D3---01基础的柱状图制作(转)
---文章转自 http://d3.decembercafe.org/index.html ,Created by 十二月咖啡馆。
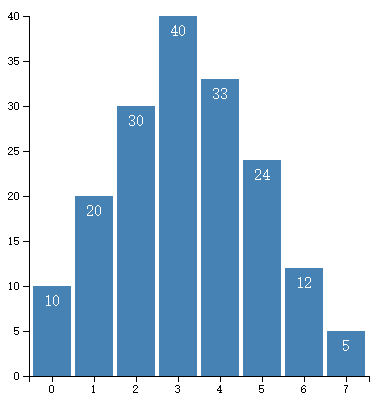
一个完整的柱形图包含三部分:矩形、文字、坐标轴。

首先要布置一个大小合适的 SVG 画布:
添加 SVG 画布
- //画布大小
- var width = 400;
- var height = 400;
- //在 body 里添加一个 SVG 画布
- var svg = d3.select("body")
- .append("svg")
- .attr("width", width)
- .attr("height", height);
- //画布周边的空白
- var padding = {left:30, right:30, top:20, bottom:20};
上面定义了一个 padding,是为了给 SVG 的周边留一个空白,最好不要将图形绘制到边界上。
定义数据和比例尺
- //定义一个数组
- var dataset = [10, 20, 30, 40, 33, 24, 12, 5];
- //x轴的比例尺
- var xScale = d3.scale.ordinal()
- .domain(d3.range(dataset.length))
- .rangeRoundBands([0, width - padding.left - padding.right]);
- //y轴的比例尺
- var yScale = d3.scale.linear()
- .domain([0,d3.max(dataset)])
- .range([height - padding.top - padding.bottom, 0]);
x 轴使用序数比例尺,y 轴使用线性比例尺。要注意两个比例尺值域的范围。
定义坐标轴
- //定义x轴
- var xAxis = d3.svg.axis()
- .scale(xScale)
- .orient("bottom");
- //定义y轴
- var yAxis = d3.svg.axis()
- .scale(yScale)
- .orient("left");
x 轴刻度的方向向下,y 轴的向左。
添加矩形和文字元素
- //矩形之间的空白
- var rectPadding = 4;
- //添加矩形元素
- var rects = svg.selectAll(".MyRect")
- .data(dataset)
- .enter()
- .append("rect")
- .attr("class","MyRect")
- .attr("transform","translate(" + padding.left + "," + padding.top + ")")
- .attr("x", function(d,i){
- return xScale(i) + rectPadding/2;
- } )
- .attr("y",function(d){
- return yScale(d);
- })
- .attr("width", xScale.rangeBand() - rectPadding )
- .attr("height", function(d){
- return height - padding.top - padding.bottom - yScale(d);
- });
- //添加文字元素
- var texts = svg.selectAll(".MyText")
- .data(dataset)
- .enter()
- .append("text")
- .attr("class","MyText")
- .attr("transform","translate(" + padding.left + "," + padding.top + ")")
- .attr("x", function(d,i){
- return xScale(i) + rectPadding/2;
- } )
- .attr("y",function(d){
- return yScale(d);
- })
- .attr("dx",function(){
- return (xScale.rangeBand() - rectPadding)/2;
- })
- .attr("dy",function(d){
- return 20;
- })
- .text(function(d){
- return d;
- });
矩形元素和文字元素的 x 和 y 坐标要特别注意,要结合比例尺给予适当的值。
添加坐标轴的元素
- //添加x轴
- svg.append("g")
- .attr("class","axis")
- .attr("transform","translate(" + padding.left + "," + (height - padding.bottom) + ")")
- .call(xAxis);
- //添加y轴
- svg.append("g")
- .attr("class","axis")
- .attr("transform","translate(" + padding.left + "," + padding.top + ")")
- .call(yAxis);
坐标轴的位置要结合空白 padding 的值来设定。
D3---01基础的柱状图制作(转)的更多相关文章
- Java 之 I/O 系列 01 ——基础
Java 之 I/O 系列 目录 Java 之 I/O 系列 01 ——基础 Java 之 I/O 系列 02 ——序列化(一) Java 之 I/O 系列 02 ——序列化(二) 整理<疯狂j ...
- linux 01 基础命令
linux 01 基础命令 对于Linux要记住一个概念,一切皆文件,哪怕是目录,也是一个文件 1.修改用户密码 sudo passwd pyvip@Vip:~$ #pyvip表示用户名, Vip表示 ...
- 软件设计之基于Java的连连看小游戏(二)——游戏基础界面的制作及事件的添加
上次完成到游戏首页的制作,今天完成了游戏基础界面的制作以及事件的简单添加.由于功能尚未完全实现,因此游戏界面的菜单列表只是简单地添加了一下,其余菜单列表以及倒计时等在后续的制作中逐一完善. 1.首先在 ...
- 01.基础架构:一条SQL查询语句是如何执行的?学习记录
01.基础架构:一条SQL查询语句是如何执行的?学习记录http://naotu.baidu.com/file/1c8fb5a0f2497c3a2655fed89099cb96?token=ff25d ...
- 《零基础学习Python制作ArcGIS自定义工具》课程简介
Python for ArcGIS Python for ArcGIS是借助Python语言实现ArcGIS自动化行为的综合,它不止是如课程标题所述的“制作ArcGIS自定义工具”,还包括使用Pyth ...
- 01 基础版web框架
01 基础版web框架 服务器server端python程序(基础版): import socket server=socket.socket() server.bind(("127.0.0 ...
- PHP学习笔记01——基础语法
<!DOCTYPE html> <html> <?php // 1.使用$加变量名来表示变量,php是弱类型语言,不要求在使用变量前声明,第一次赋值时变量才被创建 $a ...
- 一步步Cobol 400 上手自学入门教程01 - 基础概念
先学习基础概念 1.COBOL字符:包含: User-defined words 用户定义字符 System-names Reserved words 关键字 2.用户定义字符User-defin ...
- Spring 01基础
一.Spring作用:管理项目中各种业务Bean(service类.Dao类.Action类),实例化类,属性赋值 二.Spring IOC(Inversion of Control )控制反转,也被 ...
随机推荐
- socket.io emit callback调用探秘
socket.io https://socket.io/ https://socket.io/docs/ What Socket.IO is Socket.IO is a library that e ...
- jpa Auditor 自动赋值与自定义 @CreatedBy @LastModifiedBy @CreatedDate @LastModifiedDate
在spring jpa audit 中,在字段或者方法上使用注解@CreatedDate.@CreatedBy.@LastModifiedDate.@LastModifiedBy,当进行实体插入或者更 ...
- Redis实战阅读笔记——第二章(redis重构web)
在性能的要求下,如何用redis重构已有的已有的部分,其实整个例子背后的思路挺好的.在应用缓存的过程中,还有一指标个需要考虑,读写比.
- 浏览器将URL变成一个屏幕上显示的网页的过程?
前言 一个浏览器是怎么工作的? 正文 URL变网页过程: 1.浏览器通过http或https协议,向服务端请求页面 2.将请求过来的HEML代码通过解析,构建DOM树 3.计算DOM树上的CSS属性 ...
- javaFX的控制台实现
最近做了个javaFX的工具,想弄个控制台输出信息,准备用TextArea来模拟console,但直接操纵console对象的话不依赖这个项目的地方就无法输出信息到控制台了,至于log,以前弄过一个输 ...
- python元组类型的变量以及字符串类型的变量作为参数进行传值
今天做selenium元素对象剥离时(我把元素对象都放到了元组类型的变量中,格式:user = (“id”,“X-Auto-2”)),遇到一个元组变量,以及str字符串变量一起作为参数传值的问题,发现 ...
- python爬虫之xpath的基本使用
一.简介 Xpath是一门在XML文档中查找信息的语言.Xpath可用来在XML文档中对元素和属性进行遍历.Xpath是W3C XSLT标准的主要元素,并且XQuery和XPointer都构建于XPa ...
- python把列表前几个元素提取到新列表
需要添加几个就循环几次 list = ['a','b','c','d','e'] new_list = [] for i in range(3): print(list[i]) new_list. ...
- HTTP请求(Request)和回应(Response)对象
附录H HTTP请求(Request)和回应(Response)对象 57 http://djangobook.py3k.cn/ Django使用request和response对象在系统间传递状态. ...
- 一篇文章搞懂Android组件化
网上组件化的文章很多,我本人学习组建化的过程也借鉴了网上先辈们的文章.但大多数文章都从底层的细枝末节开始讲述,由下而上给人一种这门技术“博大精深”望而生畏的感觉.而我写这篇文章的初衷就是由上而下,希望 ...
