结合webpack 一步一步实现懒加载的国际化简易版方案
想法来源于工作需求,最后倒腾出一个国际化工作流,期望是这样的:
1. 自动化处理国际化文案(表现为转义翻译人员给到的文件处理成技术人员所识别的文件)
2. 转化后的国际化文件能够按需加载,实现懒加载的功能
综上,实现以上需求所涉及知识点:nodejs, webpack
本文只记录文件实现懒加载功能,至于国家化文案转换如果需要的告知。那么,就开始啦。
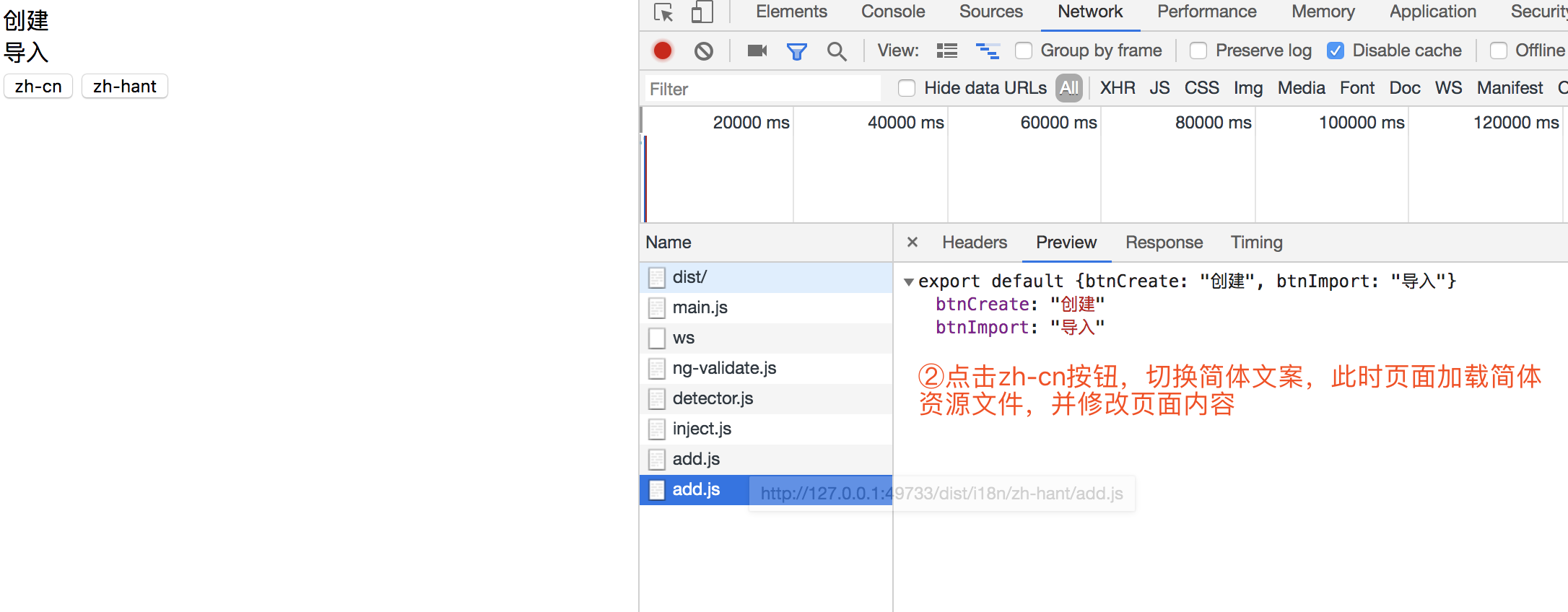
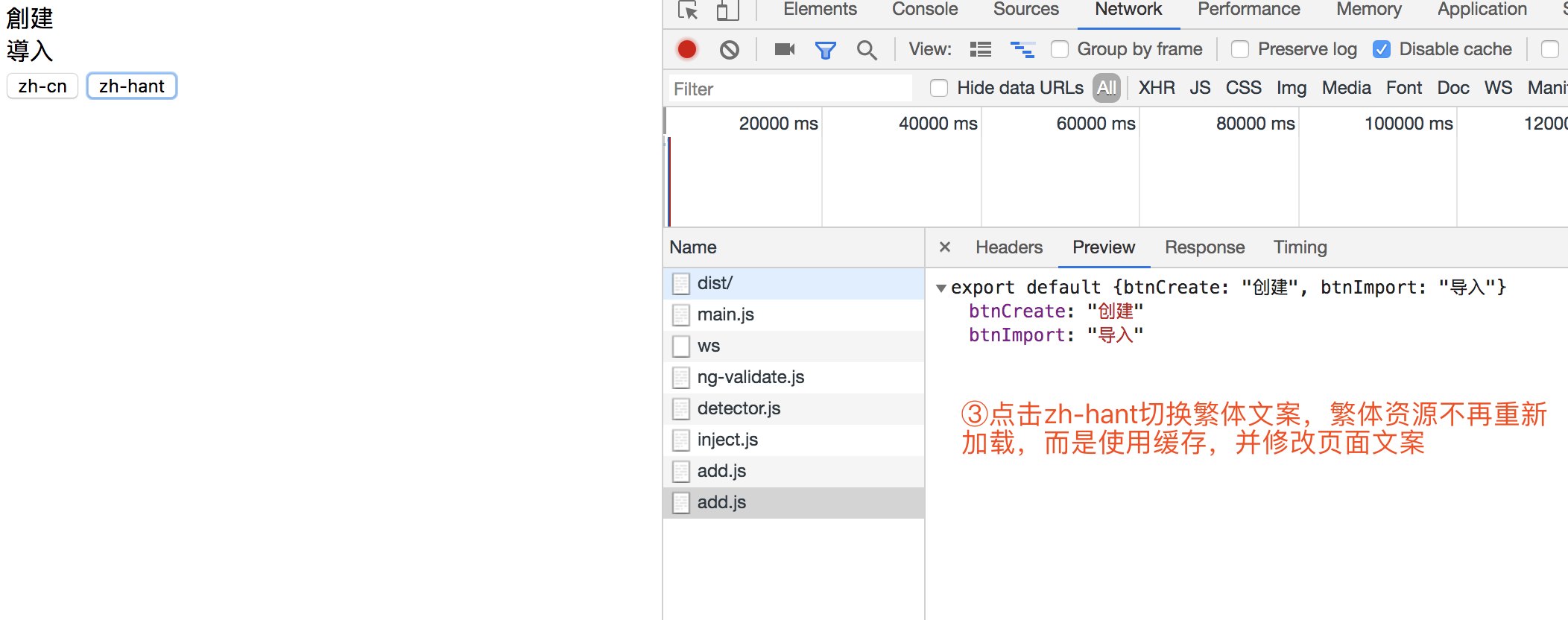
先上实际效果图:



以上便是最终效果,有兴趣的可以继续往下看
Q: 首先有这样一个HTML文本,思考如何讲要替换的文字进行国际化?
<section>
<div class="icon-bg"></div>
<div id="create" class="lx-button lx-button-black">Create wallet</div>
<div id="import" class="lx-button">Import wallet</div>
<button id="cn">zh-cn</button>
<button id="hant">zh-hant</button>
<br>
</section>
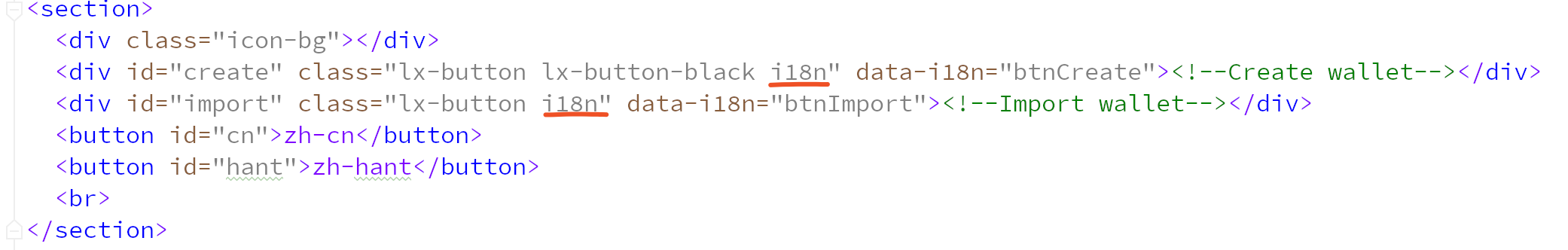
...: 通过观察了vue 和angular的国际化方案,最后决定在元素上增加一个标识,用来识别该元素需要做国际化,思路就是通过document.querySelectorAll()选择所有具有i18n类的元素
A: 效果如下
有了标识符后,怎么才能替换文字?思路是这样的:
如何替换文字? -> 替换什么语言的文字 ? -> 替换的内容具体是什么?
一路逆推过去:
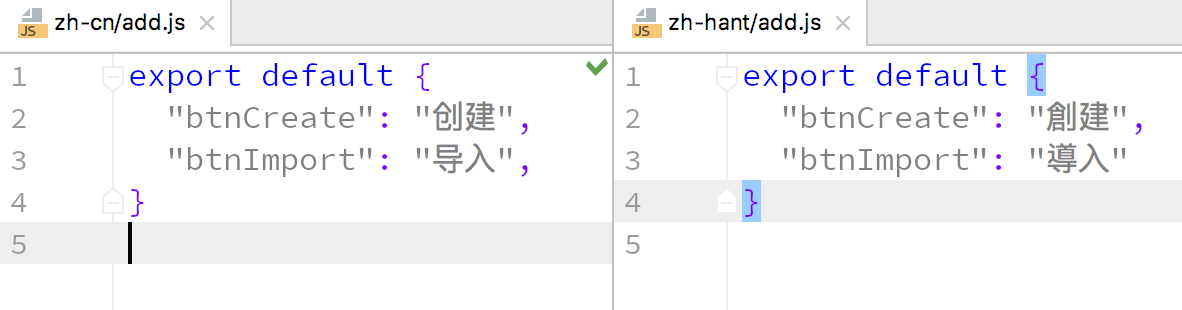
1. 替换的内容具体是什么?
替换的内容考虑到懒加载,所以一般对于相同的字段的文案都会按照不同国家分开来(此处,参考平时用的angular 和vue框架)
所以,中文文案和繁体文案分成了两个文件夹存放,存放如下:

(PS: 个人习惯会把文案相关文件放入叫做i18n的文件夹中)
此时,便解决了替换的内容具体是什么 。
2. 替换什么语言的文字?
语言肯定是在页面加载的时候获取的,而且是不固定的,所以在初始化国际化的时候肯定是需要明确指定的,并且,为了方便检索,通常国际化文件夹里面会根据不同语言的标识码进行划分,但是有些国家比较特别公用一种文字,比如新加坡的和香港的和台湾的就都是繁体,所以我们肯定不会sasa的去建立三个繁体的国际化文案的,所以,这里需要统一入口做这种需求处理;
3. 如何替换文字?
反推到最后一步,很显然,获取了需要国际化的元素之后,根据指定的替换的语言去获取相应的资源文件,然后并把资源文件中的字段替换掉页面上的文案
具体代码如下:
export class TinaI18n {
constructor (obj){
this.currentLang = obj['currentLang'];
this.useFileName = obj['useFileName'];
}
// 设置当前国际化语言
setLang(){
if(/^zh/i.test(this.currentLang)){
if(/^zh[-—](cn|SG)/gi.test(this.currentLang)){
this.currentLang = 'zh-cn';
}else {
this.currentLang = 'zh-hant';
}
}else {
this.currentLang = this.currentLang.slice(0,2).toLowerCase();
}
}
// 获取当前国际化语言翻译文案
static getI18nFile(fileUrl){
return import(/* webpackIgnore: true */ fileUrl).then(({default: ctx}) => {
return ctx;
})
}
// 变换国际化
setInnerHtml(lang){
lang && (this.currentLang = lang);
let ele = document.querySelectorAll('.i18n');
if (!(ele.length > 0)) {
return new Error('请检查class是否有添加i18n');
}
this.setLang();
TinaI18n.getI18nFile(`${window.location.href}i18n/${this.currentLang}/${this.useFileName}.js`).then(ctx => {for (let i = 0; i < ele.length; i++) {
if (this.currentLang && ctx) {
if (!ele[i].getAttribute('placeholder')) {
ele[i].innerText = ctx[ele[i].getAttribute('data-i18n')];
}
} else {
if (!(ctx)) {
console.error('获取文案失败: 路径指定错误? 文件不存在?');
return
}
}
}
}).catch(err => {
console.log('err', err);
});
}
}
如何使用?
import {TinaI18n} from "./i18n/TinaI18n";
window.onload = function () {
// 实例化国际化
const tinaI18n = initI18N('zh-hant', 'add');
// 简体中文
document.querySelector('#cn').addEventListener('click', ()=>{
tinaI18n.setInnerHtml('zh-cn');
});
// 繁体中文
document.querySelector('#hant').addEventListener('click', ()=>{
tinaI18n.setInnerHtml('zh-hant');
})
};
// 初始化国际化
function initI18N(currentlang, currentFile) {
const tinaI18n = new TinaI18n({
currentLang: currentlang,
useFileName: currentFile
});
tinaI18n.setInnerHtml();
return tinaI18n;
}
这里创建了一个专门做国际化的类,通过实例化这个类,传入语言代码(一种语言标识)和文件名称,调用setInnerHtml(),对页面上的元素进行替换,注意,这个功能只能替换标签里的文案,像placehoder要新写一个方法,像变量也是要写一个方法
下一篇更新敢于动态加载webpack的配置
结合webpack 一步一步实现懒加载的国际化简易版方案的更多相关文章
- 使用Webpack的代码分离实现Vue懒加载(译文)
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 使用Webpack的代码分离实现Vue懒加载
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- React ----- 路由懒加载的几种实现方案
传统的两种方式 1.import() 符合ECMAScript提议的import()语法,该提案与普通 import 语句或 require 函数的类似,但返回一个 Promise 对象.这意味着模块 ...
- js 函数的多图片懒加载(lazy) 带插件版完整解析
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS实现图片懒加载效果 页面需求 1 ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- 路由懒加载---Vue Router
一.什么是懒加载? 懒加载也就是延迟加载或者按需加载,即在需要的时候进行加载. 二.为什么在Vue路由中使用懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常 ...
- hibernate的懒加载问题
产生原因: 当使用hibernate查询一个对象的时候,如果Session关闭,再调用该对象关联的集合或者对象的时候,会产生懒加载异常! 解决方案: 方案一: 在Session关闭之前,查询对象关联的 ...
- webpack多页面开发与懒加载hash解决方案
之前讨论了webpack的hash与chunkhash的区别以及各自的应用场景,如果是常规单页面应用的话,上篇文章提供的方案是没有问题的.但是前端项目复杂多变,应对复杂多页面项目时,我们不得不继续踩w ...
- Webpack探索【16】--- 懒加载构建原理详解(模块如何被组建&如何加载)&源码解读
本文主要说明Webpack懒加载构建和加载的原理,对构建后的源码进行分析. 一 说明 本文以一个简单的示例,通过对构建好的bundle.js源码进行分析,说明Webpack懒加载构建原理. 本文使用的 ...
随机推荐
- 【24题】P2766最长不下降子序列问题
网络流二十四题 网络流是个好东西,希望我也会. 网络流?\(orz\ zsy!!!!!\) P2766 最长不下降子序列问题 考虑我们是如何\(dp\)这个\(LIS\)的. 我们是倒着推,设置\(d ...
- Why Use C++/CLI?
来源:http://www.asawicki.info/Download/Productions/Publications/CPP_CLI_tutorial.pdf Why Use C++/CLI? ...
- Spark与缓存
预期成果 1.1 当前问题 当前以图搜图应用存在的问题: 当前使用spark RDD方案无法达到数据实时加载(每10分钟加载一次,虽然可配,但太短可能会有问题) Spark RDD内存会被分为两部 ...
- 20145239杜文超 《Java程序设计》实验二 Java面向对象程序设计实验报告
20145239 <Java程序设计>实验二 Java面向对象程序设计实验报告 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S. ...
- mvc Bundling 学习记录(一)
参考博客:http://www.cnblogs.com/xwgli/p/3296809.html 这里要详细记录的是对于现有MVC项目进行Bundling功能 1 如果没有System.Web.Op ...
- UVA10294 Arif in Dhaka (First Love Part 2) —— 置换、poyla定理
题目链接:https://vjudge.net/problem/UVA-10294 题解: 白书P146~147. 为什么旋转i个间距,就有gcd(i,n)个循环,且每个循环有n/gcd(i,n)个元 ...
- POJ3294 Life Forms —— 后缀数组 最长公共子串
题目链接:https://vjudge.net/problem/POJ-3294 Life Forms Time Limit: 5000MS Memory Limit: 65536K Total ...
- MyEclipse异常关闭导致启动不了tomcat的解决方法
由于MyEclipse的异常关闭从而导致Tomcat并没有关闭,所以再次启动Tomcat当然是无法启动的啦,解决方法:在任务管理器中关闭一个叫javaw.exe的进程,如果你这时已经启动了MyEcl ...
- k8s-flannel容器集群网络部署
[root@k8s-master src]# wget https://github.com/coreos/flannel/releases/download/v0.9.1/flannel-v0.9. ...
- 【Lintcode】104.Merge k Sorted Lists
题目: Merge k sorted linked lists and return it as one sorted list. Analyze and describe its complexit ...
