Bootstrap表格添加搜索栏
在学习了表格的分页后,本文尝试在表格顶部加入搜索栏,用来筛选表格的数据,先看一下效果:
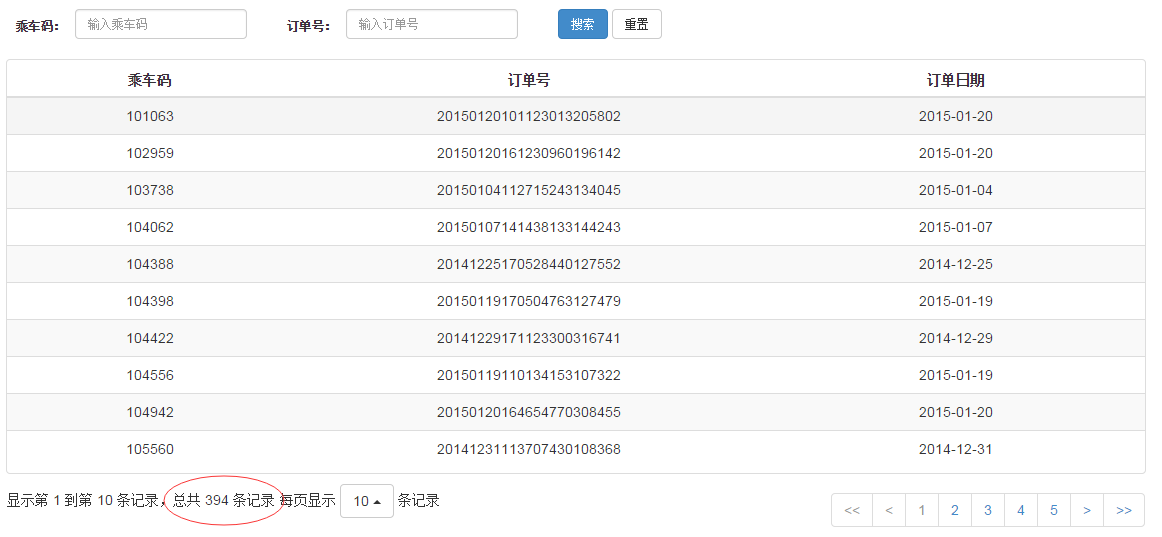
未进行搜索时,有394条记录:

在输入乘车码“1”和订单号“20150120”后,只有28条记录:

此处使用了两个筛选条件:乘车码和订单号进行了模糊查询,从而大大减少了表格的记录数,以达到搜索的目的。
HTML页面代码如下:
<div id="toolbar">
<div class="my-container">
<label class="myLabel-content">乘车码:</label>
<div class="myText-content">
<input id="busNo" type="text" class="form-control" placeholder="输入乘车码">
</div>
</div>
<div class="my-container">
<label class="myLabel-content">订单号:</label>
<div class="myText-content">
<input id="orderId" type="text" class="form-control" placeholder="输入订单号">
</div>
</div>
<div class="myBtn-content">
<button id="search" type="button" class="btn btn-primary">搜索</button>
<button id="reset" type="button" class="btn btn-default">重置</button>
</div>
</div>
<table id="testTable" data-toggle="table" data-height="530"
data-striped="true" data-classes="table table-hover" data-toolbar="#toolbar"
data-side-pagination="server" data-pagination="true" data-page-list="[10,20,50,100]">
<thead>
<tr>
<th class="col-md-3" data-field="BusNo" data-align="center">乘车码</th>
<th class="col-md-5" data-field="OrderId" data-align="center">订单号</th>
<th class="col-md-4" data-field="OrderDate" data-align="center" data-formatter="FormatDateTime">订单日期</th>
</tr>
</thead>
</table>
可以注意到:在table中并没有URL,因为在查询的过程中参数可以是变化的,会在JavaScript中对URL做动态的绑定。JavaScript代码如下:
$(function () {
$('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2' });
$('#search').click(function () {
var busNo = $('#busNo').val();
var orderId = $('#orderId').val();
$('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2?orderId=' + orderId + '&busNo=' +busNo });
});
$('#reset').click(function() {
$('#busNo').val('');
$('#orderId').val('');
$('#testTable').bootstrapTable('refresh', { url: '/Home/GetPaginationData2' });
});
});
其中三个函数对表格的URL进行了设定:
1. 初始化页面时;
2. 点击“搜索”按钮,对URL添加了两个参数:“orderId”和“busNo”,稍后在后台代码中会对这两个参数进行处理;
3. 点击“重置”按钮,将清空查询条件,重新查询表格数据。
后台代码如下:
public JsonResult GetPaginationData2(string orderId, string busNo)
{
var offset = Request.Params["offset"] == null ? : int.Parse(Request.Params["offset"]);
var limit = Request.Params["limit"] == null ? : int.Parse(Request.Params["limit"]); using (var context = new TestEntities())
{
int count;
var q = (from a in context.Tickets
join b in context.Order on a.OrderId equals b.Id
select new
{
BusNo = a.BusNumber,
OrderId = b.Id,
OrderDate = b.OrderDateTime,
}).Where(
t => (string.IsNullOrEmpty(orderId) || t.OrderId.Contains(orderId)) &&
(string.IsNullOrEmpty(busNo) || t.BusNo.Contains(busNo)))
.Distinct()
.Pagination(offset, limit, out count);
var data = q.ToList();
return Json(new {rows = data, total = count}, JsonRequestBehavior.AllowGet);
}
}
下面是程序中会引用的CSS样式,供参考:
.my-container {
float: left;
display: inline-block;
margin-right:30px;
}
.myLabel-content ,.myText-content,.myBtn-content{
float: left;
display: inline-block;
margin-left: 10px;
}
.myLabel-content,.myText-content input[type='text'],.myBtn-content .btn {
height: 30px;
font-size: 12px;
}
.myBtn-content .btn {
margin-bottom: 10px;
}
Bootstrap表格添加搜索栏的更多相关文章
- bootstrap表格添加按钮、模态框实现
bootstrap表格添加按钮.模态框实现 原创 2017年07月20日 17:35:48 标签: bootstrap 1723 bootstrap表格添加按钮.模态框实现 - 需求: 需要表格后面每 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:为任意 <table> 添加基本样式 (只有横向分隔线)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap 表格 笔记
Bootstrap 表格 Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. < ...
- Bootstrap 表格
Bootstrap 提供了一个清晰的创建表格的布局.下表列出了 Bootstrap 支持的一些表格元素: 标签 描述 <table> 为表格添加基础样式. <thead> 表格 ...
- 【原创】bootstrap框架的学习 第七课 -[bootstrap表格]
Bootstrap 表格 标签 描述 <table> 为表格添加基础样式. <thead> 表格标题行的容器元素(<tr>),用来标识表格列. <tbody& ...
- Bootstrap Bootstrap表格插件bootstrap-table配置与应用小结
Bootstrap表格插件bootstrap-table配置与应用小结 by:授客 QQ:1033553122 1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: h ...
- 在<s:iterator>标签里给动态表格添加序号
在<s:iterator>标签里给动态表格添加序号,需要用到<s:iterator>标签里的Status属性里的count eg:<s:iterator value=&q ...
- 用JSON数据向已定义列的表格添加数据行
其实添加方式和在MVC中动态读取JSON数据创建表格一样,只不过一个是完整表格添加,一个是从表格中间添加.不详细说明了. <div> <table class="table ...
- 利用jquery表格添加一行并在每行第一列大写字母显示实现方法
表格添加一行并在每行第一列大写字母显示jquery实现方法 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN& ...
随机推荐
- php逻辑操作符中&和&&的异同
php有5种算术操作符(+ - * / %),6种赋值操作符(+= -= *= /= %= .=),8种比较操作符(=== < > <= >= != <> !==) ...
- STL_算法_查找算法(find、find_if)
C++ Primer 学习中. .. 简单记录下我的学习过程 (代码为主) find . find_if /**********************线性查找O(n) find(); find_if ...
- Dropout: A Simple Way to Prevent Neural Networks fromOverfitting
https://www.cs.toronto.edu/~hinton/absps/JMLRdropout.pdf Deep neural nets with a large number of par ...
- cocos2d-js v3事件管理器
总概: 1.时间监听器(cc.EventListener)封装用户的事件处理逻辑. 2.事件管理器(cc.eventManager)管理用户注册的事件监听器. 3.事件对象(cc.Event)包含事件 ...
- Android笔记之自定义对话框
效果如下图 对话框布局 dialog_uninstallation_confirmation.xml <?xml version="1.0" encoding="u ...
- STM32 ~ 查看系统时钟
调用库函数RCC_GetClocksFreq,该函数可以返回片上的各种时钟的频率 函数原形 void RCC_GetClocksFreq(RCC_ClocksTypeDef* RCC_Clocks) ...
- 微信 jssdk 逻辑在 vue 中的运用
微信 jssdk 在 vue 中的简单使用 import wx from 'weixin-js-sdk'; wx.config({ debug: true, appId: '', timestamp: ...
- Ubuntu 12.04安装grub2过程中出错怎么办【转】
本文转载自:https://zhidao.baidu.com/question/491448169666671012.html 其实是可以不用优盘启动的.但使用优盘没有风险.你的系统虽然出现==不能安 ...
- linux从用户组中删除某用户
1. 从wheel组中删除 test用户 gpasswd wheel -d test 2. 给 目录赋予 其他组上传文件的权限 chmod a+w test
- Emscripten实现把C/C++文件转成wasm,wast(wasm的可读形式),llvm字节码(bc格式),ll格式(llvm字节码的可读形式)并执行wasm
<一>˙转换 Emscripten实现把C/C++文件转成wasm,wast(wasm的可读形式),llvm字节码(bc格式),ll格式(llvm字节码的可读形式)的步骤: 最新版本的Em ...
