Atom使用纪要
一直在更新的原文地址奉上,欢迎PR:Atom使用纪要
官网地址: atom.io
目前(2015/7/29)Atom主题已有725个;Package已有2394
简单交代背景
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。
2015/6/25 Atom发布1.0版本,所以趁着工作之余再次好好体验了一把Atom,确实眼前一亮,所以把使用纪要贴出来,方便后来者快速上手。
PS:劳资是mac,所以windows用户请原谅,照顾不周哈:)
如何评价 Github 发布的文本编辑器 Atom? 知乎这篇文章能让你更好的了解Atom
为什么选择Atom 来看看官方怎么说吧.
Atom的简单入口就不科普了,想了解来看看这篇文章吧:Atom基础使用
常用快捷键
Sublime常用的功能Atom应该都有,比如俺最喜欢的多光标选中和多处选取;
和Sublime一样的快捷键俺这里就不再多浪费时间列举了哈;
在tree-view的Keybindings里面有非常详细的说明,都是针对Tree操作的
cmd-\显示或隐藏目录树ctrl-0焦点移到目录树fn-F2(选择tree后) 修改文件/文件夹名称ctrl-shift-MMarkdown预览,这非常方便俺这种写手ctrl-alt-b安装atom-beautify后可使用,格式化代码ctrl-`安装terminal-panel后可使用,调起CLIctrl-shift-U调出切换编码选项cmd-t或cmd-p查找文件alt-cmd-[折叠alt-cmd-]展开alt-cmd-shift-{折叠全部alt-cmd-shift-}展开全部ctrl-m相应括号之间,html tag之间等跳转alt-shift-S查看当前可用代码片段
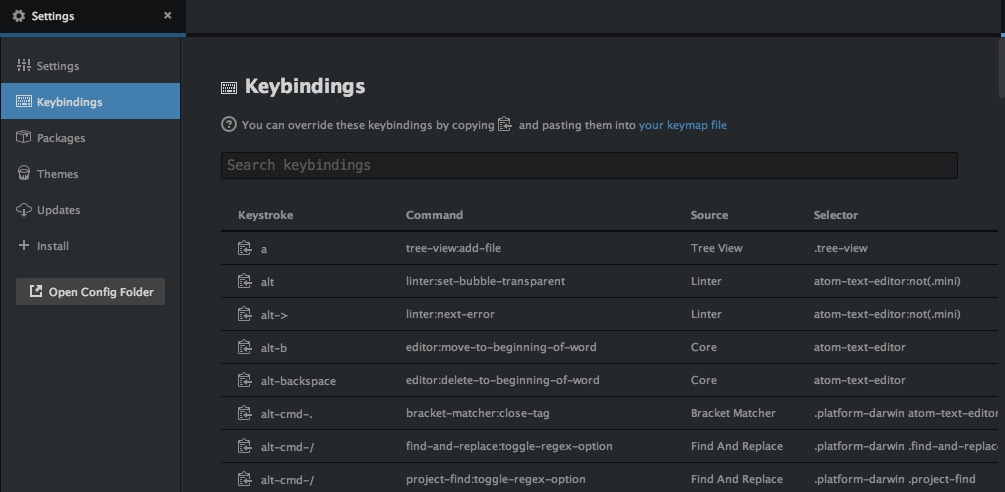
更多快捷键去Settings里面查看,如下图

推荐Packages
很多时候,安装后不能及时就生效,需要重启Atom,这块比较讨厌,略搓:(
- linter 必备;代码校验工具
- esformatter 必备;统一代码格式
- atom-beautify 必备;格式化代码的,快捷键
ctrl-alt-b - minimap 推荐;就是Sublime右边那一竖块,显示缩小版的代码
- color-picker 推荐;写CSS时非常方便的调色板
- autocomplete-paths 填写路径的时候有Sug提示
- vim-mode 劳资就是喜欢zuo,所以在Atom上用vim写码:)
- docblockr 方便写注释
- emmet 必备;前端开发必备,谁用谁知道,入门地址:Emmet使用手册
- terminal-panel 不是那么好用的CLI,勉强能凑活
- git-plus Git插件;得先配置邮箱和用户名
- javascript-snippets 推荐;各种缩写,值得拥有;当然,俺用的最多的是cl命令:)
- file-icons 推荐:让文件前面有彩色图片,看着非常享受(如果使用着 seti-ui 主题,则体现不了效果哦)
推荐Themes
其实Atom默认的主题就已经非常小清新、文艺范儿,但前端对美好事务的追求是永不停歇的...
提醒一点:Atom的主题是区分 UI主题和语法主题
- seti-ui + seti-syntax 每个文件前的icons是最大亮点
- atom-material-ui + atom-material-syntax 颜色正
- monokai 偶尔想用回Sublime的时候可以用:)
聊聊Settings
在这儿聊些很有用的设置

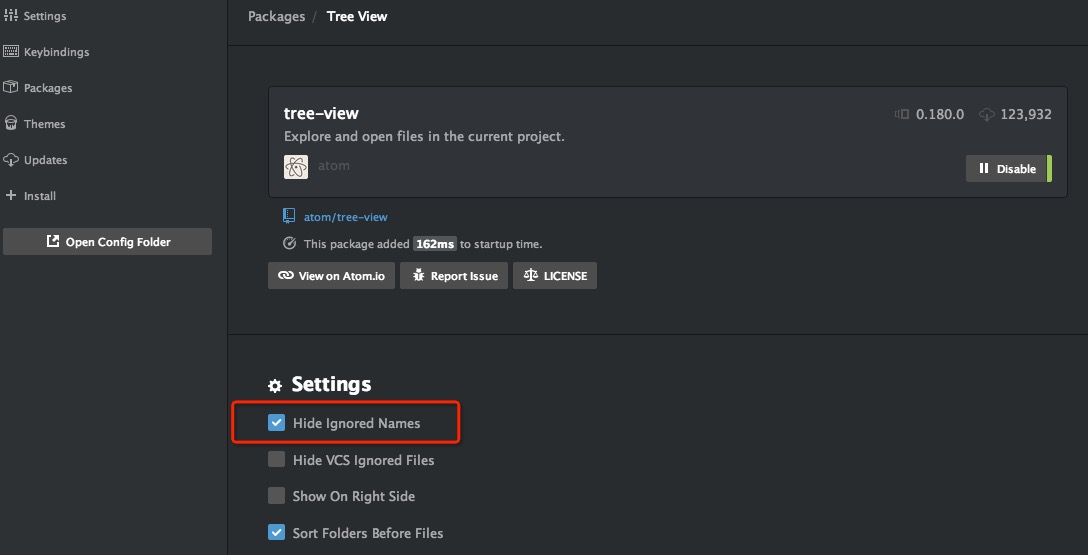
上图红框中的选项 可以隐藏一些需要忽略的文件

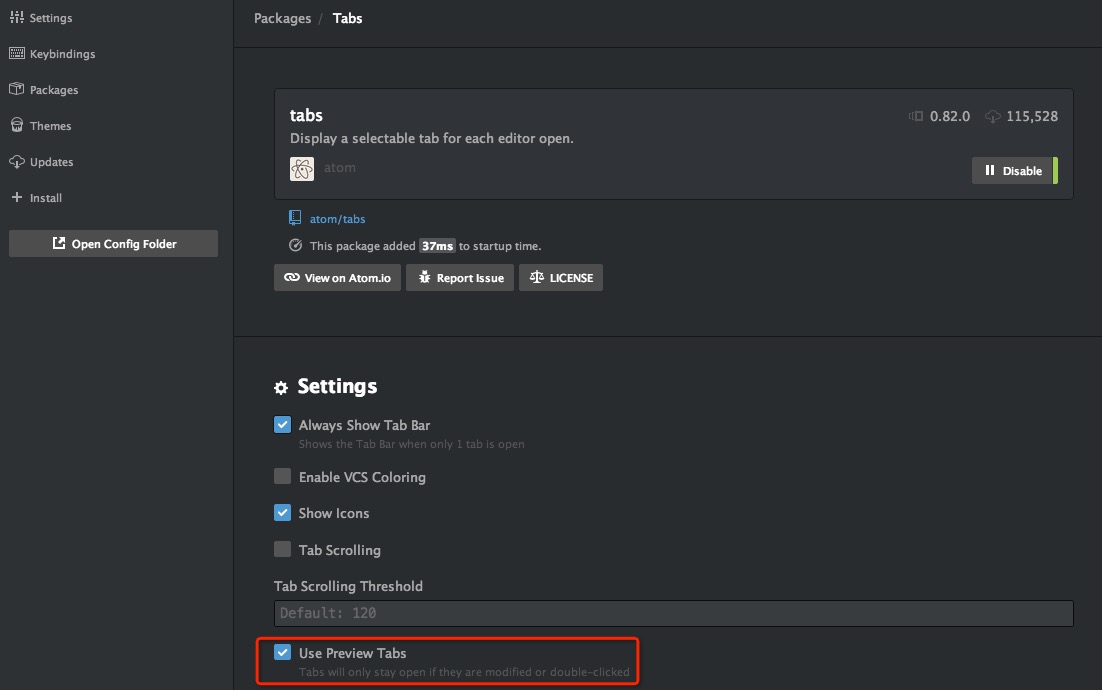
上图红框中的选项 可以实现Sublime选择文件的效果。不勾选时,点击一个文件就是打开文件;勾选后,双击文件才是打开文件

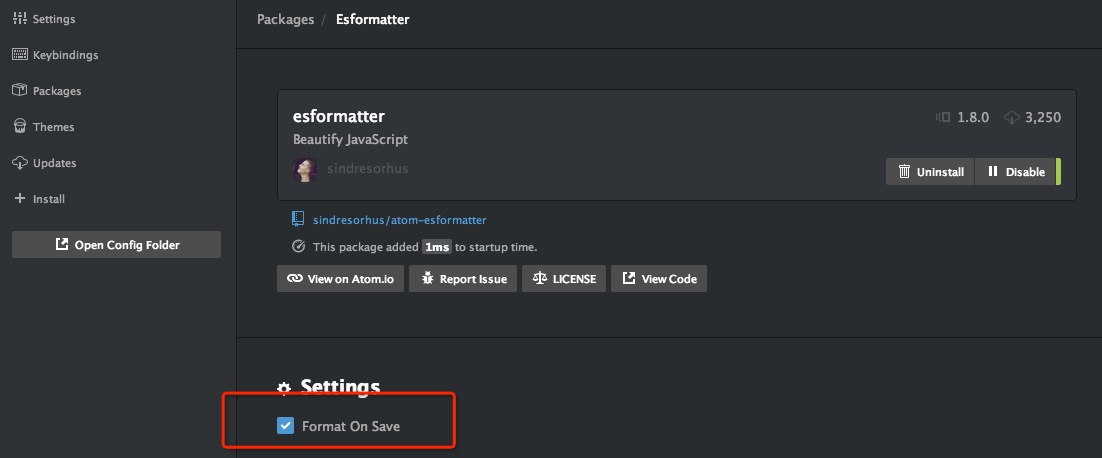
上图红框中的选项 会再保存时让代码格式化,比如去掉不需要的空格、换行之类
高级篇 - 写个Atom Package
原本想写个简单的Package当demo尝试下,但翻看文档发现已写的够清晰,俺也就不浪费时间费这个劲了。
文档地址:Package: Word Count
小结
- Sublime用久了也有视觉疲劳,所以偶尔尝试下新编辑器也挺好,毕竟Atom号称“21世纪的编辑器”
- 免费(听说是暂时的),所以没有Sublime那恶心的弹窗,你懂的
- 扩展能力叼爆,这就是webapp,界面啥都用CSS控制;扩展可以用JS开发,完全可以深度定制打造自己的IDE嘛...
- 邀请测试的那版确实比较慢,启动慢、打开文件慢等等,但是目前确实没有这种感觉,一切都很流畅(非正常情况俺也没试)
- Github发布的编辑器,那么对Git的友好支持不用多说了
- 同样其问题也有不少,比如用着用着Tree的颜色就变了,然后重新就好使了;比如安装个新包还需要重启编辑器等等...这都是比较糟糕的体验,在这里期望Atom能越做越好吧...
- Atom有中文社区:AtomChina
- 双手附上官网文档地址,请多关注:Atom Documentation
如发现有趣的内容也会陆续更新补上,更欢迎伙伴们pull request,git地址:learn-atom
Atom使用纪要的更多相关文章
- 新编码神器Atom使用纪要
Atom是 Github 专门为程序员推出的一个跨平台文本编辑器.她很大程度上继承了SublimeText的美,而又不仅如此.有费了蛮大力气总结了一篇关于SublimeText文章: 如何优雅地使用S ...
- Atom Mac安装 有快捷方式
https://jeffjade.com/2016/03/03/2016-03-02-how-to-use-atom/ 如何在 PyCharm 中使用 MacDown 作为外部编辑器 新编码神器Ato ...
- 从 Everything 到 Listary,自 Launch 归 Wox
人生即在于体验,而体验源于去尝试,去折腾,去改变,去塑新.要知道:"过一个平凡无趣的人生实在太容易了,你可以不读书,不冒险,不运动,不写作,不外出,不折腾--但是,人生最后悔的事情就是:我本 ...
- 作为Coder的利器记载
工作近三年,使用PC快六年,拥抱Mac整一年,投具器石榴裙三年.14年第一次被同事推荐Everything,开启了JeffJade对工具的折腾之旅,并乐此不疲.时去两年,这必然是消耗了一些时间,但对效 ...
- Win下最爱效率利器:AutoHotKey
AutoHotkey是一个windows下的开源.免费.自动化软件工具.它由最初旨在提供键盘快捷键的脚本语言驱动(称为:热键),随着时间的推移演变成一个完整的脚本语言.但你不需要把它想得太深,你只需要 ...
- React Native开发技术周报2
(1).资讯 1.React Native 0.22_rc版本发布 添加了热自动重载功能 (2).技术文章 1.用 React Native 设计的第一个 iOS 应用 我们想为用户设计一款移动端的应 ...
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
- 转 : React Native 开发之 IDE 选型和配置
转:https://mp.weixin.qq.com/s?__biz=MzA3ODg4MDk0Ng==&mid=2651112392&idx=1&sn=135e29ddde30 ...
- Coder的利器
Coder的利器记载 工作近三年,使用PC快六年,拥抱Mac整一年,投具器石榴裙三年.14年第一次被同事推荐Everything,开启了JeffJade对工具的折腾之旅,并乐此不疲.时去两年,这必然是 ...
随机推荐
- sublime Text 3 安装emmet
Emmet简介 Emmet是一个支持大部分流行文本编辑器的插件,能够极大得提高编写HTML和CSS的工作效率. 官网:http://emmet.io/ 在Sublime Text 3中安装 前提Sub ...
- 用WinForm写的员工考勤项目!!!!!!
先说几句,作为一个还在学习的程序员,掌握的知识有限:但我利用自身所学,给一些像我一样还在学习的码农提供我的绵薄之力! 写的不好,但是尽力了,希望大牛指点.多多吐槽!!! 好了开始说项目需求: 实现新增 ...
- 金融计算器app的下载情况
下图就是一个多月来的下载量情况~话不多说,直接上图哈. 数据来源:百度开发者平台
- retrofit2的get和post
get: 例: @GET("room/question_focus") Call<BaseResponseEntity> followQuestion(@Query(& ...
- 中国剩余定理(Chinese Remainder Theorem)
我理解的中国剩余定理的含义是:给定一个数除以一系列互素的数${p_1}, \cdots ,{p_n}$的余数,那么这个数除以这组素数之积($N = {p_1} \times \cdots \tim ...
- 将一个字符串中的大写字母转换成小写字母,小写字母转换成大写字母(java)
背景:刚刚学到java的String和StringBuffer类,遇到如标题所示的题. 要求:必须要用到String类的toUpperCase方法和toLowerCase方法 思路:用到StringB ...
- webpack 使用教程--实时刷新测试
学习webpack,基本始终是围绕: 1.如何安装webpack 2.如何使用webpack 3.如何使用loader 4.如何使用开发服务器 可能我们会在如何使用开发服务器的时候,遇到诸如调试的相关 ...
- 深入理解JavaScript运行机制
深入理解JavaScript运行机制 前言 本文是写作在给团队新人培训之际,所以其实本文的受众是对JavaScript的运行机制不了解或了解起来有困难的小伙伴.也就是说,其实真正的原理和本文阐述的并不 ...
- View的弹性滑动
View的弹性滑动 实现弹性滑动的思想:将一次大的滑动分成若干次小的滑动并在一个时间段内完成,具体的实现方式有很多,如通过Scroller.Handler#postDelayed以及Thread#sl ...
- 使用系统自带的GCD的timer倒计时模板语句遇到的小坑。。
今天折腾了下系统gcd的 但是如果不调用这句dispatch_source_cancel()那么这个timer根本不工作....解决方法如下: 实现一个倒计时用自带的gcd如此简洁.. 原因可能是如果 ...
