[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html】
一、Intro to widgets using BasemapToggle
widgets(控件)是ArcGIS API for JavaScript的重要内容,widgets是指BasemapToggle(底图切换)、Bookmarks(书签)、Compass(指北针)、Layerlist(图层列表)、Legend(图例)等可以在地图上添加的按钮或功能键。更多widgets的信息,请查看API Reference:https://developers.arcgis.com/javascript/latest/api-reference/index.html。
widgets可以看作是被写好的、具有特定功能的一段JavaScript代码,封装在类(class)中。JS API提供了很多即拿即用(ready-to-use)的widgets。
一些widgets是默认添加在MapView或SceneView中的,如MapView中的Zoom(缩放)按钮、SceneView中的Compass(指北针)按钮。这些默认添加的按钮也是可以去掉的。在特定场景下,如果不需要这些功能,则可以去除。
总的来说,使用widgets有两步。一是创建并实例化widget;二是设置widget的相关属性。
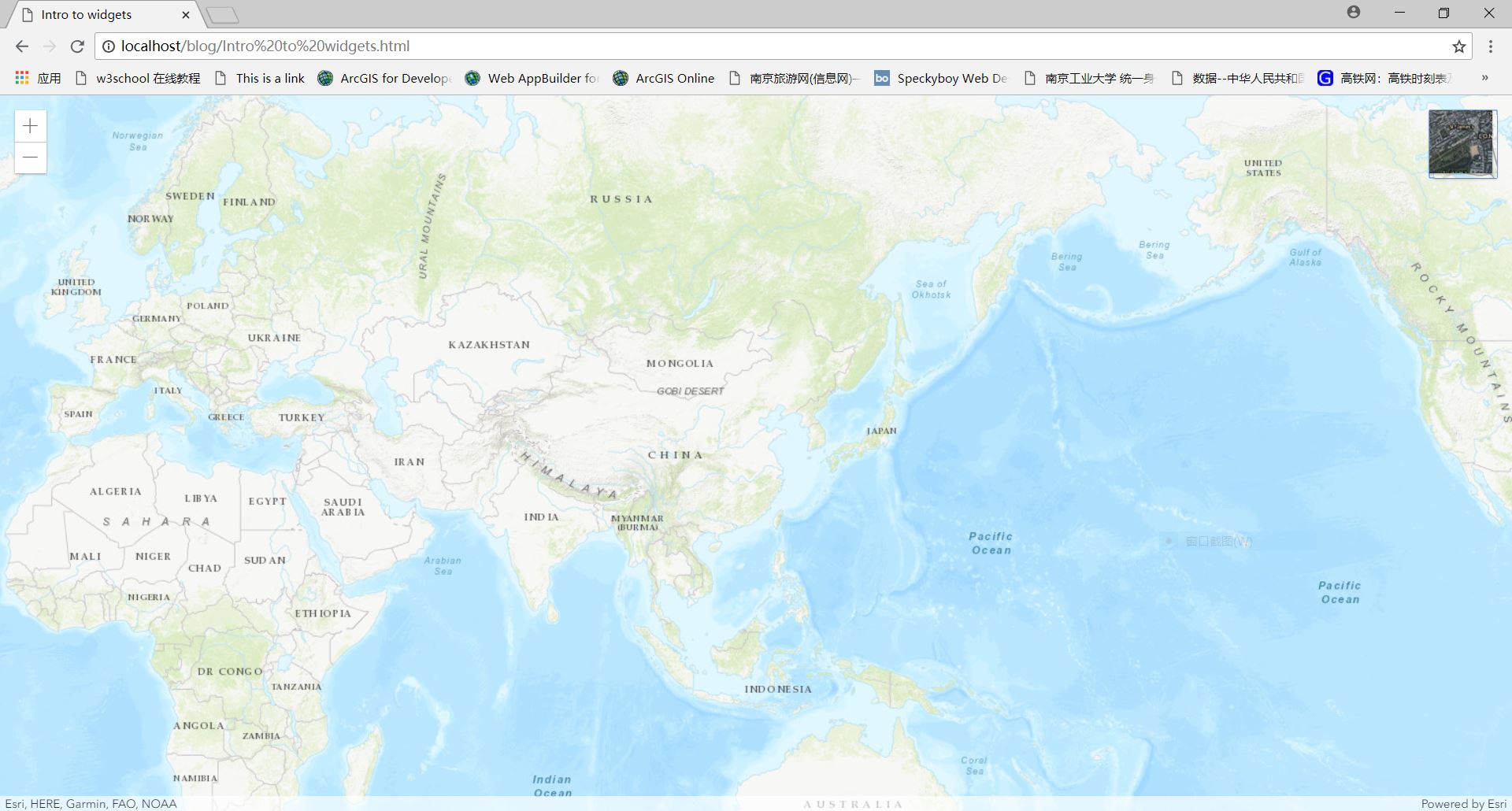
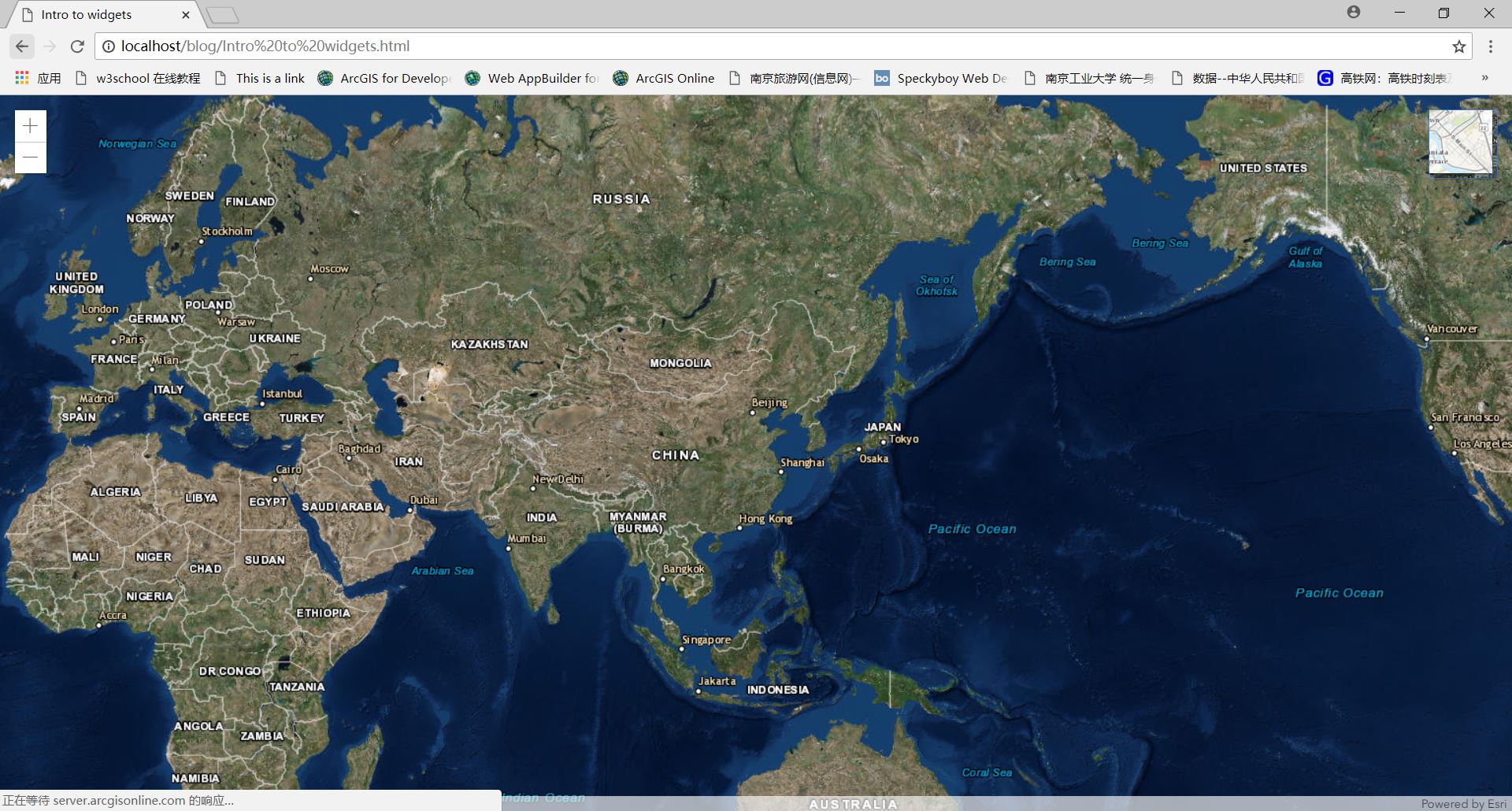
这个例子介绍的是BasemapToggle widget,用于在同一个MapView中切换底图。这种方法在SceneView中也是适用的。
1.代码骨架
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to widgets</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 样式的设置 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style> <script> </script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>
其中,包括JS API的引入、style样式的设置等等。
2.实例化Map和MapView
<script>
2 require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/BasemapToggle", //加载BasemapToggle widget模块
"dojo/domReady!"
],function(Map,MapView,BasemapToggle){
//实例化Map
var map=new Map({
basemap:"topo"
}); //实例化MapView
var view=new MapView({
container:"viewDiv",
map:map,
center:[117,34],
zoom:3
});
20 });
21 </script>
这里实例化了Map和MapView对象,并设置了相关属性。关于Map和MapView的更多信息,请查看:https://www.cnblogs.com/wangmengdx/p/9385033.html。
3.实例化BasemapToggle widget并设置相关属性
//创建BasemapToggle widget并设置相关属性
var toggle=new BasemapToggle({
view:view, //设置当前底图为view当前承载的那个底图("topo")
nextBasemap:"hybrid" //切换至"hybird"底图
});
view属性可以是MapView或者SceneView。它使得BasemapToggle widget连接至初始底图,即使用BasemapToggle widget切换之前的底图。
nextBasemap属性设置切换之后的底图。这里可以是Esri提供的底图,或者是自己Server发布的服务。
4.在view中设置widget的位置
//添加widget到view中的指定位置
2 view.ui.add(toggle,"top-right");
使用View的ui属性,可以设置widget在view中显示的位置。
5.最终代码及运行效果
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to widgets</title> <!-- JS API的引入 -->
<link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css">
<script src="https://js.arcgis.com/4.8/"></script> <!-- 样式的设置 -->
<style>
html,body,#viewDiv{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style> <script>
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/BasemapToggle", //加载BasemapToggle widget模块
"dojo/domReady!"
],function(Map,MapView,BasemapToggle){
//实例化Map
var map=new Map({
basemap:"topo"
}); //实例化MapView
var view=new MapView({
container:"viewDiv",
map:map,
center:[117,34],
zoom:3
}); //创建BasemapToggle widget并设置相关属性
var toggle=new BasemapToggle({
view:view, //设置当前底图为view当前承载的那个底图("topo")
nextBasemap:"hybrid" //切换至"hybird"底图
}); //添加widget到view中的指定位置
view.ui.add(toggle,"top-right");
});
</script>
</head> <body>
<div id="viewDiv"></div>
</body>
</html>


[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介的更多相关文章
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/index.html] 一.Intro to MapView(2D ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Popups-1-popupTemplate的概念和popup中属性字段值的多种表现形式
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/index.html] 一. ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-popups简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/index.html] 一.Intro to ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-layers简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-layers/index.html] 一.Intro t ...
- 下载并部署 ArcGIS API for JavaScript 4.10
学习ArcGIS API for JavaScript 4.10 的第一步就是下载并部署该文件. 有的读者由于之间没接触过,不知道怎么下载和部署文件.这些读者要求作者详细的写一篇关于下载和部署的文章( ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.4 版本加载谷歌地图
ArcGIS API for JavaScript 4.X 版本升级后,API发生了很大的变化. 其中就支持了WebEarth展示,主要是通过 esri/views/SceneView 实现的. 在新 ...
- 转:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述
原文地址:ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——①Graphics概述 ArcGIS JavaScript API允许在地图上绘制graphic(图形) ...
- arcgis api for JavaScript _加载三维图层(scene layer)
arcgis api for JavaScript _加载三维图层(scene layer) arcgis api for JavaScript 4.x 版本增加对三维的支持. 关于三维图层(sce ...
随机推荐
- vue1.0与vue2.0对于v-for的使用的区别
vue1.0与vue2.0对于v-for的使用的区别: 1,vue1.0中有$index,而vue2.0将$index移除. 2,vue1.0中(index,item) in list 而vue2.变 ...
- Java软件工程师面试题:Java运行时异常与一般异常有什么不一样?
异常表示程序运行过程中可能出现的非正常状态,运行时异常表示虚拟机的通常操作中可能遇到的异常,是一种常见运行错误.java编译器要求方法必须声明抛出可能发生的非运行时异常,但是并不要求必须声明抛出未被捕 ...
- [Swift]LeetCode28. 实现strStr() | Implement strStr()
Implement strStr(). Return the index of the first occurrence of needle in haystack, or -1 if needle ...
- [Swift]LeetCode632. 最小区间 | Smallest Range
You have k lists of sorted integers in ascending order. Find the smallest range that includes at lea ...
- 雷达无线电系列(一)几种常见的幅度分布函数(matlab)
文件下载地址: https://github.com/mufasa007/myblog/tree/master/%E9%9B%B7%E8%BE%BE%E6%97%A0%E7%BA%BF%E7%94%B ...
- C# 当中 LINQ 的常规用法(Lambda 方式)
仅以本篇博文记录 LINQ 相关操作的基本知识,原型参考自 MSDN 相关知识,中间加以自己的理解与 DEMO. 1. IEnuemrable<T>.Select() Select 方法比 ...
- Nancy in .Net Core学习笔记 - 视图引擎
前文中我们介绍了Nancy中的路由,这一篇我们来介绍一下Nancy中的视图引擎. Nancy中如何返回一个视图(View) 在ASP.NET Mvc中,我们使用ViewResult类来返回一个视图.N ...
- SignalR学习笔记(五) 横向扩展之SQL Server
当一个Web应用程序达到一台服务器能力限制,即请求处理数量限制之后,有2种解决方案:纵向扩展和横向扩展. 纵向扩展即用更强的服务器(或虚拟机),或为当前的服务器添加更多的内存,CPU等 横向扩展即添加 ...
- VR开发相关资源
1. VRTK(StreamVR TOOLKIT):https://github.com/thestonefox/VRTK 2. StrangeIoc 专为c#和Unity写的框架 3. Frame ...
- Javascript 链式操作以及流程控制
春节过后,感觉过年吃的油腻的食品转化的脂肪都长到 脑子去了. 根本转不动啊 上班第一天 实在是写不动代码了, 顺手打开多天为看的 收件箱,查看查看邮件,看看春节期间 风云变幻的前端圈又有哪些大事发生. ...
