微信小程序 赋值问题
通常我们在页面跳转传递过来的参数要用到页面渲染时或是请求接口回来的数据要用到页面渲染时
对page的data赋值可不能用简单的变量赋值,要用微信小微信专有的this.setData方法
Page({
/**
* 页面的初始数据
*/
data: {
radioItems: [
// {modeId:1, modeName: '加强洗', time:'30分钟',modeTime: 30, platformPrice:500},
// {modeId:2, modeName: '标准洗', time: '30分钟', modeTime: 30, platformPrice: 400},
// {modeId:3, modeName: '快速洗', time: '30分钟',modeTime: 30, platformPrice: 300},
// {modeId:4, modeName: '单脱水', time: '30分钟',modeTime: 30, platformPrice: 100},
]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// this.data.radioItems = JSON.parse(options.workModeAndPriceList); //错误赋值方法
// console.log("////////////", this.data.radioItems);
this.setData({
radioItems: JSON.parse(options.workModeAndPriceList)
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
// this.data.radioItems = this.data.radioItems
console.log("----------------",this.data.radioItems);
},
<view class="weui-cells weui-cells_after-title">
<radio-group bindchange="radioChange">
<label class="weui-cell weui-check__label" wx:for="{{radioItems}}" wx:key="index">
<radio class="weui-check" value="{{item.modeId}}" checked="{{item.checked}}"/>
<radio class="weui-check" value="{{item.modeId}}" />
<view class="weui-cell__bd">
<view>{{item.modeName}}<text>{{item.modeTime}}</text></view>
<view class='text'>{{item.modeTime}}</view>
</view>
<view class="weui-cell__ft weui-cell__ft_in-radio">
<view class='price'>{{item.platformPrice}}</view>
<view class='ck'><icon class="weui-icon-radio" type="success_no_circle-1" size="16" wx:if="{{item.checked}}"></icon></view>
</view>
</label>
</radio-group>
</view>
<view class="weui-btn-area">
<button class="weui-btn" type="primary" bindtap="showTopTips">确定</button>
</view>
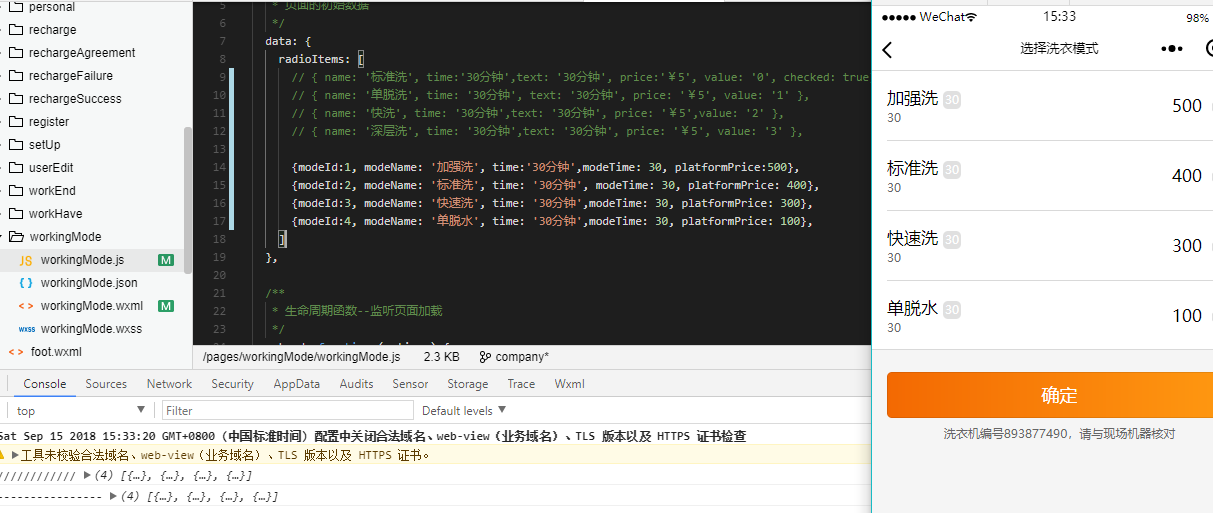
如图,写默认值 时可以正常显示

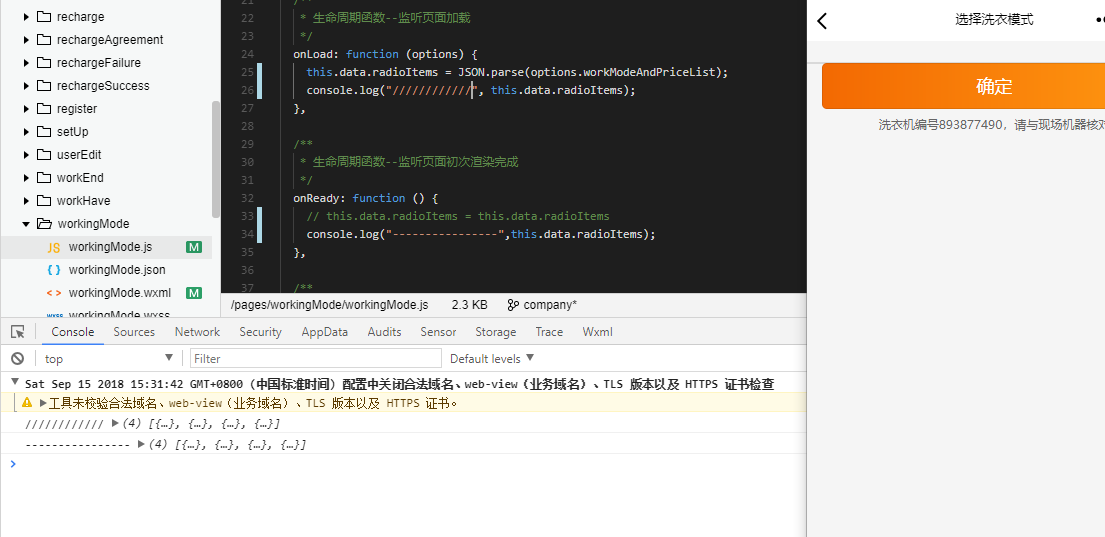
使用js赋值方法,页面for 循环毫无反映

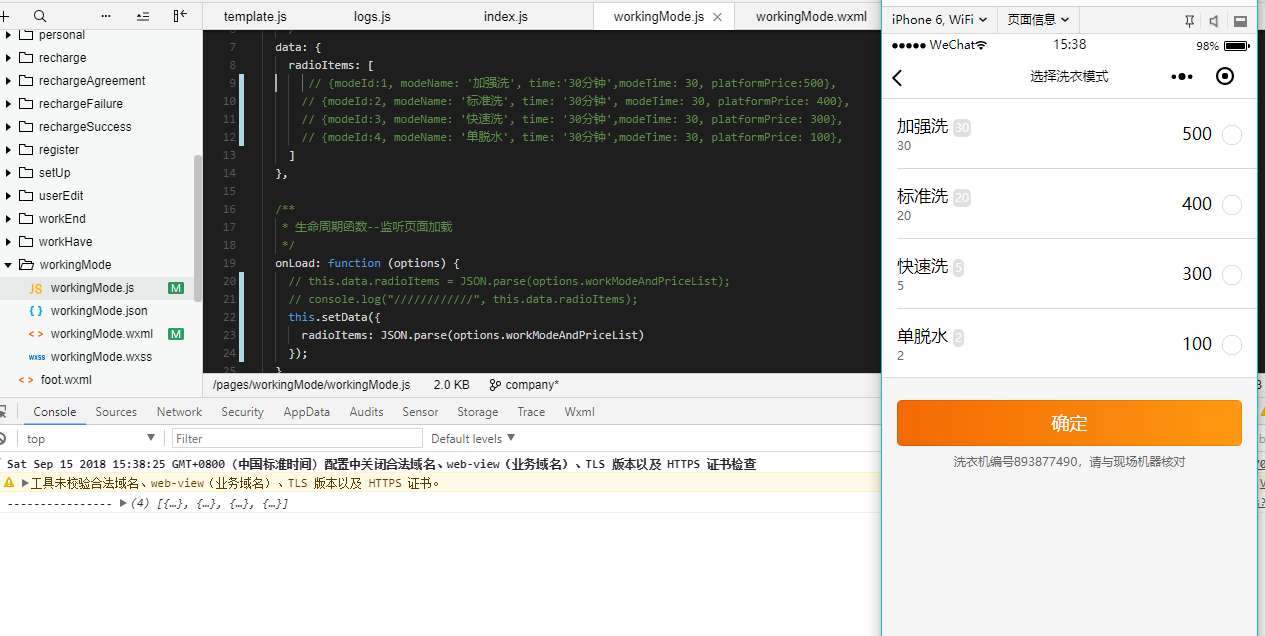
正确使用this.setData方法

微信小程序 赋值问题的更多相关文章
- 微信小程序setData的使用,通过[...]进行动态key赋值
首先先介绍一下微信小程序Page.prototype.setData(Object data, Function callback)的讲解: setData函数用于将数据从逻辑层发送到视图层(异步), ...
- 微信小程序开发初探
一.关于微信小程序 1.1 小程序诞生的背景 张小龙说道: (1)一切以用户价值为依归→用户是微信的核心,所以微信中没有很多与客户无关的功能,比如QQ中的乱七八糟一系列东西. (2)让创造发挥价值→所 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/58212d0fa7a7574c4f4cc3c5 作者:peggy 小程序概述 1 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 原创:跳坑指南——微信小程序真机预览跟本地不同的问题
微信小程序中出现最多的一个问题,就是真机跟本地不同:我简单列举一些我发现的原因,给大家参考,大家也可以把自己发现的东西回复给我,给我参考:本地看不到数据,就先让本地能看到数据,再看本帖.... 1:本 ...
- 微信小程序之ES6与事项助手
由于官方IDE更新到了0.11.112301版本,移除了对Promise的支持,造成事项助手不能正常运行,解决此问题,在项目中引入第三方兼容库Bluebird支持Promise,代码已经整合到项目代码 ...
- 微信小程序--火车票查询
微信小程序--火车票查询 写在最前面 微信小程序自九月份推出内测资格以来,经历了舆论热潮到现在看似冷清,但并不意味着大家不那么关注或者不关注了.我想不管是否有内测资格,只要是感兴趣的开发者已经进入潜心 ...
随机推荐
- vue之列表循环
文档:https://cn.vuejs.org/v2/guide/list.html 当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略.如果数据项的顺序被改变, ...
- Linux 用户管理(三)
一.userdel --delete a user account and related files -r --remove 删除用户及家目录 二.id --print real and effe ...
- manjaro linux没有ll等命令的解决办法
编辑~/.bashrc, 添加alias 如下 vim ~/.bashrc设置别名. 添加如下行 alias ll='ls -alF' alias la='ls -A' alias vi='vim' ...
- 可持久化treap(FHQ treap)
FHQ treap 的整理 treap = tree + heap,即同时满足二叉搜索树和堆的性质. 为了使树尽可能的保证两边的大小平衡,所以有一个key值,使他满足堆得性质,来维护树的平衡,key值 ...
- Python虚拟机函数机制之位置参数(四)
位置参数的传递 前面我们已经分析了无参函数的调用过程,我们来看看Python是如何来实现带参函数的调用的.其实,基本的调用流程与无参函数一样,而不同的是,在调用带参函数时,Python虚拟机必须传递参 ...
- matlab图形handle
- No identifier specified for entity: XXXX 错误
在运行项目的时候报了下面的错误: by: org.hibernate.AnnotationException: No identifier specified for entity: com.exam ...
- loj2000 「SDOI2017」数字表格
there #include <iostream> #include <cstring> #include <cstdio> using namespace std ...
- luogu4173 残缺的字符串
there #include <algorithm> #include <iostream> #include <cstring> #include <cst ...
- [POJ 1001] Exponentiation C++解题报告 JAVA解题报告
Exponentiation Time Limit: 500MS Memory Limit: 10000K Total Submissions: 126980 Accepted: 30 ...
