html5--4-4 audio元素/格式的转换
html5--4-4 audio元素/格式的转换
学习要点
- 掌握audio元素的用法
- 视频/音频文件的格式转换
当前,audio 元素支持三种音频格式:
- Ogg 免费, 支持的浏览器:Firefox、Opera、Chrome
- MP3 收费, 支持的浏览器: IE9+、Chrome、Safari
- Wav 收费, 支持的浏览器: Firefox、Chrome、Safari
audio元素的属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 要播放的 音频的 URL地址。 |
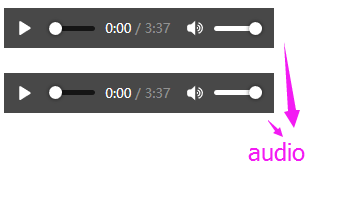
| controls | 空值/controls | 向用户显示控件,比如播放按钮 |
| autoplay | 空值/autoplay | 音频在就绪后自动播放。一般不设置该属性。 |
| loop | 空值/loop | 循环播放。 |
| preload | auto/none/metadata | 音频在页面加载时是否进行加载,并预备播放。一般不需要设置,使用默认值即可。 |
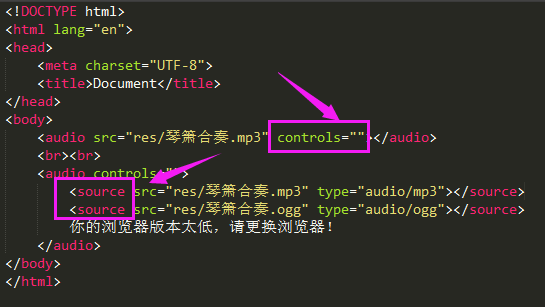
实例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<audio src="res/琴箫合奏.mp3" controls=""></audio>
<br><br>
<audio controls="">
<source src="res/琴箫合奏.mp3" type="audio/mp3"></source>
<source src="res/琴箫合奏.ogg" type="audio/ogg"></source>
你的浏览器版本太低,请更换浏览器!
</audio>
</body>
</html>
html5--4-4 audio元素/格式的转换的更多相关文章
- 基于HTML5 audio元素播放声音jQuery小插件
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1609 一.前面的些唠 ...
- HTML5 video 和 audio
video 用于在HTML或者XHTML文档中嵌入视频内容 使用 video 元素至少要提供两种视频格式的文件:OGG 和 MP4 OGG:采用 Theora 视频格式和 Vorbis 音频解码器 ( ...
- video元素和audio元素
内容: 1.video元素 2.audio元素 注:这两个元素均是HTML5新增的元素 1.video元素 (1)用途 <video> 标签定义视频,比如电影片段或其他视频流 (2)标签属 ...
- html5多媒体Video/Audio
video: 1.常见的视频格式 视频的组成部分:画面.音频.编码格式 视频编码:H.264.theora.VP8(google开源) 2.常见的音频格式 编码:AAC.MP3 ...
- HTML5之新增的元素
今天打开博客看到自己有了一个小粉丝,说实话还是蛮开心的,坚持写博客大半年了,终于迎来了自己的第一个小伙伴.总算是坚持了那么久的事情看到了结果吧. 前几天参加了我们学院老师的比赛---<青年教师大 ...
- 【HTML5】Web Audio API打造超炫的音乐可视化效果
HTML5真是太多炫酷的东西了,其中Web Audio API算一个,琢磨着弄了个音乐可视化的demo,先上效果图: 项目演示:别说话,点我! 源码已经挂到github上了,有兴趣的同学也可以去st ...
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- HTML5之新增的元素和废除的元素 (声明:内容节选自《HTML 5从入门到精通》)
新增结构元素: section元素 section元素定义文档或应用程序中的一个区段,比如章节.页眉.页脚或文档中的其他部分.它可以与h1,h2,h3,h4,h5,h6元素结合起来使用,标示文档结构. ...
- html5学习(新增元素)
来源于<实战html5>contenteditable 规定是否可编辑元素的内容 css3圆角 border-radius旋转变换 transform:rotate(); 变换 trans ...
随机推荐
- JavaScript世界万物诞生记
作者:manxisuo链接:https://zhuanlan.zhihu.com/p/22989691来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 一. 无中生有 起 ...
- C# 获取COM对象 ProgId ClsId
https://social.msdn.microsoft.com/Forums/vstudio/en-US/fe262fdd-a93f-427e-8771-2c64e7ac3064/getting- ...
- gvim的常用编辑快捷键
gvim的快捷键很多,很难记全,但是入门初期应该找过几种基本的命令 下面结合自己常用到的介绍下 光标跳转: 0:行首 $:行尾 e:下一个单词的结尾 w:下一个单词的开头 b:上一个单词 H:当前页面 ...
- GDB调试多线程程序
gdb有thread相关命令,如info thread(简写成info th)显示线程消息,b xx thread yy可以针对某个thread设置断点,thread xx(简写成thr xx)切换到 ...
- vForum 2014点滴随笔
vForum2014 的口号:NO Limits 纵横无限 一条好消息:VMware 将在中国建立亚洲研究院,并在5年内投资10亿美元. VMware宋先生的演讲再次印证了Redhat会议上的趋势: ...
- [LeetCode][Java] Best Time to Buy and Sell Stock IV
题目: Say you have an array for which the ith element is the price of a given stock on day i. Design a ...
- Linux 学习之虚拟机下的网络连接
参考资料: http://wenku.baidu.com/link?url=_55RWvvBKQDoZjQSo-HQ3TdmLIzX1zkA_g1znCw0IXkwvxbxMiA3KfpyaL-lhv ...
- sonar+Jenkins代码覆盖率检测
最近公司在搞代码覆盖率检查,简单看了一下结合Jenkins +jacoco + sonar做了一下主要涉及到项目层面和Jenkins层面的东西: 这里只讲一下集成,不讲解sonar的安装Jenkins ...
- selenium之 文件上传方法
文件上传是所有UI自动化测试都要面对的一个头疼问题 首先,我们要区分出上传按钮的种类,大体上可以分为两种,一种是input框,另外一种就比较复杂,通过js.flash等实现,标签非input 我们分别 ...
- AngularJs 常用
Angularjs开发一些经验总结:http://www.cnblogs.com/whitewolf/archive/2013/03/24/2979344.html 七步从AngularJS菜鸟到专家 ...
