4 Template层-验证码
1.验证码
- 在用户注册、登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻一些服务器的压力
- 使用验证码也是一种有效的防止crsf的方法
- 验证码效果如下图:

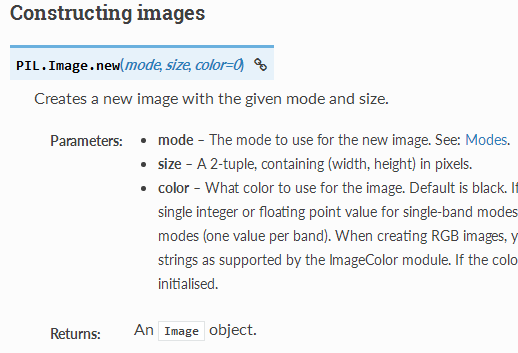
官网文档:http://pillow.readthedocs.io/en/latest/
(h4) python@ubuntu:~/Desktop/projects/test4$ pip install pillow
验证码视图
- 新建viewsUtil.py,定义函数verifycode
- 此段代码用到了PIL中的Image、ImageDraw、ImageFont模块,需要先安装Pillow(3.4.1)包,详细文档参考http://pillow.readthedocs.io/en/3.4.x/
- Image表示画布对象
- ImageDraw表示画笔对象
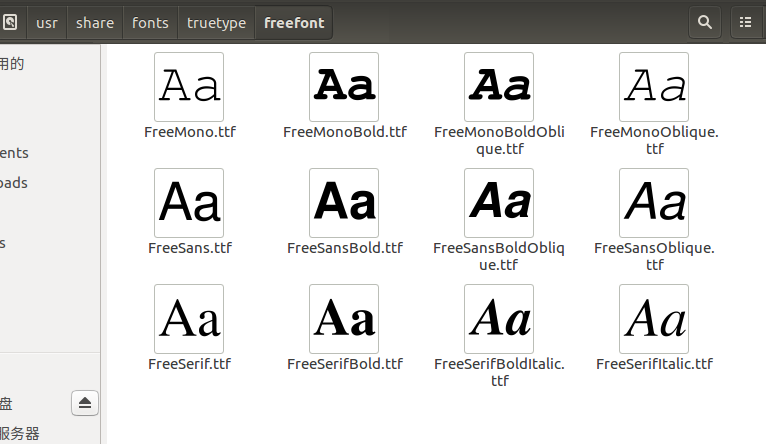
ImageFont表示字体对象,ubuntu的字体路径为“/usr/share/fonts/truetype/freefont”



2.代码如下:
from django.http import HttpResponse
def verifycode(request):
#引入绘图模块
from PIL import Image, ImageDraw, ImageFont
#引入随机函数模块
import random
#定义变量,用于画面的背景色、宽、高
bgcolor = (random.randrange(, ), random.randrange(
, ), )
width =
height =
#创建画面对象
im = Image.new('RGB', (width, height), bgcolor)
#创建画笔对象
draw = ImageDraw.Draw(im)
#调用画笔的point()函数绘制噪点
for i in range(, ):
xy = (random.randrange(, width), random.randrange(, height))
fill = (random.randrange(, ), , random.randrange(, ))
draw.point(xy, fill=fill)
#定义验证码的备选值
str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0'
#随机选取4个值作为验证码
rand_str = ''
for i in range(, ):
rand_str += str1[random.randrange(, len(str1))]
#构造字体对象
font = ImageFont.truetype('FreeMono.ttf', )
#构造字体颜色
fontcolor = (, random.randrange(, ), random.randrange(, ))
#绘制4个字
draw.text((, ), rand_str[], font=font, fill=fontcolor)
draw.text((, ), rand_str[], font=font, fill=fontcolor)
draw.text((, ), rand_str[], font=font, fill=fontcolor)
draw.text((, ), rand_str[], font=font, fill=fontcolor)
#释放画笔
del draw
#存入session,用于做进一步验证
request.session['verifycode'] = rand_str
#内存文件操作
import cStringIO
buf = cStringIO.StringIO()
#将图片保存在内存中,文件类型为png
im.save(buf, 'png')
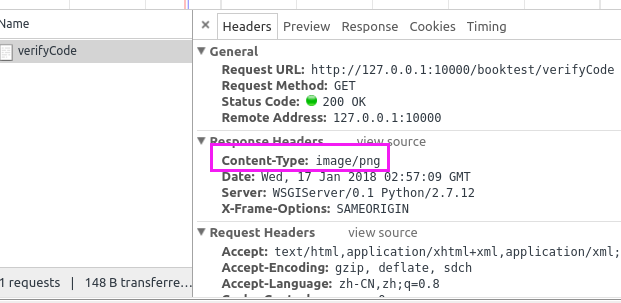
#将内存中的图片数据返回给客户端,MIME类型为图片png
return HttpResponse(buf.getvalue(), 'image/png')
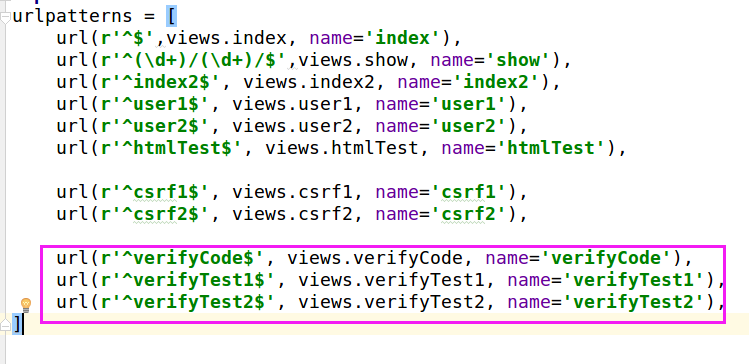
配置url
- 在urls.py中定义请求验证码视图的url
from . import viewsUtil urlpatterns = [
url(r'^verifycode/$', viewsUtil.verifycode),
]
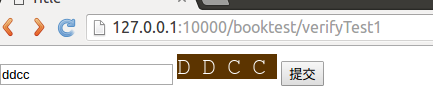
显示验证码
- 在模板中使用img标签,src指向验证码视图
<img id='verifycode' src="/verifycode/" alt="CheckCode"/>
- 启动服务器,查看显示成功
- 扩展:点击“看不清,换一个”时,可以换一个新的验证码
<script type="text/javascript" src="/static/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#verifycodeChange').css('cursor','pointer').click(function() {
$('#verifycode').attr('src',$('#verifycode').attr('src')+)
});
});
</script>
<img id='verifycode' src="/verifycode/?1" alt="CheckCode"/>
<span id='verifycodeChange'>看不清,换一个</span>
- 为了能够实现提交功能,需要增加form和input标签
<form method='post' action='/verifycodeValid/'>
<input type="text" name="vc">
<img id='verifycode' src="/verifycode/?1" alt="CheckCode"/>
<span id='verifycodeChange'>看不清,换一个</span>
<br>
<input type="submit" value="提交">
</form>
验证
- 接收请求的信息,与session中的内容对比
from django.http import HttpResponse def verifycodeValid(request):
vc = request.POST['vc']
if vc.upper() == request.session['verifycode']:
return HttpResponse('ok')
else:
return HttpResponse('no')
- 配置验证处理的url
urlpatterns = [
url(r'^verifycodeValid/$', views.verifycodeValid),
]
第三方
- 可以在网上搜索“验证码”,找到一些第三方验证码提供网站,阅读文档,使用到项目中
3.实现







4 Template层-验证码的更多相关文章
- 4 Template层 -定义模板
1.模板介绍 作为Web框架,Django提供了模板,可以很便利的动态生成HTML 模版系统致力于表达外观,而不是程序逻辑 模板的设计实现了业务逻辑(view)与显示内容(template)的分离,一 ...
- 4 Template层-CSRF
1.csrf 全称Cross Site Request Forgery,跨站请求伪造 某些恶意网站上包含链接.表单按钮或者JavaScript,它们会利用登录过的用户在浏览器中的认证信息试图在你的网站 ...
- 4 Template层- HTML转义
1.HTML转义 Django对字符串进行自动HTML转义,如在模板中输出如下值: 视图代码: def index(request): return render(request, 'temtest/ ...
- 4 Template层 -模板继承
1.模板继承 模板继承可以减少页面内容的重复定义,实现页面内容的重用 典型应用:网站的头部.尾部是一样的,这些内容可以定义在父模板中,子模板不需要重复定义 block标签:在父模板中预留区域,在子模板 ...
- java 实现验证码功能
所需文件以及技术: · SecurityUtil.java (后面我会复制给大家) · 图像处理技术 · 向客户端输出io流 一,实现的原理,当视图页面加载的时候通过<img >元素的 ...
- requests利用selenium,代理Ip,云打码,验证码抠图操作 爬取搜狗微信公众号内容
爬取思路,爬取搜狗微信公众号内容,爬取第一层url时请求太快出现验证码,我这里用的蘑菇云代理,并在程序中我判断什么情况下是否+代理,做到合理运用代理ip.爬取第二层url时验证码出现次数更严重(和第一 ...
- javaWeb实现验证码--代码超简单
1.前端显示 HTML: <h3>验证码:</h3> <input type="text" name="validationCode&quo ...
- Freemarker 程序开发
Freemarker 程序开发 现在web开发中,多使用freemarker 来描述页面.通常会使用的macro来定义各种组件,从而达到UI组件的复用.结合使用其它的指定,可快速的描述一个html页面 ...
- [教程]phpwind9.0应用开发基础教程
这篇文章着重于介绍在9.0中如何开发一个插件应用的示例,step by step来了解下在9.0中一个基础的应用包是如何开发的.1.目录结构OK,首先是目录结构,下面是一个应用我们推荐的目录. 应用包 ...
随机推荐
- zblog添加水印插件后出现Cannot use $this as parameter
安装了水印插件后后台也进不去了,页面错误提示:Cannot use $this as parameter 删除水印插件文件后恢复正常,具体原因待研究 水印插件文件:/zb_users/plugin/W ...
- 【Shell脚本学习24】Shell输入输出重定向:Shell Here Document,/dev/null文件
Unix 命令默认从标准输入设备(stdin)获取输入,将结果输出到标准输出设备(stdout)显示.一般情况下,标准输入设备就是键盘,标准输出设备就是终端,即显示器. 输出重定向 命令的输出不仅可以 ...
- 559. N 叉树的最大深度
给定一个 N 叉树,找到其最大深度. 最大深度是指从根节点到最远叶子节点的最长路径上的节点总数. 例如,给定一个 3叉树 : 我们应返回其最大深度,3. 说明: 树的深度不会超过 1000.树的节点总 ...
- vue组件总结(三)
一.什么是组件 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要 ...
- 美国移民局的I797表原件和I129表是什么呢
I-129表,Petition for a Non-immigrant Worker,即非移民工作许可申请表I797 表 ,Original L1-1A approval notice L1签证批准通 ...
- window7防火墙无法更改某些设置,错误代码0×80070422
原因:这是由于管理工具的服务中的windows防火墙被禁用了. 解决方案:在window7中点击控制面板,然后点击管理工具,在点服务,然后找到windows firewall 然后将其改为自动就就可以 ...
- 如何解决EXCEL中的科学计数法
EXCEL虽然能够有效的处理数据,尤其是数字的计算.但是,在单元格中输入数字的时候,很多时候都会受到科学计算法的困扰. 当单元格中输入的数字,超过11位时,就会自动变成科学计数法.无论您怎么调整列的宽 ...
- NSAutoreleasePool & thread
https://developer.apple.com/documentation/foundation/nsautoreleasepool An object that supports Cocoa ...
- 从用户访问网站流程开始,细说web网络基础
1.用户访问网站流程框架 2.dns解析原理 3.tcp/ip三次握手过程原理,11种连接状态 4.tcp/ip四次挥手过程原理,11种连接状态 5.http协议原理(www服务的请求过程)请求细节, ...
- python_23_tuple
#元组只能统计和获取下表,不能插入之类的.元组和列表差不多,也是存一组数,只是它一旦创建,便不能再修改,所以又叫只读列表 names=('QiZhiguang','LiuGuannan','Liang ...
