用webpack打包加密静态配置文件
webpack处理静态文件,如json、xml等配置文件,可以采用 copy-webpack-plugin 插件直接复制到打包后的文件夹下,但如果想采用一些手段隐藏一下这些配置文件的内容怎么办呢?
虽然对于前端来说,你的代码没有什么隐蔽性可言,但加密处理一下还是可以防止简单盗用的。
我采用的方法是利用 copy-webpack-plugin 中的 transform方法,以及CryptpJS加密库。
参考文档:
https://blog.zhengxianjun.com/2015/05/javascript-crypto-js/
https://github.com/webpack-contrib/copy-webpack-plugin
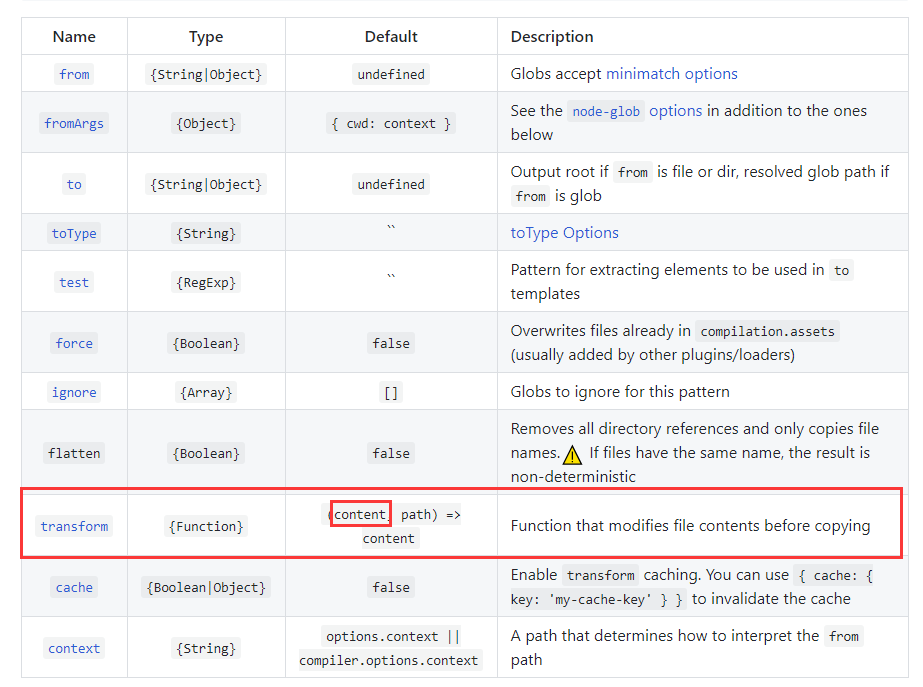
1、copy-webpack-plugin插件
查看copy-webpack-plugin的使用文档可以发现,参数中除了to和from参数外,还有一个transform参数,可以传入一个Function,第一个参数是文件内容,第二个参数文件路径

2、transform方法中加密
直接贴在webpack中的代码:
var CopyWebpackPlugin = require('copy-webpack-plugin');
var CryptoJS = require("crypto-js");
/**
* 对数据进行加密
* @param {String} content 加密
*/
function encrypt(content, path) {
var str = content.toString();
// 密钥 16 位
var key = '0123456789abcdef';
// 初始向量 initial vector 16 位
var iv = '0123456789abcdef';
// key 和 iv 可以一致
key = CryptoJS.enc.Utf8.parse(key);
iv = CryptoJS.enc.Utf8.parse(iv);
var encrypted = CryptoJS.AES.encrypt(str, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
// 转换为字符串
encrypted = encrypted.toString();
// mode 支持 CBC、CFB、CTR、ECB、OFB, 默认 CBC
// padding 支持 Pkcs7、AnsiX923、Iso10126
// 、NoPadding、ZeroPadding, 默认 Pkcs7, 即 Pkcs5
return encrypted;
}
module.exports = {
plugins: [
new CopyWebpackPlugin([
{
from: './jsons',
to: 'jsons',
transform (content, path) {
return encrypt(content, path)
}
}
])
]
}
这样就把json文件中的配置加密了,
{
"id": 1,
"layer_name": "水利"
}
// 加密后成这样了
3、解析
加密了之后,在浏览器运行时,还是得把从服务器down下来的加密文件解密,才能使用,可以根据自己的情况截获加密文件的请求,然后对其进行解密操作
function decrypt(content) {
var key = '0123456789abcdef';
var iv = '0123456789abcdef';
key = Crypto.enc.Utf8.parse(key);
iv = Crypto.enc.Utf8.parse(iv);
// DES 解密
var decrypted = Crypto.AES.decrypt(content, key, {
iv: iv,
mode: Crypto.mode.CBC,
padding: Crypto.pad.Pkcs7
});
// 转换为 utf8 字符串
decrypted = Crypto.enc.Utf8.stringify(decrypted);
return decrypted;
}
至此,配置文件打包加密就操作完毕了!
用webpack打包加密静态配置文件的更多相关文章
- vue项目webpack打包后修改配置文件
从webpack打包结构中我们知道,vue中有一个存放外部资源的文件夹static,它里面的文件是不会被打包编译的,所以我们就可以利用外部引入js的方式将我们的想要的数据在index.html中以js ...
- Less与TypeScript的简单理解与应用,并使用WebPack打包静态页面
既然选择了远方,便只顾风雨兼程 __ HANS许 系列:零基础搭建前后端分离项目 系列:零基础搭建前后端分离项目 创建空项目 使用Less 使用TypeScript 使用WebPack 开始写项目 总 ...
- 16.如何做到webpack打包vue项目后,可以修改配置文件
问题描述: 前端需要修改restful API的url,但是打包之后,配置文件找不到了,如果在npm run build 生成dist后,这个配置也被写死了,传到运行的前端服务器上后,假设某次,api ...
- WebStorm 使用webpack打包(build) Vue 静态资源无法访问(路径不对)问题
在WebStorm中使用webpack打包 (命令npm run build) 后生成在项目的dist目录下,在浏览器打开,静态资源js.css等无法加载.因为打包时,资源使用了绝对路径. 解决: 打 ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
- webpack中打包拷贝静态文件CopyWebpackPlugin插件
copyWebpackPlugin: 作用:用于webpack打包时拷贝文件的插件包 安装:npm install copyWebpackPlugin@版本号 使用:// copy custom st ...
- Webpack打包进阶
说在前面 由于使用了React直出,页面各项性能指标使人悦目.本篇将深入探讨目前PC部落所采用webpack打包优化策略,以及探讨PC部落并未使用的 webpack Code Splitting 代码 ...
- vue-cli+webpack打包配置
vue-cli+webpack打包配置 一: 目录结构: ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── ut ...
- vue webpack打包
webpack构建流程 从启动webpack构建到输出结果经历了一系列过程,它们是: 解析webpack配置参数,合并从shell传入和webpack.config.js文件里配置的参数,生产最后的配 ...
随机推荐
- 深入理解JVM垃圾收集机制,下次面试你准备好了吗
程序计数器.虚拟机栈和本地方法栈这三个区域属于线程私有的,只存在于线程的生命周期内,线程结束之后也会消失,因此不需要对这三个区域进行垃圾回收.垃圾回收主要是针对 Java 堆和方法区进行. 判断一个对 ...
- [SQL]LeetCode262.行程和用户 | Trips and Users
SQL架构 Create table If Not Exists Trips (Id )) Create table If Not Exists Users (Users_Id ), Role ENU ...
- 优化之Joiner组件
Joiner组件在运行时需要额外的内存空间处理中间结果,因此会影响性能 可通过查看Joiner performance计数器来决定Joiner组件是否需要优化 通过如下方式优化Joiner组件 将Ma ...
- Git漏洞允许任意代码执行(CVE-2018-17456)复现
Git漏洞允许任意代码执行(CVE-2018-17456) 国外安全研究员 joernchen 在 9 月 23 日向 git 官方报告了漏洞的相关细节.10月5日,Git项目披露了一个漏洞,编号为C ...
- 有点深度的聊聊JDK动态代理
在接触SpringAOP的时候,大家一定会被这神奇的功能所折服,想知道其中的奥秘,底层到底是如何实现的.于是,大家会通过搜索引擎,知道了一个陌生的名词:动态代理,慢慢的又知道了动态代理有多种实现方式, ...
- [Abp 源码分析]十七、ASP.NET Core 集成
0. 简介 整个 Abp 框架最为核心的除了 Abp 库之外,其次就是 Abp.AspNetCore 库了.虽然 Abp 本身是可以用于控制台程序的,不过那样的话 Abp 就基本没什么用,还是需要集合 ...
- Python内置函数(13)——complex
英文文档: class complex([real[, imag]]) Return a complex number with the value real + imag*1j or convert ...
- C++ gui程序附加dos输出窗口
C++ gui程序附加console qtcreator 1:在.pro文件中加入一句: CONFIG+= console 2:在运行设置里勾选在终端运行的选项 vs 1.新建gui项目 2.连接器( ...
- Node.js API 初解读(三)
目录 Node.JS API 初解读三 Node.JS API 初解读三 Version: NodeJs v6.2.0 一. DNS (Domain Name Server) [域名服务器] 1.简介 ...
- 带着萌新看springboot源码8(spring ioc源码 完)
上一节说到实例化了所有的单实例Bean,后面还有一步遍历 12.完成容器刷新(finishRefresh();) 那个和生命周期有关的后置处理器类型是LifecycleProcessor:监听器原理我 ...
