微信开放平台搭建之EasyWeChat
背景
公司有一个产品,需要用到微信授权登录及微信消息推送等功能。本来能够简单的使用公众号的接口将appid和appsecrect等信息写到配置文件里,但是作为一个产品化的东西,从体验等各方面来讲都不能那么的顺畅。于是打算对接微信开放平台。本文是基于Laravel的一次微信开放平台整合记录,如果能够帮到一些朋友,自然是非常高兴的事情。
由浙江百牛信息技术 bainiu.ltd整理发布于博客园
平台账号申请
网址是https://open.weixin.qq.com/ 进入后选择第三方平台,点击创建第三方平台按钮。如下图。


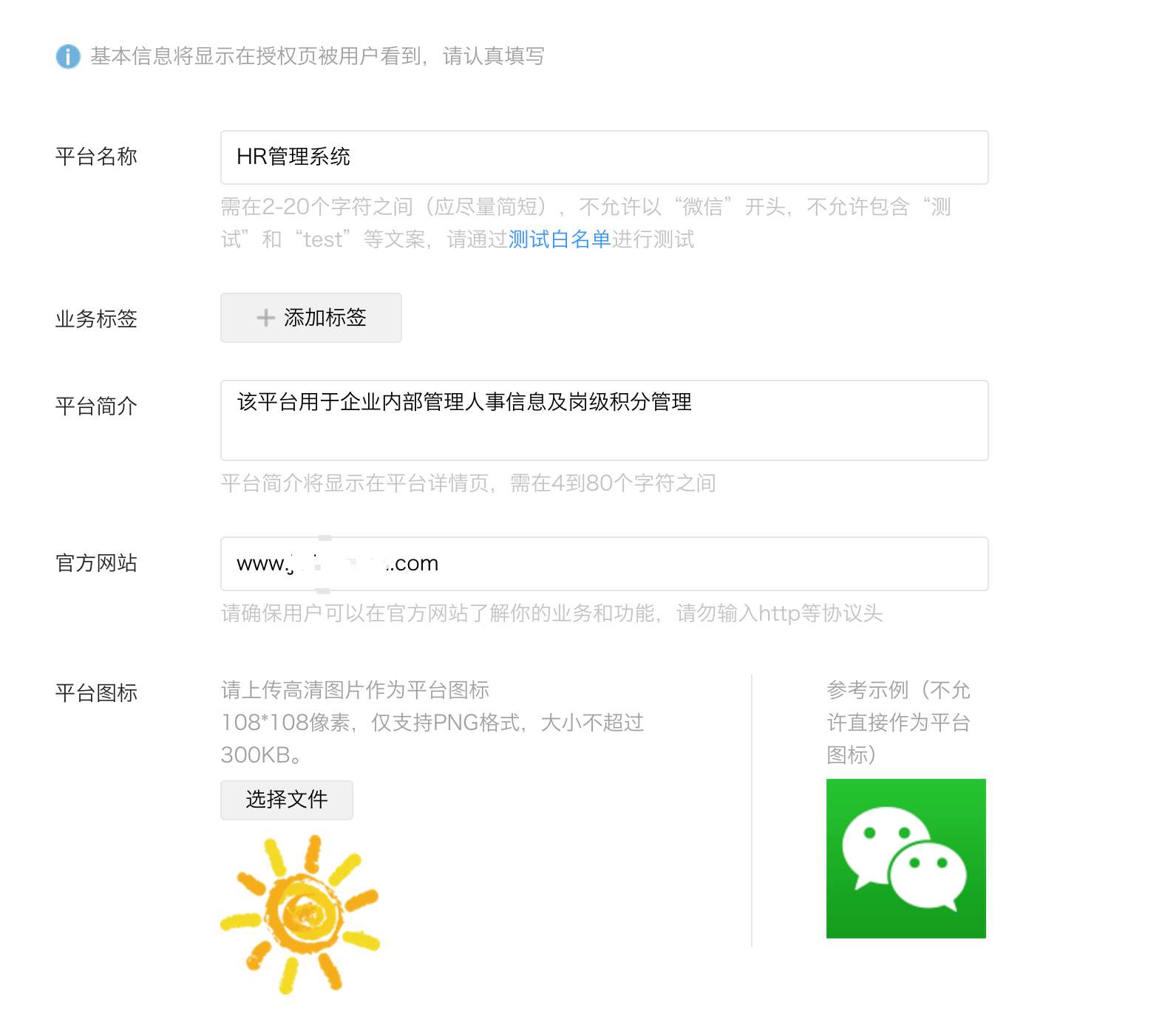
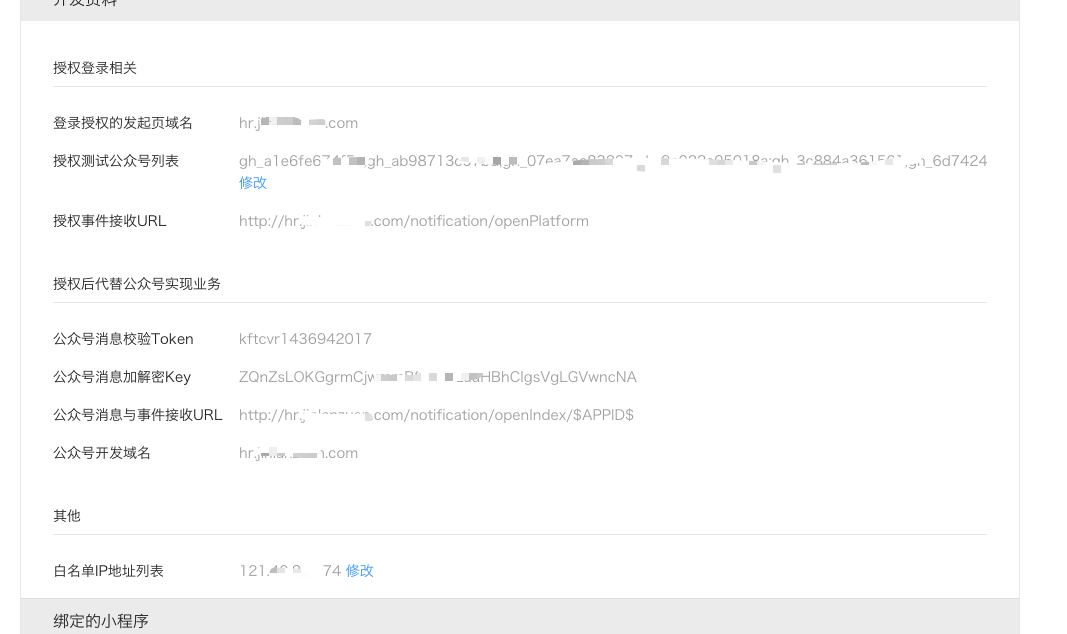
填完基础的信息后。下一步,选择必须的服务,此处省略图,选择你要用到的服务就行了。下图是最后一步需要填写的相关参数信息。登录授权的发起页域名为业务系统部署域名;授权测试公众号列表是用于测试的公众号的原始id,用分号隔开;授权事件接收URL是用于接收component_verify_ticket等公众号授权信息的接口地址,此处先在laravel中写了个接口地址/notification/openPlatform;公众号消息校验Token随便填一个就可以了;解密Key填一个在代替公众号收发消息过程中使用。必须是长度为43位的字符串,只能是字母和数字;消息与事件URL这个厉害了,所有公众号的消息和事件到时候都会转发到这个接口里来的,我这边填/notification/openIndex/$APPID$,后面的$APPID$这个参数到时候会替换成对应公众号的appid,这里只是个占位符,当然路由里必须得有这个参数。如果是没有路由系统的一些框架,可能需要通过pathinfo的方式进行传递了,这里不允许使用?appid=1234这种方式进行传递;开发域名就是系统部署域名,一般小系统跟登录授权域名保持一致,分布式的可能会有多个服务器或者站点来部署;ip地址白名单就不用多说了,就是服务器的ip地址,除了这个ip,其他的都无法访问。

填完上述信息进行保存就OK了。到此整个申请开放平台的第一步过程就结束了。接下来我们就要取写程序,进行测试,腾讯有一套自动化测试系统,通过自动化测试系统才能够进行全网发布,下面要开始Coding了,会贴一些关键代码。
Coding
编码前先到应用的详情中把AppId和AppSecret拿过来,找个地方先保存起来。
编码这边用到了一个第三方微信类库,还是比较推荐使用的。叫EasyWechat,通过composer把它添加到项目中去。在config文件中先配置下appid和appsecret等信息。
|
1
2
3
4
5
6
|
'open_platform' => [ 'app_id' => 'wxc9c43170xxxx791', 'secret' => '6d36b19b6xxxxxxxxxf531be47f6235a', 'token' => 'kftcvr1436942017', 'aes_key' => 'ZQnZsLxxxxxxxxxwmmBSTofPzauHBhCIgsVgLGVwncNA' ], |
先写几个路由。
Route::any('/notification/openPlatform','Service\OpenPlatformController@notify')->name('notification.openPlatformNotify'); //微信通知,主要是component_verify_ticket等信息
Route::any('/notification/openIndex/{appid}','Service\OpenPlatformController@index')->name('notification.openPlatformIndex'); //所有微信公众号消息入口,包括文本、图文、语音、地理位置等各种信息,这个具体实现就相当于做一个公众号平台了。
Route::any('/wxcallback','Service\OpenPlatformController@wxcallback')->name('notification.openPlatformCallback'); //授权回调方法,用于保存appid和refresh_token
Route::any('/wxauth','Service\OpenPlatformController@auth')->name('notification.openPlatformAuth'); //预授权页面
Route::any('/wxtest','Service\OpenPlatformController@test')->name('notification.openPlatformTest'); //测试页
编写notify方法。SDK 内部已实现缓存 component_veirfy_ticket,开发者无需另行处理该事件。使用 doctrine/cache 来完成缓存工作,它支持基本目前所有的缓存引擎。默认使用文件缓存,如果要用redis等其他缓存方式,比如多台服务器这种情况。请查阅easywechat官方文档缓存那部分。
use App\Http\Controllers\Controller;
use EasyWeChat\Core\Exception;
use EasyWeChat\Foundation\Application;
use EasyWeChat\OpenPlatform\Guard;
use Illuminate\Support\Facades\DB;
use Symfony\Component\HttpFoundation\Response; public function notify(){
$options = ['open_platform' => config('wechat.open_platform')];
$app = new Application($options);
$openPlatform = $app->open_platform; $server = $openPlatform->server; $server->setMessageHandler(function($event) use($openPlatform){
switch ($event->InfoType) {
case Guard::EVENT_AUTHORIZED: // 授权成功
$res = $openPlatform->getAuthorizationInfo($event->AuthorizationCode);
//@TODO 此处需要检查res是否正常
//Save to DB
$appid = $res->authorization_info['authorizer_appid'];
$refresh_token = $res->authorization_info['authorizer_refresh_token'];
DB::table("wechat_platform")->where('app','hr')->update(['appid' => $appid,'refresh_token' => $refresh_token]); break;
case Guard::EVENT_UPDATE_AUTHORIZED: // 更新授权
//
break;
case Guard::EVENT_UNAUTHORIZED: // 取消授权
//
break; }
}); $response = $server->serve();
return $response;
}
编写预授权页面。这里前端要写个页面,在页面中加上超链接,必须在同一个域名下。链接到auth方法。
<a style="color: inherit" href="http://hr.hackcat.com/wxauth"><p>微信平台绑定</p></a>
这边会跳转到微信的授权页。弹出一个授权二维码,公众号账号的主人扫一下授权一下会跳回到下面的回调页面。
public function auth(){
$options = ['open_platform' => config('wechat.open_platform')];
$app = new Application($options);
$openPlatform = $app->open_platform;
$response = $openPlatform->pre_auth->redirect('http://hr.hackcat.com/wxcallback');
return $response;
}

编写授权回调页面。这里主要是保存 authorizer_appid和authorizer_refresh_token信息,用于今后api的调用。
public function wxcallback(){
$options = ['open_platform' => config('wechat.open_platform')];
$app = new Application($options);
$openPlatform = $app->open_platform;
try{
$res = $openPlatform->getAuthorizationInfo($authorizationCode = null);
$appid = $res->authorization_info['authorizer_appid'];
$refresh_token = $res->authorization_info['authorizer_refresh_token'];
DB::table("wechat_platform")->where('app','hr')->update(['appid' => $appid,'refresh_token' => $refresh_token]);
return 'Success';
}catch (Exception $ex){
abort(404,$ex->getMessage());
}
}
public function test(){
$options = ['open_platform' => config('wechat.open_platform')];
$app = new Application($options);
$openPlatform = $app->open_platform;
$authInfo = DB::table("wechat_platform")->where('app','hr')->first();
$app = $openPlatform->createAuthorizerApplication($authInfo->appid, $authInfo->refresh_token);
$userService = $app->user;
$user = $userService->get("oSQ2Ks_6ns0ahqKvzO_voIzbMdjI");
dd($user);
}
上面的是测试方法,用于测试保存的appid和refresh_token是否工作。
这一篇就到此为止吧,期间mac的chrome奔溃了N次,重复写了好几遍,都快怒了。
PS: 这个系统由于用不到消息管理,所以去掉了权限的消息管理功能,全网发布的时候就不用写消息管理的测试了。如果有朋友遇到了全网发布时候测试问题,欢迎留言。
原文:https://www.cnblogs.com/hackcat/p/7089318.html
微信开放平台搭建之EasyWeChat的更多相关文章
- EasyWeChat微信开放平台第三方平台接入
EasyWeChat微信开放平台第三方平台接入 https://www.cnblogs.com/bainiu/p/8022729.html
- 【小程序】基于.NET CORE2.1 的 微信开放平台 第三方平台开发 教程一 准备工作
微信第三方平台概述 公众平台第三方平台是为了让公众号或小程序运营者,在面向垂直行业需求时,可以一键授权给第三方平台(并且可以同时授权给多家第三方),通过第三方平台来完成业务,开放给所有通过开发者资质认 ...
- weixin 微信开放平台 微信公众平台
官网地址入口 微信小程序 https://mp.weixin.qq.com/ appid and openid not match 1.appid :是公众号的ID. 2.openid:关注公众号生成 ...
- Android—基于微信开放平台v3SDK,开发微信支付填坑。
接触微信支付之前听说过这是一个坑,,,心里已经有了准备...我以为我没准跳坑出不来了,没有想到我填上了,调用成功之后我感觉公司所有的同事都是漂亮的,隔着北京的大雾霾我仿佛看见了太阳~~~好了,装逼结束 ...
- C#开发微信门户及应用(41)--基于微信开放平台的扫码登录处理
在现今很多网站里面,都使用了微信开放平台的扫码登录认证处理,这样做相当于把身份认证交给较为权威的第三方进行认证,在应用网站里面可以不需要存储用户的密码了.本篇介绍如何基于微信开放平台的扫码进行网站的登 ...
- 微信开放平台开发——网页微信扫码登录(OAuth2.0)
1.OAuth2.0 OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用. 允许用户提供 ...
- 微信开放平台,微信登陆第三方网站 提示redirect_uri 参数错误
在微信开放平台上我填写的回调域是:bbs.qiaoshisui.com/LoginApi/WeiXinCallBack,我构造的链接是:https://open.weixin.qq.com/conne ...
- 微信开放平台API开发资料
微信大概两年前开启了微信公众平台的API供开发者使用,从账号登陆.消息发送.用户账号管理.公众号菜单.客服接口.微信商店接口.用户卡券接口 以及微信支付接口.可以说是全方面覆盖了电商所需要的要素,与阿 ...
- Android App接入微信开放平台注意事项
一.Android第三方应用接入微信开放平台的注意事项: 1. 到微信开放平台官网申请正式的AppID(需通过审核),要填写包名.app签名的md5值.至于如何获取app签名信息,官方提供签名包apk ...
随机推荐
- javascript调试常用工具讲解
.Console命令详解,让调试js代码变得更简单 2.<Firebug入门指南>
- kaptcha的和springboot一起使用的简单例子
https://blog.csdn.net/xiaoyu19910321/article/details/79296030
- 【Android】图片(文件)上传的请求分析结构
怎么在android中上传文件,即怎么用Java向服务器上传文件.上传图片,这是个老问题了,在网上能搜到现成的代码,很多朋友用起来也比较熟了,但是为什么这么写,可能很多朋友并不清楚,这篇文章就来分析一 ...
- python读写数据篇
一.读写数据1.读数据 #使用open打开文件后一定要记得调用文件对象的close()方法.比如可以用try/finally语句来确保最后能关闭文件.file_object = open('thefi ...
- iOS上使用自定义ttf字体
本文转载至 http://blog.csdn.net/allison162004/article/details/38777777 项目中想使用第三方的字体,在stackoverflow上查询解决办法 ...
- mysql系列之1.mysql基础
非关系型(NOSQL)数据库 键值存储数据库: memcached / redis / memcachedb / Berkeley db 列存储数据库: Cassandra / Hba ...
- POJ3984 迷宫问题【水BFS】
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/u011775691/article/details/28050277 #include <cs ...
- 【linux】top更改排序顺序
top更改排序顺序的方式有很多,这里介绍两个比较简单使用的. 1,快捷键: 大写M:根据内存排序,默认从大到小,大写R更改为从小到大排序 大写P:根据CPU使用排序,默认从大到小,大写R更改为从小到大 ...
- log4j 2 入门实例(2)
本文介绍将日志输出到文件的例子. log4j 2输出到文件 log4j2.xml文件 这个文件里,定义了三个类型的Appender:Console.File和RollingFile. Console类 ...
- Redis——慢查询分析
核心知识点: 1.什么是慢查询? 2.客户端执行一条命令的步骤? 3.阈值和慢查询日志的设置? 4.慢查询日志的操作命令:slowlog get.slowlog len.slowlog reset. ...
