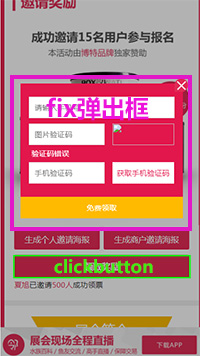
在IOS11中position:fixed弹出框中的input出现光标错位的问题
问题出现的背景:
在IOS11中position:fixed弹出框中的input出现光标错位的问题

解决方案
一、设计交互方面最好不要让弹窗中出现input输入框;
二、前端处理此兼容性的方案思路:
1、判断手机机型:Android or ios ios11 or ios其他
/*ver 是IOS的版本,如果是Android ver就不是数组*/
var ver = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/);
if(Array.isArray(ver)){
ver = parseInt(ver[], );
}
2、判断弹出框出现的位置
a、点击事件后将包含input的弹出框position:fixed改成position:absolute
b、计算弹出框的位置,如果clickbutton在屏幕的一半的上方,让弹出框保持在屏幕的中上方,如果clickbutton在屏幕的一半的下方,让弹出框保持在屏幕的中下方
/*
#get_award 是clickbutton
.tan_box 是弹出框
*/
$("#get_award").click(function () {
var top = $(this).position().top;/*点击按钮距离屏幕顶部的相对*/
var scrollTop = $(document).scrollTop();/*滚动条的位置*/
var window_height = $(window).height();/*屏幕的可视高度*/
var box_height = $(".tan_box").height();/*弹框的高度*/
top1 = top - scrollTop;
window_height = window_height/;
if(top1<window_height){
if(top1<box_height/){
var top2 =top++box_height/
}else{
var top2 = window_height+(top+)/+box_height/
}
$(".tan_box").css("top", top2);
}else{
if(window_height-top1<box_height/){
var top2 = top--box_height/
}else{
var top2 = (top+)/+box_height/
}
$(".tan_box").css("top", top2);
}
})
在IOS11中position:fixed弹出框中的input出现光标错位的问题的更多相关文章
- IOS中position:fixed弹出框中的input出现光标错位的问题
解决方案是 在弹框出现的时候给body添加fixed <style type="text/css"> body{ position: fixed; width: 100 ...
- 苹果手机iOS11中fixed弹出框中input光标错位问题
最近遇到了一个移动前端的BUG:手机弹出框中的输入框focus时光标可能会错位. 刚开始时我完全不知道错误原因是什么,在电脑上调试时完全没有问题,手机上出现问题时也没有找到规律.后来在网上搜索了大量的 ...
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- bootstrap中popover.js(弹出框)使用总结+案例
bootstrap中popover.js(弹出框)使用总结+案例 *转载请注明出处: 作者:willingtolove: http://www.cnblogs.com/willingtolove/p/ ...
- 弹出框中选项卡的运用(easyUI)
先看一下页面效果: 此处有两个知识点:一个是弹出框的运用,一个是选项卡的运用 分析一下该HTML代码,最外面一个div是弹出框的,默认是关闭状态,可通过ID来控制弹出框的开关,该div的样式是easy ...
- 弹出框中的AJAX分页
$(function() { $("body").on("click",".set-topic",function(){ /*获取所有题目接 ...
- 使用easeui dialog弹出框中使用CKeditor多次加载后无法编辑问题
问题呈现:弹出框页面 <tr class="addtr"> <th>内容</th> <td> <!-- <textare ...
- mvc 在弹出框中实现文件下载
var myParent = parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent; ...
- vue在element-ui的dialog弹出框中加入百度地图
参考:https://blog.csdn.net/u012724595/article/details/82703579 <!-- gps弹窗 --> <el-dialog v-di ...
随机推荐
- vue里的数据
背景: 一个项目完工在即,鉴于此,前端使用了vue,写下此栏,以供日后翻阅, 会涉及到我所运用到的vue相关知识,需要一定的js基础. 默认vue的single-file-components(单文件 ...
- MySQL 创建函数失败提示1418
MySQL 创建函数失败提示1418 在创建函数时,往往会遇到创建函数失败的情形,除去书写的创建函数的sql语句本身语法错误之外,还会碰到一个错误就是, 1418:This function has ...
- UVALive - 8273 Assigning Frequencies (搜索 )
n个点的一张图,问能否给每个点染上三种颜色中的一种,使得没有相邻的点颜色相同? n <= 35. Sample Input 4 6 6 0 3 1 5 3 2 2 5 0 4 1 0 7 12 ...
- CodeForce:732B-Cormen — The Best Friend Of a Man
传送门:http://codeforces.com/problemset/problem/732/B Cormen - The Best Friend Of a Man time limit per ...
- Linux学习-系统基本设定
网络设定 (手动设定与 DHCP 自动取得) 网络其实是又可爱又麻烦的玩意儿,如果你是网络管理员,那么你必须要了解局域网络内的 IP, gateway, netmask 等参数,如果还想要连上 Int ...
- Android CTS - Cannot run program "aapt"/ Fail to run aapt on .../apk installed but AaptParser failed
今天同事碰到cts的一些问题,跑到某个apk的时候,就提示如下错误: Cannot run program "aapt": error=2. No such file or dir ...
- Hadoop4.2HDFS测试报告之二
第一组:文件存储写过程记录 测试系统组成 存储类型 测试程序或命令 测试文件大小(Mb) 文件个数(个) 客户端并发数(个) 写速率(M/s) NameNode:1 DataNode:1 本地存储 s ...
- cache共享问题
经测试发现,cache在web中与windows service中是不能共享的.但在windows service可以使用cache.
- python中用exit退出程序
在python中运行一段代码,如果在某处已经完成整次任务,可以用exit退出整个运行.并且还可以在exit()的括号里加入自己退出程序打印说明.不过注意在py3中要加单引号或双引号哦!
- LiveScript 流程控制、循环以及列表推导式
The LiveScript Book The LiveScript Book Generators and Yield 你可以在你的 LiveScript 代码中使用 Ecmascript ...
