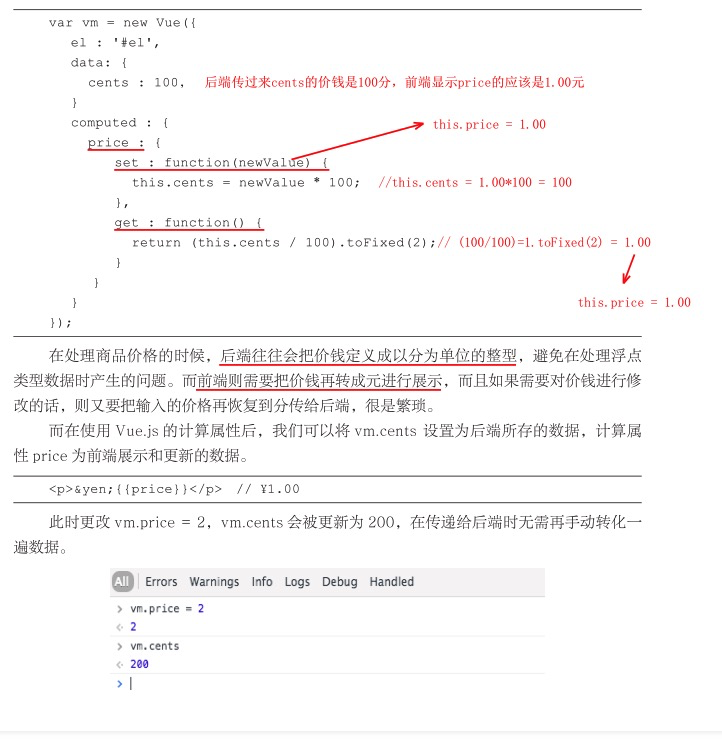
对计算属性中get和set的理解
原文参考:https://blog.csdn.net/xiaxiaoxian/article/details/79304004

对计算属性中get和set的理解的更多相关文章
- vue中计算属性中的set和get
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body& ...
- vue中的计算属性中的坑,
new Vue({ el: '#app', data: { msg:'121', val: '', }, computed:{ val:function(){ return 3; } }, }); 这 ...
- Vue中的计算属性和监听器(computed 与 watch)
react中数据是单向绑定的,而vue中数据是双向绑定的.为什么? 在react中,主要是通过setState 去改变state的值:而在vue中,会自动的触发set 与get 改变属性的值. 在vu ...
- vue中计算属性的get与set方法
计算属性get set方法 在vue的计算属性中,所定义的都是属性,可以直接调用 正常情况下,计算属性中的每一个属性对应的都是一个对象,对象中包括了set方法与get方法 computed:{ ful ...
- 浅谈vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性 ...
- vue2.x中使用计算属性巧妙的实现多选框的“全选”
接下来我会以一个购物车的例子,来演示如果借助计算属性,精巧的实现多选框的全选功能.当然,有全选,自然对应的也还有取消全选. 以下这张gif图,就是最终的实现效果: 第一步,针对购物车每一个商品进行设置 ...
- Vue中computed计算属性
话不多说,使用方法直接上代码//在模板中调用computedTest这个函数,切记不要在函数后添加()<template> <div class="home"&g ...
- Vue(十一)计算属性
计算属性 1. 基本用法 计算属性也是用来存储数据,但具有以下几个特点: a.数据可以进行逻辑处理操作 b.对计算属性中的数据进行监视 2.计算属性 vs 方法 将计算属性的get函数定义为一个方法也 ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
随机推荐
- SyntaxHighlighter使用方法
原名:SyntaxHighlighter,是一款用于web页面的代码着色工具,可以用来着色多种语言,可以是HTML,CSS,Javascript,还可以是C,JAVA等编程语言.最早见于Yahoo的Y ...
- windows下sorl安装
1. JDK要求 Solr 4.10 要求JDK版本必须是1.7或更高. 2. 下载 下载地址: http://www.apache.org/dyn/closer.cgi/lucene/solr/ 下 ...
- vue 自定义动态弹框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jenkins重置build序号
来源:https://www.jianshu.com/p/e342b52d45e1 执行命令:item = Jenkins.instance.getItemByFullName("your- ...
- 十九、MySQL GROUP BY 语句
MySQL GROUP BY 语句 GROUP BY 语句根据一个或多个列对结果集进行分组. 在分组的列上我们可以使用 COUNT, SUM, AVG,等函数. GROUP BY 语法 SELECT ...
- linux配置邮箱服务
配置邮箱服务Linux常见的邮箱客户端是mail或mutt:服务端有sendmail服务(centos 5).postfix服务(centos 6).这里我们不使用本地的邮件服务,而是使用本地的邮件客 ...
- 【Linux】安装mysql之设置远程访问权限
最近重装了云主机,又要安装各种东西,其中一个就要设置mysql权限 出于学习方便,我在自己的云主机上安装的是phpstudy集成环境,所以要进入mysql控制台不能直接用“mysql -u root ...
- UVA - 10213 How Many Pieces of Land?(欧拉公式 + 高精度)
圆上有n个点,位置不确定.问这些点两两连接成的线段,最多可以把圆划分成多少块平面? 欧拉公式:V-E+F = 2,V是点数,E是边数,F是面数. 答案是F=C(n,4)+C(n,2)+1,看的别人推的 ...
- mysql破解密码安装与基本管理
一.MySQL介绍 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下公司.MySQL 最流行的关系型数据库管理系统,在 WEB 应用方面MySQL是 ...
- laravel5.2总结--请求
1 获取请求 1.1 获取请求的 URI 1>path 方法会返回请求的 URI.所以,如果接收到的请求目标是 http://domain.com/foo/bar,那么 path 方法就 ...
