iOS组件化开发· 什么是组件化

越来越多公司,开始了组件化,你还要等到什么时候......
说到开发模式,我们最熟知的开发模式 MVC 或者最近比较热门的MVVM。但是我今天说的组件化的开发,其实MVC不是一类的。它其实是·····
在实际工作中,尤其是参与过比较大的项目,同时,参与开发的成员比较多的情况下,随着时间的不停的开发,业务线不断复杂,就会遇到下面一系列的问题。真的好烦哦·····
- 1、代码耦合很严重。一个控制器的存在需要依赖很多控制器,一个控制器有会被很多控制器依赖。
- 2、项目逐渐变臃肿,庞大,复杂。每次编译都会需要很长时间。
- 3、整个项目要保持一致的开发模式,喜欢MVC的不擅长MVVM,喜欢MVVM的感觉MVC太Low
- 4、不能进行独立测试
传统的团队开发模式的问题在不断的迭代中逐渐的暴露出来。所以我们应该了解更为先进高效的团队开发模式,那就是!组件化开发
下面就为大家详细的介绍一下组件化或者叫模块化开发
什么是组件化开发
组件化开发,就是将一个臃肿,复杂的单一工程的项目, 根据功能或者属性进行分解,拆分成为各个独立的功能模块或者组件 ; 然后根据项目和业务的需求,按照某种方式, 任意组织成一个拥有完整业务逻辑的工程。这就是所谓的组件化开发。
组件化开发的优点
既然针对上述问题提到了组件化开发,那就要必要交代一下组件化模块化开发的好处。这样在进行对比的时候,可以更加清楚的定位我们想要解决的问题。开判断组件化开发是不是我们需要的团队开发模式。
- 1、组件之间相互独立。各组件开发成员之间的代码想相互独立编写的,独立编译,独立运行和独立测试的。
- 2、资源的重复里用,尤其是功能性,工具性的代码,可以很轻松的重复里用
- 3、迭代的效率提高。通过迭代进行功能的增减,只需要进行组件的拆分和组合。很方便也很高效
组件化开发需要注意的问题
新项目在进行组件化拆分的时候;或者老项目就行组件化重构的时候需要考虑一下几个问题。比较对于耦合度很高的老项目,解耦并不是一件容易的事情。
- 1、 组件拆分的依据,即要把哪些内容划分成为一个组件?
可以按照以下几个方面进行拆分- ① 基础组件
全局常量、常用宏、常用的分类、常用三方框架的隔离封装、还有一些比较常用的小功能类 - ② 功能组件
图片轮播器、图文菜单、视频中的弹幕、相机、录像、二维码、下载功能、个性定制的提示框等等,都可以封装在一个组件中 - ③ 业务模块
例如电商的购物车,订单管理、下单流程、个人中心
再例如视频或者直播的会员管理、视频播放全屏,右下角小屏幕,缓存等等
- ① 基础组件
2、组件化存在方式
一直在说组件化,到底什么是组件呢。组件的存在方式又是什么呢?
组件形式: 每个组件都是以pod库的形式存在
组件内部:组件内部按照自己喜欢的开发模式以文件夹的形式进行划分
组件测试:每个组件对单独对应一个demo,用来完成该组件的功能测试,这样测试机能被解耦开3、组件的组合方式
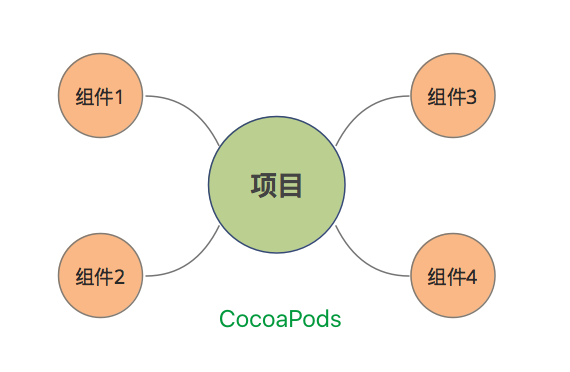
既然组件的存在方式是以每个pod库的形式存在的。那么我们组合组件的方法就是通过利用CocoaPods的方式添加安装各个组件。
组合在一起的组件,根据需求可以用过组件自己提供的API进行通讯,或者有中间件统一进行组件中的通讯,在后面的文章中,我会一一介绍
总结
组件化开发这个专题后面的内容会不断的更新,欢迎大家关注!
作者:Biharry
链接:https://www.jianshu.com/p/c8f49ac9311f
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
iOS组件化开发· 什么是组件化的更多相关文章
- 前端笔记之JavaScript面向对象(四)组件化开发&轮播图|俄罗斯方块实战
一.组件化开发 1.1组件化概述 页面特效的制作,特别需要HTML.CSS有固定的布局,所以说现在越来越流行组件开发的模式,就是用JS写一个类,当你实例化这个类的时候,页面上的效果布局也能自动完成. ...
- vue04 组件化开发 Vue自动化工具
5. 组件化开发 5.1 组件[component] 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 而在网 ...
- Vue的指令以及组件化开发
一. 自定义指令 如何: 1. 创建指令 Vue.directive("指令名",{ inserted(elem){//指令所在的元素被加载到DOM树上后自动执行指令 //elem ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Vue全家桶之组件化开发
Vue全家桶之组件化开发 一.组件 组件 (Component) 是 Vue.js 最强大的功能之一 组件可以扩展 HTML 元素,封装可重用的代码 二. 组件注册 2.1 全局注册 Vue. ...
- 二、vue组件化开发(轻松入门vue)
轻松入门vue系列 Vue组件化开发 五.组件化开发 1. 组件注册 组件命名规范 组件注册注意事项 全局组件注册 局部组件注册 2. Vue调试工具下载 3. 组件间数据交互 父组件向子组件传值 p ...
- 【我的Android进阶之旅】Android插件化开发学习资料
1.目前开源的插件开发框架大致有哪些? 1. 任玉刚 的 dynamic-load-apk Github 地址:https://github.com/singwhatiwanna/dynamic-lo ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- iOS组件化开发入门 —— 提交自己的私有库
前言:本人也是初次接触组件化开发,感觉现有的资料太繁杂,就简单整理了一下,在此跟大家分享一些入手的经验,主要就是描述cocoapods的私有库封装和提交.组件化开发是个大的议题,涉及到架构思路.设计模 ...
随机推荐
- hdu 1028 & hdu 1398 —— 整数划分(生成函数)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1028 整数划分,每个数可以用无限次: 所以构造 f(x) = (1+x+x2+x3+...)(1+x2+x ...
- JSON标准格式
标准JSON的合法符号:{(左大括号) }(右大括号) "(双引号) :(冒号) ,(逗号) [(左中括号) ](右中括号) JSON字符串:特殊字符可在字符前面加 \ 或使用 ...
- 【转载】“error LNK1169: 找到一个或多个多重定义的符号”的解决方法
c++的小细节的地方 原文地址:https://blog.csdn.net/xiaosu123/article/details/5665729 问题描述如下: 有 三个源文件,A.h.B.cpp.C. ...
- Alien Flowers
题意: 求含有A个"RR",B个"RB",C个"BB",D个"BR"的字符串个数. 解法: 首先考虑"BR&q ...
- 怎么在Ubuntu下设置程序的快捷键
参考 http://jingyan.baidu.com/article/1e5468f97f9e75484861b773.html 我的系统是 64bit Ubuntu14.04 我设置了 gedit ...
- c++中IO输入输出流总结<一>
1 io类图关系 1.1 简化形式 1.1.2补充 iostream: istream:从流中读取 ostream:写入到流 iosteram:读写流 fstream: ifstream:从文件读 o ...
- PXE与cobbler实现系统自动安装
安装操作系统的流程事实上并不复杂,如果你要给三五台服务器安装系统那么我们手工去安装即可.但是当我们要部署的是大型机房的操作系统的时候显然手动安装去一台一台的点,是不现实的.尤其现在互联网行业高速发展, ...
- jQuery 学习笔记(一)jQuery 语法
jQuery 是一个 JavaScript 库,极大地简化了 JavaScript 编程,很容易学习 添加 jQuery 库 <head> <script type="te ...
- 一个例子读懂 JS 异步编程: Callback / Promise / Generator / Async
JS异步编程实践理解 回顾JS异步编程方法的发展,主要有以下几种方式: Callback Promise Generator Async 需求 显示购物车商品列表的页面,用户可以勾选想要删除商品(单选 ...
- 381. Insert Delete GetRandom O(1) - Duplicates allowed
Design a data structure that supports all following operations in average O(1) time. Note: Duplicate ...
