vue 脚手架的使用 vue-cli
本文记录vue-cli的使用。在安装vue-cli之前,我们先来检查一下本地node和npm的版本,node版本要大于8,npm版本要大于6,低于这个版本的最好升级下,我node升级的时候,用命令行没好使,报错了,就直接到官网下载了个最新版的,直接重新安装了,npm可以用命令行升级,命令为npm install npm -g,下面是我node和npm的版本截图:

然后,我们来安装vue-cli,命令为 npm install -g @vue/cli,安装完成后可以使用vue --version来查看自己安装的脚手架的版本。

下面我们来新建项目,首先,在终端进入项目目录,使用到的命令是cd:

新建项目方法一:vue create create
然后运行vue create hello-vue来创建一个名称为hello-vue的项目,按回车键,会提示用淘宝镜像安装更快,敲如y按回车:

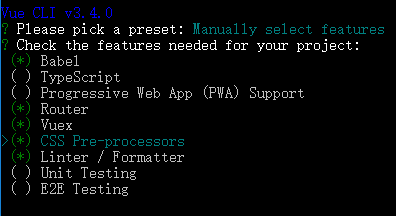
然后会出来cli工具的选项,我们一条一条来看,第一条,选择要使用的开发组件,默认是default:

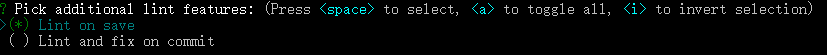
按上下键可以选择Manually select features,这里我们在安装时直接选择一些常用的组件,上下移动,空格选择,回车确定:

是否选择历史,选择yes:

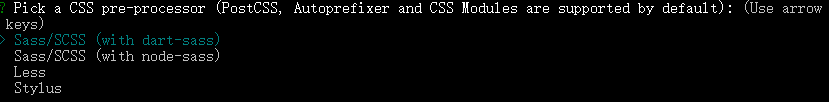
选择css预处理工具(可以按需要选择,我选择的是sass):

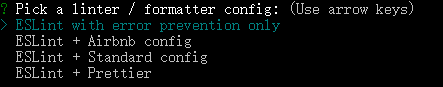
选择代码规则矫正(Airbnb和standard都可以):

选择检查代码的时间,选择save:

下面这条选默认的就可以:

然后,询问是否保存工程创建的选项,这里选择不N:

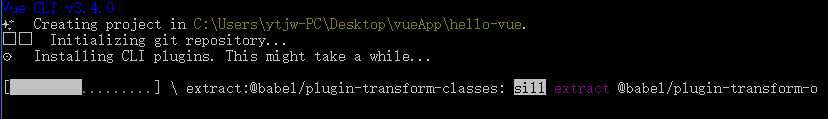
然后,工程就开始创建了:

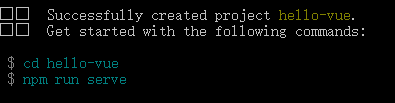
创建成功后,会有提示:

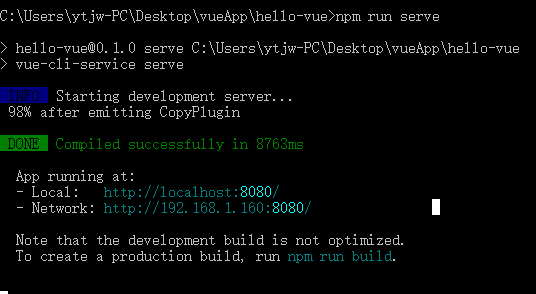
运行上面截图蓝色字的两条命令,就可以运行项目了,我们来试一下:

在浏览器输入已下地址就可以访问项目啦~
- Local: http://localhost:8080/
- Network: http://192.168.1.160:8080/

新建项目方法二:使用ui界面
先退出之前新建的项目目录,然后运行vue ui,进入ui界面:

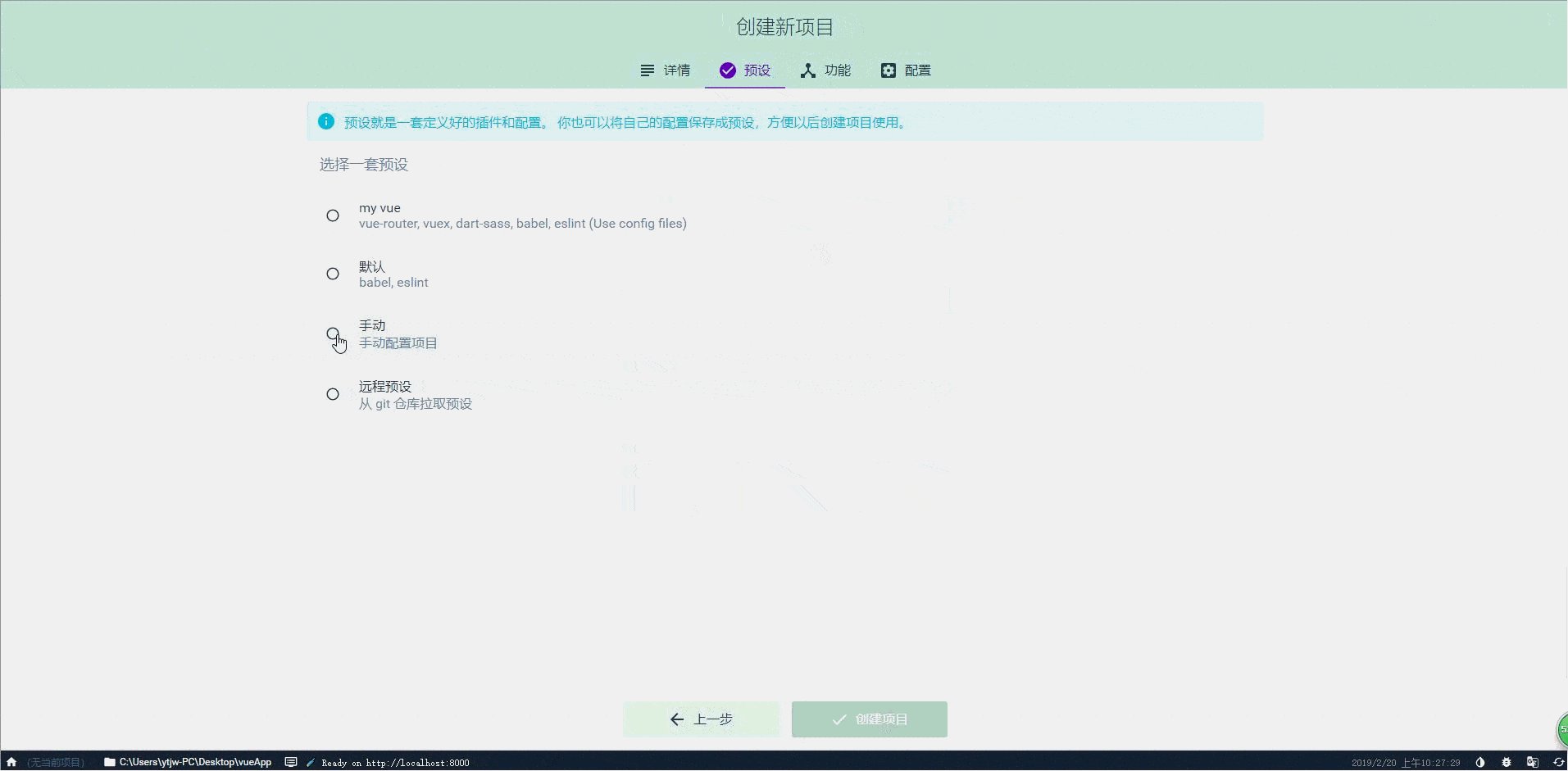
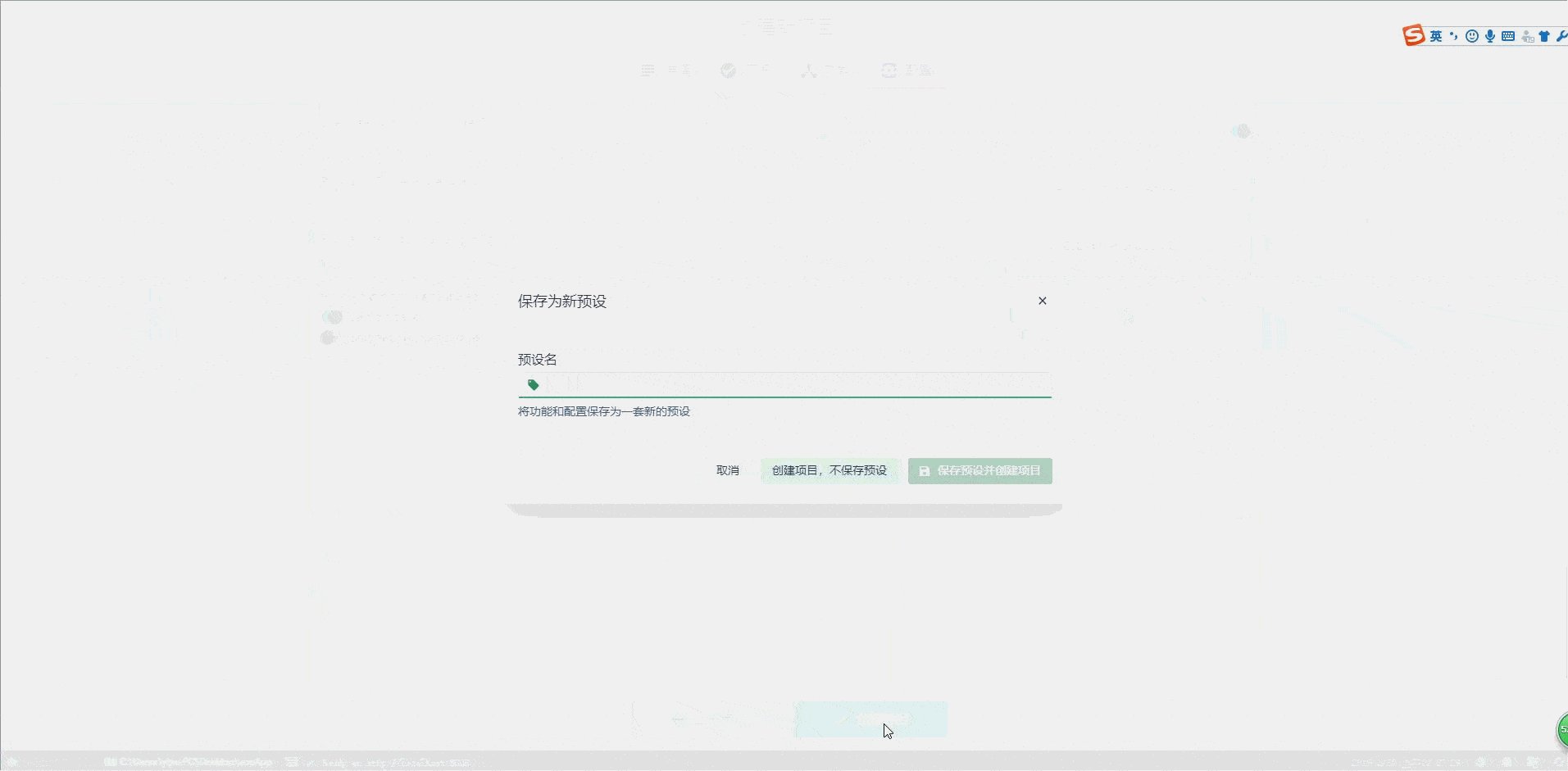
而使用ui界面创建项目,我录了个小视频:

用ui界面创建项目,我录了个小视频,因为安装时间长,没有录到安装成功的界面,我把成功界面截个图:

大家可以自己动手,新建一个项目,熟悉一下这个ui界面,很友好的,运行项目,就在左侧菜单的任务栏,其他的插件依赖配置什么的,也都可以进去看看都是些什么东西~
vue 脚手架的使用 vue-cli的更多相关文章
- 使用vue脚手架快速创建vue项目(入门)
1.安装环境 为了方便,以下操作大多数中命令行中运行,window可以用cmd,powershell,gitbash等. 安装node.js 打开它的官网,或者中文网站,然后直接下载就可以了,然后跟安 ...
- 如何利用vue脚手架创建一个vue项目
1.安装node.js 2.打开命令行查看下npm和node是否都安装好 node -v npm -v 3.安装淘宝镜像cnpm $ npm install -g cnpm --registry=ht ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- 使用vue脚手架(vue-cli)快速搭建项目
一.从最简单的环境搭建开始: 安装node.js,从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装).安装完成之后,打开命令行工具(win+r,然后输入cmd ...
- Vue脚手架(vue-cli)搭建和目录结构详解
一.环境搭建 1.安装node.npm.webpack,不多说 2.安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V( ...
- vue-cli 2.0搭建vue脚手架步骤
1.安装node 检测版本node -v 2.安装webpack npm install webpack -g 检测版本 webpack -v 3.安装vue-cli npm install vue- ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- [vue三部曲]第一部:vue脚手架的搭建和目录资源介绍,超详细!
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
随机推荐
- iOS-CALayer && CAAnimation
一.CALayer 1.CALayer CALayer属于QuartzCore.framework框架,从Xcode5起我们不必要手动导入这个库. CALayer我们可以简单理解为一个层.当我们绘制的 ...
- python logger日志工具类
pytest命令行执行默认不会打印log信息,需要加‘-s’参数或者 ‘–capture=no’,即pytest -s #! /usr/bin/env python # coding=gbk impo ...
- C++基类与派生类的转换
具体表现在以下几个方面: 派生类对象可以向基类对象赋值. 可以用子类(即公用派生类)对象对其基类对象赋值.如 A a1; //定义基类A对象a1 B b1; //定义类A的公用派生类B的对 ...
- elasticsearch优酷教程
犹学达的教程,可以用youku搜索一下,很不错
- 【CF676C】Vasya and String(二分查找,线性扫描尺取法)
题意: 给出一个长度为n的字符串,只有字符'a'和'b'.最多能改变k个字符,即把'a'变成'b'或把'b'变成'a'. 问改变后的最长连续相同字符的字串长度为多少. 首先是二分查找,好想也好写 .. ...
- UML学习倒腾记
先看到http://www.jianshu.com/p/1256e2643923这篇博客,号称21分钟入门uml,也许是我太笨了吧,一下午也没有完全搞定: 使用过atom编辑器,没有完全运行出来结果. ...
- du 查看 資料夾 佔用空間
查看 目前目錄使用的空間大小 du -h --max-depth=0 -h, --human-readable 查看 目前及下一屠的目錄 使用的空間大小 du -h --max-depth=1
- uniSWF使用注意事项
美术方面,也就是使用FLASH这里的用户,请注意以下几点, 1.把相同的图案做成元件: 2.凡是补间产生的动画物体,也要做成元件: 以上便可以节省大量的空间,因为当迩把图案做成元件的话,UNISWF导 ...
- Day 16 购物车
#! /usr/bin/env python # -*- coding: utf-8 -*- # __author__ = "DaChao" # Date: 2017/6/7 #! ...
- hdu 4632 子字符串统计的区间dp
题意:查找这样的子回文字符串(未必连续,但是有从左向右的顺序)个数. 简单的区间dp,哎,以为很神奇的东西,其实也是dp,只是参数改为区间,没做过此类型的题,想不到用dp,以后就 知道了,若已经知道[ ...
