React_Redux_Router
一、react_redux
主要根据前两个blog总结如下:
1. React在组件内部(包括子组件)为单向数据流且自上向下通过props传递,但是如果需要组件之间共享数据,则需要两种处理方式
(一)状态提升,也就是再增加父组件,将状态放到父组件中,接着向下传递(在组件之间共享数据的情形较少时适用)
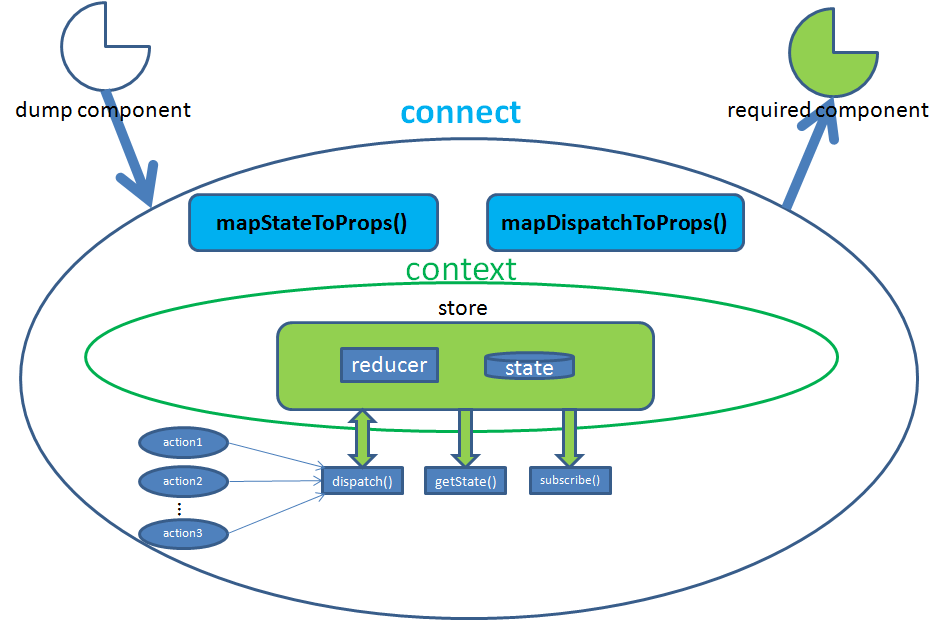
(二)将状态放到父组件的context中,这样无需自上向下传递状态,各个子组件可直接通过context获取状态
采用(二)的方式,有个弊端 - 子组件可以随时随意修改状态。这就需要将状态修改格式化、统一化。
Redux中的store对外提供了3个接口,(createStore(reducer))
(1) dispatch - 这个就是修改状态的接口,能且仅能通过它修改state(dispatch其实是对reducer的封装)
(2) getState - 获取实时的state
(3) subscribe - 注册事件,完成dispatch后续动作,比如setState再次渲染

二、react_router
https://blog.csdn.net/mjzhang1993/article/details/79025721
https://blog.csdn.net/awaw00/article/category/6692955
https://github.com/bailicangdu/react-pxq
React_Redux_Router的更多相关文章
随机推荐
- 设计模式(Java随笔)—装饰模式
装饰模式(Decorator Pattern):为已有功能动态地添加更多功能的一种方式Attach additional responsiblities to an object dynamicall ...
- BZOJ 4556 [Tjoi2016&Heoi2016]字符串 ——后缀数组 ST表 主席树 二分答案
Solution 1: 后缀数组暴力大法好 #include <map> #include <cmath> #include <queue> #include &l ...
- 学习 WebService 第二步:知识准备——WSDL文件解析
原文地址:https://www.cnblogs.com/yzw23333/p/7245104.html Web service中一个 WSDL 对应一个 web service地址. 可以想象成一个 ...
- docker (centOS 7) 使用笔记2 - 使用nfs作为volume
本次测试的服务器2台,服务器#1(centos7)最为docker容器所在的host,服务器#2(centos6)提供NFS服务 1. #2上配置NFS服务 (1) 安装nfs软件包 yum -y i ...
- nvm、node、npm安装以及pycharm配置eslint
nvm.node.npm之间的区别 1. nvm的官方叫法:nodejs版本管理工具. nvm相当于是家长,一个家长可以管理多个孩子. 也就是说:一个nvm可以管理很多node版本和npm版本. 2. ...
- K3Cloud调用存储过程
SQLScriptServiceHelper.GetDataFromStoredProc( this.Context, DatabaseType.Oracle, "/*dialect*/TJ ...
- iframe平铺到浏览器
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- es6总结(七)--proxy & reflect
- eclipse 的SVN安装
打开eclipse -> Help ->Install New Software选项, 点击Add按钮 根据需要,添加自己需要的版本svn控制器的版本,填写name和url,点击ok. ...
- 三读bootmem【转】
转自:http://blog.csdn.net/lights_joy/article/details/2704788 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] 11 ...
