如何搭建一个VUE项目
搭建环境
搭建node环境
下载
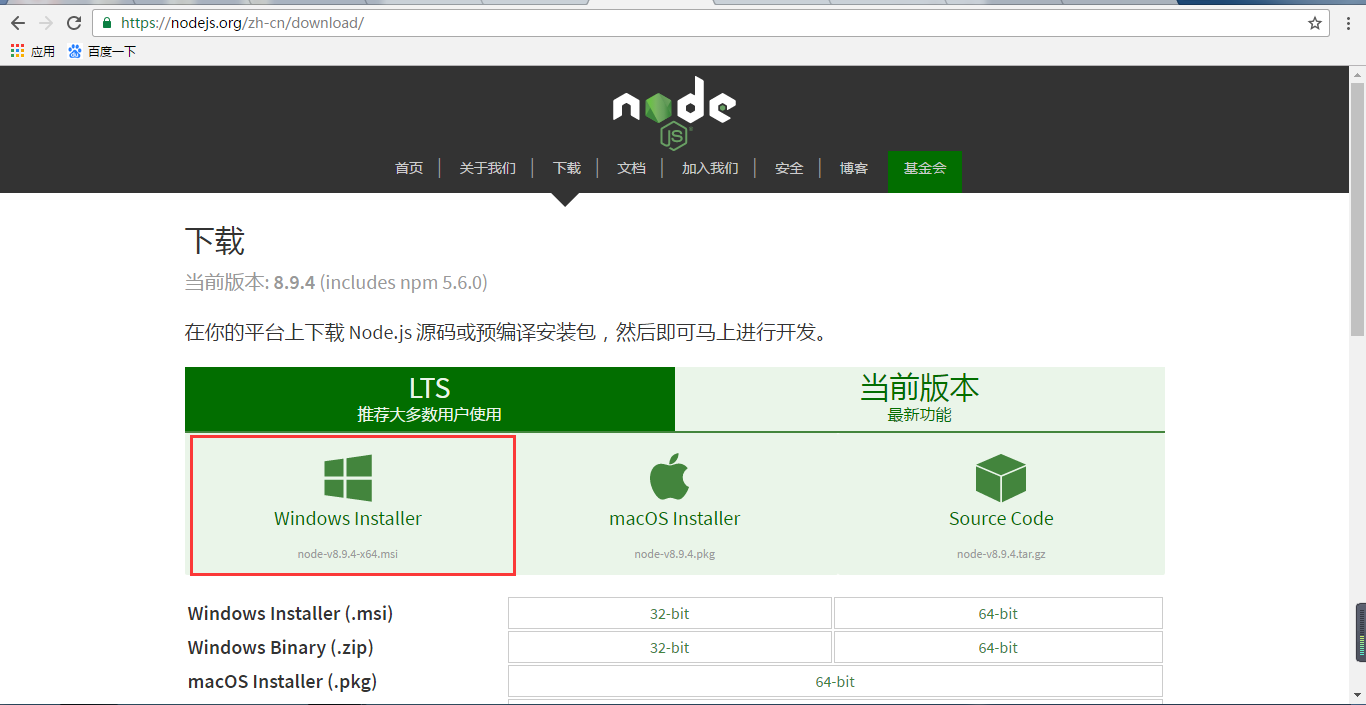
1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/download/
2.至于什么是LTS,请参考该知乎问题:https://www.zhihu.com/question/35512237,总之LTS意味着更加稳定,因此此处选择安装该版本,具体请依照自身需求。

安装
1.安装十分简单,只需双击刚下载完成的node-v8.9.4-x64.msi文件,期间可以更换安装路径,其余只需点击下一步直至安装完成即可,
2.如下图所示,则表示安装成功。

测试
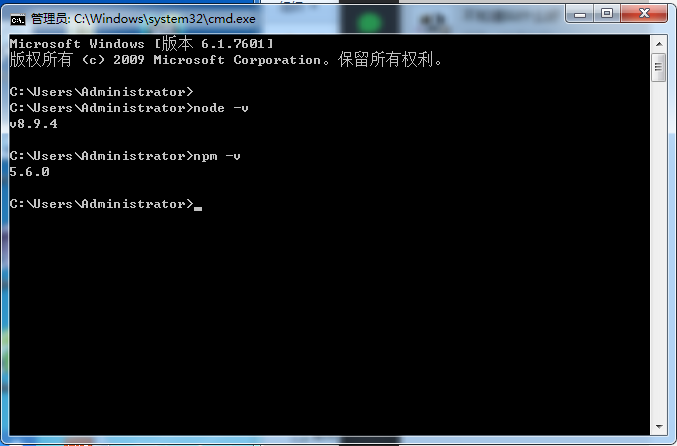
1.安装完成则自动安装好了npm这个包,并且自动将路径配置到系统路径中,使用windows+R快捷键,输入cmd,即打开命令提示符窗口,通过如下命令查看是否安装成功;
node -v --查看当前node版本
npm -v --查看当前npm版本
2.得到如下图所示,则表示安装成功。

安装cnpm
1.由于使用npm工具会自动去查找国外的网站下载包,可能会被防火墙屏蔽导致下载失败,因此我们需要安装cnmp淘宝镜像来代替npm,使用cnpm下载包会大大提高下载速率;
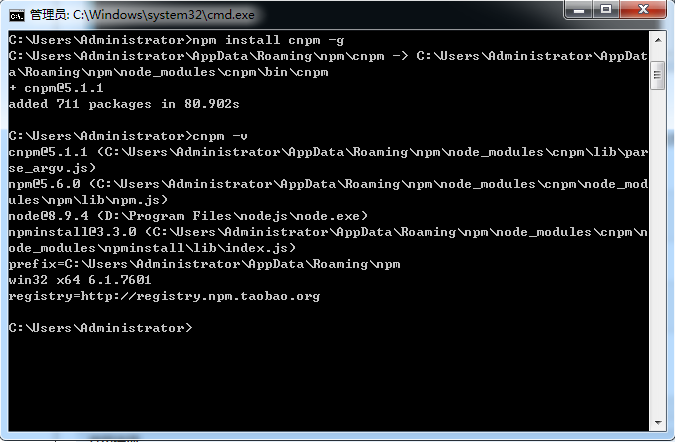
2.安装方式,在命令提示符窗口,输入如下命令,等待1至2分钟即可
npm install cnpm -g --安装cnpm,-g代表全局
3.使用如下命令查看cnpm是否安装成功
cnpm -v --查看当前cnpm版本
4.如下图所示,则表示cnpm安装成功。

安装webpack
1.至于为什么要安装webpack,可以参考这篇博客:https://www.cnblogs.com/-walker/p/6056529.html,或者参考webpack中文官方文档:https://doc.webpack-china.org/
npm run dev
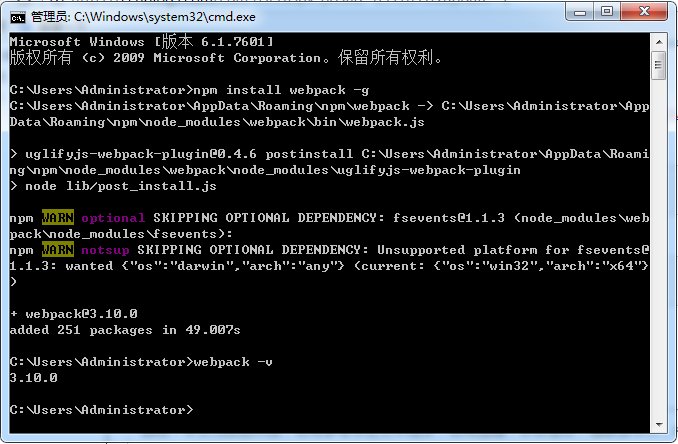
2.安装webpack只需要一条命令即可
npm install webpack -g --全局安装webpack
3.使用如下命令查看是否安装成功
webpack -v
4.如下图所示,则说明安装成功

安装vue-cli
1.安装vue-cli同样只需要一条命令即可
npm install vue-cli -g --全局安装vue-cli
2.具体方式,同上,这里不再做详细叙述。
正式开始一个vue项目
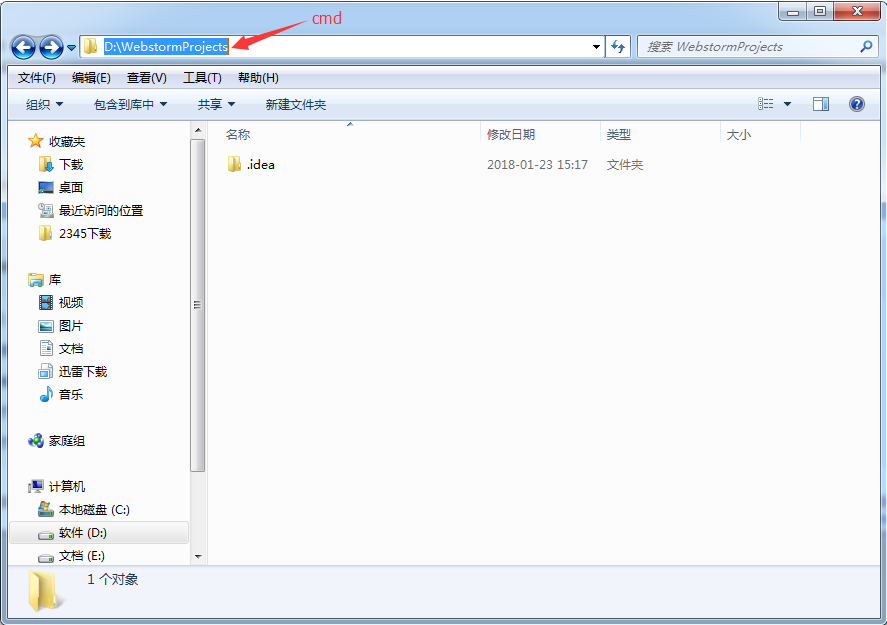
1.下面准备在D盘目录下的WebstormProjects下创建一个vue项目
2.首先按照下图中所示方式进入到当前目录下的cmd窗口

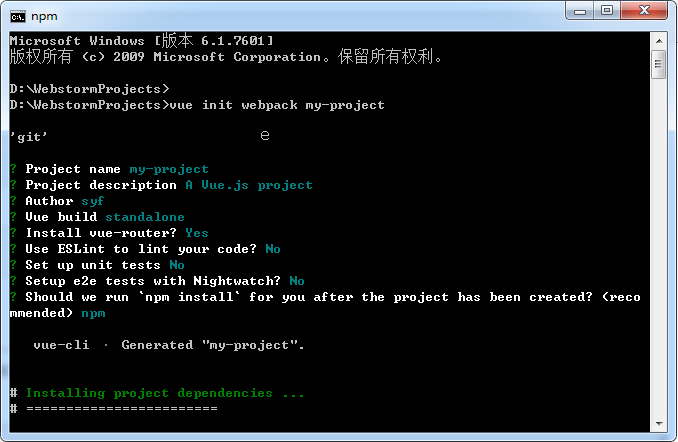
3.在Cmd命令窗口输入如下命令,新建一个vue项目
vue init webpack my-project
4.在建立vue项目中主要需要输入如下信息
Project name my-project --项目的名称,直接默认回车
Project description A Vue.js project --项目描述,直接默认回车
Author syf --作者姓名,输入名字(syf)回车
Install vue-router? Yes --是否安装路由,输入y回车
Use ESLint to lint your code? No --是否用ESLint规范代码,输入n回车
Set up unit tests No --是否需要单元测试,输入n回车
Setup e2e tests with Nightwatch? No --是否需要单元测试,输入n回车

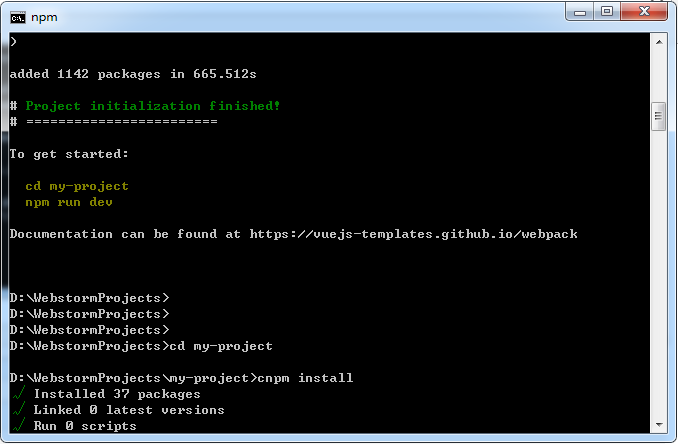
5.进入到my-project文件夹下
cd my-project
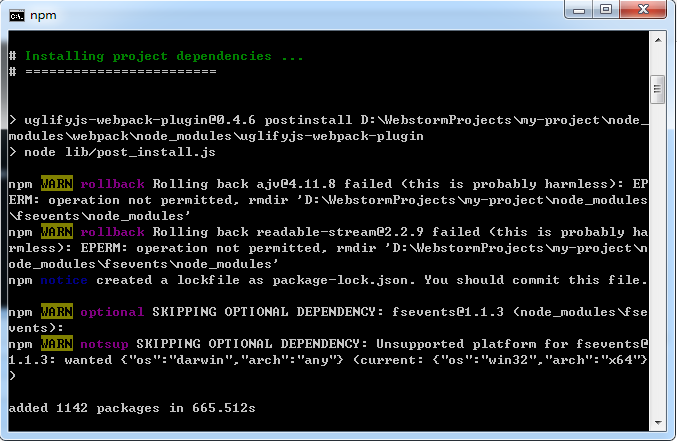
6.安装依赖
cnpm install

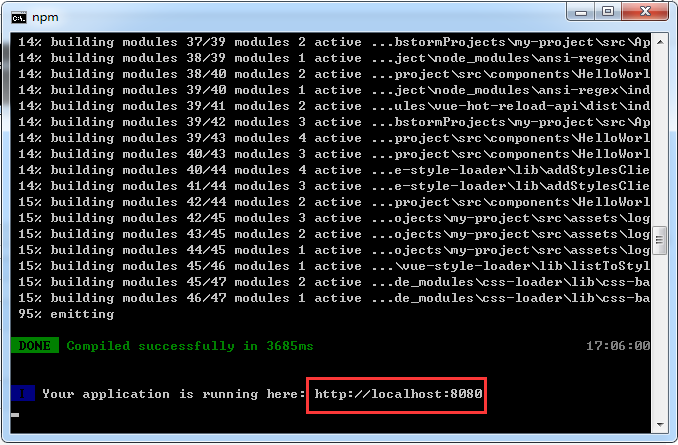
7.启动项目
npm run dev



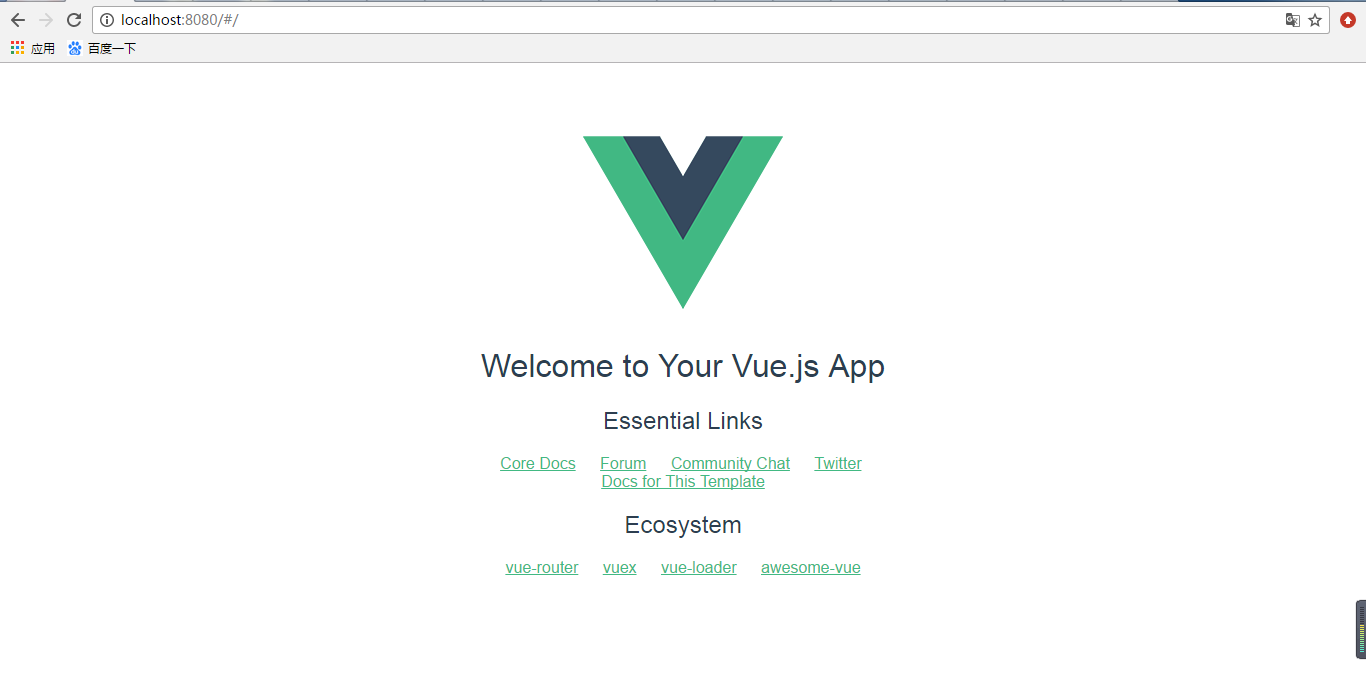
9.使用浏览器访问上图中的网址,得到如下图所示结果,表示一个vue项目搭建成功

如何搭建一个VUE项目的更多相关文章
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 如何搭建一个vue项目(完整步骤)
参考资料 一.安装node环境 1.下载地址为:https://nodejs.org/en/ 2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3.为了提高我们的效率,可以使用淘宝的 ...
- 搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 从零开始使用vue-cli搭建一个vue项目及注意事项
一.安装node.js 1.根据电脑的自行下载node.js安装包http://nodejs.cn 2.点击安装,按照正常的的一路点击下去 3.验证安装是否成功,按键win+r,输入cmd打开命令行工 ...
- 如何利用webpack4.0搭建一个vue项目
作为一个初学者,记录自己踩过的坑是个好的习惯.我本身比较懒,这里刚好有时间把自己的搭建过程记录一下这里是参考文章 https://www.jianshu.com/p/1fc5b5151abf文章里 ...
- 使用Vue脚手架(vue-cli)从零搭建一个vue项目(包含vue项目结构展示)
注:在搭建项目之前,请先安装一些全局的工具(如:node,vue-cli等) node安装:去node官网(https://nodejs.org/en/)下载并安装node即可,安装node以后就可以 ...
- 用脚手架搭建一个 vue 项目
一.需要安装 node 环境 下载地址: https://nodejs.org/en/ 中文网: http://nodejs.cn/ 安装后为方便国内使用,可以把 npm 换成 taobao 的 cn ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
随机推荐
- ES6 常用语法
1.let 定义变量 1.与var 类似 用于声明一个变量 let userName='kobe' 2.特点 1.在块作用域内有效 2.不会吃重复定义变量 3.应用 1.循环遍历加监听 2.使用let ...
- 认识scrapy
1.写一个爬虫,需要做很多事情.比如:发送网络请求,数据解析,数据存储,反扒虫虫机制(更换IP代理,设置请求头等),异步请求等.这些工作如果每次都要从零开始写的话,比较浪费时间.因此scrapy吧一些 ...
- 格式化数据保留两位小数,输入格式为 :xxx,xx,,,,x,,(x为浮点数)
/** * 格式化字符串 */ static String dataFormat(String data){ String formatedData = ""; // 浮点数正则表 ...
- 机器学习之正则化(Regularization)
1. The Problem of Overfitting 1 还是来看预测房价的这个例子,我们先对该数据做线性回归,也就是左边第一张图. 如果这么做,我们可以获得拟合数据的这样一条直线,但是,实际上 ...
- 字符串----HDU-1358
题目大意:求字符串的前缀是否为周期串,若是,打印出循环节的长度以及循环次数. 这道题考察的是KMP算法中next数组的应用,必须理解透next[]数组代表的含义才t能通过它解决这道题.思路是先构造出 ...
- [Swift]LeetCode918. 环形子数组的最大和 | Maximum Sum Circular Subarray
Given a circular array C of integers represented by A, find the maximum possible sum of a non-empty ...
- 记录一次安装OpenGL的漫长过程
尝试codeblock和Dev-C++ 这学期新开了一门计算机图形图像的课,里面涉及到openGL,中午跑到图书馆开始倒腾OpenGL. 因为电脑里本来有codeblock,于是就想不用教材里面所说的 ...
- 面试挂了阿里却拿到网易offer,一个三年Java程序员的面试总结!
前言 15年毕业到现在有三年多了,最近去面试了阿里集团(菜鸟网络,蚂蚁金服),网易,滴滴,点我达,最终收到点我达,网易offer,蚂蚁金服二面挂掉,菜鸟网络一个月了还在流程中... 最终有幸去了网易. ...
- 说一说MVC的Authentication过滤(四)
前沿: 一般情况下,在我们做访问权限管理的时候,会把用户的正确登录后的基本信息保存在Session中,以后用户每次请求页面或接口数据的时候,拿到 Session中存储的用户基本信息,查看比较他有没有登 ...
- asp.net core系列 36 WebAPI 搭建详细示例
一.概述 HTTP不仅仅用于提供网页.HTTP也是构建公开服务和数据的API强大平台.HTTP简单灵活且无处不在.几乎任何你能想到的平台都有一个HTTP库,因此HTTP服务可以覆盖广泛的客户端,包括浏 ...
