JQuery EasyUI学习记录(三)
1.jQuery EasyUI messager使用方式
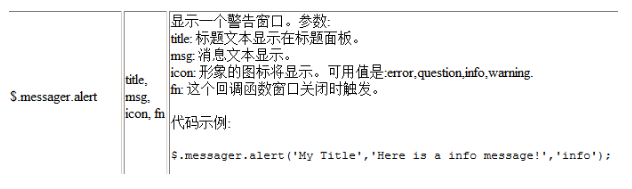
1.1 alert方法

$(function(){
//1.alert方法---提示框
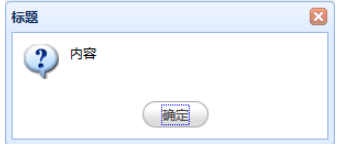
$.messager.alert("标题","内容","question");
})
效果:

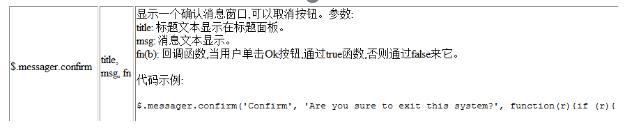
1.2confirm方法

$(function(){
//2.confirm方法---确认框
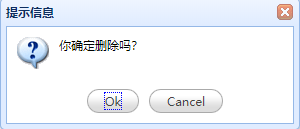
/* $.messager.confirm("提示信息","你确定删除吗?",function(r){
alert(r);
}); */
})
效果:

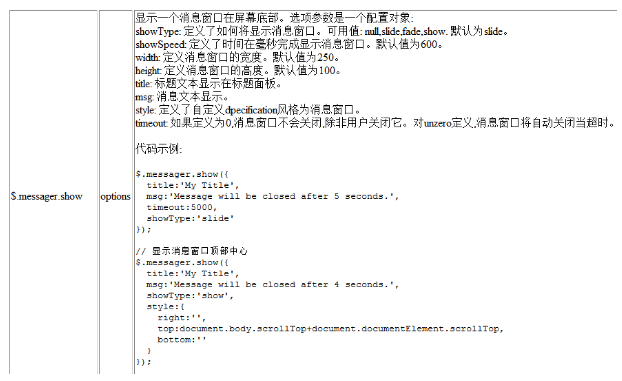
1.3show方法

$(function(){
//3.show方法---欢迎框/消息框
$.messager.show({
title:'欢迎信息',
msg:'欢迎【admin】登录系统',
timeout:5000,
showType:'slide'
})
})
效果:

2.jQuery EasyUI menubutton 菜单使用
<div title="xxx管理系统" style="height:100px" data-options="region:'north'">
<!-- 制作菜单 -->
<a data-options="iconCls:'icon-help',menu:'#mm'" class="easyui-menubutton">控制面板</a> <!-- 使用div元素制作下拉菜单 -->
<div id="mm">
<div>修改密码</div>
<div>联系管理员</div>
<div class="menu-sep"></div>
<div>退出系统</div>
</div>
</div>
效果:

JQuery EasyUI学习记录(三)的更多相关文章
- JQuery EasyUI学习记录(二)
1.jquery easyUI动态添加选项卡(查看jquery easyUI手册) 1.1 用于动态添加一个选项卡 1.1.1 选中指定的选项卡和判断某个选项卡是否存在 测试代码: <a id= ...
- JQuery EasyUI学习记录(一)
1.主页设计(JQuery EasyUI插件) 下载easyUI开发包: 将easyUI资源文件导入页面中: <link rel="stylesheet" type=&quo ...
- JQuery EasyUI学习记录(五)
1.datagrid使用方法(重要) 1.1将静态html渲染为datagrid样式 <!--方式一: 将静态html渲染为datagrid样式 --> <table class=& ...
- JQuery EasyUI学习记录(四)
1.EasyUI中的validatebox使用 提供的校验规则: 1.非空校验required="required" 2.使用validType指定 email: 正则表达式匹配电 ...
- jQuery EasyUI学习资源汇总
jQuery EasyUI学习资源汇总 EasyUi – 1.入门 EasyUi – 2.布局Layout + 3.登录界面 EasyUi – 4.datwagrid 学习Jquery EasyUI的 ...
- JavaScript学习记录三
title: JavaScript学习记录三 toc: true date: 2018-09-14 23:51:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- jQuery EasyUI学习二
1. 课程介绍 1. Datagrid组件(掌握) 2. Dialog.form组件(掌握) 3. Layout.Tabs;(掌握) Datagrid组件 2.1. 部署运行pss启动无错 ...
- JQuery EasyUI学习框架
前言 前端技术,新项目的开发拟使用EasyUI框架(基于EasyUI丰富UI组件库),项目负责人的提示EasyUI分配给我这个任务.发展前,我需要这对于一个新手EasyUI框架学习一些基本的入门.记录 ...
随机推荐
- [Xcode 实际操作]五、使用表格-(11)调整UITableView的单元格顺序
目录:[Swift]Xcode实际操作 本文将演示如何调整单元格在表格中的位置. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit //首先 ...
- python 之 函数 面向过程 三元表达式 函数递归
5.11 面向过程编程思想 核心是'过程'二字,过程即解决问题的步骤,即先干什么,再干什么........ 基于面向过程编写程序就好比在设计一条流水线,是一种机械式的思维方式. 总结优缺点: 优点:复 ...
- python 扩展注册功能装饰器举例
db_path='db.txt'def get_uname(): while True: uname=input('请输入用户名:').strip() if uname.isalpha(): with ...
- HDU-2586-How far away(LCA Tarjan离线算法)
链接:https://vjudge.net/problem/HDU-2586 题意: 勇气小镇是一个有着n个房屋的小镇,为什么把它叫做勇气小镇呢,这个故事就要从勇气小镇成立的那天说起了,修建小镇的时候 ...
- 应用的入口——Startup
应用的入口——Startup 一个ASP.NET Core应用被启动之后就具有了针对请求的处理能力,而这个能力是由管道赋予的,所以应用的启动同时意味着管道的成功构建.由于管道是由注册的服务器和若干中间 ...
- selenum autoit上传图片
目前,一般实现文件图片上传的方式都是有一个按钮,点击之后直接调用操作系统自身的弹框,选择文件后,实现上传.因为Selenium不支持调用操作系统的操作,所以这种情况下,利用Selenium无法完成图片 ...
- Java 8特性尝鲜:新新IO
Java 8特性尝鲜:新新IO 在这个专题前面的文章中,我们已经看到,使用Java8的lambda表达式对现有的JDK1.2 I/O库的提升,主要是可以使用lambda表达式来构造java.io.Fi ...
- 使用gulp-uncss精简css,去除冗余代码
写html页面的时候,多修改几次就会出现很多无用的css代码,下面使用gulp-uncss来精简css文件,去掉没用的css代码 1.首先找个目录创建一个gulp项目在命令行输入:npm init ...
- 数据库操作是sql的操作1
项目过来以后, 查 先肯定是做UI , 1.在UI层先加载 2数据来源在dal层, 3再到model层,得到属性 public int MId { get; set; } public string ...
- JSP jsp内置对象
jsp(java server pages):java服务器端的页面 JSP的执行过程 1.浏览器输入一个jsp页面 2.tomcat会接受*.jsp请求,将该请求发送到org.apache.ja ...
