Code-NFine:NFine权限控制
| ylbtech-Code-NFine:NFine权限控制 |
| 1.返回顶部 |

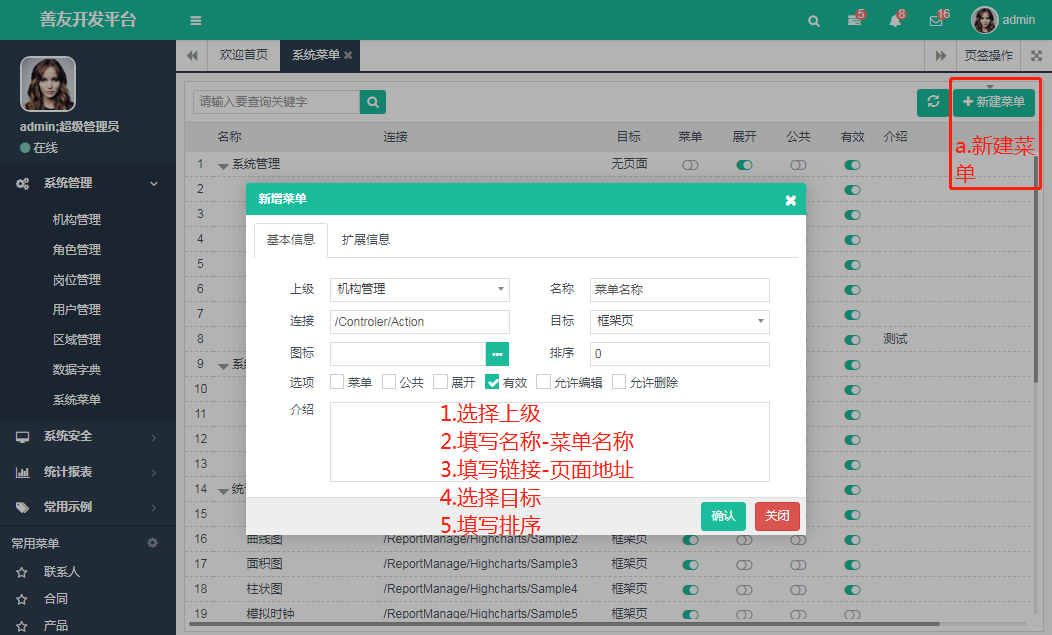
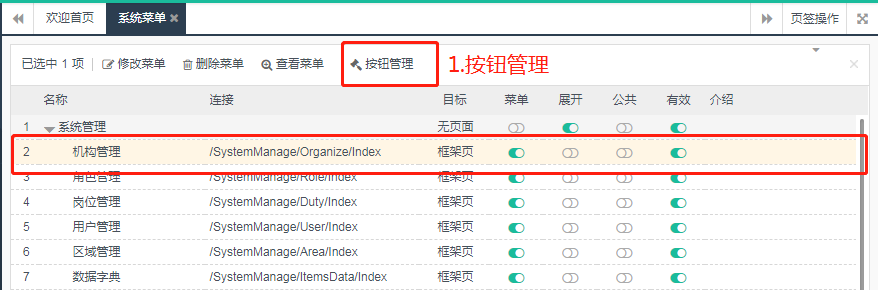
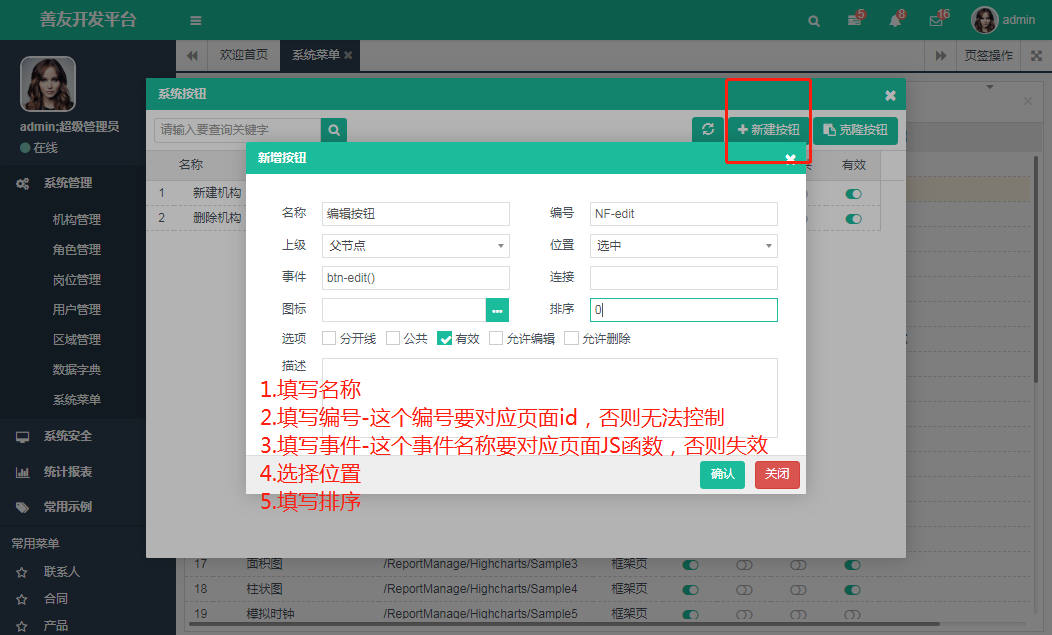
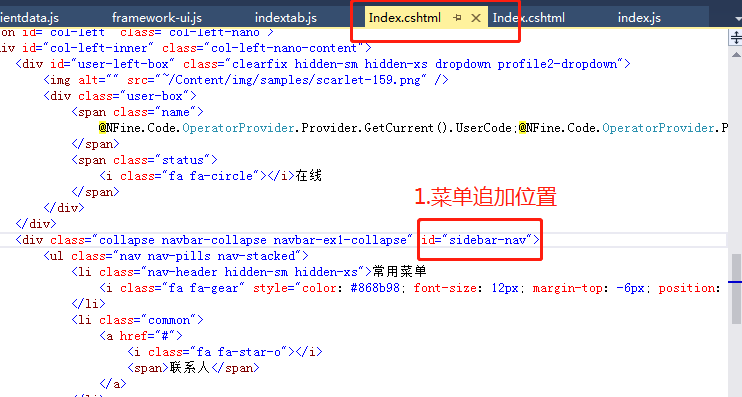
1.2 菜单管理配置方法



function GetLoadNav() {
var data = top.clients.authorizeMenu;
var _html = "";
$.each(data, function (i) {
var row = data[i];
if (row.F_ParentId == "0") {
_html += '<li>';
_html += '<a data-id="' + row.F_Id + '" href="#" class="dropdown-toggle"><i class="' + row.F_Icon + '"></i><span>' + row.F_FullName + '</span><i class="fa fa-angle-right drop-icon"></i></a>';
var childNodes = row.ChildNodes;
if (childNodes.length > 0) {
_html += '<ul class="submenu">';
$.each(childNodes, function (i) {
var subrow = childNodes[i];
_html += '<li>';
_html += '<a class="menuItem" data-id="' + subrow.F_Id + '" href="' + subrow.F_UrlAddress + '" data-index="' + subrow.F_SortCode + '">' + subrow.F_FullName + '</a>';
_html += '</li>';
});
_html += '</ul>';
}
_html += '</li>';
}
});
$("#sidebar-nav ul").prepend(_html);
}

var clients = [];
$(function () {
clients = $.clientsInit();
})
$.clientsInit = function () {
var dataJson = {
dataItems: [],
organize: [],
role: [],
duty: [],
user: [],
authorizeMenu: [],
authorizeButton: []
};
var init = function () {
$.ajax({
url: "/ClientsData/GetClientsDataJson",
type: "get",
dataType: "json",
async: false,
success: function (data) {
dataJson.dataItems = data.dataItems;
dataJson.organize = data.organize;
dataJson.role = data.role;
dataJson.duty = data.duty;
dataJson.authorizeMenu = eval(data.authorizeMenu);
dataJson.authorizeButton = data.authorizeButton;
}
});
}
init();
return dataJson;
}
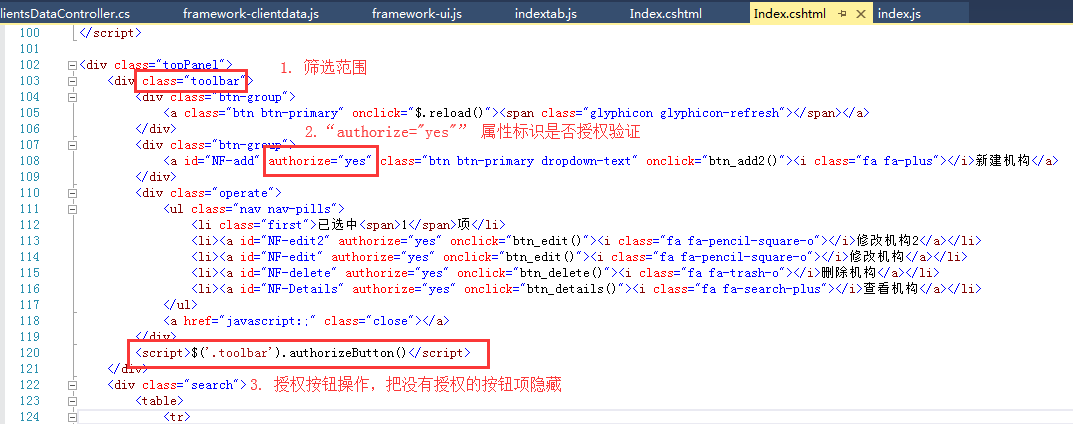
$.fn.authorizeButton = function () {
var moduleId = top.$(".NFine_iframe:visible").attr("id").substr(6);
var dataJson = top.clients.authorizeButton[moduleId];
var $element = $(this);
$element.find('a[authorize=yes]').attr('authorize', 'no');
if (dataJson != undefined) {
$.each(dataJson, function (i) {
$element.find("#" + dataJson[i].F_EnCode).attr('authorize', 'yes');
});
}
$element.find("[authorize=no]").parents('li').prev('.split').remove();
$element.find("[authorize=no]").parents('li').remove();
$element.find('[authorize=no]').remove();
}
using NFine.Application.SystemManage;
using NFine.Code;
using System.Text;
using System.Web;
using System.Web.Mvc; namespace NFine.Web
{
public class HandlerAuthorizeAttribute : ActionFilterAttribute
{
public bool Ignore { get; set; }
public HandlerAuthorizeAttribute(bool ignore = true)
{
Ignore = ignore;
}
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (OperatorProvider.Provider.GetCurrent().IsSystem)
{
return;
}
if (Ignore == false)
{
return;
}
if (!this.ActionAuthorize(filterContext))
{
StringBuilder sbScript = new StringBuilder();
sbScript.Append("<script type='text/javascript'>alert('很抱歉!您的权限不足,访问被拒绝!');</script>");
filterContext.Result = new ContentResult() { Content = sbScript.ToString() };
return;
}
}
private bool ActionAuthorize(ActionExecutingContext filterContext)
{
var operatorProvider = OperatorProvider.Provider.GetCurrent();
var roleId = operatorProvider.RoleId;
var moduleId = WebHelper.GetCookie("nfine_currentmoduleid");
var action = HttpContext.Current.Request.ServerVariables["SCRIPT_NAME"].ToString();
return new RoleAuthorizeApp().ActionValidate(roleId, moduleId, action);
}
}
}
2、
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Code-NFine:NFine权限控制的更多相关文章
- NFine中权限判断出错的问题
NFine中权限判断出错的问题 问题描述:登录后点击栏目一,弹出了窗口一,再点击栏目二,弹出了窗口二,然后再点击窗口一,再执行窗口一中的操作时,发现已没有任何权限,调试后发现在HandlerAutho ...
- 尝试asp.net mvc 基于controller action 方式权限控制方案可行性
微软在推出mvc框架不久,短短几年里,版本更新之快,真是大快人心,微软在这种优秀的框架上做了大量的精力投入,是值得赞同的,毕竟程序员驾驭在这种框架上,能够强力的精化代码,代码层次也更加优雅,扩展较为方 ...
- .NET WebAPI 用ActionFilterAttribute实现token令牌验证与对Action的权限控制
项目背景是一个社区类的APP(求轻吐...),博主主要负责后台业务及接口.以前没玩过webAPI,但是领导要求必须用这个(具体原因鬼知道),只好硬着头皮上了. 最近刚做完权限这一块,分享出来给大家.欢 ...
- 基于MVC4+EasyUI的Web开发框架形成之旅--权限控制
我在上一篇随笔<基于MVC4+EasyUI的Web开发框架形成之旅--框架总体界面介绍>中大概介绍了基于MVC的Web开发框架的权限控制总体思路.其中的权限控制就是分为“用户登录身份验证” ...
- NK3C 业务权限控制
资源中,添加了一个类型:权限(橙色显示),现在有4种数据: 域管理员:domainAdmin 组织管理员:orgAdmin 组管理员:groupAdmin 一线员工:phoneAdmin 权限控制可以 ...
- SAP、BW 权限控制设置
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- Flex-Security权限控制框架
转自:http://code.google.com/p/flex-security/ flex UI组件权限控制框架 一.快速开始 1) 下载并添加flex_security.swf在你的flex l ...
- ThinkPHP框架下基于RBAC的权限控制模式详解
这几天因为要做一个项目,需要可以对Web应用中通用功能进行封装,其中一个很重要的涉及到了对用户.角色和权限部分的灵活管理.所以基于TP框架自己封装了一个对操作权限和菜单权限进行灵活配置的可控制模式. ...
- mysql 权限控制具体解释
概述 mysql权限控制在不同的上下文和不同的操作水平上都能够进行控制,他们包括例如以下几个 ** 管理权限能够同意用户管理mysql server的操作. 这些权限控制是全局的,不是针对某个特定的数 ...
随机推荐
- jsp中获取spring 管理的bean(通过config)
WebApplicationContext wac = (WebApplicationContext)config.getServletContext().getAttribute(WebApplic ...
- 百度地图 创建 自定义控件(vue)
1.组件代码 Bmap.vue <!-- 离线地图 组件 --> <template> <div id="map" :style="styl ...
- Quality control
定义测试 为测试添加测试项 测试项目按类型分2种 Qualitative 定性,描述类的,比如颜色,是,否 Quantitative 定量,有明确的衡量 定性 ...
- com关于IUnknown接口
com定义的每个接口都必须从IUnknown继承过来,主要原因是IUnknown接口提供了两个很重要的特性:生存期控制和接口查询. 客户程序仅仅能通过接口与com对象进行通信.尽管客户程序能够无论对象 ...
- Linux(centos 6.5) 调用java脚本以及定时运行的脚本实例及配置文件具体解释
Linux(centos 6.5) 调用java脚本以及定时运行的脚本实例 一.调用java程序脚本(默认已经搭建好了Java环境) 1.jdk 安装路径 /usr/jdk/jdk1.7/-- 2.j ...
- vue详细操作目录-基础篇
目录结构:-lib-main.js -lib-vue.js index.html 每个网页第一个均为HTML页面,第二个为js文件(主要文件) 1.vue的安装以及语法介绍 2.v-for指令 3.v ...
- 爬虫框架_scrapy1
介绍: Scrapy一个开源和协作的框架,其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的,使用它可以以快速.简单.可扩展的方式从网站中提取所需的数据.但目前Scrapy的用途十分广泛,可用 ...
- python-pyDes-ECB加密-DES-DES3加密
网上的教程都他妹的是抄的,抄也就算了,还改抄错了,害我写了一两天都没找到原因,直接去官网看,找例子很方便 官网链接:http://twhiteman.netfirms.com/des.html 一个小 ...
- 怎样得到QML package的具体API接口
虽然我们的developer站点有丰富的API介绍,可是,有些API的介绍可能并不全,有些API也在不断地演进中. 为了得到更具体的API,我们能够通过例如以下的命令来得到更加具体的信息.比方我们对& ...
- Spring中的JDBC操作
一.Spring模板JdbcTemplate 为了使 JDBC 更加易于使用, Spring 在 JDBC API 上定义了一个抽象层, 以此建立一个 JDBC 存取框架JdbcTemplate. 作 ...
