react-redux简单的记事本应用
首先给大家普及一个方法:
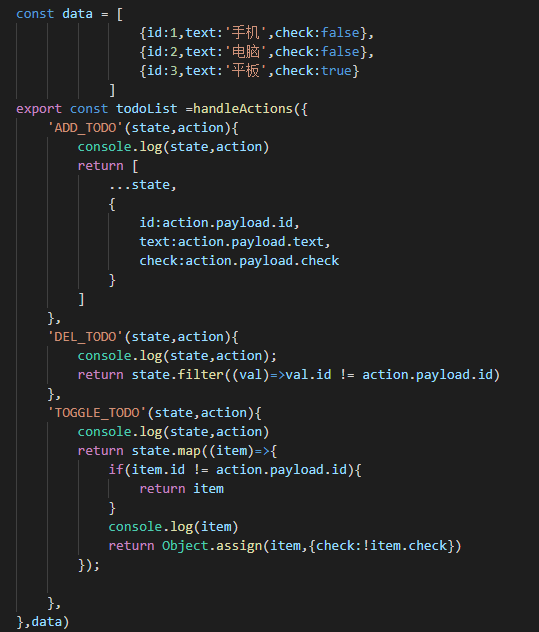
let data = [
{id:1,text:'手机',check:false},
{id:2,text:'电脑',check:false},
{id:3,text:'平板',check:true}
]
data.map((val)=>{
if(val.id != 3){
return val
}
return 1
})
return 1,相当于else的情况;
Object.assign(val,{check:!val.check})
val,后面的对象会把前面的对象那个给覆盖掉,如果

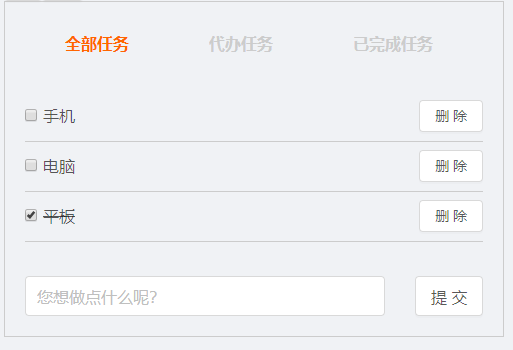
首页是显示全部任务,切换代办任务的话就是显示没有选中的任务,选中已完成任务的话就是显示的是已经选中的任务;

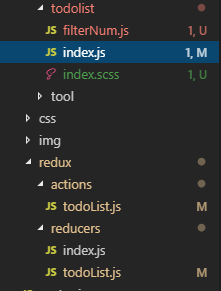
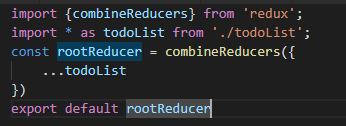
我们第一次操作(也就是组建其实是在index.js里面的),用到redux的话我们需要在index.js中引入连接器

})

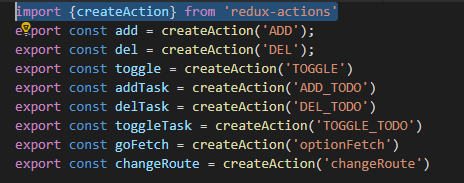
todoList.js里面有我们创建的actions名字,
action------->reduces文件夹下

还记得刚才的@connect的吗,里面有什么,里面不是有个todoList

那么正式写reducer逻辑的时候必然会输出一个todoList,我们想一想其实他就是画了一个圆圈,从组建中的@connect开始-------
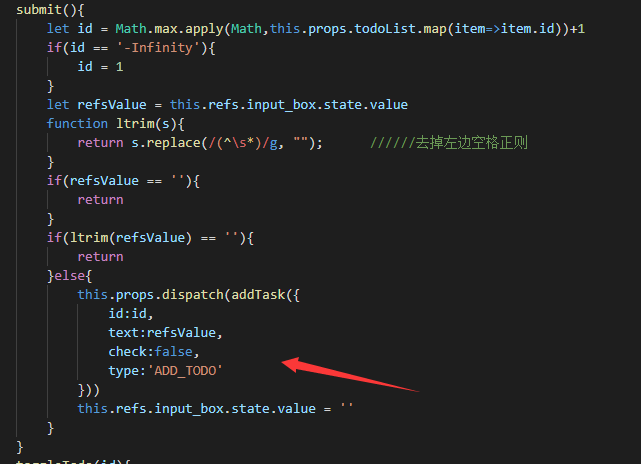
通过组建内事件的出发比如

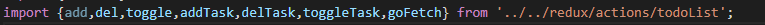
this.props.dispatch(addTask({})),这里的addTask就是actions里面的方法,------>reducer------>todoLists------->@connect
react-redux简单的记事本应用的更多相关文章
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- react+redux教程(一)connect、applyMiddleware、thunk、webpackHotMiddleware
今天,我们通过解读官方示例代码(counter)的方式来学习react+redux. 例子 这个例子是官方的例子,计数器程序.前两个按钮是加减,第三个是如果当前数字是奇数则加一,第四个按钮是异步加一( ...
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
- 【原】react+redux实战
摘要:因为最近搞懂了redux的异步操作,所以觉得可以用react+redux来做一个小小的项目了,以此来加深一下印象.切记,是小小的项目,所以项目肯定是比较简单的啦,哈哈. 项目效果图如图所示:(因 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
随机推荐
- 给一个Unix域套接字bind一个路径名
#include <stdio.h> #include <stdlib.h> #include <unistd.h> #include <strings.h& ...
- 关于Setup Factory 9的一些使用方法
之前使用的VS自带的InstallShield2015LimitedEdition 打包工具,但是不太灵活,打包长得也难看:后来使用Setup Factory 9 打包winform应用程序,用起来轻 ...
- ZH奶酪:Ubuntu 14.04安装LAMP(Linux,Apache,MySQL,PHP)
(Linux Operating System,Apache Web Server,MySQL database,PHP) 首先,一个三行命令搞定的方法: sudo apt-get update su ...
- WPS或xls 数据分列 清洗
一 .一般分离 时间:2017年11月27日14:55:12 数据如下: 501陈**:田莨铺58 502陈**:田莨铺58 503陈**.六麻杨冲58元 504陈**.石脚哗.200元 505陈** ...
- sql优化------查询整个表按照某个字段排序后的前几条
后续补充
- vCenter Server 6 Standard
准备环境和工具: 三台 ESXi 6.0主机: 准备一台Windows Server 2008 R2系统的虚拟机: VMware-VIM-all-6.0.0.iso 软件下载地址 链接: https: ...
- 002_soa_zk处理经验总结
一. 遇到这种情况直接把当前目录下的acceptedEpoch和currentEpoch挪走,重启publisher即可. cat /data/zookeeper/data/version-2/acc ...
- LINUX系统VMSTAT命令详解
linux系统vmstat命令详解 [转自 https://www.cnblogs.com/wensiyang0916/p/6514820.html] vmstat 1 1表示每秒采集一次vms ...
- windows下实现定时重启Apache与MySQL方法
采用at命令添加计划任务.有关使用语法可以到window->“开始”->运行“cmd”->执行命令“at /”,这样界面中就会显示at命令的语法.下面我们讲解下如何让服务器定时启动a ...
- Vulnerability Scanning
1.Vulnerability scanning with Nmap Scripting Engine the Nmap Script Engine provide a alrge number of ...
