React Native之遇到的问题
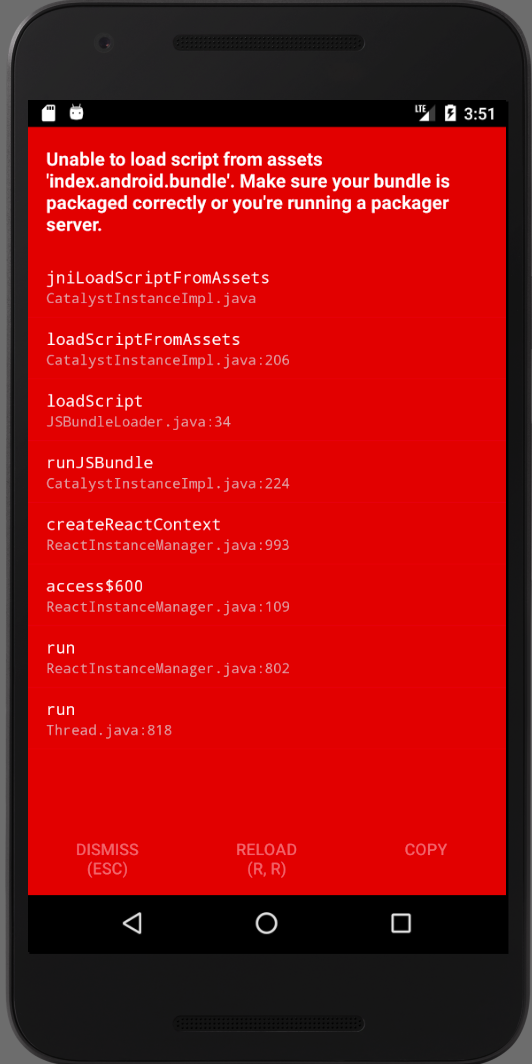
问题一:使用 Android Studio 运行 React Native 新项目时,报错:Unable to load script from assets 'index.android.bundle'. Make sure your bundle is packaged correctly or you're running a packager server.

解决方案(步骤):
. 进入‘项目’ -> android -> app -> src -> main
. 在 main 文件夹下,创建 assets 名称的文件夹
. 运行终端,进入项目:cd '项目名称'
. 运行命令:npm install
. 运行命令:react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
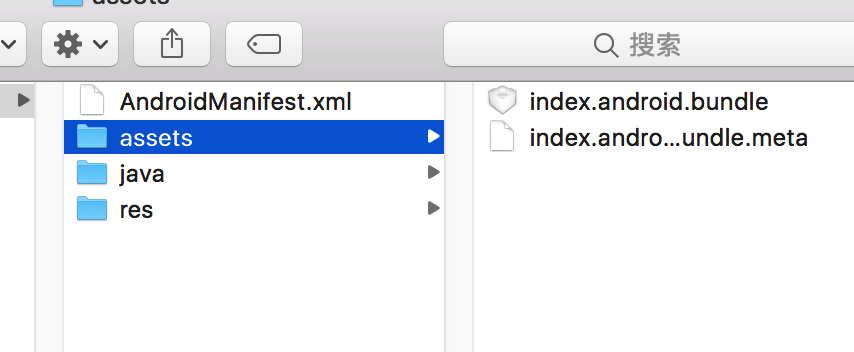
. 当 assets 文件夹下出现了两个文件,则成功
. 重新运行 android 项目

-------------------------------------- 华丽的分割线 --------------------------------------
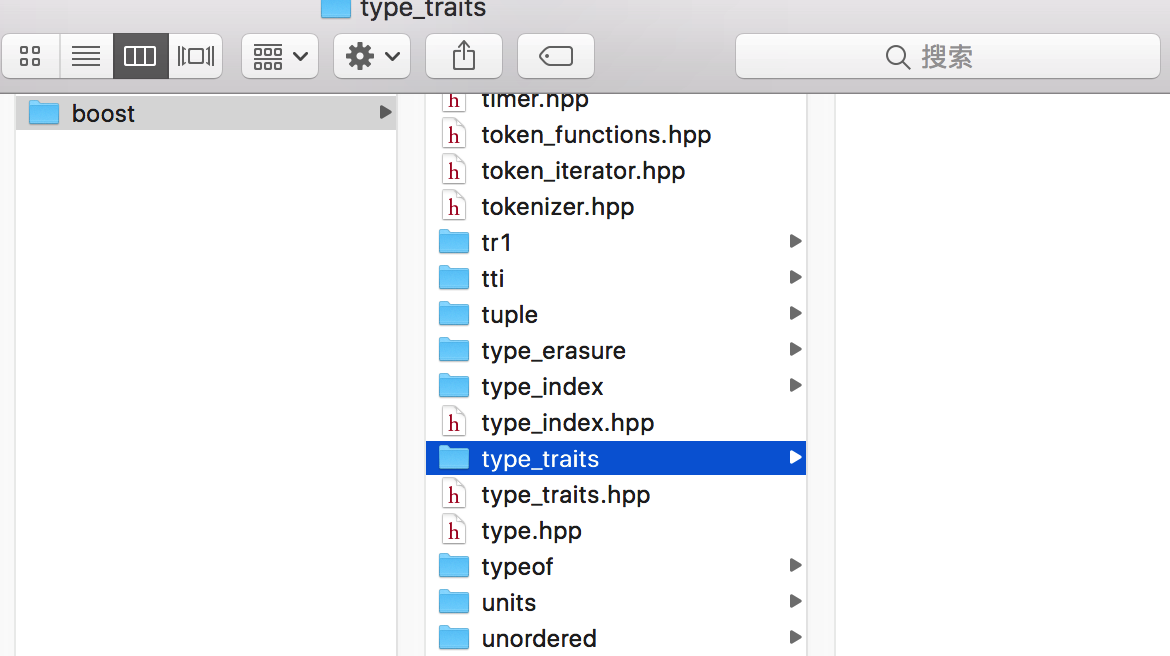
问题二:使用 Xcode 运行 React Native 新项目时,报错:'boost/type_traits/add_const.hpp' file not found. 等等之类的问题。检查后发现 项目 -> node_modules -> react-native -> third-party -> boost_1_63_0 -> boost 文件夹下的所有子文件夹都是空的。

解决方案(步骤):
方法一:
1. 下载 boost_1_63_0.tar.gz(https://sourceforge.net/projects/boost/files/boost/1.63.0/)
. 将压缩包解压,替换 ‘项目’ -> node_modules -> react-native -> third-party 文件夹下的 boost_1_63_0 文件夹
. 重新运行 Xcode
方法二:
. 重新创建项目,创建项目时,需要输入version,在终端输入:react-native init 项目 --version 0.44.
-------------------------------------- 华丽的分割线 --------------------------------------
问题三:使用 Android Studio 运行 React Native 项目时,报错:Error calling AppRegistry.runApplication

分析原因:可能因为RN项目的服务器没有开启,或者RN项目服务器的端口被占用。
-------------------------------------- 华丽的分割线 --------------------------------------
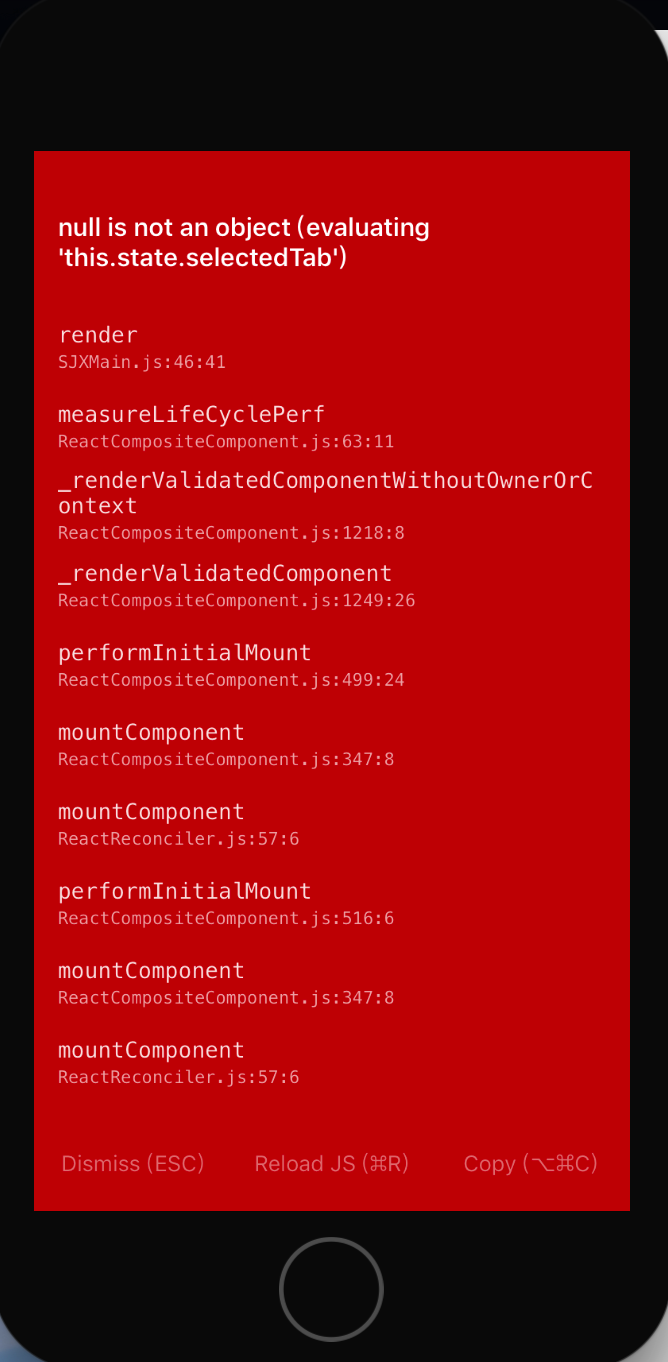
问题四:null is not an object(evaluating ‘this.state.splashed’)

解决办法:
// 在react native用到es6的时候初始化state应该在constructor ()内,而不是用getInitialState()
// ES 5
getInitialState() {
return{
selectedTab:'approval'
}
}
// ES 6
constructor(props) {
super(props);
this.state = {
selectedTab:'approval'
}
}
React Native之遇到的问题的更多相关文章
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native组件介绍
1.React Native目前已有的组件 ActivityIndicatorIOS:标准的旋转进度轮; DatePickerIOS:日期选择器: Image:图片控件: ListView:列表控件: ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
随机推荐
- sqlserver 常见的表名修改
查看表:exec sp_help 表名 查看列: exec sp_columns 表名 查看列:select * from information_schema.columns where table ...
- Visual Studio 2012编译的程序无法在XP下运行的解决办法【转】
最近看到一篇<Windows编程革命简史>,想到以前刚开始用VS2012的时候,编译的程序在其他人那无法运行,一查才知道是VS2012本身不支持XP.当然现在微软早已在VS2012 Upd ...
- DevPress GridControl的使用
XtraGrid使用方法 XtraGrid的关键类就是:GridControl和GridView.GridControl本身不显示数据,数据都是显示在GridView/CardView/XXXXV ...
- PHP的数据类型和魔术常量
一. 1.boolean 布尔类型 (布尔值本身,整型0,浮点型0.0,空字符串,不包含任何元素的数组,不包括任何成员变量的对象 NULL,未赋值的变量) 2.integer 整型 3.float 浮 ...
- hadoop 学习笔记(第三章 Hadoop分布式文件系统 )
map->shuffle->reduce map(k1,v1)--->(k2,v2) reduce(k2,List<v2>)--->(k2,v3) 传输类型:org ...
- 【转载】Python日期时间模块datetime详解与Python 日期时间的比较,计算实例代码
本文转载自脚本之家,源网址为:https://www.jb51.net/article/147429.htm 一.Python中日期时间模块datetime介绍 (一).datetime模块中包含如下 ...
- k8s-No.1-概述与架构
本章目录 k8s概述 k8s系统架构 k8s工作流程图 一 概述 k8s是什么 k8s是谷歌公司基于内部容器管理系统borg开源出的一个容器集群管理工具,它是用go语言开发,提供了容器的应用部署,规 ...
- 2017年年度总结 & 2018年计划
2017年年度总结 & 2018年计划 2017关键词 「入门」 从2017年4月,入坑软件测试行业,感谢这10个月,给予我开发.测试帮助的前辈们. 这10个月以来, 1,前后花了一个 ...
- matlab中CRC的函数使用
先学习一下matlab中CRC函数. 语法如下: h = crc.generator(‘Polynomial', polynomial, ‘param1', val1, etc.) 再看一个例子就比较 ...
- MySQL中0、'0'作为条件时的区别
一.现象: 今天查询时,某字段x为varchar 可能的值为A B C 0 1 2 3 4 想把0 1 2 3 4的所有数据查出,使用的SQL为 select * from table where x ...
