时候才可伸缩)
container: {
flex:1, //只看中比例,不看重实际数值
}
!注意:
<View style={styles.messageBox}>
<View style={styles.messageImg}>
<Image style={styles.messageImg} source={require('../../images/homePage/xiaoxi.jpg')}></Image>
</View>
<View style={styles.textBox}>
<View style={styles.textBoxTop}>
<View style={styles.textTitle}>
<Text>消息标题</Text>
</View>
<View style={styles.textTime}>
<Text> 1小时前</Text>
</View>
</View>
<View>
<Text> flexbox 是由伸缩容器和伸缩项目组成。任何一个元素都可以使用 flexbox 布局。容器默认存在两根轴:</Text>
</View>
</View>
</View>
const styles = StyleSheet.create({
messageBox: {
height: 150,
borderRadius: 10,
backgroundColor: '#fff',
borderColor: '#E5E5E5',
marginTop: 10,
marginLeft: 14,
marginRight: 14,
padding: 10,
flexDirection: 'row',
},
messageImg: {
width: 100,
height: 100,
borderRadius: 8,
flex: 1
},
textBox: {
backgroundColor: 'red',
marginLeft: 100,
height: 100,
},
textBoxTop: {
flexDirection: 'row',
marginRight: 14,
justifyContent: 'space-between',
}
});
因为父标签 style 中有 flexDirection: 'row', 如果字标签 style 中不加 flex:1 ,则会发生以下效果(左图为错误图,右图是正确图)


RN 的页面布局的更多相关文章
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 【Android】纯代码创建页面布局(含异步加载图片)
开发环境:macOS 10.12 + Android Studio 2.2,MinSDK Android 5.1 先看看总体效果 本示例是基于Fragment进行的,直接上代码: [界面结构] 在 F ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
随机推荐
- 关于while read line 循环中变量作用域的问题
前一阵用shell写了一个从数据库中抽取数据生成.xml文件的脚本,要求是每个文件中只生成1000条数据.于是用到了while read line 作为循环. 在制作文件计数器的时候发现了一个问题,在 ...
- mysql 存储 2
mysql> create database db1; mysql> use db1; mysql> create table PLAYERS as select * from TE ...
- 汉化DevExpress
现在的DevExpress组件包提供了TcxLocalizer,拖一个放到Form上. 然后设置相关的属性: 即可完成汉化了!怎么样,够简单!!! 需要DevChs.ini文件的朋友,点击链接加入群聊 ...
- Java学习——类与对象
在学习面向对象之前首先我们要理解一下几点: 什么是面向对象 对象的概念 类 类与对象的关系/区别 什么是对象的属性 什么是对象的方法 什么是面向对象.对象.类 讲到面向对象就不得提到面向过程,早期的计 ...
- shell编程规范
1 脚本名以.sh结尾,名称尽量见名之意,比如ClearLog.sh Clear_Log.sh clearlog.sh SerRestart.sh Ser_Restart.sh;2 尽量使用UTF-8 ...
- B-食物链-经典并查集
动物王国中有三类动物A,B,C,这三类动物的食物链构成了有趣的环形.A吃B, B吃C,C吃A. 现有N个动物,以1-N编号.每个动物都是A,B,C中的一种,但是我们并不知道它到底是哪一种. 有人用两种 ...
- 微信小程序 获取用户信息授权
login.wxml界面 获取用户授权可以用微信提供的接口 wx.authorize, 但是获取用户信息的授权用这个接口不会弹出授权窗口 <button class="submit-b ...
- python 一些魔法
1. range(object): """ range(stop) -> range object range(start, stop[, step]) -> ...
- 【EMV L2】CDA复合动态数据认证/应用密文生成
复合动态数据认证/应用密文生成处理流程:对于复合动态数据认证/应用密文生成,终端执行标准动态数据认证的步骤1到3:1.认证中心公钥的获取终端使用认证中心公钥索引(PKI)以及卡片中的注册的应用提供商标 ...
- ExcelUploadUtil
package com.rscode.credits.util; import java.io.File; import java.io.FileInputStream; import java.io ...
