微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本
快速开始
介绍
小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来完成业务需求。
在大部分开发者看来,ECMAScript和JavaScript表达的是同一种含义,但是严格的说,两者的意义是不同的。ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本程序设计语言, JavaScript 是 ECMAScript 的一种实现。理解 JavaScript 是 ECMAScript 一种实现后,可以帮助开发者理解小程序的中 JavaScript同浏览器中的 JavaScript 以及 NodeJS 中的 JavaScript 是不相同的。

小程序中的 JavaScript 是由ECMAScript 以及小程序框架和小程序 API 来实现的。同浏览器中的JavaScript 相比没有 BOM 以及 DOM 对象,所以类似 JQuery、Zepto这种浏览器类库是无法在小程序中运行起来的,同样的缺少 Native 模块和NPM包管理的机制,小程序中无法加载原生库,也无法直接使用大部分的 NPM 包。
模块化
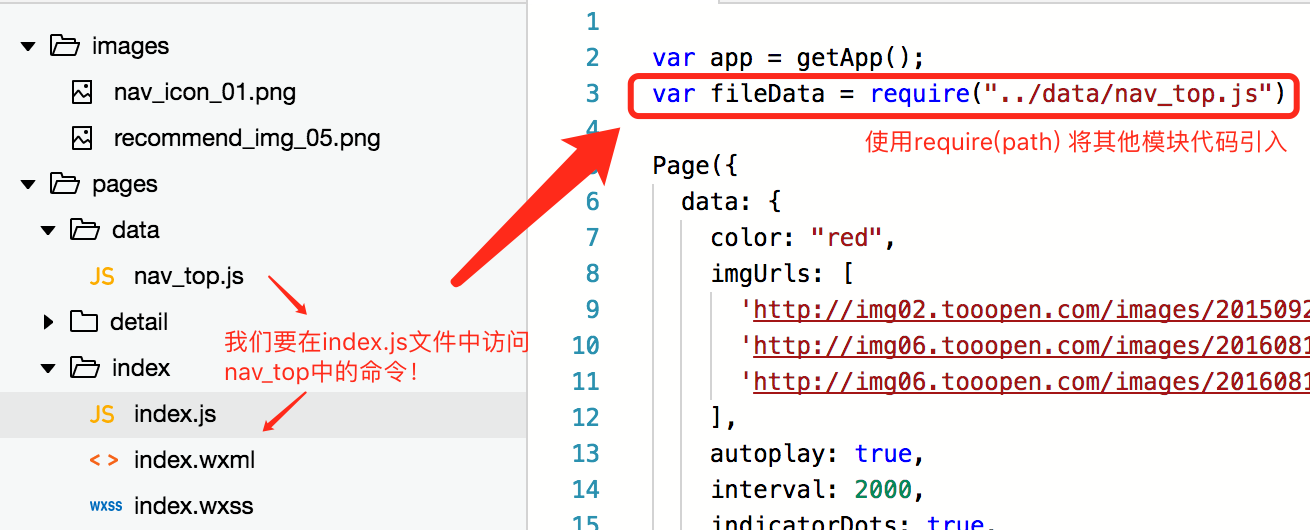
浏览器中,所有 JavaScript 是在运行在同一个作用域下的,定义的参数或者方法可以被后续加载的脚本访问或者改写。同浏览器不同,小程序中可以将任何一个JavaScript 文件作为一个模块,通过module.exports 或者 exports 对外暴露接口。这句话的意思是说,我的理解是每一个JS文件对应一个模块,这样子的话,每个模块之间的参数或方法互相独立,但也支持特定方式的的调用。
比如,我们现在要在index.js中访问nav_top.js中的文件!

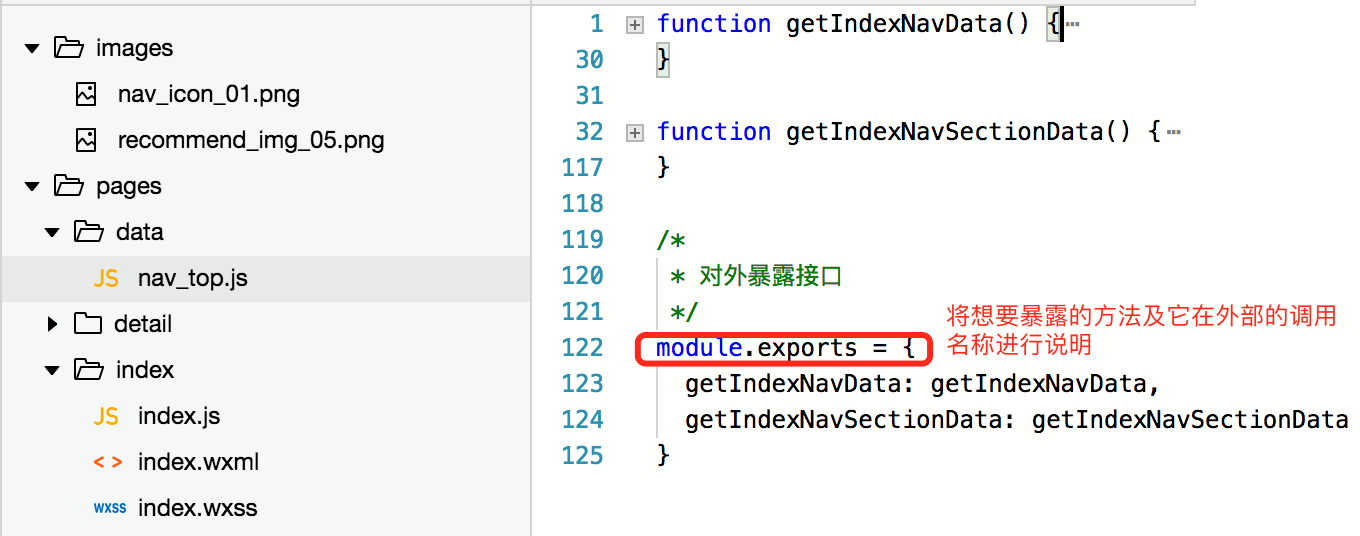
但是现在我们还是无法直接访问nav_top中的方法,因为nav_top并没有对外暴露任何接口,所以我们还需要在nav_top中使用experts命令把我们想暴露的接口说明一下:

脚本的执行顺序
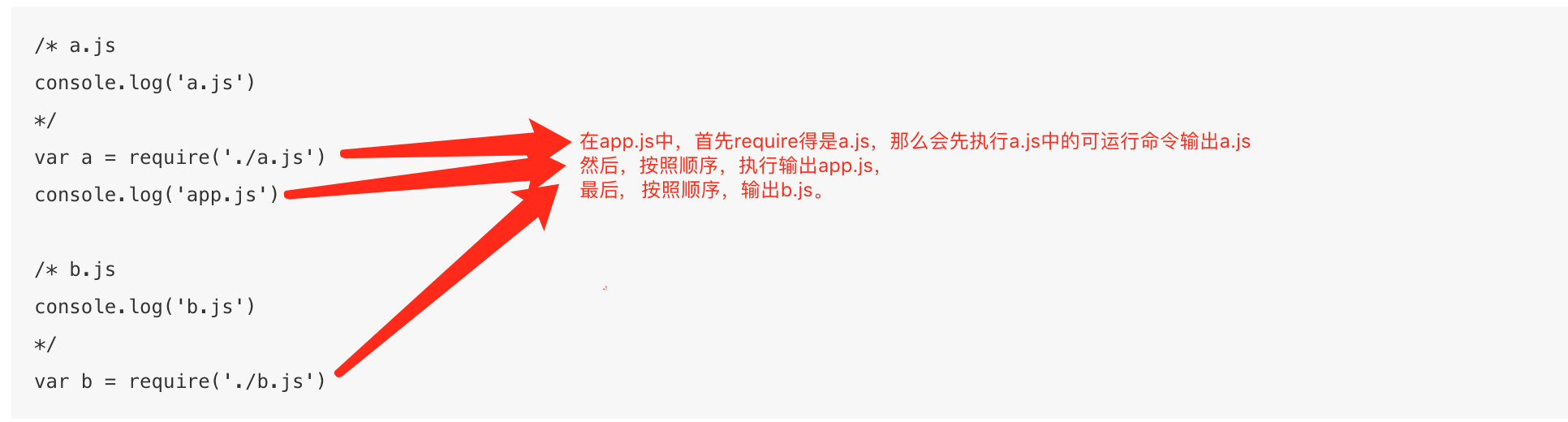
小程序中的脚本执行顺序与HTML有所不同。小程序的执行的入口文件是 app.js 。并且会根据其中 require 的模块顺序决定文件的运行顺序,代码2-30是一个 app.js 示例。

当 app.js 执行结束后,小程序会按照开发者在 app.json 中定义的 pages 的顺序,逐一执行。
全局变量
我们说过,每个JS文件都是独立的模块,所以不可能直接在一个模块中调用另一个模块的变量,那么我们可以使用全局变量来达到这一点:

为了保证全局的数据可以在任何文件中安全的被使用到,我们可以再App()中进行注册

微信小程序开发:学习笔记[5]——JavaScript脚本的更多相关文章
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 第6章 AOP与全局异常处理6.5-6.11 慕课网微信小程序开发学习笔记
https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 固有的处理异常的思维模式与流 ...
- 第6章 AOP与全局异常处理6.1-6.4 慕课网微信小程序开发学习笔记
第6章 AOP与全局异常处理 https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 ...
- 第7章 数据库访问与ORM 慕课网微信小程序开发学习笔记
第7章 数据库访问与ORM https://coding.imooc.com/learn/list/97.html 目录: 7-1 数据库操作三种方式之原生SQL 19:09 7-2 从一个错误了解E ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发学习(一):开发前准备
开发前准备 Step1:注册 微信小程序开放平台: https://mp.weixin.qq.com/cgi-bin/wx 开发者注册: https://mp.weixin.qq.com/wxopen ...
- 微信小程序开发学习记录
两天撸了一遍小程序的文档,跟网页相似,个人感觉是简化版.但是因为开放了很多微信自带的接口又使得部分功能开发起来相对方便 思维导图如下: 目前我的理解大概是这么个逻辑,以后深入学习后可能会有更改 跟着大 ...
- 微信小程序开发学习(二)
一些官方API 总结了一些官方API,便于之后有用时针对性查找(发现官方给了好多好用的API)官方API文档 基础 wx.canIUse:判断小程序的API,回调,参数,组件等是否在当前版本可用,返回 ...
- 微信小程序开发学习(一)
一.各种JSON配置 1.小程序配置app.json 为小程序全局配置,包括所有页面路径.界面表现.网络超时时间.底部tab等,类比APP开发中manifest配置. 2.工具配置project.co ...
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
随机推荐
- td中内容自动换行
使用<table> 进行页面开发,会遇到字符串很长将table撑开变形的问题,在网上搜了一些,终于找到 一个比较好用的解决方法.贴出来,方便以后使用.在table标签中加入如下的style ...
- Hadoop本地调试
windows上先调试该程序,然后再转到linux下. 程序运行的过程中, 报 Failed to locate the winutils binary in the hadoop binary pa ...
- Eclipse中src/main/resources配置文件启动问题
项目pom文件有做修改如下的时候,还没有进行mvn clean install 启动test项目中的appcontext会 可以手动清空 然后就可以了. 出现如下问题的原因是 配置文件默认输出到tar ...
- 2017.2.21 activiti实战--第七章--Activiti与spring集成(一)配置文件
学习资料:<Activiti实战> 第七章 Activiti与容器集成 本章讲解activiti-spring可以做的事情,如何与现有系统集成,包含bean的注入.统一事务管理等. 7.1 ...
- linux中seq命令用法
NAME seq - print a sequence of numbers SYNOPSIS seq [OPTION]... LAST seq [OPTION]... FIRST LAST seq ...
- 两个网卡bond
vim /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0TYPE=EthernetONBOOT=yesNM_CONTROLLED=yesBOO ...
- suid sgid sbit chattr lsattr find
suid 一般用于二进制可执行文件不可用于shell脚本和目录,suid代表当用户执行此二进制文件时,暂时具有此文件所有者的权限 chmod 4xxx binfile sgid 一般用于目录,sgid ...
- eclipse中文件文件夹高速定位,打开文件所在文件夹,在资源管理器中查看
viewFile.bat (打开选中的文件获取目录) Explorer/e,/select,%1 viewjava.bat (打开选中的文件名称相应的.java文件) @echo off set ca ...
- sql 时间相关
1.常用日期方法(下面的GetDate() = '2006-11-08 13:37:56.233') (1)DATENAME ( datepart ,date ) 返回表示指定日期的指定日期部分的字符 ...
- VueJS样式绑定v-bind:class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 style 时, 专门增强了它 ...
