利用css制作横向和纵向时间轴

Html代码:
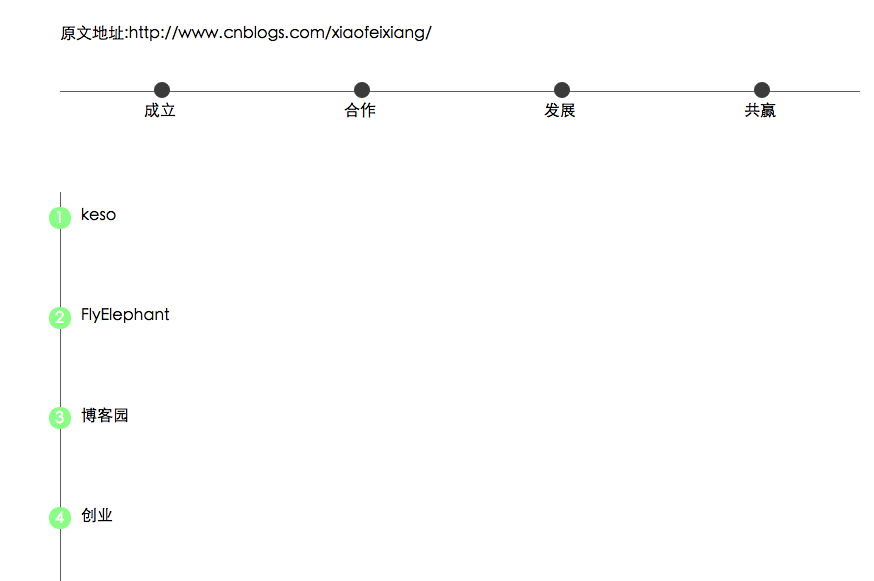
<div class="container">
<p>原文地址:http://www.cnblogs.com/xiaofeixiang/</p>
<ul class="time-horizontal">
<li><b></b>成立</li>
<li><b></b>合作</li>
<li><b></b>发展</li>
<li><b></b>共赢</li>
</ul>
</div>
<div class="container">
<ul class="time-vertical">
<li><b></b><span>1</span><a href="javascript:void(0)">keso</a></li>
<li><b></b><span>2</span><a href="javascript:void(0)">FlyElephant</a></li>
<li><b></b><span>3</span><a href="javascript:void(0)">博客园</a></li>
<li><b></b><span>4</span><a href="javascript:void(0)">创业</a></li>
</ul>
</div>
CSS样式:
/*横向时间轴*/
.time-horizontal {
list-style-type: none;
border-top: 1px solid #707070;
max-width: 800px;
padding: 0px;
margin: 0px;
} .time-horizontal li {
float: left;
position: relative;
text-align: center;
width: 25%;
padding-top: 10px;
} .time-horizontal li b:before {
content: '';
position: absolute;
top: -10px;
left: 47%;
width: 12px;
height: 12px;
border: 2px solid #4c4c4c;
border-radius: 8px;
background: #4c4c4c;
}
/*纵向时间轴*/
.time-vertical {
list-style-type: none;
border-left: 1px solid #707070;
padding: 0px;
height: 400px;
} .time-vertical li {
height: 100px;
position: relative;
} .time-vertical li a {
display: inline-block;
margin-left: 20px;
margin-top: 15px;
text-decoration: none;
color: #000;
} .time-vertical li b:before {
content: '';
position: absolute;
top: 15px;
left: -12px;
width: 18px;
height: 18px;
border: 2px solid #98FB98;
border-radius: 10px;
background: #98FB98;
} .time-vertical li span {
position: absolute;
color: #fff;
top: 18px;
left: -6px;
}
利用css制作横向和纵向时间轴的更多相关文章
- 横向、纵向时间轴timeline系列
近期移动端项目用到了很多时间轴.纵向的.开始可以实现,但是不利于维护.整理下, 以作为备份留存学习参考.子元素的 标签的 :before实现圆点,:after实现边线border纵向时间轴,单一右边内 ...
- 利用CSS制作背景变色的横向导航栏
1.表单 页面如下: <html> <head> <title>注册表单页面</title> </head> <body> &l ...
- CSS- 横向和纵向时间轴
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实 ...
- Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果
Asp.net+jquery+ajaxpro异步仿Facebook纵向时间轴效果 在一个项目中,用到了时间轴展示产品的开发进度,为了更好用户体验,想到了Facebook的timeline效果, 搜了一 ...
- 利用CSS制作图形效果
前言 关于如何使用CSS来制作图形,比如说圆形,半圆形,三角形等的相关教程还是挺多的,今天我主要想解释一下里面一些demo的实现原理,话不多说,开始吧 以下所有内容只使用一个HTML元素.任何类型 ...
- [原创]首次制作JQueryUI插件-Timeline时间轴
特点: 1. 支持多左右滚动,左右拖动. 2. 时间轴可上下两种显示方式. 3. 支持两种模式的平滑滚动/拖动. 4. 行压缩(后续版本此处可设置是否开启,上传的代码不带这个功能). 5. 支持hov ...
- 利用CSS制作脸书
很多网站都支持图片上的头像框识别,鼠标在头像框处,会提示一些人物信息. 这次就利用CSS实现这样一个功能: div处主要包括两部分,一部分是图片:另一部分是链接以及脸框 <div class=& ...
- 利用 css 制作简单的提示框
在网页开发中,为了提高用户体验,经常会用到一些提示框来引导用户,这里分享下一些简单的提示框的制作 1.首先类似一个长方形右上角一个关闭按钮 这里用到的主要是一些定位的知识,运用relative和abs ...
- 利用css制作带边框的小三角
标签(空格分隔):css 在项目中会使用到的小实例,目前知道的有两种方法来实现 设置元素的宽和高,利用rotate实现,比较简单的一种 div{ width: 10px; height: 10px; ...
随机推荐
- 【BZOJ4173】数学 欧拉函数神题
[BZOJ4173]数学 Description Input 输入文件的第一行输入两个正整数 . Output 如题 Sample Input 5 6 Sample Output 240 HINT N ...
- 在做RTSP摄像机H5无插件直播中遇到的对接海康摄像机发送OPTIONS心跳时遇到的坑
我们在实现一套EasyNVR无插件直播方案时,选择了采用厂家无关化的通用协议RTSP/Onvif接入摄像机IPC/NVR设备,总所周知,Onvif是摄像机的发现与控制管理协议,Onvif用到的流媒体协 ...
- LRM-00109: could not open parameter file
SQL>startup ...
- 【题解】At2370 Piling Up
[题解]At2370 Piling Up \[ dp(i,j,0/1) \\ 正在进行i项操作并且此时黑球剩下j个,黑球[0/1]数量曾经到过0 \\ 为什么加第二位,判重.怎么想到的? \] 非常神 ...
- Java for LeetCode 082 Remove Duplicates from Sorted List II
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numb ...
- POJ - 2251 Dungeon Master 【BFS】
题目链接 http://poj.org/problem?id=2251 题意 给出一个三维地图 给出一个起点 和 一个终点 '#' 表示 墙 走不通 '.' 表示 路 可以走通 求 从起点到终点的 最 ...
- ZOJ - 3865 Superbot 【BFS】
题目链接 http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3865 思路 一个迷宫题 但是每次的操作数和普通的迷宫题不一样 0 ...
- g2o的一般过程
1.自己定义顶点类.边类或者用已经有的.1.1定义顶点例子class CurveFittingVertex: public g2o::BaseVertex<3, Eigen::Vector3d& ...
- 在高通平台Android环境下编译内核模块【转】
本文转载自:http://blog.xeonxu.info/blog/2012/12/04/zai-gao-tong-ping-tai-androidhuan-jing-xia-bian-yi-nei ...
- 玩转Google开源C++单元测试框架Google Test系列(gtest)(总)
原文地址:http://www.cnblogs.com/coderzh/archive/2009/04/06/1426755.html 前段时间学习和了解了下Google的开源C++单元测试框架Goo ...
