winform datagridview在添加全选checkbox时提示:不能设置 selected 或 selected 既不是表 Table 的 DataColumn 也不是 DataRelation。
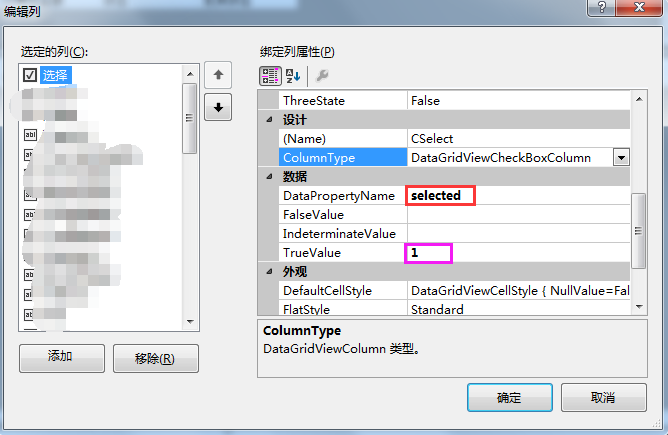
在项目中,需要多选功能,于是在datagridview添加了一列DataGridViewCheckBoxColumn

在给datagridview绑定完数据集之后,对全选进行操作的时候,发现总报错,报错内容如下:
不能设置 selected
selected 既不是表 Table 的 DataColumn 也不是 DataRelation。
在看到第一个错误信息的时候还有点懵,不知道是什么地方错了,导致不能设置,可是第二个错误一出来,马上就清楚明白了。原来是datagridview绑定的数据集没有selected这个字段。
知道原因,就好解决了,我们只需在绑定数据集之前,往里面添加selected即可。

加完之后就不报错啦。
附:加全选的代码:

#region CheckBox的添加
//在左上角做一个全选
ckBox = new CheckBox();
Rectangle rect = dgv_drug_dict.GetCellDisplayRectangle(CSelect.Index, -, false);
ckBox.Size = new Size(, dgv_drug_dict.ColumnHeadersHeight - );
ckBox.AutoSize = true;
rect.Y += ;
ckBox.Location = rect.Location;
ckBox.Text = this.CSelect.HeaderText;
CSelect.HeaderText = "";
this.dgv_drug_dict.Controls.Add(ckBox);
ckBox.Checked = false;
ckBox.CheckedChanged += new EventHandler(ckBox_CheckedChanged);
#endregion
/// <summary>
/// 多选框的选择
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void ckBox_CheckedChanged(object sender, EventArgs e)
{
DataView dv = (DataView)dgv_drug_dict.DataSource;
if (dv == null) return;
this.dgv_drug_dict.EndEdit();
for (int j = ; j < dv.Count; j++)
{
if (this.ckBox.Checked)
dv[j]["selected"] = "";
else
dv[j][CConst.DGV_SELECTD] = DBNull.Value;
}
this.dgv_drug_dict.EndEdit();
dgv_drug_dict.Invalidate();
}
winform datagridview在添加全选checkbox时提示:不能设置 selected 或 selected 既不是表 Table 的 DataColumn 也不是 DataRelation。的更多相关文章
- flexigrid扩展(添加全选,格式化表单)
1.关于flexigrid的属性这里不多说,百度一大把. 这里主要说一个参数process process参数:编写对某一列进行自定义处理的函数 function 方法名(tddiv,pid){}// ...
- ASP.NET给DataGrid,Repeater等添加全选批量删除等功能
很多情况下,在管理或者查看列表的时候我们需要很需要“全选”这个功能,这在ASP.NET中是非常容易实现的,下面我就将演示一点小代码实现这一功能. 实现全选的还是js的一个小函数: [code] ...
- asp:DataGrid之添加asp:CheckBox做全选功能时涉及到绑值问题解决
最大的意图是为asp:CheckBox的value绑定上自己需要的value值,而不是默认的字符串"on" 参考了这篇文章带Value属性的扩展CheckBox控件,意义不大,换了 ...
- 2016/3/30 租房子 ①建立租房子的增、删、改php页面 ②多条件查询 ③全选时 各部分全选中 任意checkbox不选中 全选checkbox不选中
字符串的另一种写法:<<<AAAA; 后两个AA回车要求顶格 不然报错 例子: <!DOCTYPE html> <html lang="en" ...
- GridControl 添加全选列
这里通过List对象绑定GridControl,且不用在GirdControl界面中添加任何列,实现CheckBox列的方法 1.列表中出现CheckBox列 非常简单,在绑定的List实体中,增加一 ...
- Android ListView(Selector 背景图片 全选 Checkbox等按钮)
list_item.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xm ...
- js全选checkbox框
html: <input type="checkbox" id="checkbox1" value="1" onclick=&quo ...
- Jquery 组 checkbox全选checkbox
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- js实现全选checkbox
js代码 function selectAllCheckBox(parentid) { var PID = document.getElementById(parentid); var cb = PI ...
随机推荐
- nginx资料汇总
nginx docker 中的一些目录和 windows下是不同的, 静态内容目录: /usr/share/nginx/html 配置文件目录: /etc/nginx 日志输出目录: /var/log ...
- js拖拽案例、自定义滚动条
简单实例: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- 第31月第10天 tableview头部空白 Other Linker Flags rtmp
1.ios10 tableview头部空白 if (@available(iOS 11.0, *)) { self.tableView.contentInsetAdjustmentBehavior = ...
- robotframework环境安装
1.安装 robotframework 执行命令 pip install robotframework 2.安装seleniumlibrary 执行命令 pip install --upgrade r ...
- 【汇编语言】Win10 安装 DOXBox0.74
1.下载package包,有用的只有前两个. 2.解压 masm 压缩文件,我把它解压到D盘. 3.双击 图1 中的 DOXBox 0.74.exe 进行安装. 4.打开 DOXBox0.74 (参考 ...
- Css - 选择器和样式
Css - 选择器和样式 标签选择器 即使用html标签作为选择对象 <style> div{ background:red; } </style> <div&g ...
- C# - 设计模式 - 虚模式
虚模式 问题场景 子类从抽象派生是为了解耦,但为了适应新的变化,可能需要向抽象类添加新功能,假如在添加新功能之前已经有100个子类实现了抽象,那么接下来你得在100个子类中去重写向抽象添加的新功能. ...
- 不能忽视 php warning
2018-12-5 10:50:22 星期三 遇到一个问题: 前一行是取数组中的某一个值, 后一行是用heredoc输出一串javascript脚本; 因为取数组中值的时候键不存在, 导致后续输出的j ...
- [Linux]返回被阻塞的信号集
一.概述 在另一篇实例说到,进程可以屏蔽它不想接收的信号集. 事实上这些被屏蔽的信号只是阻塞在内核的进程表中,因为他们不能递送给进程,所以状态是未决的(pending). 利用sigpending函数 ...
- jieba中文分词.net版
先看效果: .Net 可以通过NuGet安装 PM> Install-Package jieba.NET 注意 安装之后把Resources文件夹复制到程序集所在目录即可(bun/Debug里面 ...
