Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作
32.列表页_小类高亮交互效果制作
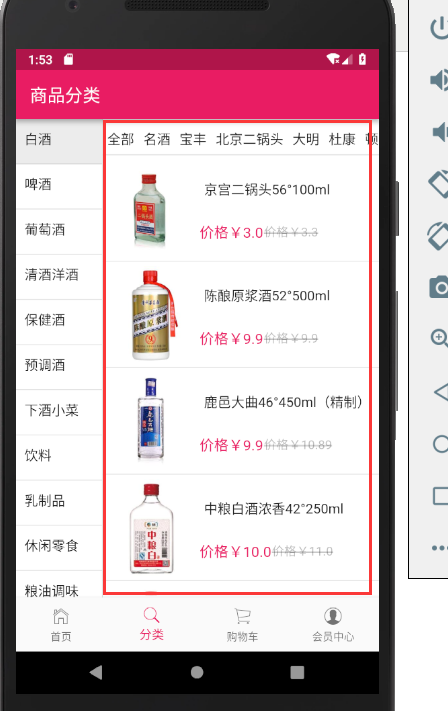
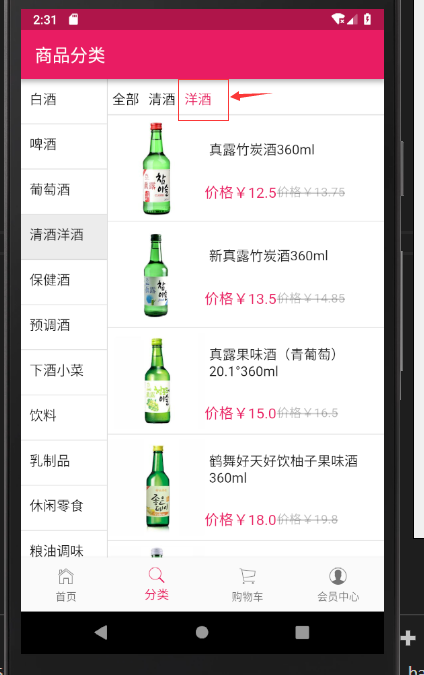
点击大类右侧的横向的小类红色显示当前的小类别
解决之前溢出的问题:
先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢出的问题。

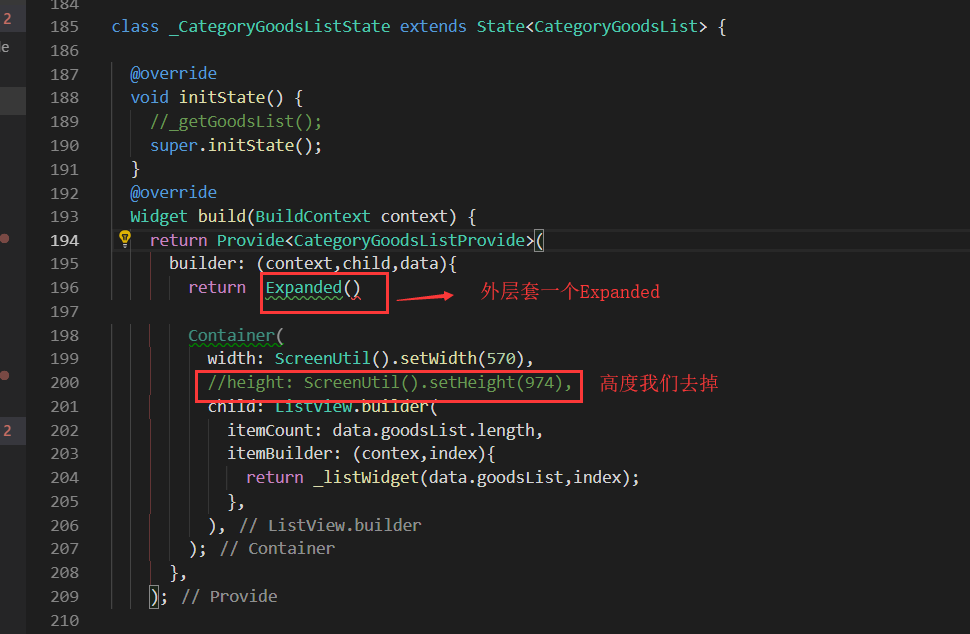
Expaned是有伸缩能力的小部件,继承于Flexible

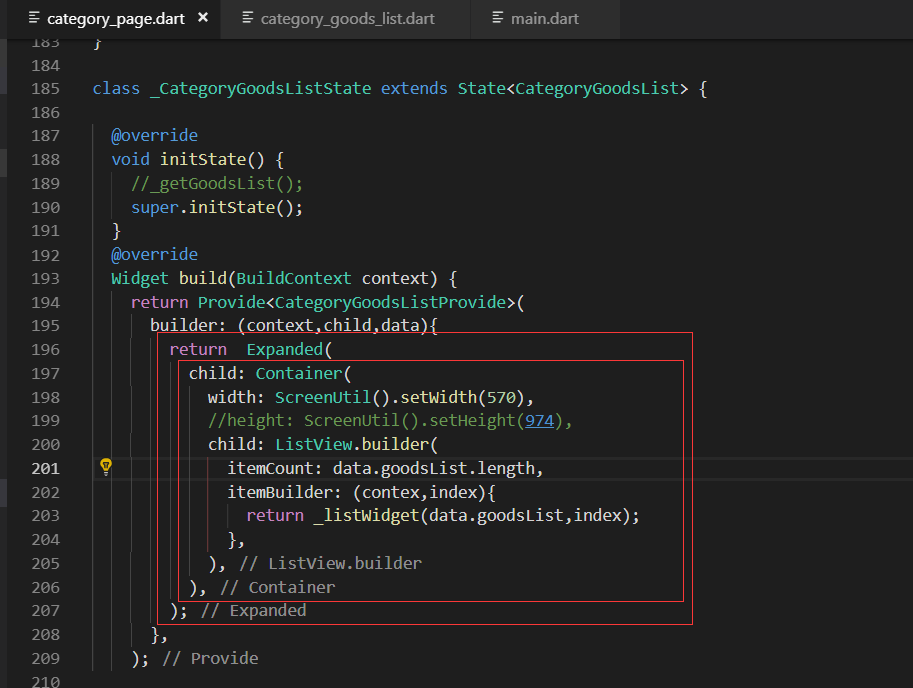
外层套一个Expanded,内部的Contaienr的高度不再设置

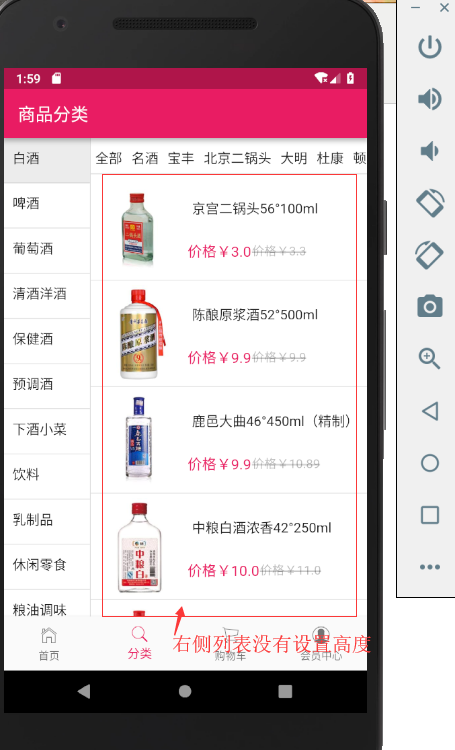
右侧列表没有设置高度一样显示出来了。

provide的修改
使用provide来交互,左侧大类是一个,右侧上面横向的小类是一个,两个类之间交互使用provide来交互

category_page.dart



默认的索引已经标红了。

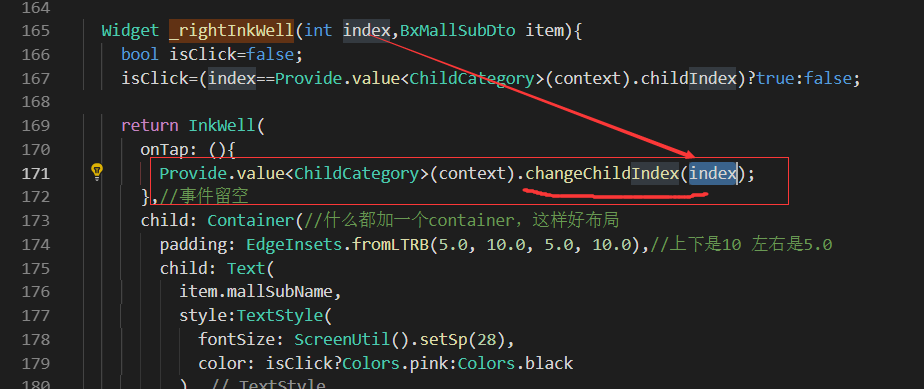
点击小类改变状态
我们之前之类的点击事件留空了,所以我们在点击事件里面更改我们的provide里面的索引值就可以了。
调用的是我们的provide里面定义好的方法:changeChildIndex

这是我们之前定义好的方法:

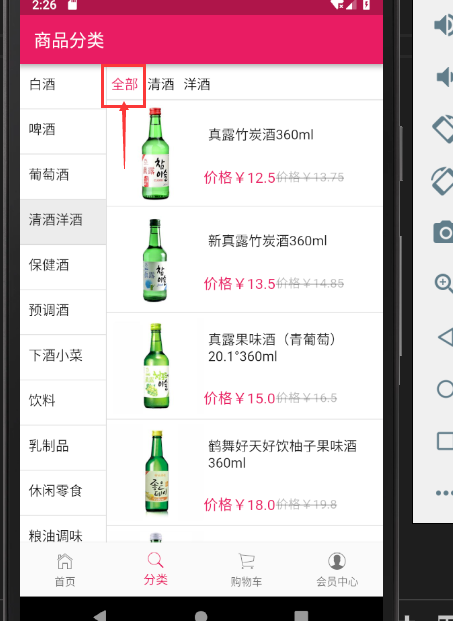
效果展示
点击子类,对应的子类颜色发生了变化。

最终代码:
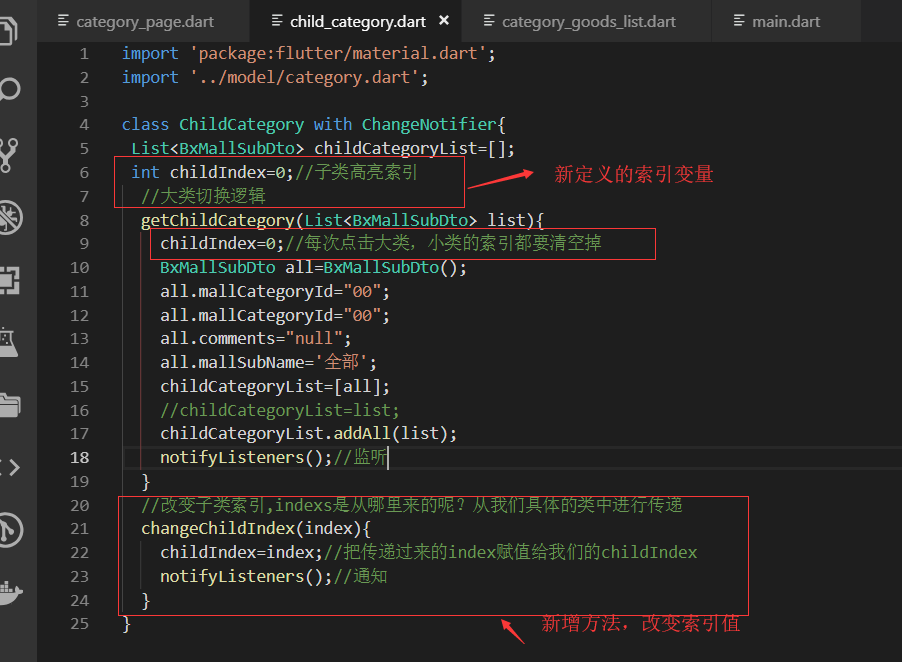
provide/child_category.dart
import 'package:flutter/material.dart';
import '../model/category.dart'; class ChildCategory with ChangeNotifier{
List<BxMallSubDto> childCategoryList=[];
int childIndex=;//子类高亮索引
//大类切换逻辑
getChildCategory(List<BxMallSubDto> list){
childIndex=;//每次点击大类,小类的索引都要清空掉
BxMallSubDto all=BxMallSubDto();
all.mallCategoryId="";
all.mallCategoryId="";
all.comments="null";
all.mallSubName='全部';
childCategoryList=[all];
//childCategoryList=list;
childCategoryList.addAll(list);
notifyListeners();//监听
}
//改变子类索引,indexs是从哪里来的呢?从我们具体的类中进行传递
changeChildIndex(index){
childIndex=index;//把传递过来的index赋值给我们的childIndex
notifyListeners();//通知
}
}
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import '../model/categoryGoodsList.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart';
import '../provide/category_goods_list.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav(),
CategoryGoodsList()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
_getGoodsList();//参数是可选的默认是4 所以这里可以不用传值
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
var categoryId=list[index].mallCategoryId;//大类的id
Provide.value<ChildCategory>(context).getChildCategory(childList);
_getGoodsList(categoryId:categoryId);
},
child: Container(
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Color.fromRGBO(, , , 1.0): Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp()),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
Provide.value<ChildCategory>(context).getChildCategory(list[].bxMallSubDto);
});
} void _getGoodsList({String categoryId}) async {
var data={
'categoryId':categoryId==null?'':categoryId,//白酒的默认类别
'CategorySubId':"",
'page':
};
await request('getMallGoods',formData: data).then((val){
var data=json.decode(val.toString());
CategoryGoodsListModel goodsList=CategoryGoodsListModel.fromJson(data);//这样就从json'转换成了model类
//print('>>>>>>>>>>>>>>>>>>>>>>>>>>>>>:${goodsList.data[0].goodsName}');
// setState(() {
// list=goodsList.data;
// });
Provide.value<CategoryGoodsListProvide>(context).getGoodsList(goodsList.data);
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(),
width: ScreenUtil().setWidth(),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
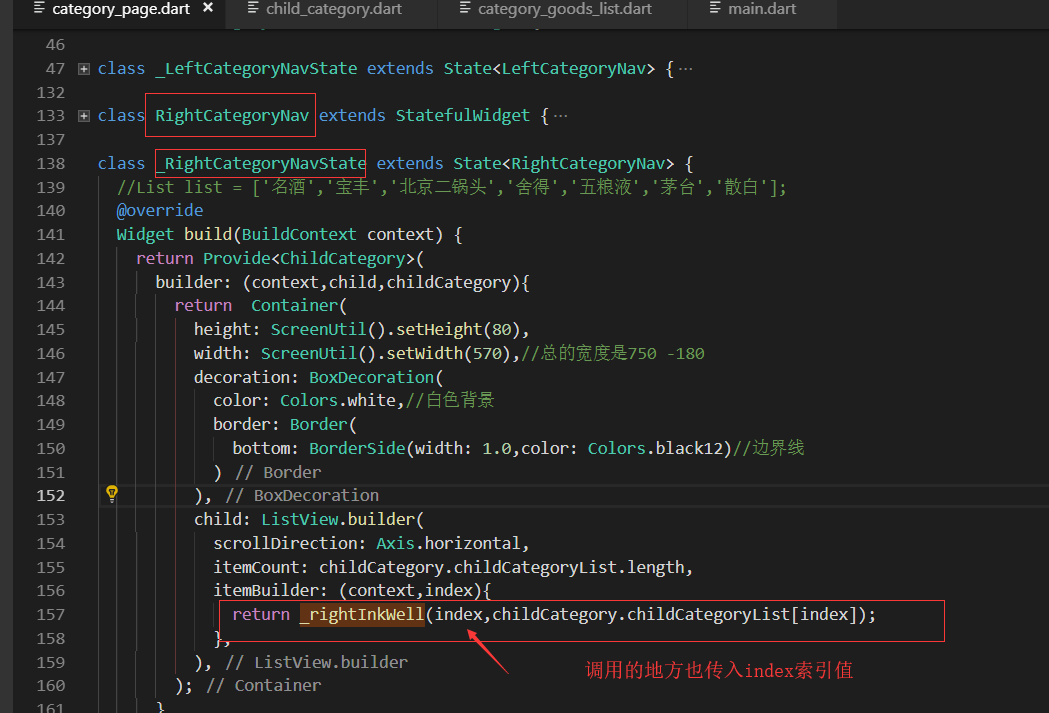
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(index,childCategory.childCategoryList[index]);
},
),
);
}
);
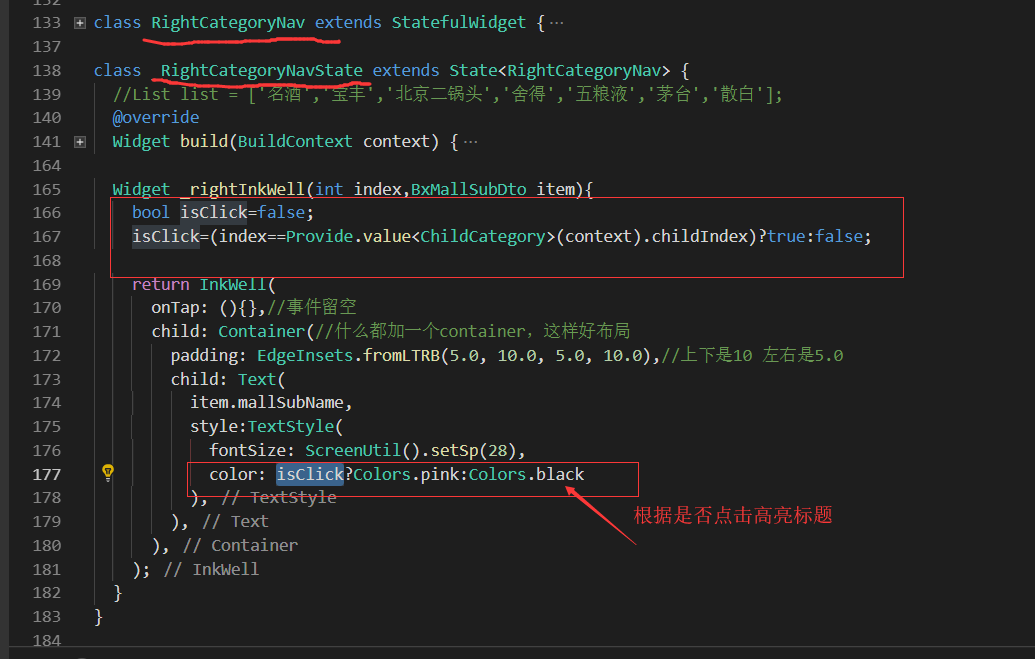
} Widget _rightInkWell(int index,BxMallSubDto item){
bool isClick=false;
isClick=(index==Provide.value<ChildCategory>(context).childIndex)?true:false; return InkWell(
onTap: (){
Provide.value<ChildCategory>(context).changeChildIndex(index);
},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(
fontSize: ScreenUtil().setSp(),
color: isClick?Colors.pink:Colors.black
),
),
),
);
}
} //商品列表 ,可以上拉加载
class CategoryGoodsList extends StatefulWidget {
@override
_CategoryGoodsListState createState() => _CategoryGoodsListState();
} class _CategoryGoodsListState extends State<CategoryGoodsList> { @override
void initState() {
//_getGoodsList();
super.initState();
}
@override
Widget build(BuildContext context) {
return Provide<CategoryGoodsListProvide>(
builder: (context,child,data){
return Expanded(
child: Container(
width: ScreenUtil().setWidth(),
//height: ScreenUtil().setHeight(974),
child: ListView.builder(
itemCount: data.goodsList.length,
itemBuilder: (contex,index){
return _listWidget(data.goodsList,index);
},
),
),
);
},
); } Widget _goodsImage(List newList,index){
return Container(
width: ScreenUtil().setWidth(),//设置200的宽度 限制
child: Image.network(newList[index].image),
);
}
Widget _goodsName(List newList,index){
return Container(
padding: EdgeInsets.all(5.0),//上下左右都是5.0的内边距
width: ScreenUtil().setWidth(),//370是一个大约的值
child: Text(
newList[index].goodsName,
maxLines: ,//最多显示2行内容
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: ScreenUtil().setSp()),//字体大小
),
);
} Widget _goodsPrice(List newList,index){
return Container(
margin: EdgeInsets.only(top:20.0),//和上面的外间距
width: ScreenUtil().setWidth(),//370是一个大约的值
child: Row(
children: <Widget>[
Text(
'价格¥${newList[index].presentPrice}',
style: TextStyle(color: Colors.pink,fontSize: ScreenUtil().setSp()),
),
Text(
'价格¥${newList[index].oriPrice}',
style: TextStyle(
color: Colors.black26,
decoration: TextDecoration.lineThrough
),//删除线的样式
)
],
),
);
} Widget _listWidget(List newList,int index){
return InkWell(
onTap: (){},
child: Container(
padding: EdgeInsets.only(top:5.0,bottom:5.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Row(
children: <Widget>[
_goodsImage(newList,index),
Column(
children: <Widget>[
_goodsName(newList,index),
_goodsPrice(newList,index)
],
)
],
),
),
);
}
}
category_page.dart
Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作的更多相关文章
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
- Flutter移动电商实战 --(32)列表页_小类高亮交互效果制作
点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢出的问题 Expaned是有伸缩能力 ...
- Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1 主要是二级分类的UI布局 1分15秒 生成我们的右侧动态类 定义list变量 开始写里面的子项,把每一个小的写了 再拼成一个大的 这样我们的小类就写完了 ...
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
随机推荐
- linux之return和exit引发的大问题(vfork和fork)
在coolshell.cn上看到的一个问题.为此拿来研究一下. 首先 看看return和exit的差别 在linux上分别跑一下这个代码 int main() { return 0; //exit(0 ...
- Python--数据类型整理
数据类型整理-------------------------------------------------------------------------------------------- ...
- RuntimeWarning: Parent module 'test_project.test_case' not found while handling absolute
1.Pycharm2016.3.2,导入unittest框架后,运行脚本总是warming,但不影响脚本具体执行 2.通过网上查询,将"C:\Program Files\JetBrains\ ...
- vim tips 集锦
删除文件中的空行 :g/^$/d g 表示 global,全文件 ^ 是行开始,$ 是行结束 d 表示删除该 这里只能匹配到没有白空符的空行,假如要删除有空白符的空行,则使用: :g/^\s*$/d ...
- Android: 亲測解决模拟器启动慢的问题
1.首先在相应的sdk manager里面下载一个4.03以上的api. 这里我选择的是4.2.2 (api17) 2.选择里面的" Intel Hardware Accelerated E ...
- oracle 10g 数据库与客户端冲突导致实例创建无监听问题
同事在oracle 10g上创建一个实例,快结束时弹出一个错误,提示监听失败之类.查看服务,并无生成监听服务.于是删除重来,一连试了好几次,都是如此. 这真是令人心烦意乱.提示里面有说到端口1521, ...
- EasyDarwin云平台:EasyCamera开源摄像机接入海康威视摄像机PS流转ES流
本文转自EasyDarwin开源团队成员Alex的博客:http://blog.csdn.net/cai6811376 海康威视使用PS流封装H.264流,EasyDarwin云平台支持ES流.当我们 ...
- NOIP2015_提高组Day2_3_运输计划
这题思路很简单: 先对每个询问求距离,对距离由大到小排序, 二分最小距离,验证是否可行,验证时用差分处理: #include<iostream> #include<cstring&g ...
- ArcGIS发布动态空间,并验证
发布 发布方法见视频. 验证 发布动态空间后,页面底部有 点进去后,使用如下语法验证. {"id": 0,"source": {"type" ...
- haproxy参数解析
HAProxy工作于隧道模式,其仅检查每一个连接的第一个请求, 1. option abortonclose #当服务器负载过高时,将自动关闭队列中处理时间较长的连接请求 2. option http ...
