svg矢量图制作工具(Sketsa SVG Editor) v7.1.1 中文免费版
下载地址:https://www.jb51.net/softs/555253.html
Sketsa SVG Editor中文版是一款强大好用的矢量图绘制工具,该工具的最大特色就是集成了中文语言,且支持xml格式,允许用户允许放大或者缩小尺寸到任意分辨率而不会产生失真效果,Sketsa SVG Editor集成了调色板、DOM编辑器、资源编辑器、SVG特定成形工具等实用绘图工具,是您进行矢量图绘制的又一选择,需要此款工具的朋友们可以前来下载使用。
基本介绍
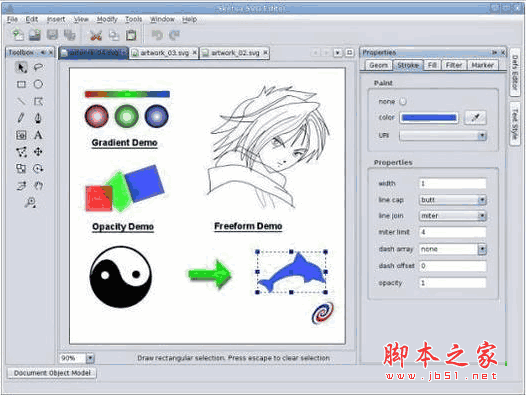
Sketsa SVG Editor 是一款基于SVG的跨平台矢量绘图应用程序。它用于创建矢量图形,可以在任何分辨率缩放和打印输出,且保持高品质细节和清晰度。它支持优化内容创建的各种工具,包括属性调色板、DOM编辑器、源代码编辑器、资源编辑器、SVG特定形状的工具、转换工具,以及附加的插图工具。它使用SVG作为其原生文件格式。
安装教程
1)第一步:双击主程序开始安装

2)第二步:用户协议,选择我同意
3)第三步:选择要安装的包(貌似只有一个包“Sketsa SVG Editor”,而且还是必选的)

4)第四步:确认安装路径,如果输入了原先不存在的路径,向导会提示是否创建新文件夹

5)第五步:读条界面

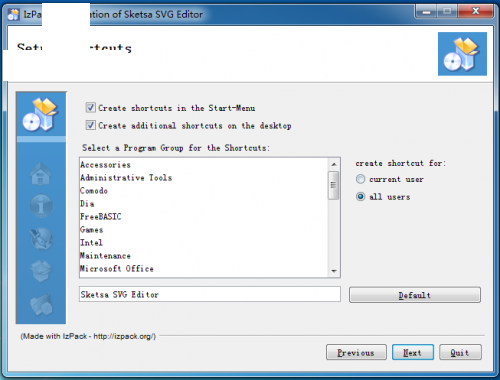
6)第六步:确认是否在桌面和开始菜单创建快捷方式

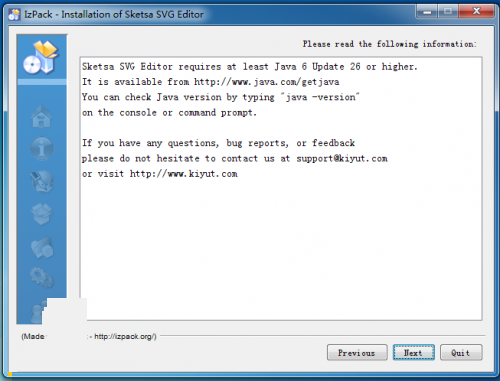
7)第七步:提示信息,大意是说这个软件需要“Java 6 Update 26”或以上的Java版本

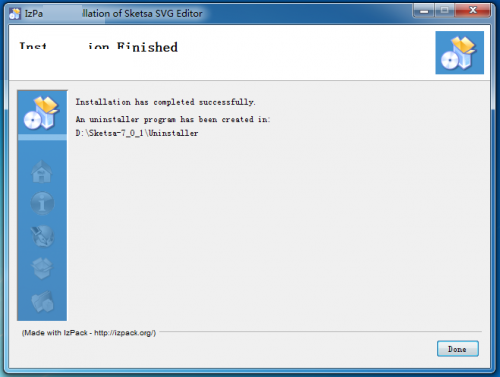
8)第八步:提示安装成功

安装完毕!
软件特色
SVG文件格式
Sketsa使用SVG作为本地文件格式。SVG是一个开放的标准语言描述二维(2D)的XML图形由W3C开发。作为一个XML语法可以从使它很容易操作,不同的XML工具生成SVG受益,搜索和编辑SVG文件。
工具调色板和画布
它的可视化设计工具使设计人员能够选择,绘制和编辑对象容易。它支持SVG的特殊形状的工具:,,。它还支持额外的插画工具如曲线形状的自由曲面的形状和钢笔工具铅笔工具。
对象属性
设计师可以快速检查和更改对象的性质,如几何,行程,填写,或滤镜效果在一个集中的位置。在每一个类别可以更改该值,自动显示在画布上。
源代码编辑器
Sketsa提供了基础设计的图形文件的源引用访问。集成的XML文本编辑器允许他们直接查看并编辑SVG源报价。它内置了SVG的验证,以确保源引用SVG的变化是有效的。
资源编辑器
这是一个集中的位置,资源为当前选择的SVG文档。它相当于与SVG的元素。这是实现对象重用的地方。
出口栅格或位图
Sketsa允许您导出SVG的作品转换为光栅图像。它支持JPEG和PNG。
DOM编辑器
SVG的特殊形状的工具,,
附加说明:自由形状工具和铅笔工具钢笔工具;曲线的形状
基本的文本支持
转换工具:旋转,倾斜,规模,和翻译
光栅化或出口到JPEG和PNG
完全用Java写的
要求:
Java 6 Update 13或更高
1024×768,16位(千色)彩色显示器或更高
鼠标或等效的指向装置

svg矢量图制作工具(Sketsa SVG Editor) v7.1.1 中文免费版的更多相关文章
- SVGO: Node.js 开发的 SVG 矢量图优化工具(svg压缩工具)
SVG图片压缩 这是个通过借助npm包的一种方式去压缩svg的图片,由于阿里的图库自己创建的图标有大小的限制,当我们想要自己用自己的图标的时候就可以使用这种方式去完成对svg的图片压缩. 1.下载no ...
- shoeBox超实用的雪碧图(Sprite)图制作工具-使用
从前端优化说起 浏览器载入单张图片的速度基本取决于图片的大小,但是载入多张图片的速度却和另一个要素息息相关-网络请求数,在图片大小和一致的情况下,图片张数越少其请求数越少其载入速度也就越快.所以在使用 ...
- CDR中国元素圆形花纹矢量图制作流程
在论坛中看到这样一个问题,想要使用CorelDRAW矢量绘图工具做出下图所示的中国元素圆形花纹矢量图,小编潜心研究一下,最终有了绘制方法,今天给大家分享下. 步骤一:画同心圆,先画出10个,这个是根据 ...
- 思维导图制作工具推荐 - ProcessOn
在使用 Teambition (以下简称Tb)的时候无意中发现了 ProcessOn,由于可以与 Tb 绑定,实现实时更新,很大程度上提升了团队协作的效率. 在以前画 原型/思维导图 等草图的时候,用 ...
- WPF中矢量图制作和引用
WPF程序有时需要适配不同大小的屏幕,图片是像素图的话,拉伸之后会变模糊,影响美观度,因此可以考虑使用矢量图.网上找到了相应的介绍:http://learnwpf.com/post/2006/06/0 ...
- 超简单的gif图制作工具
测试成功了: 软件灵者Gif录制1.0 使用方法注意: 扩展: 安卓端想要制作gif可参考此方法(还没测试):https://blog.csdn.net/u012604745/article/deta ...
- 移动端webapp自适应实践(css雪碧图制作小工具实践)图文并茂
为什么要写这个 以前写过关于webapp自适应屏幕的文章(链接),不过写的大多数群众看不懂,所以来个图文并茂的版本.虽然只是一个简单的页面,不过在做的过程中也遇到了一些问题,也算是好事吧! 该示例gi ...
- svg矢量图绘制以及转换为Android可用的VectorDrawable资源
项目需要 要在快速设置面板里显示一个VoWiFi图标(为了能够区分出来图形,我把透明的背景填充为黑色了) 由于普通图片放大后容易失真,这里我们最好用矢量图(SVG(Scalable Vector Gr ...
- Android使用SVG矢量创建很酷的动态效率!
尊重原创,欢迎转载.转载请注明: FROM GA_studio http://blog.csdn.net/tianjian4592 一个真正酷炫的动效往往让人虎躯一震,话不多说.咱们先瞅瞅效果: ...
随机推荐
- CF997D
分析: 假设在第一个树上我们有一个长度为x的环,在第二树上我们有一个长度为y的环,那么可以在叉积树上构造出$\binom{x+y}{x}$个长度为x+y的环 问题的关键就变成了如何统计出在一个树上的长 ...
- OSI-ISO 七层协议通信模型
- 邁向IT專家成功之路的三十則鐵律 鐵律十九:IT人待業之道-寬心
說來很多人可能不相信,筆者從來不把失業當作是一件嚴重的事,相反的我會把它當作是一個很好的轉機.針對一個隨時做好準備的IT人,三個月或半年沒有上班完全沒有甚麼好擔心的.只是如何善用待業的時間,說實在的真 ...
- C++精华笔记
牛客微信推送的C++笔记:2016-12-12 14:23:26 1.C++不仅支持面向对象,也可以像C一样支持面向过程. 2.OOP三大特性:封装 继承 多态 3.函数重载依据:函数类型and形 ...
- ajax——dom对xml和html的操作
上篇文章说到了dom的基础,dom能够操作xml和html,这次主要写利用dom的api去如何去操作xml和html文档. dom操作xml dom操作xml文档之前必须把xml文档装载到xml do ...
- Eclipse 修改字符集
Eclipse 修改字符集 默认情况下 Eclipse 字符集为 GBK,但现在很多项目采用的是 UTF-8,这是我们就需要设置我们的 Eclipse 开发环境字符集为 UTF-8, 设置步骤如下: ...
- 简单理解 ES7 Decorator(装饰器)
如何使用ES7 Decorator给你的游戏人物开挂? // 预告: 本文有点小难度,对js不太熟的人可能比较懵逼 // 本文的目的是让你们知其然 // ======================= ...
- CSDN站点系统升级公告
各位尊敬的CSDN用户: 你们好. CSDN站点将于2015年12月17日23时-12月18日08时进行系统升级维护,升级维护期间,CSDN站点将会受到影响.可能会导致博客.下载频道及站点其它功能无法 ...
- ssm 网页
http://stackoverflow.com/questions/14545872/bean-named-xxx-must-be-of-typexxx-but-was-actually-of-ty ...
- python 调用函数时使用星号 *, **
python 调用函数时使用星号 *, ** 调用函数时使用星号 * 或 ** test(*args):* 的作用其实就是把序列 args 中的每个元素,当作位置参数传进去.如果 args 等于 (1 ...
