vue跨域处理(vue项目中baseUrl设置问题)
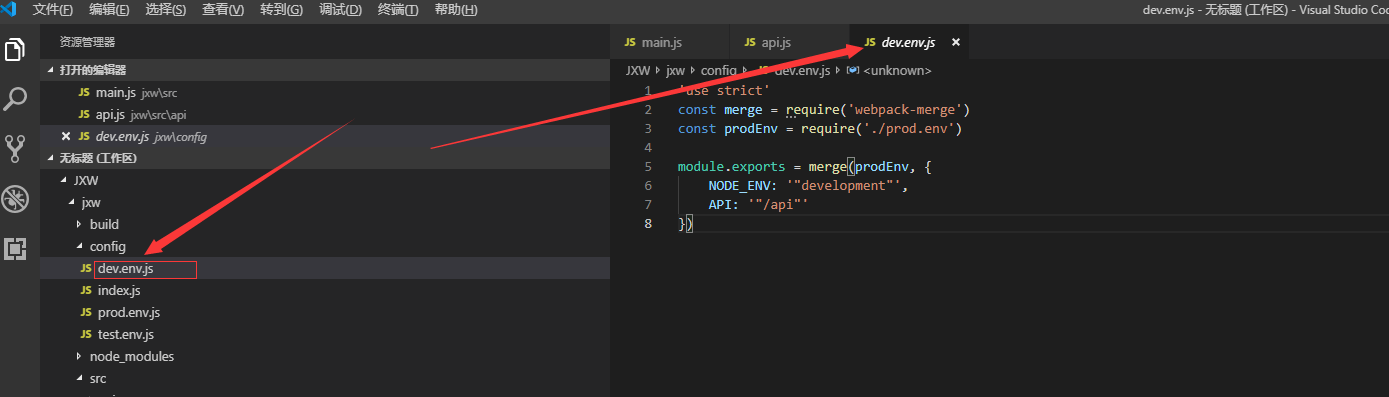
1.开发环境:

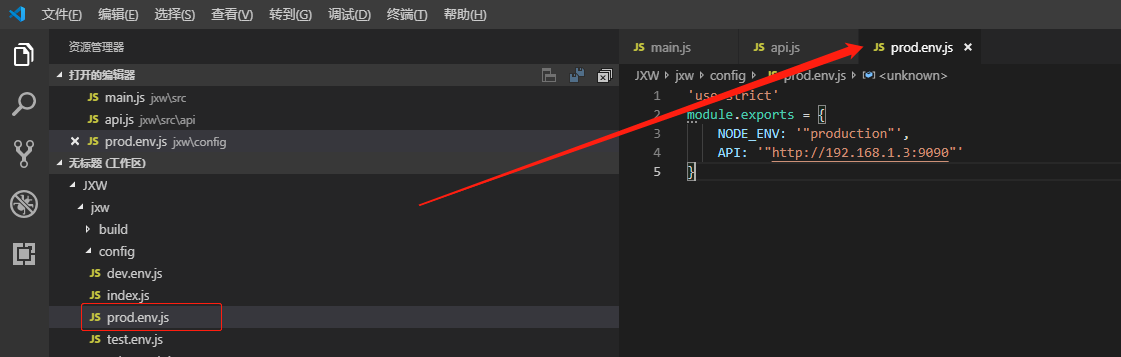
2.生产环境:

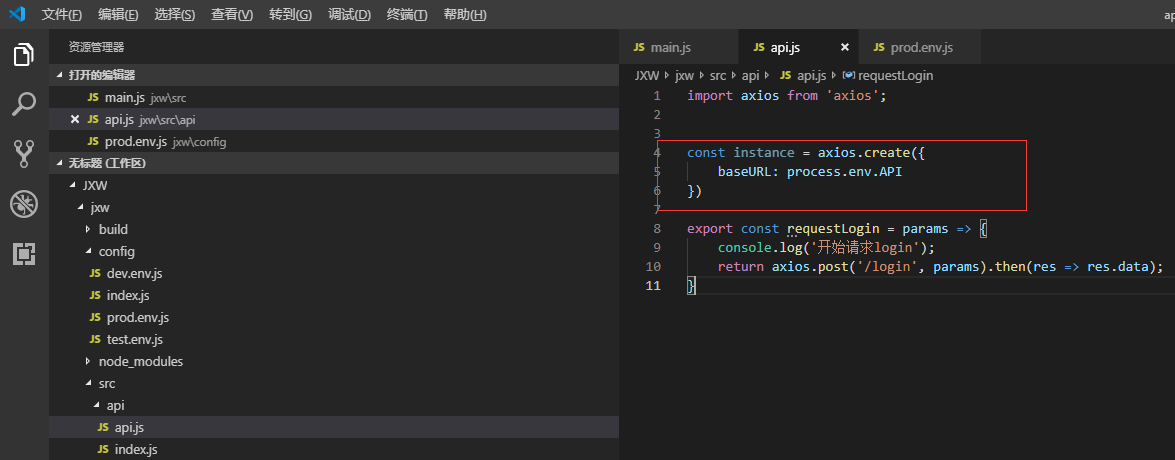
然后

const instance = axios.create({
baseURL: process.env.API
})
vue跨域处理(vue项目中baseUrl设置问题)的更多相关文章
- vue 跨域 springCloud @CrossOrigin注解
vue 跨域 springCloud @CrossOrigin注解 一丶什么是跨域 跨域问题来源于浏览器的同源策略,浏览器为了提高网站的安全性,在发送ajax请求时,只有在当前页面地址与请求地址的协 ...
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
- vue跨域处理
本人对于vue跨域处理流程不是很清楚,特此理顺一遍. 1.在config中进行配置,该文件不是都存在,需要自己建: proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化 ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- Ajax跨域原理及JQuery中的实现
浅析Ajax跨域原理及JQuery中的实现分析 AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新.但是出于安全的考虑,ajax不允许跨域通信.如果尝试从不同的域请 ...
- vue 跨域简记
0.服务端设置 app.use(function(req, res, next){ //设置跨域访问 res.header('Access-Control-Allow-Origin', '*'); r ...
- Spring Boot + Vue 跨域请求问题
使用Spring Boot + Vue 做前后端分离项目搭建,实现登录时,出现跨域请求 Access to XMLHttpRequest at 'http://localhost/open/login ...
随机推荐
- java大神进阶之路
既然励志在java路上走的更远,那就必须了解java的路径.先看图 更加细化的细节如下 一: 编程基础 不管是C还是C++,不管是Java还是PHP,想成为一名合格的程序员,基本的数据结构和算法基础还 ...
- Java基础--常用API--日期相关API
一.java.util.Date 1.只用于显示系统时间,其大部分操作由Calendar代替. 格林威治时间(GMT):指的是1970年1月1日0时,不同地区有时间差. 默认输出格式:星期.月.日.时 ...
- 深入理解JVM的类加载
前言: 前面又说到Java程序实际上是将.class文件放入JVM中运行.虚拟机把描述类的数据从Class文件加载到内存,并对数据进行校验,转换,解析和初始化,最终形成可以被虚拟机直接使用的Java类 ...
- 部署Azure Log Analytics
Azure Log Analytics功能用于收集并处理Azure资源或部分本地资源的log数据,同时该功能与Azure Alert集成,可以针对搜集到的异常日志给管理人员发起报警. 1.创建Azur ...
- C 语言实例 - 输出九九乘法口诀表
C 语言实例 - 输出九九乘法口诀表 使用嵌套 for 循环输出九九乘法口诀表. 实例 #include<stdio.h> int main(){ //外层循环变量,控制行 ; //内层循 ...
- Ubuntu 16.04 LTS安装Docker
一.安装Docker的先决条件 1.运行64位CPU构架的计算机(目前只能是x86_64和amd64),请注意,Docker目前不支持32位CPU.2.运行Linux 3.8或更高版本内核.一些老版本 ...
- AspnetCore 2.0
AspnetCore 2.0 本文地址 http://www.cnblogs.com/likeli/p/8204054.html 关于 API文档自动生成,用于对APP端的开发帮助文档生成,默认Pro ...
- 使用docker save load 的时候的一个小问题
当你使用docker save image_id > aa.tar ; 然后再使用 docker load < aa.tar 时, 你会发现此时导入的镜像的repository和 tag ...
- Sql server 查询指定时间区间工作日数、休息日数等日期操作
1.查询指定时间区间的工作日 这个主要难点是法定节假日,国家的法定节假日每年都不一样,还涉及到调休,所以我们设计一个假日表.主要字段有年份,类型(是否调休),假期日期.如下: CREATE TABLE ...
- JAVA 员工管理系统(用抽象类实现),简易版。
package Demo513; /* 定义一个Employee类,该类包含: private 成员变量name,number,birthday,其中birthday为MyDate类的对象: abst ...
