vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。
本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图:

就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~
按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的。
但是博主这个路径是动态的,博主在computed给出一个拼接了变量的路径,项目启动在浏览器下死活出不了这个图片,死活都是404~~~

就是上述这样的路径是不行的,一直是404,原因也讲了点,vue-cli3中内置的webpack会把图片当做一个模块引用,然后打包等等,路径就不对了,我们的静态资源是不需要打包等等的,
静态资源是直接被webpack copy到对应的静态资源文件夹下,所以根本原因就在于,用了动态路径的图片,webpack将它认作为一个模块打包了,路径错乱,所以404。
找到了原因就很简单了,解决这个动态路径图片404的方案其实vue-cli3官网就有写过(vie官方人员还是相当靠谱的,虽然坑也多~~~)
其实很简单:
1.
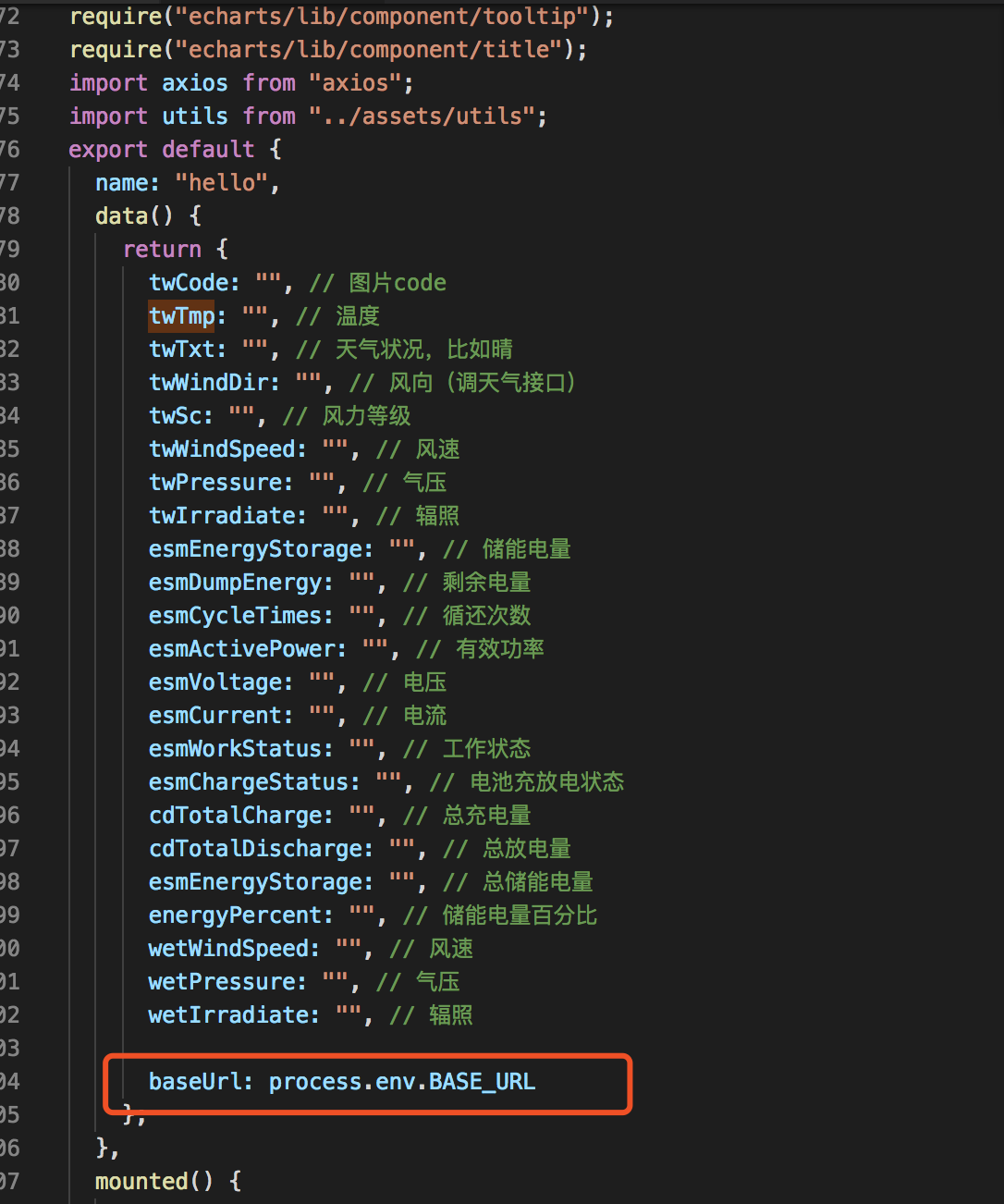
引入项目的根路径前缀 baseUrl
baseUrl: process.env.BASE_URL
2.

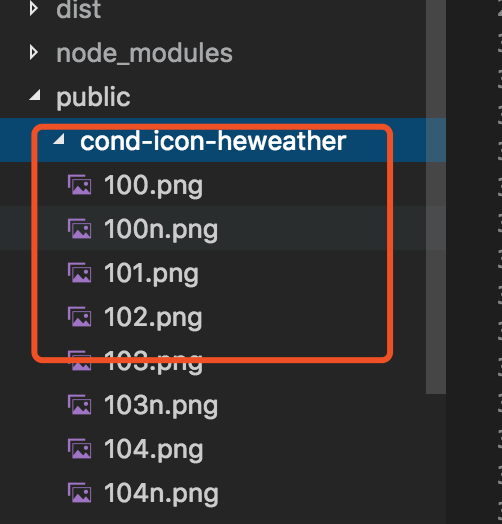
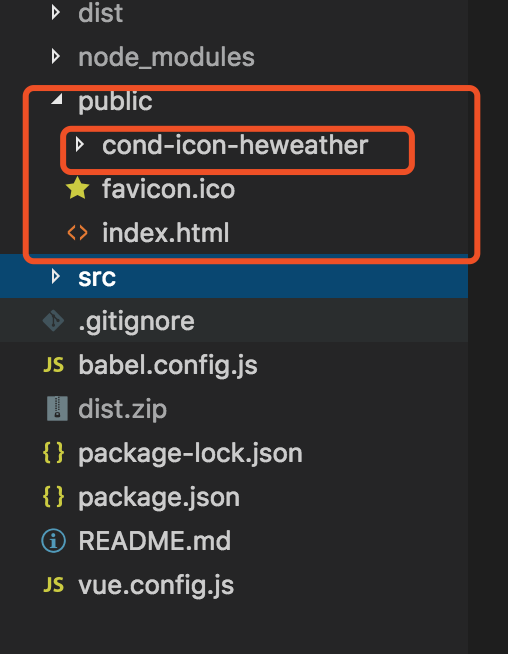
把你所用的动态图片img放到public目录下
3.
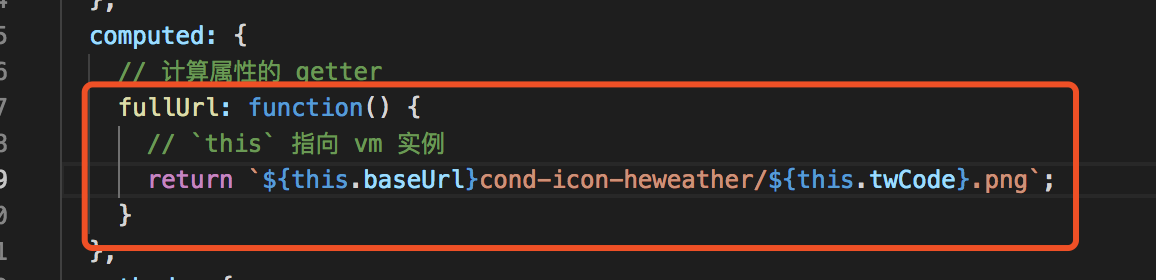
修改你的动态路径图片地址
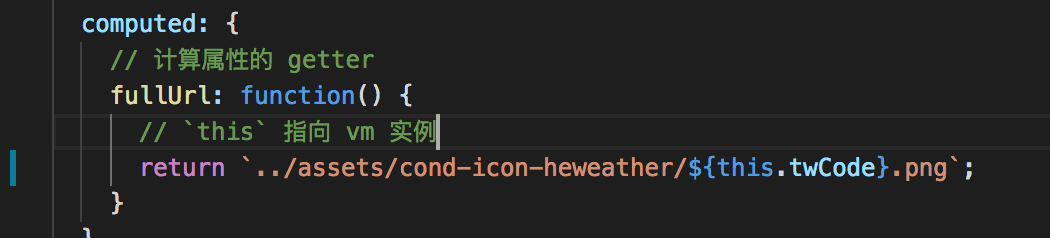
fullUrl: function() {
// `this` 指向 vm 实例
return `${this.baseUrl}cond-icon-heweather/${this.twCode}.png`;
}
4.
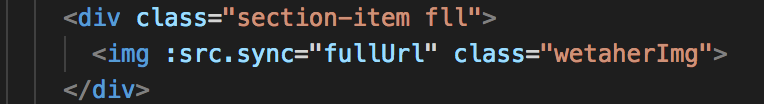
将图片路径绑定到你的页面上去,这里博主还加了一个sync修饰词,有兴趣的同学去研究一下这个sync干什么用的。点我
这样就可以解决引入动态图片img404这个令人头疼的问题啦~如果有同学对实时更新时间,如何引入实时的天气状况感兴趣,可以来私我哦~~~~
希望可以帮助更多前端的小伙伴~~~金木·晨 2018年09月17日18:05:14
vue-cli3项目中解决动态引入图片img404的问题的更多相关文章
- vue cli3项目中使用qrcodejs2生成二维码
组件的形式创建 1.下载依赖 npm install qrcodejs2 2.创建一个.vue的组件放置代码(我创建的是qrcodejs2.vue) //template中的代码 <templa ...
- 让webstorm 识别vue cli3项目中的@路径别名
在setting -> languages&frameworks -> webpack里选择配置文件路径为 node_modules/@vue/cli-service/webpac ...
- 在react项目中使用require引入图片不生效
如果使用create-react-app和require导入图像,require返回一个ES模块而不是字符串.这是因为在file-loader中,esModule选项是默认启用的. 用以下方式之一导入 ...
- vue在html中写动态背景图片
<div class="img" :style="`background: url(`+item.img+'?any_string_is_ok'+`)center ...
- vue中动态引入图片为什么要是require, 你不知道的那些事
相信用过vue的小伙伴,肯定被面试官问过这样一个问题:在vue中动态的引入图片为什么要使用require 有些小伙伴,可能会轻蔑一笑:呵,就这,因为动态添加src被当做静态资源处理了,没有进行编译,所 ...
- vue中的js引入图片,必须require进来
需求:如何components里面的index.vue怎样能把assets里面的图片拿出来. 1.在img标签里面直接写上路径: <img src="../assets/a1.png& ...
- vue中的js引入图片,使用require相关问题
vue中的js引入图片,必须require进来 或者引用网络地址 <template> <div class="home"> <img alt=&qu ...
- Vue src动态引入图片不显示问题
使用vue动态引入图片显示失败,查看控制台,发现图片返回类型为text/html,这里我的图片是从后台服务器上获取的,如果你没有使用Vue的devServer.proxy 进行代理,可以光速移步百度 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
随机推荐
- Spring框架中的@Import、@ImportResource注解
spring@Import @Import注解在4.2之前只支持导入配置类 在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean 使用场景: import注解主要用在基于ja ...
- 【转】python的复制,深拷贝和浅拷贝的区别
在python中,对象赋值实际上是对象的引用.当创建一个对象,然后把它赋给另一个变量的时候,python并没有拷贝这个对象,而只是拷贝了这个对象的引用 一般有三种方法, alist=[1,2,3,[& ...
- Linux命令总结_文件操作之cut
1.cut命令 语法格式 cut [-bn] [file] 或 cut [-c] [file] 或 cut [-df] [file],有以下几个选项 -b :以字节为单位进行分割.这些字节位置将 ...
- CF-828C
C. String Reconstruction time limit per test 2 seconds memory limit per test 256 megabytes input sta ...
- NFS原理详解
NFS原理详解 摘自:http://atong.blog.51cto.com/2393905/1343950 2013-12-23 12:17:31 标签:linux NFS nfs原理详解 nfs搭 ...
- clone分支,修改文件本地commit后, push回原分支失败,处理方法
从远程clone 一个仓库到本地仓库A后,由于有多个分支,经常需要切换,不同分支区别比较大,切换一下,需要重编译,于是又在本地clone了改动较大的一个分支F到仓库B: 在B仓库改动后,提交到A仓库的 ...
- 通俗易懂,什么是.NET Core以及.NET Core能做什么
作者:依乐祝 原文地址:https://www.cnblogs.com/yilezhu/p/10880884.html 我们都知道.NET Core是一个可以用来构建现代.可伸缩和高性能的跨平台软件应 ...
- pandas基础(2)_多重索引
1:多重索引的构造 >>> #下面显示构造pd.MultiIndex >>> df1=DataFrame(np.random.randint(0,150,size= ...
- ue4 修改3dui内容
修改text内容1 修改text内容2 上面的方法是对外公开某个控件,然后再蓝图中直接改控件内容 另一种更好的方法时,在控件上新建public变量,控件绑定到这个变量上,由蓝图直接改变这个public ...
- C#中的结构体要使用new来实例化吗?
声明结构的默认(无参数)构造函数是错误的.总是提供默认构造函数以将结构成员初始化为它们的默认值.在结构中初始化实例字段也是错误的. 如果使用 new 运算符创建结构对象,则会创建该结构对象,并调用适当 ...
