Css - 选择器和样式
Css - 选择器和样式
标签选择器
即使用html标签作为选择对象
<style>
div{ background:red; }
</style>
<div>s</div>
类名选择器
html标签的类名由class属性指定,通过使用.class类名的形式可以选择指定的元素对象,可以为一个html标签指定多个class类名,每个类名以空格隔开即可。
<style>
.box{ background:red; }
</style>
<div class="box">s</div>
<style>
.c1 {color: red;}
.c2 {color: blue;}
</style>
<div class="c1 c2">xx</div><!--当一个元素具有两个相同样式的指定时,按样式表的先后顺序,后面的样式会覆盖前面的样式,在class属性中,即便把c2放在c1前面,最终结果还是以css样式表的先后顺序进行覆盖,所以该元素的字体颜色为blue-->
ID选择器
html标签的唯一编号由id属性指定,通过使用id的形式可以选择指定的元素对象
<style>
#box{ background:red; }
</style>
<div id="box">s</div>
通配符选择器
使用*号可以选择所有Html元素
<style>
#box *{ font-size:200px; } //选择id为box的元素中的所有后代元素
</style>
<div id="box">
s //s包含在父div里,它不属于一个后代元素,只是一个文本,所以这个s不会应用css样式
<div>s</div> //200px
<div>s</div> //200px
</div>
兄弟选择器
h1 + p {
margin-top:50px; //选择紧靠h1后面的那一个p元素
}
后代选择器
<style>
#box p{ font-size:200px; } //选择id为box的元素中的所有为p的后代元素
</style>
<div id="box">
s
<p>s</p>
<div>s</div>
<p>s</p>
</div>
子代选择器
<style>
#box>p{ font-size:200px; } //选择id为box的元素中的所有为p的子元素
</style>
<div id="box">
<p>s</p>
<div><p>s</p> </div>
</div>
交集选择器
<style>
div.test {color: red;}//选择类名为test的div元素
</style>
<div class="test">test</div>
<p class="test">test</p>
并集选择器
#div,.box{
color:red;
}
伪类选择器
以冒号开始的就是伪类选择器。
/*没有被点击过的链接*/
:link
/*被点击过的链接*/
:visited
/*元素被鼠标划过时*/
:hover
/*元素被点击时*/
:active
/*选择第一个子元素,类似的有last-child*/
ul li:first-child{
background:#ff6a00;
color:#fff;
}
/*选择顺序为偶数的子元素,nth-child(odd)*/
ul li:nth-child(even){
background:#ff6a00;
color:#fff;
}
/*n表示从0开始一直自增的数,n前面的数可以任意修改,表示选择0*2的元素、1*2的元素、2*2的元素
还可以写成:2n+1表示选择从1开始的顺序为奇数的元素4n+1……*/
ul li:nth-child(2n+1) {
background:#ff6a00;
color:#fff;
}
/*选择带class属性的div*/
div[class]
/*选择value=test的input*/
input[value=test]
/*选择value的值以t开头的input*/
input[value^=test]
/*选择value的值以t结尾的input*/
input[value$=test]
例子
/* a被划过的时候它所包含的span的样式*/
a:hover span {
background:red;
}
/*以下注意伪类的空格*/
/*div的后代被划过时的样式*/
div :hover {
border:1px solid #000;
}
/*div被划过时的样式*/
div:hover {
border:1px solid #000;
}
/*div被划过时它的后代为span元素的样式*/
div:hover span{
border:1px solid #000;
}
伪元素
/*鼠标选择文字的时候p元素的样式*/
p::selection{
color:red;
background:black;
}
/*before表示在div的内容之前插入一个行内元素,并为该伪元素设置样式。此伪元素必须先写一个content属性。可以使用伪元素来放字体图标。
类似的还有div::after*/
div::before {
content: "你";
background: red;
display: block;
width: 100px;
height: 100px;
}
css样式
width | height
取值:inherit (从父元素继承宽或高,但不包括父元素的padding和border,父元素必须明确手动设置过宽或高,否则无效)| px | 百分数(宽高以父元素为准,但不包括父元素的padding和border,父元素无须明确手动设置过宽或高)
设置元素的宽高。继承是从父元素处继承,如果父元素没有明确设置宽高,子元素并不会从祖先元素继承。但子div默认就是占满父div的一行,只不过不能叫继承。
font-family 字体
英文字体如果包含空格则必须加引号,多个字体可以逗号隔开,解析从第一个字体开始,如果第一个字体在系统里没有则使用第二个,全部都没有则使用系统默认字体
font-family:宋体,Candara,'Segoe UI';
一般在此属性最后写一个sans-serif,该字体是所有系统都支持的默认字体
font-size 字号
取值:px(像素)、em(相对于当前元素的font-size的倍数)、rem(相对于根<html>元素的font-size的倍数)、cm、mm、pt
color 字色
取值:颜色英文名字 | 颜色的16进制代码 | RGB(255,255,255)/RGB(50%,50%,0%)
font-weight 字粗
取值:normal(默认是400,不加粗)| bold | bolder | lighter | >400的数字不带单位
font-style 字斜
取值:normal(不倾斜 默认) | italic(斜体)| oblique(无法倾斜的特殊字体可用此值实现倾斜)
字体样式简便写法
<style>
.xxx {
font: italic bold 12px Arial; //顺序随意
}
</style>
line-height行高
取值:px
父元素设置了line-height,如果父元素包含了块元素,则子块元素的高=line-height,前提是子块元素不设置高度且包含了文本。子块包含的子块也会得到这个行高,也即行高在块元素上会继承。如果父元素包含的是行内块/行内元素,则子行内块/行内元素的上下会填充空白以便使其垂直居中。
父元素包含块元素的情况
.box{
width:100px;
height:100px;
line-height:100px;
background:#000;
color:#fff;
}
.son{
background:#ff6a00;
}
<div class="box">
<div class="son">hello</div>
</div>

父元素包含子行内元素
.box{
width:100px;
height:100px;
line-height:100px;
background:#000;
color:#fff;
}
.son{
background:#ff6a00;
}
<div class="box">
<span class="son" style="vertical-align:middle;">hello</span>
<input type="button" value="OK" />
</div>
行高在行内块/行内元素上体现为在父元素上下填充了(100-21)÷2的空白,这样恰好使行内/行内块元素垂直居中了。

如果包含的是两个子块元素,则第二个会溢出父元素
.box{
width:100px;
height:100px;
line-height:100px;
background:#000;
color:#fff;
}
.son{
background:#ff6a00;
}
<div class="box">
<div class="son">hello</div>
<div class="son">world</div>
</div>

text-align 水平对齐方式
指设置该元素所包含的后代元素或文本在水平方向上相对于父元素的对齐方式,此属性设置在块/行内块元素上,只对行内/行内块/文本在水平方向上的对齐有效。如果子元素的宽度超过父元素,则居中无效。
取值:center | left | right
text-indent 段落首行缩进
取值:em 如2em表示缩进两个字符 | px
可取负值,表示向左缩进
div{
width:200px;
height:50px;
background:red;
}
a{
text-indent:-999px; //a的文字看不见了,只有一个div可以点击
}
<a href="#"><div>xxx</div></a>
text-decoration 字装饰
取值:none | blink | underline(下划线) | overline(上划线) | line-through(贯穿线)
backgroud-image 背景图片
取值:url(图片路径);
<style>
body{ background-image:url(/1111.PNG);}
</style>
background-repeat 背景图像重复
取值:repeat | no-repeat | repeat-x(水平方向重复) | repeat-y(垂直方向重复)
background-attachment 背景图像锁定
取值:scroll(滚动) | fixed(锁定)
background-position 背景图像定位
取值:x y (x水平方向、y垂直方向,可以是px或百分数,水平 垂直的顺序不能颠倒,x必须在前)| 方位名词(提供top、bottom、left、right、center,可选择其中两个名词,方位名词的顺序随意,也即垂直和水平的顺序可以颠倒,因为浏览器可以根据方位名词自动判定上、下、左、右、居中),默认位置是letf top
<style>
body {
width: 900px;
height: 900px;
background-image: url(/1111.png);
background-repeat: no-repeat;
background-position: 40% bottom; /*水平方向40%,垂直方向bootom*/
background-position: 12px 20px; /*水平方向12px,垂直方向20px*/
background-position: center center; /*水平方向和垂直方向都居中*/
background-position: bottom; /*垂直方向bootom,水平方向自动居中*/
background-position: left; /*水平方向left,垂直方向自动居中*/
}
</style>
background-size 背景图尺寸
如果不满意原图的尺寸,可通过此属性设置原图在浏览器显示的大小,特别是针对背景的精灵图,精灵图里每单个图片可能重复使用在浏览器不同的区域,而单个图的尺寸也在变化,有的区域需要小图,有的则需要大图。为此,可以使用此属性来等比例缩小背景图尺寸。
a{
width:500px;
height:200px;
background-size:50%; /*背景图整体缩小指定尺寸的一半,指定尺寸width:500px*/
background:url(/Img/xx.png) no-repeat center;
}
<a href="#"></a>
background 背景
以上关于背景的css样式可以综合写在background属性里,属性值没有顺序规范,可随意
body {
width: 900px;
height: 900px;
background: red url(/1111.png) no-repeat center center;
}
背景色和背景透明
body {
background:red;
}
div {
width: 200px;
height: 200px;
color:white;
background: rgba(0,0,0,0.3); /*css3适用:r:red、g:green、b:blue、a:alpha,alpha取值1为不透明,0.1-0.9为半透明*/
}
背景图像过大的问题
有时候图像太大而电脑屏幕太小,浏览器装不下大的背景图,此时可以考虑将背景图的position设为center top,使浏览器可以尽量吧大图的中间部分完整显示出来。

img大小超出浏览器
当一张以img插入的图像大小超过浏览器文档大小时,text-align:center是无效的,这时候也可以考虑使用背景图像来设置居中显示。
border-width 边框粗细
取值:px
border-color 边框颜色
取值:颜色值
border-style 边框样式
取值:none | hidden | solid(单实线)| double(双实线)| dashed(虚线)
border-radius 圆角边框
取值:百分数或px
div {
width: 200px;
height: 200px;
background: red;
border-radius: 10%; /*50%达到纯圆*/
border-radius:1px 1px 1px 1px; /*左上角、右上角、右下角、左下角*/
border-radius:10px 0; /*左上角和右下角为10、右上角和左下角为0*/
}
border 边框
取值:border-width border-color border-style
div {
width: 200px;
height: 200px;
border:1px solid red;
}
div {
width: 200px;
height: 200px;
border:0;
}
类似的还有:border-top | border-bottom | border-left | border-right
表格细边框
<style>
table {
width: 500px;
height: 200px;
border:1px solid black;
border-collapse:collapse; /*清除单元格之间的间距、使相邻单元格紧贴一起的边框线合并为一条*/
}
td{
border:1px solid black;
}
</style>
<body>
<table>
<tr>
<td>地形图</td>
<td>交通图</td>
<td>旅游图</td>
</tr>
<tr>
<td>矿产资源图</td>
<td>主要农作物分布图</td>
<td>行政区划图</td>
</tr>
</table>
</body>
盒子边框变粗的解决办法

div{
width:50px;
height:50px;
border:1px solid #000;
float:left;
margin-left:-1px;
}
box-shaodow 盒子阴影
div{
width:500px;
height:500px;
background:red;
box-shadow:12px 12px 12px 12px black; /*水平偏移量、垂直偏移量、模糊度、影子大小、颜色*/
}
visibility 可见性
取值:visible(可见) | hidden(隐藏、保留占位)
此属性与display不相容,如果使用display隐藏元素的可见性,那么再需要显示元素时,不能使用visibility,应使用display:block/inline/inline-block。
overflow 溢出检查
取值:scroll(无论是否溢出都显示滚动条) | auto(溢出后显示滚动条)| hidden(隐藏溢出部分的内容)
cursor 鼠标样式
设置当鼠标移入元素时鼠标的样子
取值:pointer(手型)| text(输入)| wait(等待)| move(拖拽)| default(默认)
outline 轮廓线
输入框默认具有轮廓线(蓝色),可使用outline属性清除轮廓线

取值:none(无)
resize 拖拽改变尺寸
textarea默认可以由用户拖动改变大小,可使用resize禁止拖拽改变大小
取值:none(无)
white-space 行控
文本默认的显示情况
无论是块元素、行/行内块内元素,它们包含的文本存在相同的两种情况
英文:不会自动换行,宽度超出文档区域时会出现滚动条。就算明确设置了元素的宽度,英文字符依然不会换行,只有在遇到中文、空格、html源代码中的换行操作时才会自动换行。下图看得出出现了横向滚动条,,表明英文字符没有自动换行。

中文:直到遇到文档最大宽度时才会自动换行,下图没有横向滚动条,表明中文字符可自动换行。

设置文本在受标签宽度控制的情况下是否允许换行显示:取值:nowrap(不换行,这会使文本超出标签的宽度,强制不换行)
例子:主页新闻标题不换行、超出的文本显示为省略号
li {
width:50px;
border: 1px solid black;
white-space:nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
也可以明确设置元素的宽高,然后值设置overflow:hidden
.leftUl li p{
width:160px;
height:15px;
overflow: hidden;
}
vertical-align 垂直对齐方式
元素的垂直居中一般利用line-height来实现,它表示的是元素相对于父元素的垂直对齐方式。而vertical-align只适用于并列在一行上的图片、文字、表单元素之间的垂直对齐方式,
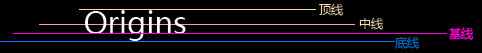
取值:bottom(底线对齐,底线:从一段文本中底部最长的那个文字下拉出的一条假想的线) | middle(中线对齐,中线:从一段文本的中心拉出的一条假想的线) | top(顶线对齐) | baseline(基线对齐,基线:从一段文本中底部最短的那个文字下拉出的一条假想的线)| super(上标)| sub(下标)





一个bug
当一个盒子或a标签包含一张图片,但div没有明确设置高度,则会出现以下bug:

div {
width: 62px;
border:1px solid black;
}
<div>
<img src="Img/mdtk.gif" />
</div>
解决办法是设置img的vertical,取值随意。或明确设置div的高。
div {
width: 62px;
height:62px;
border:1px solid black;
}
或:
img{
vertical-align:middle;
}
<div>
<img src="Img/mdtk.gif" />
</div>

box-sizing 自动计算盒子大小
取值:border-box
自动计算元素的padding和border大小,使元素的最终大小适合我们手动明确设置的大小。但手动设置的大小必须≥padding+border。
/*经过box-sizing的计算此盒子最终只有宽高200px*/
#box{
width:200px;
height:200px;
background:red;
padding:10px;
box-sizing:border-box;
}
注意,此属性虽然可以自动计算保持合适的大小,但假如该元素存在子元素时,别忘了要祛除padding和border以便正确计算子元素的大小

以上没有排除2px的border导致子元素浮动后无法并排显示

Css - 选择器和样式的更多相关文章
- HTML|CSS之CSS选择器及样式
知识内容: 1.CSS选择器 2.CSS常用样式 参考:http://www.cnblogs.com/yuanchenqi/articles/5977825.html 一.CSS选择器 1.基础选择器 ...
- CSS选择器、样式、盒模型
一.CSS基础选择器 # 1.*(通配选择器):html,body以及body下用于显示的标签 #html和body颜色会被改变,但是div标签不会发生改变,由于不同的选择器具有优先级 # 语法:* ...
- css选择器,样式表导入
css笔记1.选择器(selecter)共9种 a.类型选择器 p{},body{} b.后代选择器 p h1{} c.ID选择 #idname{} d.类选择 .classname{} e.通用选择 ...
- form表单与CSS选择器和样式操作
form表单 """获取前端用户数据并发送给后端服务器""" <form action=""></fo ...
- CSS 选择器(转)
原文转自:http://www.cnblogs.com/xyzhanjiang/p/5447406.html CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 C ...
- 精通 CSS 选择器
CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 CSS 选择器来选择元素,因此作为前端开发需要熟练掌握.下面是一些常用的 CSS 选择器示例. 元素选择器 E, ...
- 使用CSS选择器定位页面元素
摘录:http://blog.csdn.net/defectfinder/article/details/51734690 CSS选择器也是一个非常好用的定位元素的方法,甚至比Xpath强大.在自动化 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
随机推荐
- Elasticsearch 通关教程(六): 自动发现机制 - Zen Discoveryedit
发现方式 Zen discovery是内建的.默认的.用于Elasticsearch的发现模块.它提供了单播和基于文件的发现,可以通过插件扩展到支持云环境和其他形式的发现. Zen Discovery ...
- openstack第二章:glance
第二篇glance— 镜像服务 一.glance介绍: Glance是Openstack项目中负责镜像管理的模块,其功能包括虚拟机镜像的查找.注册和检索等. Glance提供 ...
- 小小知识点(十三)——MATLAB中怎么保存和读取.mat文件
1.存储 利用save函数 save(filename) %将当前工作区中的所有变量保存在 MATLAB® 格式的二进制文件(MAT 文件)filename 中. save(filename,var ...
- Photoshop给河边婚片加上唯美的霞光
<点小图查看大图> 最终效果 1.打开原图素材大图,按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB.红. ...
- 一、commander
#!/usr/bin/env node const program = require('commander'); const colors = require('colors'); const pk ...
- think
https://github.com/crossoverJie/Java-Interview Java-Interview https://github.com/aalansehaiyang/tech ...
- Tutorial: Create a Windows Machine Learning UWP application (C#)
In this tutorial, we'll build a simple Universal Windows Platform application that uses a trained ma ...
- JavaScript开发中常用的代码规范配置文件
一.jsconfig.json { compilerOptions: { target: 'es6', experimentalDecorators: true, allowSyntheticDefa ...
- 处理 Vue 单页面应用 SEO
由于在vue单页应用中title只设定在入口文件index.html,如果切换路由,title怎么更换? 在路由router中设置meta: { path:'/chooseBrand', compon ...
- angular 官网英雄案例 报错整理
1.导入of 报错 import { of } from 'rxjs/observable/of'; 2. 服务注入报错 在app.module.ts引入 3.使用angular-in-memory- ...
