[2018-08-25]模板引擎Razor Engine 用法示例
好久没写博客了,回宁波后最近几个月一直忙些线下的事情。
敲代码方面脱产有阵子了,生疏了,回头一看,这行业果然更新飞快。
最近线下的事情基本忙完,准备开始干回老本行,最重要的一件事就是升级abplus库,以符合dotnet standard标准。
本篇就是看到abplus里的T4工具,想着换个模板引擎,据说Razor Engine不错,所以玩了下看看。
Razor Engine
介绍RazorEngine的资料很多,这里就简单提提:
- RazorEngine最早出自微软AspNet Mvc框架,经历过那个时期的老人基本有印象,Web开发的网页文件,从
.aspx文件变为了.cshtml。 - Razor语法非常干净利落,用起来比
.aspx的视图语法(各种<% %>配对,心累)舒服多了,也正因为此,很多人希望用它替代T4模板(T4模板语法较旧,没有专门编辑器的话,就没有高亮和智能提示) - Razor模板有强类型概念,对于循环生成多个结果比T4方便
- Razor使用场景非常灵活,以nuget包形式安装,只要把模板(字符串)和替换数据给它,就能给出替换结果,可以处理运行时动态模板。
但是实际用过后发现,目前RazorEngine在某些地方是不如T4方便的:
- RazorEngine只处理模板语法,应用场合很灵活,输入只要模板的内容,所以它不管理模板文件,你需要自己管理模板文件,并读取模板内容丢给它;
- 与上面一样,RazorEngine不管理输出文件,只能你自己控制输出文件路径,按照dotnet core之前的framework的情况,你还得手动把输出的代码文件(比如类定义
.cs文件)添加到项目里,这个就不如T4(模板文件和输出文件在vs中直接嵌套式关联,并直接可参与当前项目编译)方便;
综上,利大于弊,还是值得使用的,不过目前dotnet core版的RazorEngine还不太稳定,这次没跑成功,略遗憾。
下面给的是framework 4.6下的示例代码。
示例代码
首先,安装包
Install-Package RazorEngine
示例代码
static void Main(string[] args){//读取模板,按照嵌入式资源文件方式管理var assembly = Assembly.GetExecutingAssembly();//默认命名空间,这里和程序集名称一致var defaultNameSpace = assembly.GetName().Name;//模板文件名,如果有文件夹,则要加上文件夹名var templateFileName = "template1.cshtml";var templateContent = string.Empty;using (var reader = new StreamReader(assembly.GetManifestResourceStream($"{defaultNameSpace}.{templateFileName}"))){templateContent = reader.ReadToEnd();}//编译模板Engine.Razor.Compile(templateContent, "templateKey", null);//使用模板,这里的model信息通过其他途径获取,就能实现很多工具//1.连DB,根据表生成类//2.读dll,根据程序集内定义的实体信息反射得到类名数据等,// 生成辅助代码,如简单CRUD的DTO//3.读dll,根据程序集里DTO的定义、AppService接口定义,// 或WebApi的定义生成js或者ts调用代理和前端的模型定义var output = Engine.Razor.Run("templateKey", null,new { Name = "MyRazorEngineTestClass" });//输出到文件Console.WriteLine(assembly.Location);var folderName = "RazorOutput";var fileName = "tempClass.cs";var targetFolder = $"{assembly.Location.Substring(0,assembly.Location.LastIndexOf('\\'))}\\..\\..\\{folderName}";if (!Directory.Exists(targetFolder)){Directory.CreateDirectory(targetFolder);}var targetPath = $"{targetFolder}\\{fileName}";File.WriteAllText(targetPath, output);Console.Write(output);Console.ReadLine();}
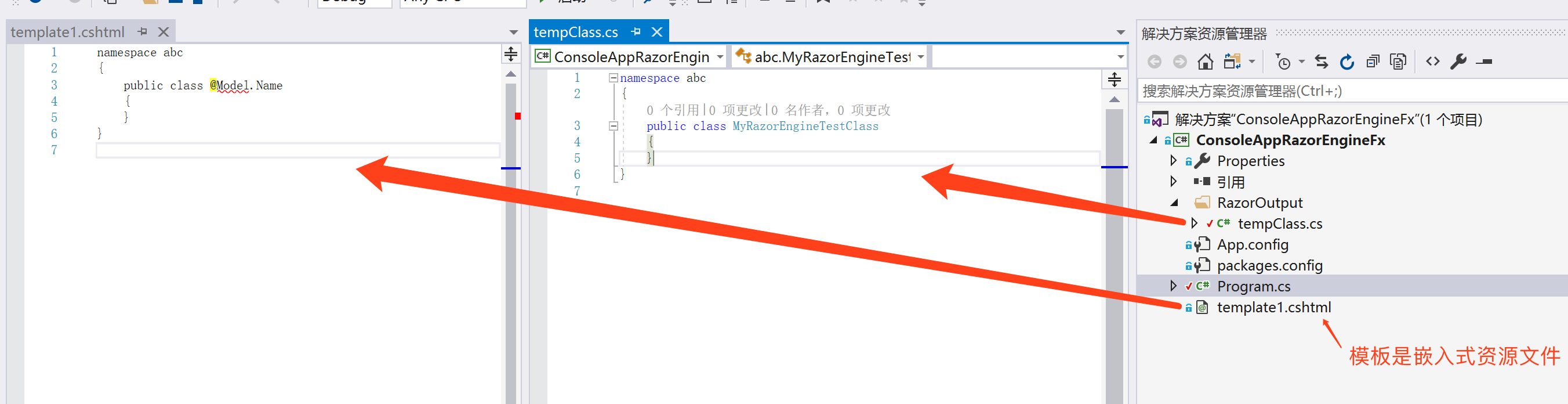
demo项目解决方案如图

可以看到代码中有一个模板编译的步骤,可以了解下RazorEngine运行的原理
完。
[2018-08-25]模板引擎Razor Engine 用法示例的更多相关文章
- 理解模板引擎Razor 的原理
Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.简洁的语法与.NET Framework 结合,广泛应用于ASP.NET MVC 项目.Razor Pad是一 ...
- 理解模板引擎Razor 的原理(转载)
Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.简洁的语法与.NET Framework 结合,广泛应用于ASP.NET MVC 项目.Razor Pad是一 ...
- 模板引擎doT.js用法详解
作为一名前端攻城师,经常会遇到从后台ajax拉取数据再显示在页面的情境,一开始我们都是从后台拉取再用字符串拼接的方式去更达到数据显示在页面! <!-- 显示区域 --> <div i ...
- Handlebars 模板引擎之前后端用法
前言 不知不觉间,居然已经这么久没有写博客了,坚持还真是世界上最难的事情啊. 不过我最近也没闲着,辞工换工.恋爱失恋.深圳北京都经历了一番,这有起有落的生活实在是太刺激了,就如拿着两把菜刀剁洋葱一样, ...
- MVC小系列(二)【Razor 模板引擎】
Razor 模板引擎 Razor模板页:它使我们不用再使用master模板了 一 :@Url.Content:是可以加载CSS和JS等文件比如: <link href="@Url.Co ...
- Express全系列教程之(十一):渲染ejs模板引擎
一.简介 相比于jade模板引擎,ejs对原HTML语言就未作出结构上的改变,只不过在其交互数据方面做出了些许修改,相比于jade更加简单易用.因此其学习成本是很低的.您也可参考ejs官网:https ...
- DotLiquid模板引擎简介
DotLiquid是一个在.Net Framework上运行的模板引擎,采用Ruby的Liquid语法,这个语法广泛的用在Ruby on rails和Django等网页框架中. DotLiquid相比 ...
- express-9 Handlebars模板引擎(2)
视图和布局 视图通常表现为网站上的各个页面(它也可以表现为页面中AJAX局部加载的内容,或一封电子邮件,或页面上的任何东西).默认情况下,Express会在views子目录中查找视图.布局是一种特殊的 ...
- phpcms 源码分析七: 模板引擎实现
这次是逆雪寒对模板引擎实现的分析: 1 /* 函数 template函数是在global.func.php 里面定义的. 在前面的phpcms 的首页 index.php 里就见到了. 用法: inc ...
随机推荐
- 【hash】什么是hash,什么是哈希,什么是hash散列,什么是hash一致性算法【关于hash的详解】
什么是hash,什么是哈希,什么是hash散列,什么是hash一致性算法
- 【spring boot logback】日志使用自定义的logback-spring.xml文件后,application.properties中关于日志的相关配置还会起作用么
本篇 将针对[日志使用自定义的logback-spring.xml文件后,application.properties中关于日志的相关配置还会起作用么]这一个主题进行探索. 这个测试项目是根据[spr ...
- 关于embedding-深度学习基本操作 【Word2vec, Item2vec,graph embedding】
https://zhuanlan.zhihu.com/p/26306795 https://arxiv.org/pdf/1411.2738.pdf https://zhuanlan.zhihu.com ...
- 2017.2.28 activiti实战--第六章--任务表单(一)动态表单
学习资料:<Activiti实战> 第六章 任务表单(一)动态表单 内容概览:本章要完成一个OA(协同办公系统)的请假流程的设计,从实用的角度,讲解如何将activiti与业务紧密相连. ...
- linux中at命令
名称 : linux at命令 使用权限 : 所有使用者 使用方式 : at -V [-q queue] [-f file] [-mldbv] TIME 说明 : linux at命令可以让使用者指定 ...
- netty实现长连接心跳检
主要逻辑: 使用netty实现长连接,主要靠心跳来维持服务器端及客户端连接. 实现的逻辑主要是: 服务器端方面: 1, 服务器在网络空闲操作一定时间后,服务端失败心跳计数器加1. 2, 如果收到客户端 ...
- 《linux 内核全然剖析》 mktime.c
tm结构体的定义在time.h里面 struct tm { int tm_sec; int tm_min; int tm_hour; int tm_mday; int tm_mon; int tm_y ...
- js 淘宝评分
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- Android中Java与web通信
Android中Java与web通信不是新的技术了,在android公布之初就支持这样的方式,2011年開始流行,而这样的模式开发也称作Hybird模式. 这里对android中的Java与web通信 ...
- wait和notify实现的生产者消费者线程交互
public class ProductTest { public static void main(String args[]) { Repertory repertory=new Repertor ...
