CSS定位与布局:普通流
标准里的定义:Normal flow. In CSS 2.1, normal flow includes block formatting of block boxes, inline formatting of inline boxes, relative positioning of block or inline boxes, and positioning of run-in boxes.(这个属于CSS3新定义的属性,还未去了解)
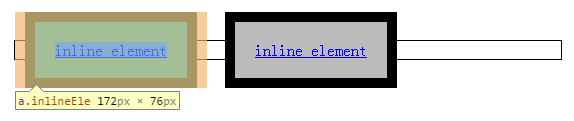
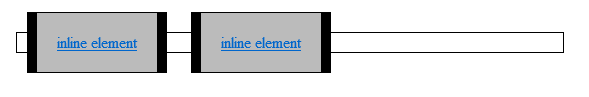
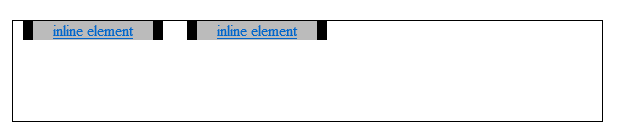
1、block formatting context:块级元素按照在HTML中的顺序,在容器框中从左到右,从上到下依次分配空间,每个块级元素独占一行,margin属性决定相邻inline-block元素距离,同一个BFC中的垂直边界被重叠(collapse)。其中,浮动的块级元素会有inline-block元素的一些表现,具体将在float定位中细讲。
- <div class="container">
- <a class="inlineEle" href="#">inline element</a>
- <a class="inlineEle" href="#">inline element</a>
- </div>
- .container{
- border: 1px solid #000;
- }
- .inlineEle {
- background-color: #bbb;
- border: 10px solid #000;
- margin: 10px;
- padding:20px;
- height: 100px;
- width: 300px;
- }



- 根元素
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
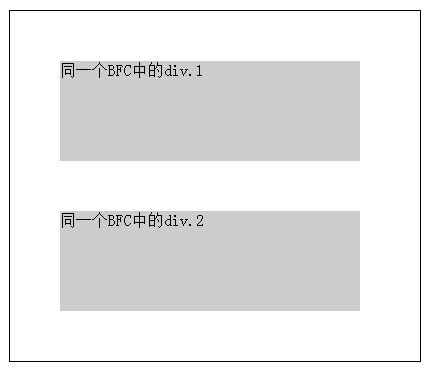
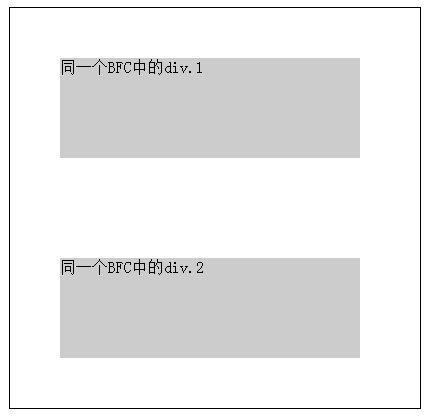
- 在同一个BFC中,boxes会在垂直方向,从一个containing block的顶部一个接一个放置,兄弟 boxes 的垂直距离由 ”margin“ 值决定。相邻 block boxes 的垂直 margin 会折叠(CSS2.1 8.3.1Collapsing margins)。
- 在同一个BFC中,每一个 box 的左外边缘与 containing block 左边缘接触(从右到左的格式化则是右边缘接触)。即使是浮动元素(虽然一个box的line boxes会因为浮动元素而收缩),除非 box 建立一个新的BFC(会因为和浮动元素接触而收缩)。
- BFC 使在同一个BFC中的相邻 block boxes 的垂直margin值不会折叠。
- BFC能够包含浮动元素。
- BFC区域不会与浮动元素重叠。
- 计算BFC的高度时,浮动元素也参与计算。(CSS2.1 10.6.7 'Auto' heights for block formatting context roots)
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- <div class="container">
- <div class="collapsediv">同一个BFC中的div.1</div>
- <div class="collapsediv">同一个BFC中的div.2</div>
- </div>
- .container {
- border: 1px solid #000;
- overflow: hidden;
- *zoom:;
- }
- .collapsediv {
- background-color: #ccc;
- width: 300px;
- height: 100px;
- margin: 50px;
- }

- <div class="container">
- <div class="collapsediv_1">同一个BFC中的div.1</div>
- <div class="wrap">
- <div class="collapsediv_2">同一个BFC中的div.2</div>
- </div>
- </div>
- .collapsediv{
- background-color: #ccc;
- width: 300px;
- height: 100px;
- margin: 50px;
- }
- .wrap {
- overflow: hidden;
- *zoom:;
- }
- .inlineEle {
- background-color: #bbb;
- border: 10px solid #000;
- margin: 10px;
- padding: 20px;
- height: 100px;
- width: 300px;
- }

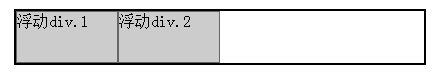
- <div class="container">
- <div class="floatdiv">浮动div.1</div>
- <div class="floatdiv">浮动div.2</div>
- </div>
- .container {
- border: 2px solid #000;
- }
- .floatdiv {
- background-color: #ccc;
- width: 100px;
- height: 50px;
- float: left;
- border:1px solid #666;
- }

- container {
- border: 2px solid #000;
- overflow: hidden;
- *zoom:;
- }

- <div class="container">
- <div class="floatdiv">浮动div</div>
- <div class="nofloatdiv">不浮动div</div>
- </div>
- .floatdiv {
- background-color: #ccc;
- float: left;
- height: 50px;
- }
- .nofloatdiv {
- background-color: #999;
- height: 100px;
- }
- .container {
- border: 1px solid #000;
- height: 150px;
- }

IE7表现如下:


- .nofloatdiv {
- background-color: #999;
- height: 100px;
- overflow: hidden;
- *zoom:;
- }

CSS定位与布局:普通流的更多相关文章
- CSS定位与布局:浮动
浮动的特点 浮动(float)属性提出的作用是实现文字的环绕效果,一个元素浮动后,会脱离普通流.主要的特点如下: 浮动的元素会向左或者向右移动直到它的外边缘接触容器框(containing blo ...
- CSS定位与布局
我们在编写网页代码时,首先应该做的就是设计好页面的布局形式,然后再往里面填充内容.网页布局的好与坏,直接决定了网页最终的展示效果.PC端常见的网页布局形式有两列布局.三列布局等.在CSS中,我们通常使 ...
- HTML学习笔记 css定位浮动及瀑布流案例 第十三节 (原创) 参考使用表
#fd { width: 100px; height: 150px; background-color: forestgreen; float: left; } #sd { width: 150px; ...
- (七)CSS定位(Positioning)
CSS定位属性允许对元素进行定位. 一切皆为框: div.h1或p元素常被称为块级元素,而span和strong等元素成为行内元素,但是可是使用 display 属性改变框的类型,将display设置 ...
- CSS易混淆知识点总结与分享-定位与布局
CSS定位有四种模式:static.relative.absolute.fixed,其它static是默认值,下面分别讲解下各自的特点: static:静态定位,处于动态布局流中,按照页面中的各元素先 ...
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- CSS概念 - 可视化格式模型(二) 定位概述(普通流、绝对定位)
2.定位概念 上一节熟悉了盒模型, 现在来看一下可视化格式模型和定位模型. 理解这两个模型的细微差异是非常重要的, 因为它们一起控制着如何在页面上布置每个元素 2.1 可视化格式模型 CSS有三种基本 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
- css布局-瀑布流的实现
一.基本思路 1.先看最终的效果图: 2.实现原理:通过position:absolute(绝对定位)来定位每一个元素的位置,并且将当前列的高度记录下来方便下一个dom位置的计算 二.代码实现 1.版 ...
随机推荐
- datagrid的formatter
1.formatter函数 formatter:function(value,rowData,rowIndex){ return 'xxx'; } 注意: (1)formatter一定要有返回,且返回 ...
- MSSQL将多行单列变一行一列并用指定分隔符分隔,模拟Mysql中的group_concat
-- 将多行记录(只能一个列)用指定分隔符分隔 IF(OBJECT_ID('sp_RowsChangeClosBySplit',N'P') IS NOT NULL) DROP PROC sp_Rows ...
- 2018浙江省赛(ACM) The 15th Zhejiang Provincial Collegiate Programming Contest Sponsored by TuSimple
我是铁牌选手 这次比赛非常得爆炸,可以说体验极差,是这辈子自己最脑残的事情之一. 天时,地利,人和一样没有,而且自己早早地就想好了甩锅的套路. 按理说不开K就不会这么惨了啊,而且自己也是毒,不知道段错 ...
- X-UA-Compatible设置IE浏览器兼容模式
文件兼容性用来告诉IE,让它如何来编译你的网页. 指定 文件兼容性模式 以下是指定为Emulate IE7 mode 兼容性范例. <html> <head> <!-- ...
- [cocos2dx UI] CCLabelAtlas 为什么不显示最后一个字
CClabelAtlas优点,基本用法等我就不说了,这里说一个和美术配合时的一个坑!就是图片的最后一位怎么也不显示,如下图中的冒号不会显示 查了ASCII码表,这个冒号的值为58,就是在9(57)的后 ...
- Socket通信入门小实例
客户端: public class Client { private int port = 8000; private String host = "localhost"; pri ...
- 【距离GDOI:136天】 后缀数组中...
当时后缀数组没有好好学...各种应用都没学,这两天好好补,要把罗神的论文好好研究一遍...其实后缀数组真的好神奇!!特别是那个萌萌的height数组! 今天终于能有两节完整的晚自修了QAQ...明晚还 ...
- [hdu5307] He is Flying [FFT+数学推导]
题面 传送门 思路 看到这道题,我的第一想法是前缀和瞎搞,说不定能$O\left(n\right)$? 事实证明我的确是瞎扯...... 题目中的提示 这道题的数据中告诉了我们: $sum\left( ...
- cf 853 D Michael and Charging Stations [dp]
题面: 传送门 思路: 看到题目,第一思路是贪心,但是我很快就否决掉了(其实分类贪心也可以做) 然后就想,贪心不能解决的状态缺失,是否可以用dp来解决呢? 事实证明是可以的 我们设dp[i][j]表示 ...
- JAVA简易的注册会员系统
public class Login { public static void main(String[] args) { System.out.println("*****欢迎进入注册系统 ...
