Flutter实战视频-移动电商-45.详细页_说明区域UI编写
45.详细页_说明区域UI编写
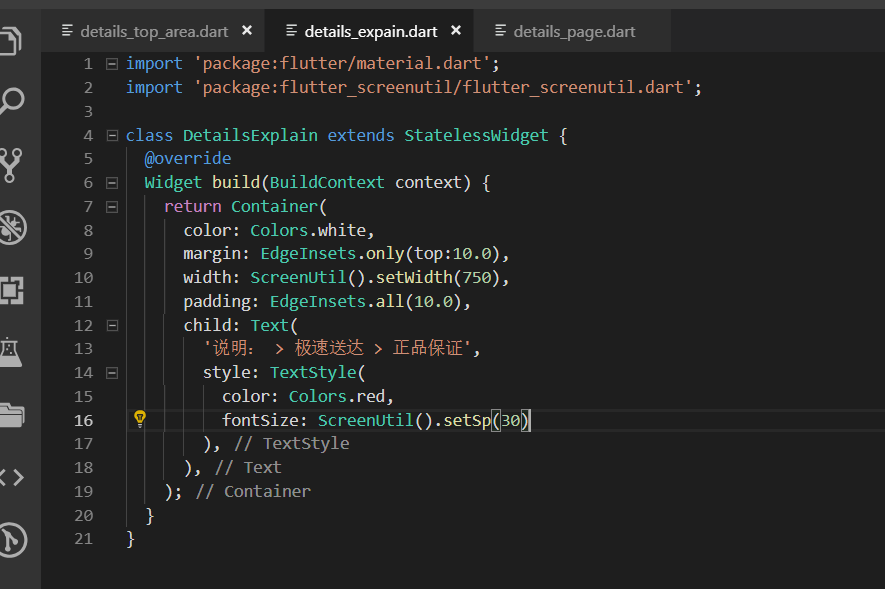
pages/details_page/details_expain.dart

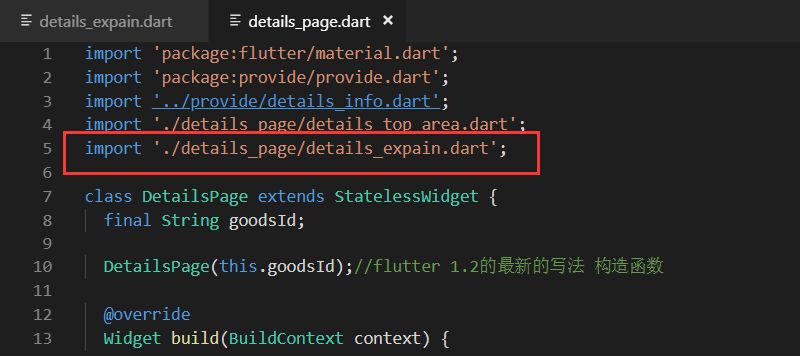
详情页面引用组件


效果展示:

最终代码:
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsExplain extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
margin: EdgeInsets.only(top:10.0),
width: ScreenUtil().setWidth(),
padding: EdgeInsets.all(10.0),
child: Text(
'说明: > 极速送达 > 正品保证',
style: TextStyle(
color: Colors.red,
fontSize: ScreenUtil().setSp()
),
),
);
}
}
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
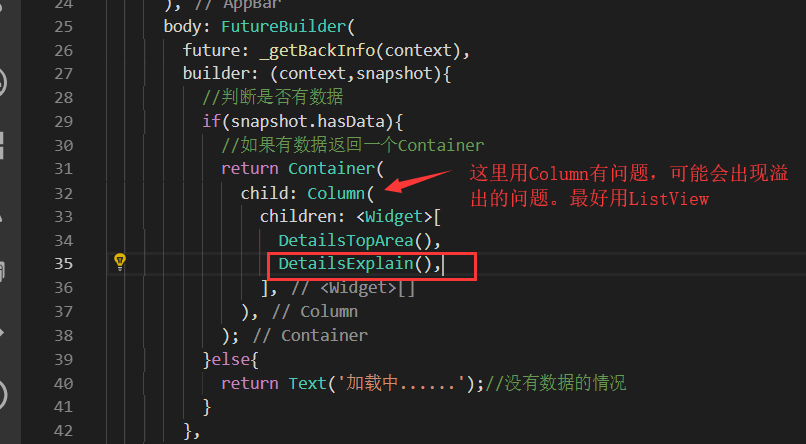
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: Column(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
details_page.dart
Flutter实战视频-移动电商-45.详细页_说明区域UI编写的更多相关文章
- Flutter实战视频-移动电商-43.详细页_补充首页跳转到详细页
43.详细页_补充首页跳转到详细页 首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.ro ...
- Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写 把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建 ...
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter实战视频-移动电商-48.详细页_详情和评论的切换
48.详细页_详情和评论的切换 增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/m ...
- Flutter实战视频-移动电商-41.详细页_数据接口的调试
41.详细页_数据接口的调试 建立数据模型层,我们的业务逻辑分开,然后进行后台数据的调试 生成model类 json数据: { ", "message": "s ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-65.会员中心_订单区域UI布局
65.会员中心_订单区域UI布局 我的订单区域 member.dart写我的标题的方法 布局使用瓦片布局 先做修饰,decoration颜色的背景,下边线的样式 //我的订单标题 Widget _or ...
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建 详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future ...
随机推荐
- PHP中使用Redis
Redis是什么 Redis ( REmote DIctionary Server ) , 是一个由Salvatore Sanfilippo写的key-value存储系统. Redis是一个开源的使用 ...
- leetcode第一刷_Symmetric Tree
必须承认,一開始这道题我是不会做的.由于我心目中的树遍历仅仅能用一个节点发起.多么天真而无知. 我想不通如何同一时候遍历两颗子树.由于根节点一定是一个啊.但是,作为对称轴上的它.从一開始就不应该被考虑 ...
- 运维基础-Linux发展史、安装、基本操作
Linux是目前互联网运维.大数据.云计算方向首选操作系统平台,能够在物理服务器Dell.hp.等server,以及当前主流的云平台,阿里云,腾讯云上面部署 发展史 . . .略过..... 物理服务 ...
- 事件总线EventBus
什么是事件总线管理? 将事件放到队列里,用于管理和分发: 保证应用的各个部分之间高效的通信及数据,事件分发: 模块间解耦: 什么是EventBus? EventBus是发布/订阅的事件总线.Event ...
- python 修饰符(转载)
首先一个修饰符的实例: #!/usr/bin/env python def run(fn): def do_hello(): print "begin..." fn() print ...
- 红黑树深入剖析及Java实现(转自知乎美团点评技术团队)
作者:美团点评技术团队 链接:https://zhuanlan.zhihu.com/p/24367771 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 红黑树是平衡 ...
- 九度OJ 1136:Number Steps(步数) (基础题)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:691 解决:412 题目描述: Starting from point (0,0) on a plane, we have written ...
- PHP开发工作心得
一.扎实PHP自身的基础知识.函数.常量等,尽量用内置的方法解决这个问题(由于个人写的往往运行效率没有内置方法高): 二.代码尽量少的实现功能(由于PHP的运行事实上是,将咱们的代码先处理成底层语言进 ...
- win10搭建selendroid测试环境
官网对于搭建selendroid列出如下要求: 就如 Junit 一样,Selendroid 可以在 Mac,Linux 和 Windows 上使用.Java 主打的就是跨平台. Java SDK ( ...
- STM32 ~ 如何从ST网站找到对应的固件库
ST官方网站改版后,基本上很难搜索到固件库的地址,找了半天才找到固件库的下载地址,通过此方法可以找到其他需要的资源,故记下来方便大家. 下载的网站地址为: Home>Tools and Soft ...
