vue对象和视图
1 Vue框架
1. vue 与 jQuery 区别
jQuery 仍然是操作DOM的思想, 主要jQuery 用来写页面特效
Vue是前端框架(MVVM) ,对项目进行分层。 处理数据
2 前端框架
angular google
react facebook
vue 全世界
3 单页面应用
4 MVVM
M 模型层 Model
V 视图层 View
VM (控制层) VIEW-MODEL
2 VUE实例
2.1 挂载元素
2.2 数据 data
Vue({
data: {
}
})
2.3 方法 methods
Vue({
methods: {
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 500px;
border: 1px solid #ccc;
padding: 20px;
}
p.current {
border-color: red;
}
</style>
</head>
<body>
<!-- div 视图层 -->
<div id = "app">
<h1>{{ title }}</h1>
<hr>
<p>
{{ message }}
</p>
<input type="text" v-model = "username">
<p>
{{username}}
</p>
<!-- {current:isActive}是一个对象 -->
<p v-on:click="activeColor()" v-bind:class="
{current:isActive}">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laboriosam perspiciatis fugiat est, temporibus vero expedita, aliquid libero hic iusto tempora deleniti nostrum quaerat dicta sit quisquam praesentium repudiandae consequatur dolores!
</p> </div>
<script src = "vue.js"></script>
<script>
//创建vue实例
let vm = new Vue({
el:'#app',
data:{
title:'so many remembered',
message:'so tired too boring',
username:'sb front haha'
},
methods:{
changeMessage:function(){
this.message = this.message.split('').reverse().join('')
},
activeColor: function(){
this.isActive = !this.isActive;
this.alertHello();
},
alertHello: function(){
alert('HEELO');
} } })
</script>
</body>
</html>
vue入门
2.4 计算属性 computed
Vue({
computed: {
属性名: function(){
}
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<style>
p {
border:1px solid #ccc;
padding: 20px;
width: 400px;
}
</style>
</head>
<body>
<div id="app">
<h1>Vue计算属性</h1>
<hr>
firstName: <input type="text" v-model='firstName'> <br>
lastName: <input type="text" v-model='lastName'> <br>
<p>
{{ fullName }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el:'#app',
data: {
firstName:'',
lastName:''
},
computed: {
fullName: function(){
return this.firstName + this.lastName
}
}
}); //console.log(vm.fullName)
//console.log(typeof vm.fullName)
</script>
</body>
</html>
计算属性
2.5 监听属性
Vue({
watch: {
属性: function(){
}
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<style>
p {
border:1px solid #ccc;
padding: 20px;
width: 400px;
}
</style>
</head>
<body>
<div id="app">
<h1>Vue监听属性</h1>
<hr>
请输入全名: <input type="text" v-model='fullName'>
<p>
lastName: {{ lastName }}
</p>
<p>
firstName: {{ firstName }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el:'#app',
data: {
fullName:'',
firstName:'',
lastName:''
},
watch: {
fullName: function(){
this.firstName = this.fullName.split(' ')[0]
this.lastName = this.fullName.split(' ')[1]
}
} })
</script>
</body>
</html>
监听属性
监听属性和计算属性
计算属性(computed): 适合一个属性受到多个属性的影响
监听属性(watch): 多个属性依赖于一个属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例</title>
</head>
<body>
<!--挂载元素-->
<div id="myApp">
<h1>{{ title }}</h1>
<h2>{{ reverseTitle }}</h2> <input type="text" v-model='title'>
<hr>
<input type="text" v-model='message'>
<p>{{ message }}</p>
<p>{{ reverseMessage }}</p> <!--不建议这么干, 视图层不要有逻辑计算-->
<!-- <p>{{ message.split('').reverse().join('') }}</p> -->
</div> <script src="../vue.js"></script>
<script>
//创建Vue实例
let vm = new Vue({
el: '#myApp',
data: {
title:"HELLO 同志",
message:'同志你辛苦了',
reverseTitle:''
},
methods: { },
computed: {
reverseMessage: function(){
return this.message.split('').reverse().join('')
}
},
watch: {
message: function(){
console.log('改变');
},
title: function(){
this.reverseTitle = this.title.split('').reverse().join('');
}
}
}); /*
console.log(vm);
console.log(vm.title);
console.log(vm.$el);
console.log(vm.$data.title);
vm.$watch('title', function(){
console.log('变了');
})*/ console.log('')
</script>
</body>
</html>
常用属性
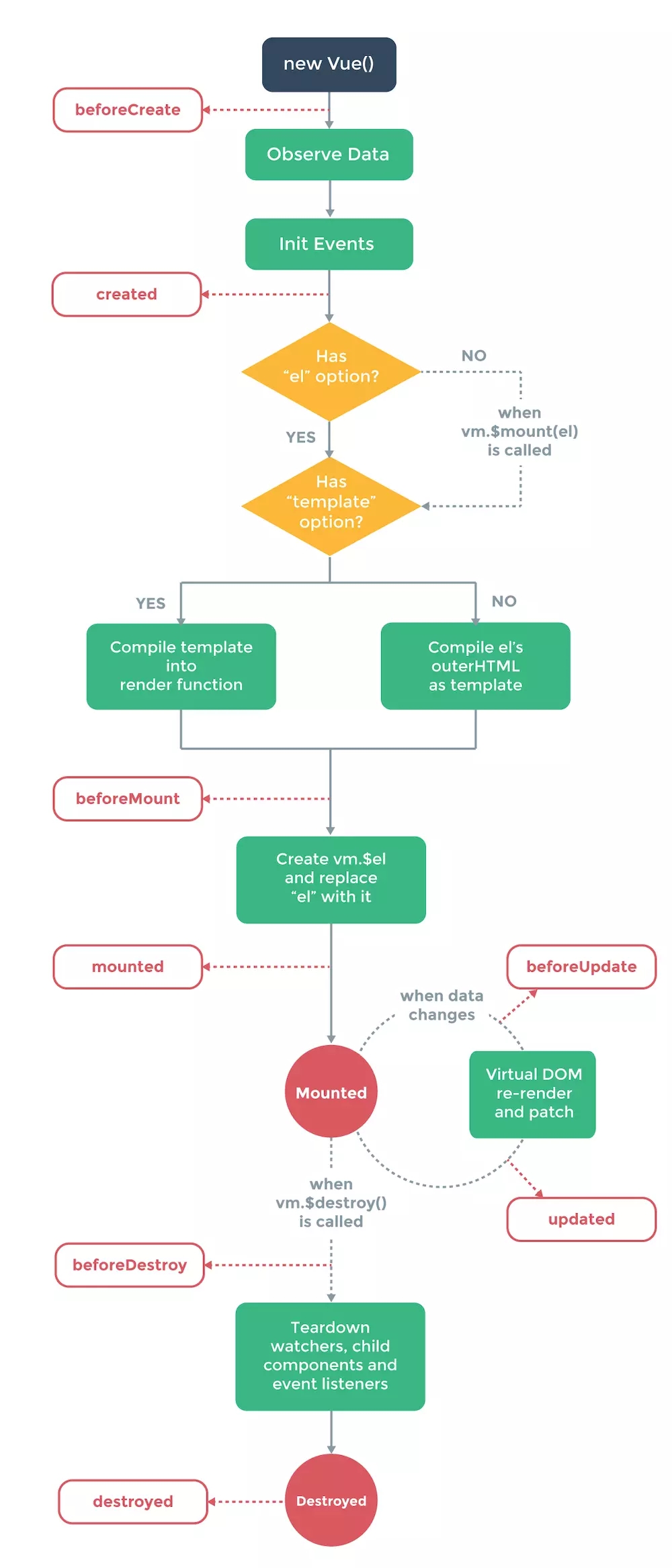
2.6 生命周期的钩子函数
beforeCreate
created 此时,Vue实例的方法、属性都都已经创建。 可以在这里获取后端数据
beforeMount
mounted 此时,Vue实例已经挂载到元素上。 操作DOM请在这里
beforeUpdate
updated
activated
deactivated
beforeDestory
destoryed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明周期</title>
</head>
<body>
<div id="app">
<h1>{{ title }}</h1>
<hr>
<input type="text" v-model="message">
<p>
{{ message }}
</p>
</div> <script src="../vue.js"></script>
<script>
//创建vue实例
let vm = new Vue({
el: '#app',
data: {
title:'Vue生命周期',
message:'HELLO'
},
methods: { },
computed: { },
watch: { }, //钩子函数
beforeCreate: function(){
//vue实例刚刚创建,什么都没干
console.log('beforeCreate');
//console.log(this);
//console.log(this.title);
console.log('')
},
created: function(){
//创建了数据、计算属性、方法、监听 统统创建
//可以在这里 获取服务端的数据
console.log(this.title)
console.log('created');
console.log('') },
mounted: function(){
//非要进行 dom操作,请在进行
console.log('挂载完成');
console.log(this.$el);
console.log('')
},
updated: function(){
console.log('属性更新完成', this.message); }
}) console.log('');
console.log('');
console.log('');
console.log('');
</script>
</body>
</html>
生命周期的钩子函数
详细说明一下钩子函数:

详解:
beforeCreate
官方说明:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
解释:这个时期,this变量还不能使用,在data下的数据,和methods下的方法,watcher中的事件都不能获得到;beforeCreate() {
console.log(this.page); // undefined
console.log{this.showPage); // undefined
},
data() {
return {
page: 123
}
},
methods: {
showPage() {
console.log(this.page);
}
}
created
官方说明:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
解释说明: 这个时候可以操作vue实例中的数据和各种方法,但是还不能对"dom"节点进行操作;created() {
console.log(this.page); // 123
console.log{this.showPage); // ...
$('select').select2(); // jQuery插件需要操作相关dom,不会起作用
},
data() {
return {
page: 123
}
},
methods: {
showPage() {
console.log(this.page);
}
}
beforeMounte
官方说明:在挂载开始之前被调用:相关的 render 函数首次被调用。mounted
官方说明:el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
解释说明:挂载完毕,这时dom节点被渲染到文档内,一些需要dom的操作在此时才能正常进行mounted() {
$('select').select2(); // jQuery插件可以正常使用
},
3 Vue视图
3.1 基本模板语法
文本插值
{{ title }}
<p v-text="title">
<p v-once>{{ title }}</p> message变化,这里不会改
HTML
<div v-html="message">
绑定属性
<img v-bind:src="imgSrc" v-bind:title="title" :alt="altContent">
<p v-bind:id="" :class="">
视图进行表达式运算
{{ 表达式运算 }}
不建议
防止闪烁
<style>
[v-cloak] {
display:none !important
}
</style>
<div id="app" v-cloak>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue视图</title>
<style>
p {
width:400px;
border:1px solid #ccc;
padding:20px;
}
img {
width:100px;
} [v-cloak] {
display: none !important;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<p>{{ title }} 打扎好</p>
<p v-text="title"></p>
<p v-once> {{ title }}</p>
<input type="text" v-model="title"> <div v-html="content"> </div> <hr> <img v-bind:src="imgSrc" v-bind:title="title" v-bind:alt="message">
<img :src="imgSrc" :title="title">
<hr> <input type="text" :value="message">
<p>{{message}}</p> <hr> <p> {{ 1+1 }}</p>
<p> {{ message.toUpperCase() }}</p>
</div> <script src="../vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data: {
message:'Hello World',
title:'同志交友',
content:'<h2>同志</h2>',
imgSrc:'../../dist/images_one/10.jpg'
}
})
</script>
</body>
</html>
vue视图层基本模板语法
3.3 条件渲染
v-if
v-else-if
v-else
v-show v-show控制隐藏和显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue条件渲染</title>
<style>
.box {
border:1px solid #ccc;
padding: 10px;
width: 600px;
}
</style>
</head>
<body> <div id="app">
<h1>条件渲染</h1>
<hr>
<button @click="isShow = !isShow">改变</button>
<!-- <div class="box" v-if="true">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem quo saepe, eum nisi. Atque, pariatur ad sapiente alias, dignissimos tempora iusto ullam veritatis, obcaecati ipsa dicta sunt dolorem ducimus eos!
</div> --> <template v-if="isShow">
<h2>锄禾</h2>
<p>锄禾日党务</p>
<p>锄禾日党务</p>
<p>锄禾日党务</p>
</template> <div class="box" v-else>
HELLO 同志
</div> <hr> <input type="number" v-model="tag" max="3" min="0" step="1"> <div class="box" v-if="tag == 0" key="1">
00000000000000000000000000
</div> <div class="box" v-else-if="tag == 1" key="2">
1111111111111111111111111111
</div> <div class="box" v-else-if="tag == 2" key="3">
222222222222222222222222222222
</div> <div class="box" v-else key="4">
else esle else else else else
</div> <hr> <p v-show="false">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam incidunt perspiciatis, soluta repellendus ipsa placeat hic? Aspernatur modi, corporis incidunt deserunt accusantium laudantium, voluptates maxime eveniet maiores a labore nam.</p>
</div> <script src="../vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
isShow: true,
tag:0
}
})
</script>
</body>
</html>
vue条件渲染
3.4 列表渲染
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表渲染</title>
</head>
<body>
<div id="app">
<h1>列表渲染</h1>
<hr>
<button @click="updateItemList()">更新数组</button>
<ul>
<li v-for="(item,index) in itemList"> {{index}} {{item}} </li>
</ul> <table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>工作</th>
<th>地址</th>
</tr>
<tr v-for="item in dataList" :key="item.id" v-if="item.id > 2">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>{{ item.age }}</td>
<td>{{ item.job }}</td>
<td>{{ item.address }}</td>
</tr>
</table>
</div> <script src="../vue.js"></script>
<script>
new Vue({
el:'#app',
data: {
itemList: ['曹操', '诸葛亮', '刘备', '孙权', '周瑜', '董卓'],
dataList: [
{id:1, name:'曹操', age:19, job:'大王', address:'许都'},
{id:2,name:'诸葛亮', age:19, job:'丞相', address:'许都'},
{id:3,name:'刘备', age:19, job:'大王', address:'许都'},
{id:4,name:'孙权', age:19, job:'大王', address:'许都'},
{id:5,name:'董卓', age:19, job:'大王', address:'许都'}
]
},
methods: {
updateItemList: function(){
//this.itemList[1] = '贾宝玉'
//this.itemList.push('贾宝玉');
//this.itemList.pop();
//this.itemList.reverse();
Vue.set(this.itemList, 1, '焦宝玉')
}
}
})
</script>
</body>
</html>
vue列表渲染
vue对象和视图的更多相关文章
- vue 对象提供的属性功能、通过axio请求数据(2)
1 Vue对象提供的属性功能 1.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 1.1.1 使用Vue.filter()进行全局定义(全局 ...
- 02 Vue之vue对象属性功能&axios数据请求实现
1.过滤器的声明和使用 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 1 使用Vue.filter()进行全局定义 2 在v ...
- Vue路由-命名视图实现经典布局
Vue路由-命名视图实现经典布局 相关Html: <!DOCTYPE html> <html lang="en"> <head> <met ...
- vue02 过滤器、计算和侦听属性、vue对象的生命周期、阻止事件冒泡和刷新页面
3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种. 3.1.1 使用Vue.fil ...
- 我所理解的Vue——学习心得体会1(Vue对象)
初学Vue,总结如下: 1.首先要区分html的dom和js的dom 2.html的dom是View的范畴,js的dom是Model的范畴. 3.vue这库就是创建了伟大的new Vue()对象,把h ...
- Vue对象提供的属性功能
一. 过滤器 过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中. 定义过滤器的方式有两种: 1. 使用Vue.filter()进行全局定义 示例: < ...
- VUE(vue对象的简单属性)
一:全局过滤器和局部过滤器 ps:不管是局部过滤器还是全局过滤器,一定都要有renturn 返回 <!DOCTYPE html> <html lang="en"& ...
- Vue (二) --- Vue对象提供的属性功能
--------------------------------------------不是井里没有水,而是你挖的不够深. 3. Vue对象提供的属性功能 3.1 过滤器 过滤器,就是vue允许开发者 ...
- Vue axios 返回数据绑定到vue对象问题
在项目中需要用到后台的数据对前端渲染,使用到了vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性: 执行后前端报 ...
随机推荐
- npm 引入第三方过滤器
根据项目具体情况使用过滤器,如果不满足业务需求可以在vue的全局或者局部自定义fiter(过滤器) 一下是github提供的第三方过滤器: https://github.com/freearhey/v ...
- 【linux+C】神器 vim + 指针相关客串
前篇回顾 上篇介绍了linux下C编程基本环境配置以及相关工具使用选择. 不过10个大牛9个用vim,那么咱们就来玩vim.linux下玩c就别依靠图形界面.好吧告别Ide,命令行才是c的王道. 本篇 ...
- JAVA 需要理解的重点 一
需要理解的重点内容有: JVM内存管理机制和垃圾回收机制(基本每次面试都会问,一定要搞得透彻) JVM内存调优(了解是怎么回事,一般做项目过程中使用较多) 设计模式(熟悉常见设计模式的应用场景,会画类 ...
- 网络应用软件结构-----CS与BS结构(网络基本知识小结)
1.网络的大致结构 2.网络编程 通过直接或间接地使用网络通讯的协议实现计算机与计算机之间的通讯.在TCP/IP协议层主要麦网络主机的定位,数据传输的路由,由IP地址可以唯一地确定Internet上的 ...
- 用Merge存储引擎中间件实现MySQL分表
觉得一个用Merge存储引擎中间件来实现MySQL分表的方法不错. 可以看下这个博客写的很清楚--> http://www.cnblogs.com/xbq8080/p/6628034.html ...
- 【转】C/C++使用心得:enum与int的相互转换
https://blog.csdn.net/lihao21/article/details/6825722 如何正确理解enum类型? 例如: enum Color { red, white, blu ...
- URAL 1996 Cipher Message 3
题目 神题. 记得当初DYF和HZA讲过一个FFT+KMP的题目,一直觉得很神,从来没去做. 没有真正理解FFT的卷积. 首先考虑暴力. 只考虑前7位 KMP 找出所有 B 串可以匹配 A 串的位置. ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- Flutter实战视频-移动电商-42.详细页_UI主页面架构搭建
42.详细页_UI主页面架构搭建 详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future ...
- MySQL Bug剖析之Slave节点并行复制死锁
此文已由作者温正湖授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 有天一早,DBA同学就找上来了,说有个DDB集群下的RDS实例Slave节点(从库)死锁了,请求支援.说实话 ...
