了解vue里的Runtime Only和Runtime+Compiler
转自:了解vue里的Runtime Only和Runtime+Compiler
扩展文章:Vue 2.0如何仅使用Runtime-only Build构建项目?

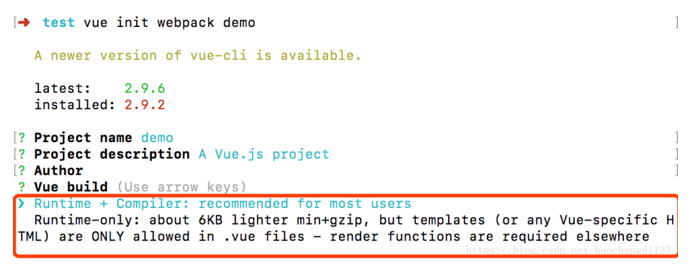
可以看到有两种版本: Runtime Only 版本 和 Runtime+Compiler 版本。
1.Runtime Only
我们在使用 Runtime Only 版本的 Vue.js 的时候,通常需要借助如 webpack 的 vue-loader 工具把 .vue 文件编译成 JavaScript,因为是在编译阶段做的,所以它只包含运行时的 Vue.js 代码,因此代码体积也会更轻量。 在将 .vue 文件编译成 JavaScript的编译过程中会将组件中的template模板编译为render函数,所以我们得到的是render函数的版本。所以运行的时候是不带编译的,编译是在离线的时候做的。
2.Runtime+Compiler
我们如果没有对代码做预编译,但又使用了 Vue 的 template 属性并传入一个字符串,则需要在客户端编译模板,如下所示:
// 需要编译器的版本
new Vue({
template: '{{ hi }}'
})
// 这种情况不需要
new Vue({
render (h) {
return h('div', this.hi)
}
})
因为在 Vue.js 2.0 中,最终渲染都是通过 render 函数,如果写 template 属性,则需要编译成 render 函数,那么这个编译过程会发生运行时,所以需要带有编译器的版本。
很显然,这个编译过程对性能会有一定损耗,所以通常我们更推荐使用 Runtime-Only 的 Vue.js。
只有以下情况会用到compiler:
1.有指定template;
2.没指定template,也没指定render(这时候使用的就是被挂载元素的outerHtml)。
所以,没有使用到compiler的情况只有:没有指定template,但指定了render。
有时会遇到这样的错误:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
以上提到,解决这个问题有两种方式,但大多会选择后者,也就是使用全功能的vue(runtime+compiler),这个版本的vue文件相比仅包含runtime的版本体积要大,而且运行时的compiler转换会消耗性能,compiler过程其实可以放到构建过程中进行。
总结就是,如果可以的话,尽量使用runtime版的vue文件。
了解vue里的Runtime Only和Runtime+Compiler的更多相关文章
- eclipse里error报错Target runtime com.genuitec.runtime.generic.jee60 is not defined.
eclipse里error报错Target runtime com.genuitec.runtime.generic.jee60 is not defined. eclipse里error报错解决办法 ...
- Mac下 eclipse target runtime com.genuitec.runtime 解决方法
Mac下 eclipse target runtime com.genuitec.runtime 解决方法 解决步骤如下: 首先是找到工程项目一个名叫.settings的文件夹,里面有个叫 org.e ...
- Target runtime com.genuitec.runtime.generic.jee60 is not defined
转载自:http://jingyan.baidu.com/article/d7130635338e3f13fdf47518.html 用eclipse加载别人的工程,报错Target runtime ...
- Target runtime com.genuitec.runtime.generic.jee50 is not defined
导入别人的工程,发现报错Target runtime com.genuitec.runtime.generic.jee50 is not defined 解决方法:1. 找到工程目录的.setti ...
- 用eclipse加载别人的工程,报错Target runtime com.genuitec.runtime.generic.jee60 is not defined
系统加载工程后,报错Target runtime com.genuitec.runtime.generic.jee60 is not defined,在发布工程的同事电脑上正常 新导入的工程,出问题很 ...
- vue里在自定义的组件上定义的事件
事件分为原生事件和自定义事件. vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发. 这也是子组件向父传值的原理. 如果想作为原生事件,需要在原生事件后面加上.nat ...
- vue里的渲染以及computed的好处
如果vue里的某个methods函数执行,导致页面重新渲染,那么所有页面渲染相关的methods函数会重新执行以及时的渲染页面 但是大量函数的重新没有必要的执行会导致性能的下降, 此时如果把没有必要再 ...
- bug4 导入新工程时报 Target runtime com.genuitec.runtime.generic.jee60 is not defined
系统加载工程后,报错Target runtime com.genuitec.runtime.generic.jee60 is not defined,在发布工程的同事电脑上正常.新导入的工程,出问题很 ...
- vue里的数据
背景: 一个项目完工在即,鉴于此,前端使用了vue,写下此栏,以供日后翻阅, 会涉及到我所运用到的vue相关知识,需要一定的js基础. 默认vue的single-file-components(单文件 ...
随机推荐
- C++ 精英化趋势
精英化趋势 C++ 是一门引起无数争议的语言.眼下最常听到的声音则是 C++ 将趋于没落,会被某某语言取代.我很怀疑这种论调的起点是商业宣传,C++ 的真实趋势应该是越来越倾向于精英化. 精英化是指在 ...
- IdentityServer4实战 - JWT Issuer 详解
一.前言 本文为系列补坑之作,拖了许久决定先把坑填完. 下文演示所用代码采用的 IdentityServer4 版本为 2.3.0,由于时间推移可能以后的版本会有一些改动,请参考查看,文末附上Demo ...
- dedecms织梦的不同栏目调用不同banner图的方法
在做织梦站的时候我们会有不同的栏目,比如联系我们,产品中心等等,banner也不一样,方法如下: 我们可以使用织梦的顶级栏目ID标签,把图片命名成顶级栏目typeid ,代码如下: <img s ...
- 简单解析nestJS目录
使用Nest CLI设置新项目非常简单 .只需确保 安装了npm,然后在OS终端中使用以下命令: $ npm i -g @nestjs/cli $ nest new project-name $ cd ...
- Java的selenium代码随笔(8)
Selenium截图方法一: Selenium中截图类TakeScreenshout,这个类主要是获取浏览器窗体内的内容,不包括浏览器的菜单和桌面的任务栏区域,我们用百度首页来截图,看看截图效果. F ...
- flutter-开发总结
### 上拉加载下拉刷新 ``` import 'dart:async'; import 'package:flutter_easyrefresh/easy_refresh.dart'; import ...
- docker 容器的启动方式
1.Docker 优势: .更高效利用系统资源:由于容器不需要进行硬件虚拟以及运行完整操作系统等额外开销,Docker 对系统资源的利用率更高.无论是应用执行速度.内存损耗或者文件存储速度,都要比传统 ...
- Python视频人脸检测识别
案例 这里我们还是使用 opencv 中自带了 haar人脸特征分类器,通过读取一段视频来识别其中的人脸. 代码实现: 动图有点花,讲究着看吧: 如果是捕捉摄像头,只需要改变以下代码即可: c ...
- Vue.js 2.x笔记:指令(4)
1. 内置指令 指令是Vue.js 中一个重要的特性,主要提供了一种机制将数据的变化映射为DOM 行为. Vue.js 本身提供了大量的内置指令来进行对DOM 的操作,同时可以开发自定义指令. 2. ...
- Linux学习之路4——文件IO打开、创建、读写操作
1.使用man 2 open.man 2 creat.man 2 write.man 2 read命令获取头文件 语法: int open(const char *pathname, int flag ...
