CSS3_盒子背景
盒子背景
盒子背景:content padding 特殊的 boder 背景
背景绘制 从 padding 开始绘制
- 背景裁剪 background-clip(默认值 border-box)
特殊: 在指定文字背景时 -webkit-background-clip: text;
- 可选值:
- border-box 默认值,从 padding 左上角开始绘制,border 单独绘制
- padding-box 不绘制 border,从 padding 左上角开始绘制
- content-box 不绘制 border,padding,从 content 左上角开始绘制
- 背景原始其实位置 background-origin(默认值 padding-box)
- 可选值:
- padding-box 默认值,从 padding 左上角开始绘制,border 单独绘制
- border-box 从 border 左上角开始绘制
- content-box 从 content 左上角开始绘制
- 与 background-position 的联系: background-origin 指定了 background-position(0,0)起始位置
- background-origin: padding-box 时,background-position 的(0, 0)点为 padding
- background-origin: border-box 时,background-position 的(0, 0)点为 border
- background-origin: content-box 时,background-position 的(0, 0)点为 content
- 设置背景图片的大小 background-size: px / % / cover / contain;
- background-size: px;
#box {
width: 300px;
height: 300px;
bakground-image: url(./img/a.jpg); /* width height 如果只写一个值,第二个值根据宽高比自动计算*/
background-size: 100px 100px;
}
- background-size: %;
#box {
width: 300px;
height: 300px;
bakground-image: url(./img/a.jpg); /* 参照于盒子自身的 width height 如果只写一个值,第二个值根据宽高比自动计算*/
background-size: 100% 100%;
background-size: 20%;
}
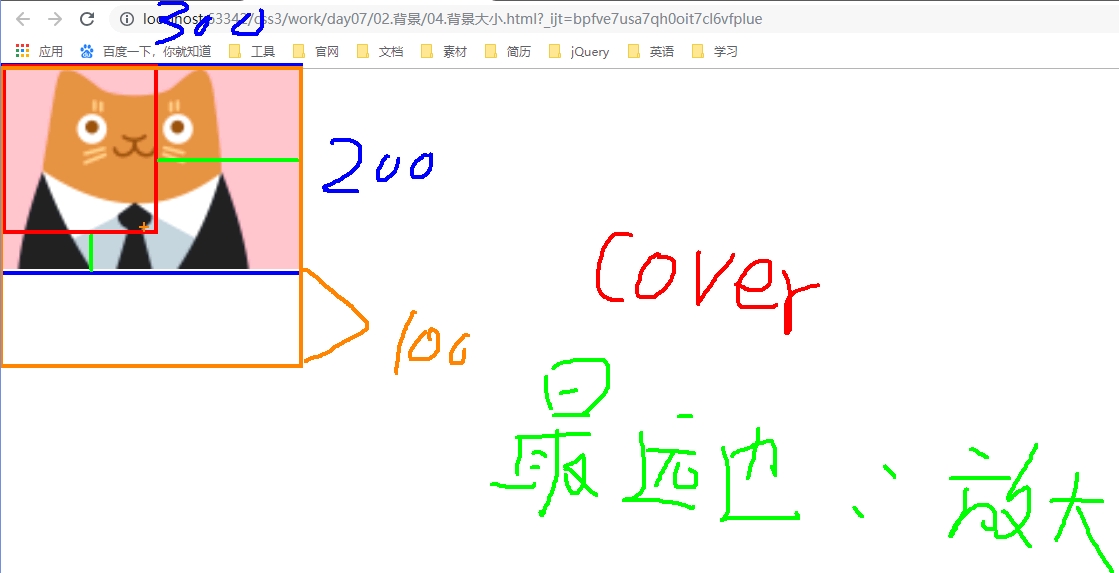
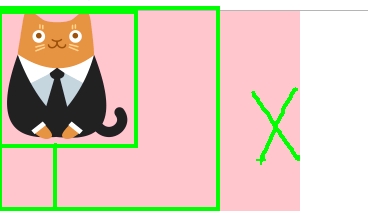
- background-size: cover; 将图片以容器最远边进行缩放
#box {
width: 300px;
height: 200px;
bakground-image: url(./img/a.jpg); /* 拉伸效果: 根据最远边进行伸缩调节 */
background-size: cover;
}
- background-size: contain;
#box {
width: 300px;
height: 200px;
bakground-image: url(./img/a.jpg); /* 拉伸效果: 根据最近边进行伸缩调节 */
background-size: contain;
}
- 多重背景 background-image: url(./img/a.png), url(./img/b.png), url(./img/c.png)... ...
- 需要使用 png 带透明的背景图
- 前面的图片会 覆盖后面的图片
#box {
width: 300px;
height: 200px; background-repeat: no-repeat; background-image: url("img/niu.png") , url("img/cao_bg.png") ; }
- 模糊背景 (CSS3 过滤器: filter)
#bg {
width:
height: 480px; overflow: hidden; /* 隐藏模糊溢出 */
} #bg img {
width: 320px;
height: 480px filter: blur(5px);
} #content {
position: absolute;
top: 0px;
left: 0px;
width: 320px;
height: 480px;
}
CSS3_盒子背景的更多相关文章
- CSS3全览_文本+视觉+盒子+背景颜色
CSS全览_文本+视觉+盒子+背景颜色 目录 CSS全览_文本+视觉+盒子+背景颜色 1. 文本属性 2. 视觉格式化基础 3. 内边距, 边框, 轮廓和外边距 4. 颜色, 背景和渐变 作者: ht ...
- 用JS 写一个简单的程序,切换七彩盒子背景
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- CSS初识- 选择器 &背景& 浮动& 盒子模型
# CSS初识-目标: > 1. 学会使用CSS选择器 > 2. 熟记CSS样式和外观属性 > 3. 熟练掌握CSS各种基础选择器 > 4. 熟练掌握CSS各种复合选择器 &g ...
- css的三个特性 背景透明设置
关于行内元素(补充一点) 行内元素只能容纳文本或其他行内元素.(a特殊a里面可以放块级元素) 例子: 关于行高tip: 选择器的嵌套层级不应大于3级,位置靠后的限定条件应尽可能的精确. 属性定义必须另 ...
- html5——背景
背景大小 background-size: % %;//宽 高 background-size: 100px 100px;//宽 高 background-size: cover;//覆盖,图片会完全 ...
- 前端开发CSS3——文本样式和盒子及样式
博主废话少说,直接介绍css常用的属性和属性值:属性和值只需过一遍,页面的结构还是需要布局,布局的只是后期会更新的. 提供一些图标的网站:font-awesome: http://fontaw ...
- CSS——背景及应用
CSS 可以添加背景颜色和背景图片,以及进行图片设置. none : 无背景图(默认的) url : 使用绝对或相对地址指定背景图像 background-image 属性允许指定一个图片展示在背景中 ...
- Css布局常用 1.盒子内容局中 2. 物理一像素 3.倒三角形 绘制
布局 对象属性 new Person('') 原型链 (创建对象.使用对象中的属性,如果没有那么就去原型找) new Person() Person{ name:'', getname( ...
- 0016 CSS 背景:background
目标 理解 背景的作用 css背景图片和插入图片的区别 应用 通过css背景属性,给页面元素添加背景样式 能设置不同的背景图片位置 [插入图片,不用设置img元素的父元素.自身元素大小,即可见,但是背 ...
随机推荐
- C++回顾day03---<输入输出流>
一:C++输入输出包含下面3个方面 (一)标准I/O 对系统指定的标准设备的输入和输出.即从键盘输入数据,输出到显示器屏幕.这种输入输出称为标准的输入输出. (二)文件I/O 以外存磁盘文件为对象进行 ...
- ACM-ICPC 2018 徐州赛区网络预赛 C Cacti Lottery(期望+暴力)
https://nanti.jisuanke.com/t/31455 题意 给一个3*3的方格填入 1-9 九个数 有些数是已知的,有些数是对方已知但我未知的,有些数是大家都未知的 我要计算取得最大的 ...
- 新年 flag
在浮躁的年代本不该如此贪多,奈何鸭梨山大...温故知新吧 GO中文社区 深入学习一两门新的编程语言: -Go编程基础 -Go Web基础 -Go名库讲解 rustlang 中文文档 知乎板块 GO 知 ...
- 第十节:数据批注(DataAnnotationModel)和自定义验证(包括Model级别的验证)
一. 简介 写完上一个章节MVC中的常用特性,迫不及待将该系列补全,该章节主要介绍数据批注(也叫:注解). 一听[数据批注],好高大上的名字,但仔细一看,它们其实是[System.ComponentM ...
- 20165237 2017-2018-2《Java程序设计》课程总结
20165237 2017-2018-2<Java程序设计>课程总结 每周作业链接汇总 我期望的师生关系 学习基础和C语言基础调查 Linux安装及学习 第一周学习总结 第二周学习总结 第 ...
- (一)Java工程化--Maven基础
Maven 读作['mevən] 翻译成中文是"内行,专家" Maven是什么 包依赖的前世今生: 原始的jar包引用--> ant --> maven. 是一种项目管 ...
- OpenCV掩模mask的原理和作用
一.什么是掩模mask OpenCV中很多函数都带有一个mask参数,mask被称为掩模.图像掩模一般用来对处理的图像(全部或者局部)进行遮挡,来控制图像处理的区域或处理过程. 二.掩模原理 掩模一般 ...
- cefsharp解决闪烁
CefSharp禁用GPU的命令行参数 其中,Major和Minor分别指代系统的主版本(大版本).次版本(小版本)版本号.其中指定了Windows7系统会禁用 GPU.,突发奇想,是否windows ...
- 行为驱动:Cucumber + Selenium + Java(一) - Cucumber简单操作实例
场景(Scenarios) 场景是Cucumber结构的核心之一.每个场景都以关键字“Scenario:”(或本地化一)开头,后面是可选的场景标题.每个Feature可以有一个或多个场景,每个场景由一 ...
- 【C++ Primer | 09】容器适配器
一.stack s.push(): 向栈内压入一个成员: s.pop(): 从栈顶弹出一个成员: s.empty(): 如果栈为空返回true,否则返回false: s.top(): 返回栈顶,但不删 ...

