42.Odoo产品分析 (四) – 工具板块(10) – 问卷(2)

接上一篇Odoo产品分析 (四) – 工具板块(10) – 问卷(1)


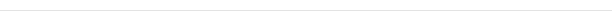
即问卷,点开一项查看:

可以看出,网页就是问卷本身的子目录,其中指明了该目录包括哪些问题。对应survey.page数据表。
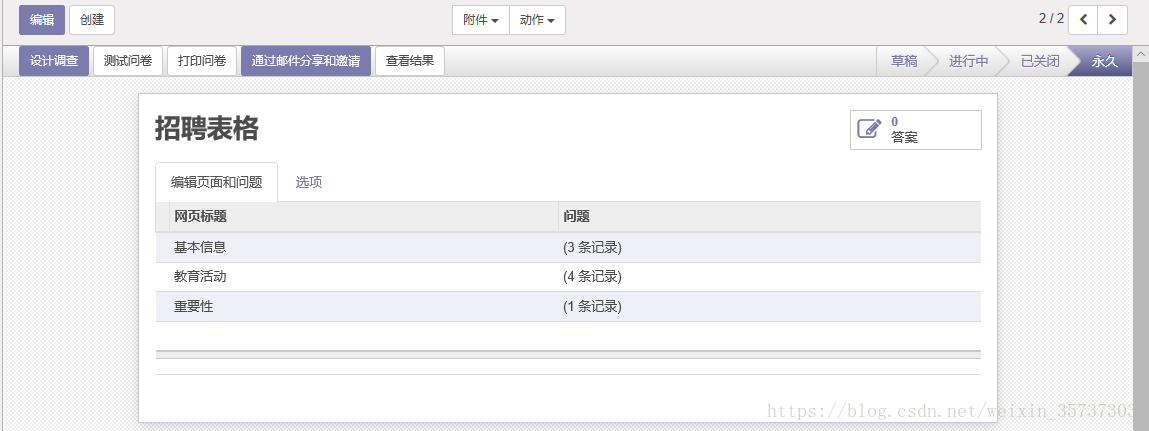
点击创建按钮,新建一个问卷,该表单对应survey.survey数据表:

点击设计调查,页面跳转到网站中进行调查:

点击开始调查,得到设置的页面:

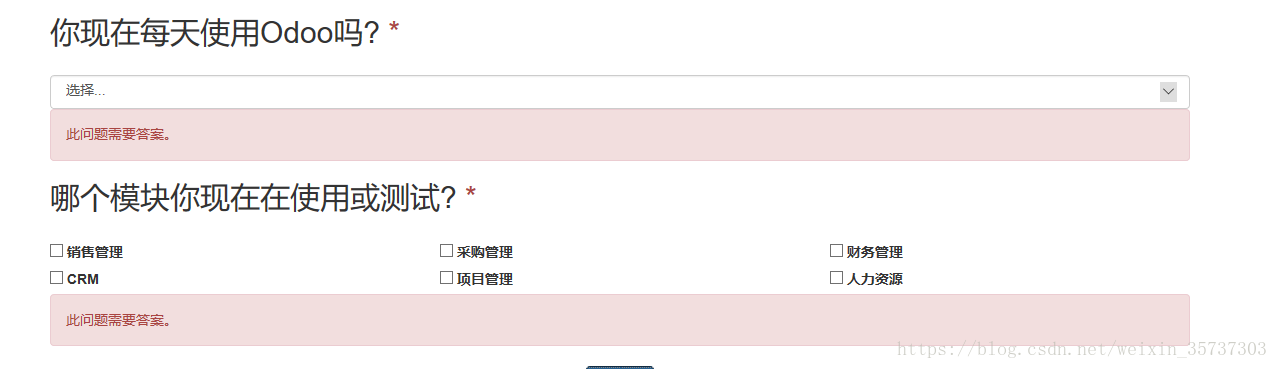
从这里可以看出,"页面"选项就是将一份问卷中的问题分类,并分页显示。不填写答案时,页面提醒:

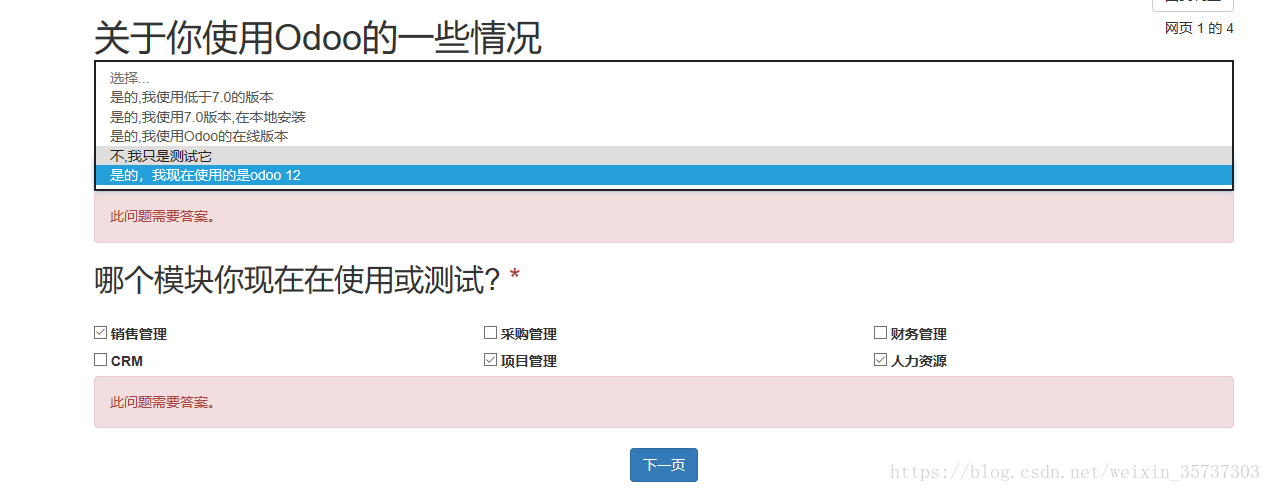
填写答案:

完成后:可以审查自己的答案:

点击"审查你的回答"链接,就能够看到自己对对问卷的回答。
回答完问卷以后,可以在"答案"菜单中查看用户输入的答案:

个,需要手动切换:


设计调查:开始执行该问卷。
测试问卷:和设计问卷一样,都是执行该问卷。
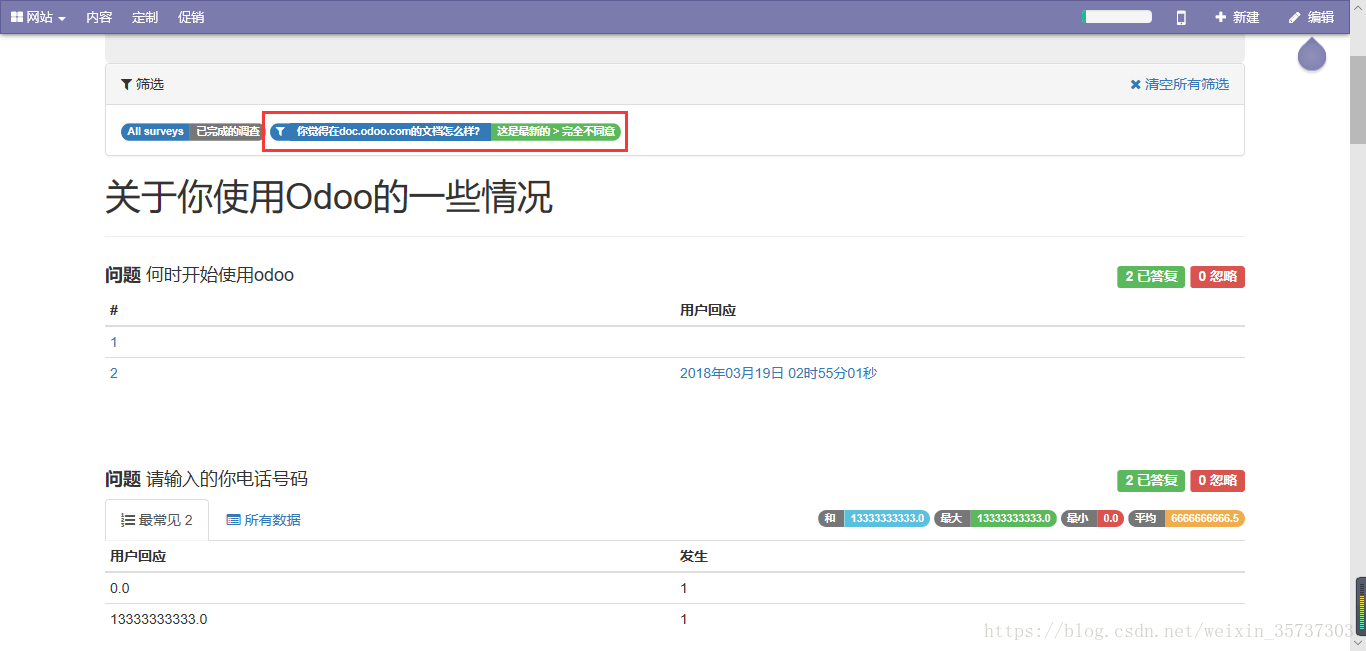
查看结果:查看该问卷的结果,并完成分析:
点击"All surveys"或者"已完成的调查",切换需要查看的结果。

对于时间和日期类型、单行文本、以及多行文本,分析以列表显示,前面的序号表示问卷答案的编号,点击可查看指定回答的结果(整个问卷的):

对于数值,系统会会数值的出现频率进行分析:

同时也能点击"所有数据"选项卡查看该问题的答案并点击序号指定的回答(整个问卷的)。
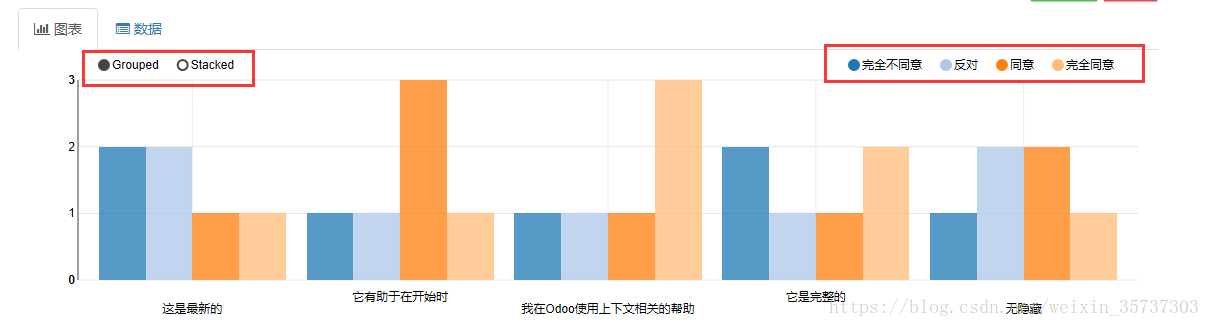
对于表格类型,分析以图表形式显示

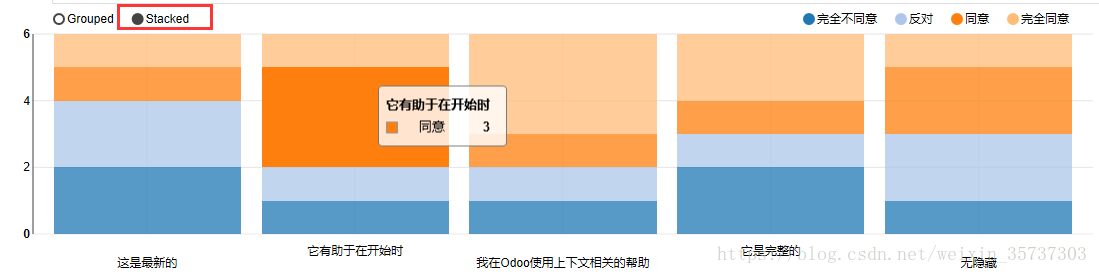
点击左边的显示选择框可以切换不同的显示风格:

右边的选项取消显示相应的答案数据:

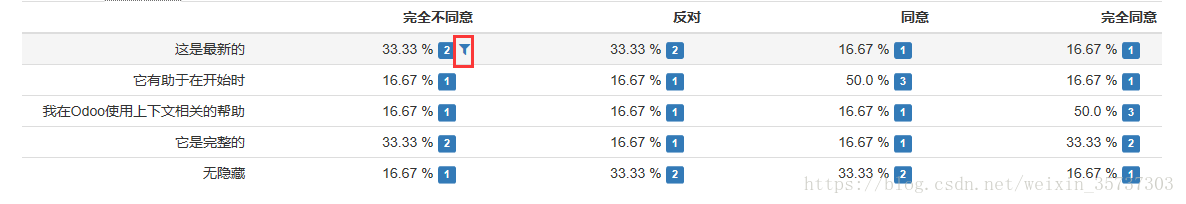
点击所有数据选项卡,显示答案选择的百分比:

当把鼠标放在每一个数据上,数据的右边将出现一个漏斗图标,点击漏斗,则该数据将做为一个筛选项,页面刷新,出现新的分析结果:

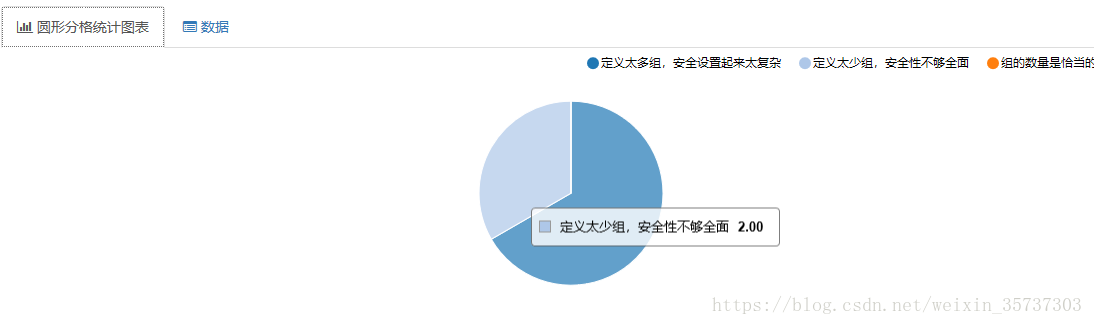
对于单选类型的答案分析,系统以圆形分格统计图表展示:

数据也按百分比显示。
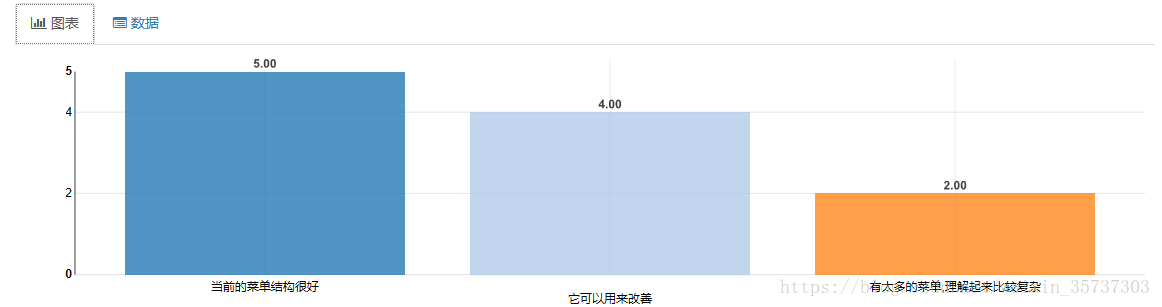
多选也按图标显示:

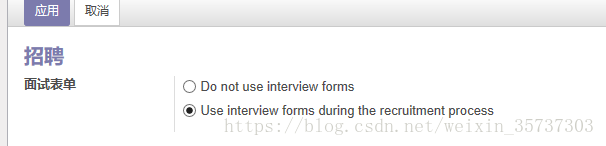
在招聘菜单中,点击设置选项打开面试表单的应用:

然后在调查中即可设置一个面试表单:




版权声明:本文为博主原创文章,未经博主允许不得转载
42.Odoo产品分析 (四) – 工具板块(10) – 问卷(2)的更多相关文章
- 41.Odoo产品分析 (四) – 工具板块(10) – 问卷(1)
查看Odoo产品分析系列--目录 在该模块下,可以创建问卷,收集答案,打印统计. 安装"问卷"模块,首页显示当前各个阶段中的问卷: 打开"开发者模式",能对 ...
- 38.Odoo产品分析 (四) – 工具板块(7) – 车队管理(2)
查看Odoo产品分析系列--目录 接上一篇Odoo产品分析 (四) – 工具板块(7) – 车队管理(1) 4 显示及状态说明 合同默认以列表视图显示: 当合约到期时,以红色显示,并显示状态为待关闭 ...
- 36.Odoo产品分析 (四) – 工具板块(6) – 午餐管理(2)
查看Odoo产品分析系列--目录 接上一篇Odoo产品分析 (四) – 工具板块(6) – 午餐管理(1) 4 查看订单 点击"之前的订单",可以看到刚才的订单信息: 点击右边的 ...
- 35.Odoo产品分析 (四) – 工具板块(6) – 午餐管理(1)
查看Odoo产品分析系列--目录 很多公司为都会为员工提供午餐.然而,公司内部的午餐需要适当的管理,特别是在员工或供应商数量非常重要的时候."午餐订单"模块的开发,使管理更容易,也 ...
- 33.Odoo产品分析 (四) – 工具板块(4) – 问题追踪及群发邮件营销(1)
查看Odoo产品分析系列--目录 问题追踪 该应用程序允许您管理项目中可能遇到的问题,如系统中的bug.客户投诉或物料故障. 该模块安装后没有菜单显示,而是作为后台管理,接收一些问题报告. 群发邮件 ...
- 43.Odoo产品分析 (四) – 工具板块(11) – 网站即时聊天(1)
查看Odoo产品分析系列--目录 在线聊天可以实现与顾客的在线实时交流,比如在"商店"功能中实现顾客对客服的商品咨询等类似的操作. 安装"网站即时聊天"模块: ...
- 39.Odoo产品分析 (四) – 工具板块(8) – 生产力(1)
查看Odoo产品分析系列--目录 生产力相当于一个即时贴或便签.用便签或待办事项处理个人的任务. 安装生产力模块,得到"便签"主菜单: 创建一个便签,该表单对应note.not ...
- 34.Odoo产品分析 (四) – 工具板块(5) – 设备及联系人目录(1)
查看Odoo产品分析系列--目录 设备管理 设备应用用于公司内部的设备管理,跟踪员工的设备及管理维护的要求. 安装"设备"模块: 1 设备 选择设备菜单,并新建一个设备,该表单 ...
- 29.Odoo产品分析 (四) – 工具板块(2) – 搜索和仪表盘(1)
查看Odoo产品分析系列--目录 "项目管理"是一个用于管理你的项目,且将它们与其他应用关联起来的非常灵活的模块,他允许您的公司管理项目阶段,分配团队,甚至跟踪与项目相关的时间和工 ...
随机推荐
- 【安富莱二代示波器教程】第16章 附件A---电阻屏触摸校准
第16章 附件A---电阻屏触摸校准 二代示波器的触摸校准比较简单,随时随地都可以做触摸校准,按下K1按键即可校准.有时候我们做触摸校准界面,需要在特定的界面才可以进入触摸校准状态,非常繁琐 ...
- [Swift]LeetCode15. 三数之和 | 3Sum
Given an array nums of n integers, are there elements a, b, c in nums such that a + b + c = 0? Find ...
- [Swift]LeetCode374. 猜数字大小 | Guess Number Higher or Lower
We are playing the Guess Game. The game is as follows: I pick a number from 1 to n. You have to gues ...
- TCP/IP 详解常用术语
业务需要,最近看TCP/IP 这本书,专业名词太多了,总结一下,给后来着参考,直接使用. 后续会在读书时慢慢添加. ACK:(ACKnowledgment)TCP首部中的确认标志. ARP:地址解析协 ...
- Go JSON 转化规则
Go语言内置encoding/json包支持JSON序列化和反序列化,有如下转换规则 基本的数据结构映射关系 bool, for JSON booleans float64, for JSON num ...
- 7.Git分支-分支简介、分支创建、分支切换
1.分支简介 几乎所有的版本控制系统都支持某种形式的分支.使用分支意味着可以把你的工作从开发主线上分离开来,以免影响开发主线.Git的分支是其必杀技,它相对于其它版本控制系统来说,具有难以置信的轻量性 ...
- 【MongoDb入门】15分钟让你敢说自己会用MongoDB了
一.MongDB是什么呢,我该如何下手呢? MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. 如果小伙伴你的机器上还没有安装Mon ...
- IntelliJ IDEA中创建Web聚合项目(Maven多模块项目)
Eclipse用多了,IntelliJ中创建Maven聚合项目可能有小伙伴还不太熟悉,我们今天就来看看. IntelliJ中创建普通的Java聚合项目相对来说比较容易,不会涉及到web操作,涉及到we ...
- HUSTOJ:5500 && 洛谷:P1412:经营与开发
题目描述 4X概念体系,是指在PC战略游戏中一种相当普及和成熟的系统概念,得名自4个同样以“EX”为开头的英语单词.eXplore(探索)eXpand(拓张与发展)eXploit(经营与开发)eXte ...
- angr进阶(2)C++程序的处理
如何应对C++程序 angr只实现了C库,所以应对C++程序,需要使用full_init_state方法,并设置unicorn引擎.csaw_wyvern 并且这个过程相对于C通常会更长 st = p ...
