点击实现CSS样式切换


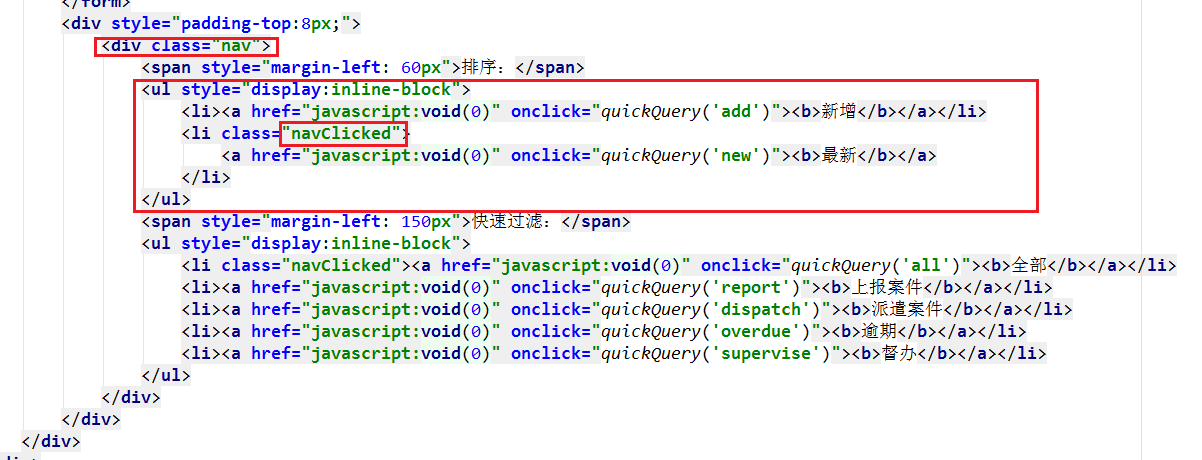
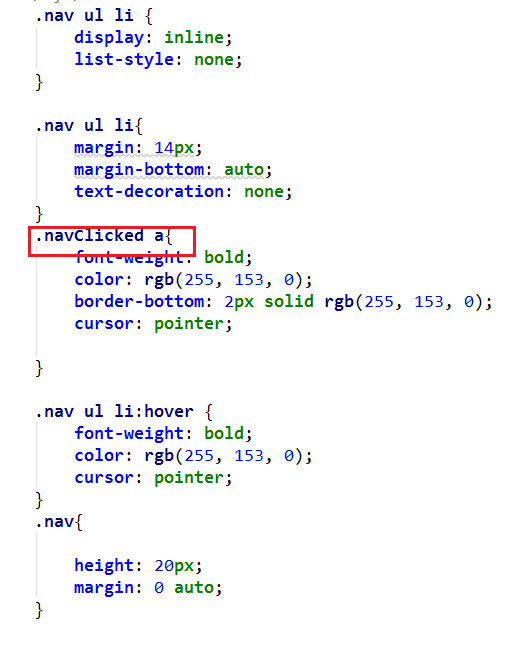
如图所示 代码如下图:



特别要注意的是:a标签不会继承上级的color,所以要单独为其设置
参看代码(并非上图代码)如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>点击切换Css类</title>
- <style>
- .nav{
- width: 690px;
- height: 80px;
- margin: 0 auto;
- border: 2px solid #0797B5;
- }
- .nav ul li {
- display: inline;
- list-style: none;
- }
- .nav ul li{
- border: 1px solid solid;
- margin: 14px;
- text-decoration: none;
- font-size: 20px;
- padding-bottom: 10px;
- }
- .navClicked{
- font-weight: bold;
- color: #c61919;
- border-bottom: 3px solid #c61919;
- cursor: pointer;
- }
- .nav ul li:hover {
- font-weight: bold;
- color: #c61919;
- cursor: pointer;
- }
- </style>
- <script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
- <script>
- // 导航切换
- $(function(){
- //第一种方法
- $(".nav ul li").each(function(index) {
- $(this).click(function() {
- $(".nav ul li").eq(index).addClass("navClicked").siblings().removeClass("navClicked");
- })
- })
- //第二种方法
- /*$(".nav ul li").click(function(){
- $(this).addClass("navClicked").siblings().removeClass("navClicked");
- });*/
- });
- </script>
- </head>
- <body>
- <div class="nav">
- <ul>
- <li class="navClicked">首页</li>
- <li>美国留学</li>
- <li>留学咨讯</li>
- <li>院校库</li>
- <li>合作伙伴</li>
- <li>关于我们</li>
- </ul>
- </div>
- </body>
- </html>
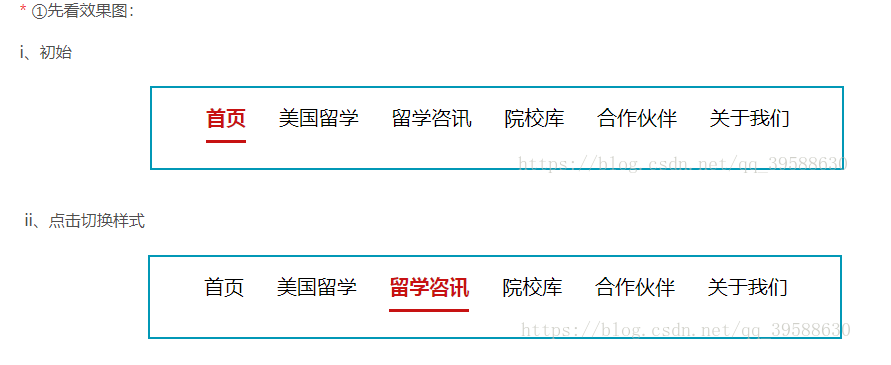
效果图如下:

转自博客:https://blog.csdn.net/qq_39588630/article/details/82800343
点击实现CSS样式切换的更多相关文章
- Js 通过点击改变css样式
通过js 点击按钮去改变目标原始的背景颜色 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> ...
- css样式表。作用是美化HTML网页.
样式表分为:(1)内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余多. 如:<p style="font-size:10px">内联样式表</p&g ...
- 项目遇到的小问题(关于vue-cli中js点击事件不起作用和iconfont图片下载页面css样式乱的解答)
第一个:关于vue-cli中js点击事件不起作用 在vue的methods方法queryBtnFun()中拼接html和click操作事件的时候,发现点击事件一起未起作用: 后来发现是DOM执行顺序 ...
- ASP.NET重写Render 加载CSS样式文件和JS文件(切换CSS换皮肤)
网页换皮肤的方式有很多种,最简单的通常就是切换页面CSS,而CSS通常写在外部CSS文件里.那么切换CSS其实就是更换html里的link href路径.我在网上搜索了下. 一般有两种方式: 1.页面 ...
- 下拉框等需要显示上下箭头切换的CSS样式
下拉框等需要显示上下箭头切换的CSS样式 .icon-right, .icon-down, .icon-up { display: inline-block; padding-right: 13r ...
- 进阶实战 css 点击按钮的样式
1. html结构 <div class="menu-wrap"> <input type="checkbox" class="t ...
- Chrome开发工具Elements面板(编辑DOM和CSS样式)详解
Element 译为“元素”,Element 面板可以让我们动态查看和编辑DOM节点和CSS样式表,并且立即生效,避免了频繁切换浏览器和编辑器的麻烦. 我们可以使用Element面板来查看源代码,它不 ...
- 使用chrome查看页面元素的css样式
使用chrome查看页面元素的css样式 我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!! 举例说明: 1. ...
- div+css样式
Div+Css 随着页面上的需求变大,许多的东西不再使用单纯的图片.按钮.文字,而是通过Div+Css来实现按钮,公司的需求就是这样,一直在弄这个模块,顺便的总结一下 列如下面的页面都是通过div+c ...
随机推荐
- 爬虫-Selenium -抱错ElementNotVisibleException: Message: element not visible
1.当使用Selenium IDE 完成了脚本的录制和回放通过后,想要将脚本转换为其他语言如java.Python等,首次使用时打开Options->Format发现没有可以转换的语言,如下: ...
- 运用<ul><li>做导航栏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 《高性能Javascript》 Summary(二)
第四章.算法和流程控制 Algorithms And Flow Control 原因:代码整体结构是执行速度的决定因素之一.代码量少不一定运行速度快,代码量多不一定运行速度慢.性能损失与组织代码和具体 ...
- absolute布局的替代实现
京东商城首页标价定位 小横条首页导航的下拉 1.京东商城首页标价定位 .p-img{ height: 130px;} .p-price{ margin:-28px 0 0 74px;} .price{ ...
- 2048plus,可以直接分享到微信的2048
点击图片下载apk包!!
- Linux内核--并发【转】
本文转自自:http://www.jianshu.com/p/035550ae05d2 为什么会产生并发 1.多个用户同时登陆的时候,他们有可能在任何时刻以任意的组合调用内核代码. 2.smp系统可能 ...
- RQNOJ 569 Milking Time:dp & 线段问题
题目链接:https://www.rqnoj.cn/problem/569 题意: 在一个数轴上可以摆M个线段,每个线段的起始终止端点给定(为整数),且每个线段有一个分值,问如何从中选取一些线段使得任 ...
- C++中两个类相互包含引用问题
在构造自己的类时,有可能会碰到两个类之间的相互引用问题,例如:定义了类A类B,A中使用了B定义的类型,B中也使用了A定义的类型 class A { int i; B b; } class B { in ...
- HihoCoder1672 : 区间问题([Offer收割]编程练习赛41)(贪心)
时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 给定N个区间[Ai, Bi],请你找到包含元素最少的整数集合S,使得每个区间都至少有两个整数在S中. 例如给定三个区间[1 ...
- CF331B Cats Transport[斜率优化dp+贪心]
luogu翻译 一些山距离起点有距离且不同,m只猫要到不同的山上去玩ti时间,有p个铲屎官人要去把所有猫接走,步行速度为1单位每秒,从1走到N座山不停下,必须在猫玩完后才可以把他带走.可以提前出发.问 ...
