React 从入门到进阶之路(六)
之前的文章我们介绍了 React 表单事件 键盘事件 事件对象以及 React中 的 ref 获取 dom 节点 、双向数据绑定。接下来我们将介绍 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容。
import React, {Component} from 'react';
class Home extends Component {
constructor(props) {
super(props);
this.state = {
name: "",
sex: "1",
city: "",
cities: ["北京", "上海", "南京"],
hobbies: [{
title: "抽烟", checked: true
}, {
title: "喝酒", checked: false
}, {
title: "烫头", checked: false
}],
info: "",
}
}
// 获取所有数据
getAllData = (event) => {
event.preventDefault();
console.log(this.state)
}
// 名字
changeName = (event) => {
this.setState({
name: event.target.value
})
}
// 性别
changeSex = (event) => {
this.setState({
sex: event.target.value
})
}
// 地址
changeCity = (event) => {
this.setState({
city: event.target.value
})
}
// 爱好
changeHobbies = (key) => {
let hobbies = this.state.hobbies;
hobbies[key].checked = !hobbies[key].checked;
this.setState({
hobbies: hobbies
})
}
// 简介
changeInfo = (event) => {
this.setState({
info: event.target.value
})
}
render() {
return (
<div>
<p>Hello {this.state.name}</p>
<form action="" onSubmit={this.getAllData}>
用户名:
<input value={this.state.name} onChange={this.changeName} type="text"/>
<br/><br/>
性别:
男<input value="1" checked={this.state.sex === "1"} onChange={this.changeSex} type="radio"/>
女<input value="2" checked={this.state.sex === "2"} onChange={this.changeSex} type="radio"/>
<br/><br/>
地址:
<select value={this.state.city} onChange={this.changeCity}>
{this.state.cities.map((val, key) => {
return <option key={key}>{val}</option>
})}
</select>
<br/><br/>
爱好:
{this.state.hobbies.map((val, key) => {
return (
<span key={key}>
{val.title}
<input checked={val.checked} onChange={this.changeHobbies.bind(this, key)} type="checkbox"/>
</span>
)
})}
<br/><br/>
简介:
<textarea value={this.info} onChange={this.changeInfo}></textarea>
<br/><br/>
<input value="提交" type="submit"/>
</form>
</div>
);
}
}
export default Home;
之前我们已经介绍过了表单在 React 的一些基本信息,上面的代码比较详细的介绍了一下不同表单获取信息的方式。
下面是不同表单的不同处理方式:
1、text:
用 value 绑定 this.state 中的数据,然后通过 onChange 事件获取 changeName 方法,在 event 事件中获取 input 的值并赋值给 this.state
2、radio:
性别只能选择一个,所以 this.state.sex 默认值为 1 ,表示男,value 值分别绑定为 1 和 2,通过 checked 属性来判断哪个被选中,通过 onChange 事件将默认的 value 值赋值给 this.state.sex,checked 属性就能来判断被选中的值了。
3、select:
select 跟正常的 HTML 有所不同,它的 value 值绑定在 select 上,然后通过 onChange 事件获取选中的值,并将该值赋值给另一个变量来存储所选的值。
4、checkbox:
checkbox 为一个数组,可以选择多个值,在 this.state 的每个值中再添加一个属性 checked,选中为 true,没选中为 false,当点击某一个时,将所选中的值通过 onChange 事件传给 changeHobbies,然后通过该值找到 this.state 列表中的位置,将 checked 属性值去反即可来控制选中和取消选中。
5、textarea:
textarea 和 text 的获取值方法是一样的,通过 value 绑定 this.state 中的值,通过 onChange 事件来获取 textarea 框内的值并赋给 this.state。
这样就实现了 form 表单中的值的双向数据绑定,可以通过在 form 上添加 onSubmit 事件,取消默认触发事件来获取 form 表单内的值。
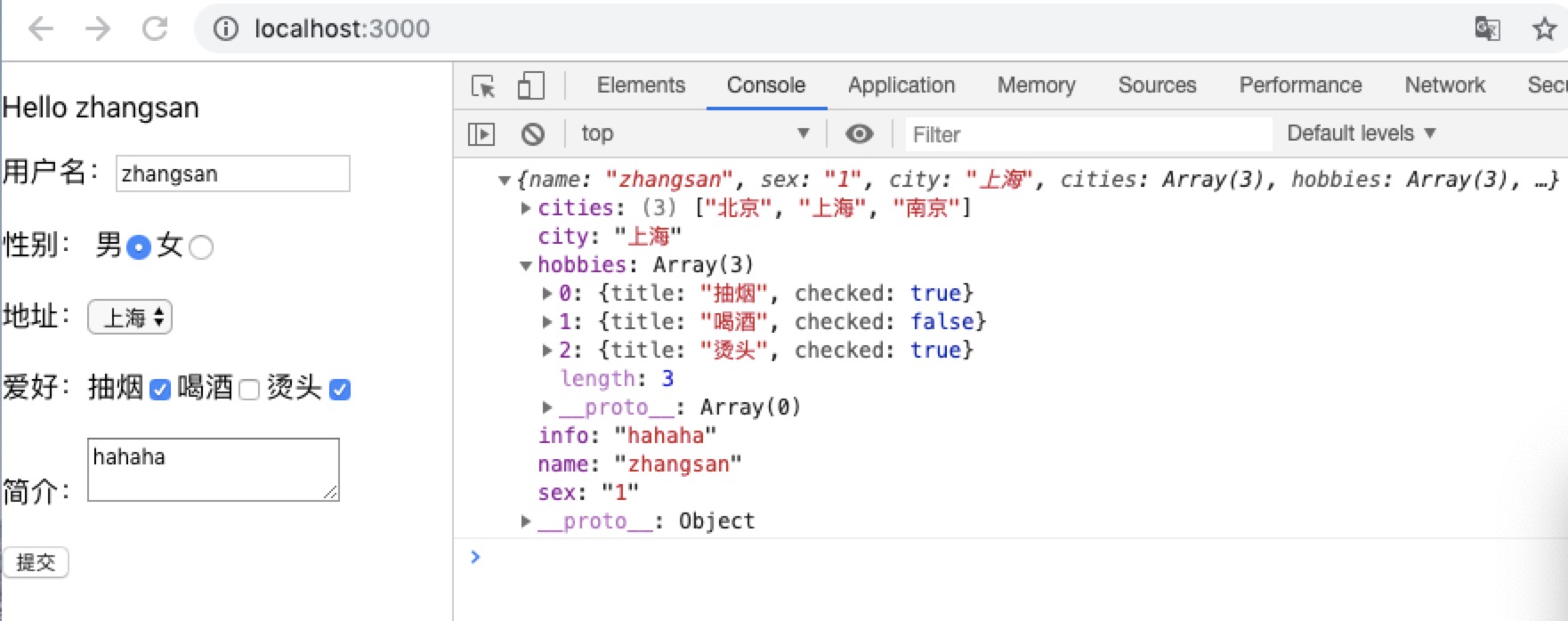
最后运行结果为:

React 从入门到进阶之路(六)的更多相关文章
- React 从入门到进阶之路(四)
之前的文章我们介绍了 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据.接下来我们将介绍 React 事件,方法, React定义方法的几种方式 获取数据 改 ...
- React 从入门到进阶之路(三)
之前的文章我们介绍了 React 创建组件.JSX 语法.绑定数据和绑定对象.接下来我们将介绍 React 绑定属性( 绑定class 绑定style).引入图片 循环数组渲染数据. 上一篇中我们 ...
- React 从入门到进阶之路(五)
之前的文章我们介绍了 React 事件,方法, React定义方法的几种方式 获取数据 改变数据 执行方法传值.接下来我们将介绍 React 表单事件 键盘事件 事件对象以及 React中 的 re ...
- React 从入门到进阶之路(七)
之前的文章我们介绍了 React 表单详解 约束性和非约束性组件 input text checkbox radio select textarea 以及获取表单的内容.接下来我们将介绍 Rea ...
- React 从入门到进阶之路(八)
之前的文章我们介绍了 React中的组件.父子组件.React props父组件给子组件传值.子组件给父组件传值.父组件中通过refs获取子组件属性和方法.接下来我们将介绍 React propTyp ...
- React 从入门到进阶之路(九)
之前的文章我们介绍了 React propTypes defaultProps.接下来我们将介绍 React 生命周期函数. 之前我们已经根据 create-react-app 模块创建了一个 Re ...
- React 从入门到进阶之路(二)
在之前的文章中我们介绍了 React 开发的环境搭建及目录介绍和整理,本篇文章将介绍 React 创建组件.JSX 语法.绑定数据和绑定对象. 之前我们已经将项目运行了起来,我们再来看一下目录结构: ...
- React 从入门到进阶之路(一)
在开始 React 学习之前我们先进入官网 https://react.docschina.org/ 看看官方对 React 的解释:React 是用于构建用户界面的JavaScript 库.我们只需 ...
- Python 爬虫从入门到进阶之路(六)
在之前的文章中我们介绍了一下 opener 应用中的 ProxyHandler 处理器(代理设置),本篇文章我们再来看一下 opener 中的 Cookie 的使用. Cookie 是指某些网站服务器 ...
随机推荐
- C#注冊表操作汇总
一.注冊表基本知识 1) 结构 键->项->子项->值项(名称.类型.数据) REG_SZ 字符串 REG_BINARY 二进制 REG_DWORD ...
- Oracle比较时间大小
1,比较当前时间与指定时间相差分钟数: select sysdate, sysdate - to_date('2007-04-03 13:45:39','yyyy-mm-dd hh24:mi: ...
- Cocos2d-x3.1FileUtilsTest使用
Cocos2d-x3.1中FileUtils的使用:本使用教程是基于HelloWorld的.仅仅需在HelloWorld的init()函数中加入例如以下代码 //头文件 #include " ...
- 查看客户端java日志
通过 Java 控制面板启用 Java 控制台 Windows 8 使用搜索来查找控制面板 按 Windows 徽标键 + W 以打开搜索框来搜索设置,或者将鼠标指针拖动到屏幕的右下角,然后单击搜索图 ...
- 修改MySQL的连接数
实际项目中出现“too many connnections...”错误提示,发现MySQL的最大连接数满了,于是我就查了一下使用的MySQL的最大连接数是多少? 安装好数据库也没有修改过,这应该是默认 ...
- 不使用库函数,编写函数int strcmp(char *source, char *dest) 相等返回0,不等返回-1【转】
本文转载自:http://www.cppblog.com/mmdengwo/archive/2011/04/14/144253.aspx #include <stdio.h>#includ ...
- Codeforces Round #303 (Div. 2) D. Queue —— 贪心
题目链接:http://codeforces.com/problemset/problem/545/D 题解: 问经过调整,最多能使多少个人满意. 首先是排序,然后策略是:如果这个人对等待时间满意,则 ...
- ES6 对Number的扩展
Number.isFinite(), Number.isNaN() ES6 在Number对象上,新提供了Number.isFinite()和Number.isNaN()两个方法. Number.is ...
- linux应用之samba服务的安装及配置(centos)
一.安装方式: 本文通过yum来重新进行Samba服务器的安装与配置. 二.Samba的简介: Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件,而SMB是Server Me ...
- linux命令学习笔记 : install 命令
install .作用 install命令的作用是安装或升级软件或备份数据,它的使用权限是所有用户. .格式 ()install [选项]... 来源 目的地 ()install [选项]... 来源 ...
