Zepto事件模块源码分析
Zepto事件模块源码分析
一、保存事件数据的handlers
我们知道js原生api中要移除事件,需要传入绑定时的回调函数。而Zepto则可以不传入回调函数,直接移除对应类型的所有事件。原因就在于Zepto在绑定事件时,会把相关的数据都保存到handlers对象中,因此就可以在这个变量中查找对应事件的回调函数,来移除事件。
handlers对象的数据格式如下:
{1: [ // handlers的值为DOM元素的_zid{del: function() {}, // 实现事件代理的函数e: "click", // 事件名称fn: function() {}, // 用户传入的回调函数i: 0, // 该对象在数组里的下标ns: "", // 事件的命名空间,只用使用$.fn.triggerHandler时可用,$.fn.trigger不能使用。proxy: function(e) {}, // 真正绑定事件时的回调函数,里面判断调用del或者fnsel: undefined // 要进行事件代理时传入的selector}]}
二、绑定事件
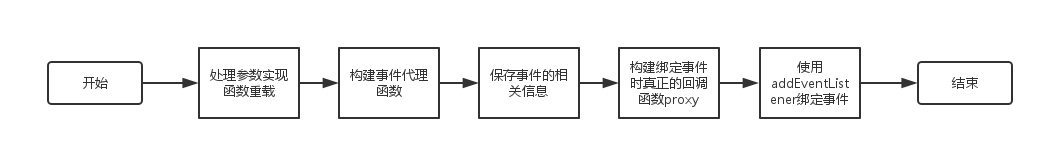
主要流程图

流程说明
处理参数实现函数重载
实现函数重载的重点就是判断参数的类型,处理参数:
// 处理参数,实现函数重载if (!isString(selector) && !isFunction(callback) && callback !== false) // 没有传入selector参数callback = data, data = selector, selector = undefinedif (callback === undefined || data === false) // 没有传入data参数callback = data, data = undefinedif (callback === false) callback = returnFalse // 回调函数传入的是false,使用returnFalse函数代替
构建事件代理函数
事件代理函数的重点为:在触发元素和e.target之间找到和参数selector相匹配的元素,生成事件对象,触发回调函数:
// 如果有传入selector参数,构建代理函数if (selector) delegator = function(e){var evt, match = $(e.target).closest(selector, element).get(0) // match为e.target到触发元素范围内和selector相匹配的元素if (match && match !== element) { // 如果有相匹配的元素,改写事件对象,触发回调函数evt = $.extend(createProxy(e), {currentTarget: match, liveFired: element})return (autoRemove || callback).apply(match, [evt].concat(slice.call(arguments, 1)))}}
保存事件的相关信息
保存事件的相关信息就是根据参数组成handler对象,保存到上面提过的handlers对象中。需要注意的是Zepto是通过DOM对象中添加一个_zid来连接DOM对象和对应的handler对象。
使用zid函数来赋值和获取_zid:
function zid(element) {return element._zid || (element._zid = _zid++)}
通过一个_zid而不是通过DOM对象的引用来连接handler是因为:防止移除掉DOM元素后,handlers对象还保存着对这个DOM元素的引用。通过使用_zid就可以防止这种情况发生,避免了内存泄漏。
构建真正的回调函数proxy
Zepto对事件对象进行了扩展,例如添加isImmediatePropagationStopped函数等,所以就要构建proxy函数来进行一层代理,改变触发时的事件对象。此外,如果用户需要进行事件代理,proxy函数执行时就会调用上面构建好的代理函数,否则调用用户传进来的回调函数。因此使用addEventListener所传入的真正回调函数就是proxy函数。
focus和blur事件的冒泡
focus和blur事件本身是不冒泡的,如果需要对这两个事件进行事件代理,就要运用一些小技巧。首先,如果浏览器支持focusin和focusout,就使用这两个可以冒泡事件来代替。如果浏览器不支持focusion和focusout,就利用focus和blur捕获不冒泡的特性,传入addEventListener中的第三个参数设置true,以此来进行事件代理。
三、取消绑定事件
取消绑定是比较简单的,由于事件绑定时都把相应的数据都保存到了handlers对象上,所以只要根据参数在这个对象里寻找对应的回调函数,使用removeEventListener取消绑定就可以了。
四、触发事件
触发事件也比较简单,通过document.createEvent来创建事件对象,然后调用dispatchEvent来触发事件。这里有点小优化就是focus和blur事件的触发直接调用focus()和blur()。
创建事件的代码:
$.Event = function(type, props) {if (!isString(type)) props = type, type = props.typevar event = document.createEvent(specialEvents[type] || 'Events'), bubbles = trueif (props) for (var name in props) (name == 'bubbles') ? (bubbles = !!props[name]) : (event[name] = props[name])event.initEvent(type, bubbles, true)return compatible(event)}
上面有点要注意的就是当创建鼠标相关的事件时要在document.createEvent的第一个参数中传入’MouseEvents‘,以提供更多的事件属性。鼠标相关的事件指的是:click、mousedown、mouseup和mousemove。
五、其他
源码大概只有300多行,中其实还有很多值得我们学习的地方,所以大家大可以花点时间阅读一下。
六、event模块源代码
// Zepto.js// (c) 2010-2016 Thomas Fuchs// Zepto.js may be freely distributed under the MIT license.;(function($){/*_zid :用来生成标示元素和回调函数的id,每标示一个就+1slice :Array.prototype.slicehandlers :保存着所有的handler,结构如下,handlers对象的值为对应元素的_zid,值为对象数组{1: [ // handlers的值为DOM元素的_zid{del: function() {}, // 实现事件代理的函数e: "click", // 事件名称fn: function() {}, // 用户传入的回调函数i: 0, // 该对象在数组里的下标ns: "", // 事件的命名空间,只用使用$.fn.triggerHandler时可用,$.fn.trigger不能使用。proxy: function(e) {}, // 真正绑定事件时的回调函数,里面判断调用del或者fnsel: undefined // 要进行事件代理时传入的selector}]}specialEvents :生成一个模拟事件时,click、mousedown、mouseup和mousemove时使用'MouseEvents'参数focusinSupported:是否支持focusin的Boolean值focus :浏览器支持focusin和focusout时,focus和blur就使用focusin和focusout来代替hover :mouseenter和mouseout用mouseover和mouseout实现*/var _zid = 1, undefined,slice = Array.prototype.slice,isFunction = $.isFunction,isString = function(obj){ return typeof obj == 'string' },handlers = {},specialEvents={},focusinSupported = 'onfocusin' in window,focus = { focus: 'focusin', blur: 'focusout' },hover = { mouseenter: 'mouseover', mouseleave: 'mouseout' }specialEvents.click = specialEvents.mousedown = specialEvents.mouseup = specialEvents.mousemove = 'MouseEvents'// 获取元素或者函数的_zid,没有的话就生成一个。赋值给元素或者函数的_zid属性function zid(element) {return element._zid || (element._zid = _zid++)}// 根据给定的参数在handlers变量中寻找对应的handlerfunction findHandlers(element, event, fn, selector) {event = parse(event) // 解析event参数,分离出事件名和nsif (event.ns) var matcher = matcherFor(event.ns) //// 取出所有属于element的handler,并且根据event、fn和selector参数进行筛选return (handlers[zid(element)] || []).filter(function(handler) {return handler&& (!event.e || handler.e == event.e) // 事件名不同的过滤掉&& (!event.ns || matcher.test(handler.ns)) // 命名空间不同的过滤掉&& (!fn || zid(handler.fn) === zid(fn)) // 回调函数不同的过滤掉(通过_zid属性判断是否同一个函数)&& (!selector || handler.sel == selector) // selector不同的过滤掉})}// 解析event参数: "click.abc" -> {e: "click", ns: "abc"}function parse(event) {var parts = ('' + event).split('.')return {e: parts[0], ns: parts.slice(1).sort().join(' ')}}// 生成匹配的namespace表达式:'abc def' -> /(?:^| )abc .* ?def(?: |$)/function matcherFor(ns) {return new RegExp('(?:^| )' + ns.replace(' ', ' .* ?') + '(?: |$)')}// 获取绑定事件时,指定是否冒泡或捕获阶段的Boolean值// 需要事件代理和浏览器不支持focusin并且是focus和blur事件时返回ture,即绑定在捕获阶段// (因为focus和blur不会冒泡,但是会捕获)function eventCapture(handler, captureSetting) {return handler.del &&(!focusinSupported && (handler.e in focus)) ||!!captureSetting}// 返回真正绑定的事件名,例如要绑定mouseenter事件,其实真正绑定的是mouseover事件来模拟mouseenter事件。function realEvent(type) {return hover[type] || (focusinSupported && focus[type]) || type}/*** 添加事件的实际方法* @param {Object} element DOM元素* @param {String} events 事件字符串* @param {Function} fn 回调函数* @param {All} data 绑定事件时传入的data,可以是各种类型* @param {String} selector 被代理元素的css选择器* @param {[type]} delegator 进行事件代理的函数* @param {[type]} capture 指定捕获或者冒泡阶段*/function add(element, events, fn, data, selector, delegator, capture){var id = zid(element), set = (handlers[id] || (handlers[id] = []))events.split(/\s/).forEach(function(event){// 如果事件名为ready,直接调用$.fn.ready方法if (event == 'ready') return $(document).ready(fn)// 构建handlervar handler = parse(event)handler.fn = fnhandler.sel = selector// emulate mouseenter, mouseleave// mouseenter、mouseleave通过mouseover、mouseout来模拟。if (handler.e in hover) fn = function(e){// relatedTarget为相关元素,只有mouseover和mouseout事件才有// 对mouseover事件而言,相关元素就是那个失去光标的元素。对mouseout事件而言,相关元素则是获得光标的元素。var related = e.relatedTarget// 只当鼠标从元素外部移到元素内部才触发mouseenter,只当鼠标从元素内部移到元素外部才出发mouseleave。if (!related || (related !== this && !$.contains(this, related)))return handler.fn.apply(this, arguments)}handler.del = delegatorvar callback = delegator || fn // 需要进行事件代理时,调用的是封装了fn的delegator函数// 真正绑定事件时的回调函数// 通过该函数改写事件对象,为事件对象添加一些方法和属性,然后调用用户传进来的回调函数。并且使用户的回调函数返回false时禁止默认行为和禁止冒泡handler.proxy = function(e){e = compatible(e)if (e.isImmediatePropagationStopped()) returne.data = datavar result = callback.apply(element, e._args == undefined ? [e] : [e].concat(e._args))if (result === false) e.preventDefault(), e.stopPropagation()return result}handler.i = set.length // 把handler在set中的下标赋值给handler.iset.push(handler) // 把handler保存起来// 最后绑定事件if ('addEventListener' in element)element.addEventListener(realEvent(handler.e), handler.proxy, eventCapture(handler, capture))})}// 删除handlerfunction remove(element, events, fn, selector, capture){var id = zid(element);(events || '').split(/\s/).forEach(function(event){findHandlers(element, event, fn, selector).forEach(function(handler){delete handlers[id][handler.i]if ('removeEventListener' in element)element.removeEventListener(realEvent(handler.e), handler.proxy, eventCapture(handler, capture))})})}$.event = { add: add, remove: remove }$.proxy = function(fn, context) {var args = (2 in arguments) && slice.call(arguments, 2) // 第三个以及之后的参数// 参数fn为函数if (isFunction(fn)) {var proxyFn = function(){ return fn.apply(context, args ? args.concat(slice.call(arguments)) : arguments) }proxyFn._zid = zid(fn)return proxyFn// 第一个参数为对象的情况:$.proxy(context, "fnName" )} else if (isString(context)) {if (args) {args.unshift(fn[context], fn)return $.proxy.apply(null, args)} else {return $.proxy(fn[context], fn)}} else {throw new TypeError("expected function")}}$.fn.bind = function(event, data, callback){return this.on(event, data, callback)}$.fn.unbind = function(event, callback){return this.off(event, callback)}$.fn.one = function(event, selector, data, callback){return this.on(event, selector, data, callback, 1)}var returnTrue = function(){return true}, // 在compatible里有用到returnFalse = function(){return false}, // 在compatible里有用到// 构建事件对象时所不要的几个属性:returnValue、layerX和layerY(还有以大写字母开头的属性?)ignoreProperties = /^([A-Z]|returnValue$|layer[XY]$)/,// 事件对象需要添加的三个方法名eventMethods = {preventDefault: 'isDefaultPrevented',stopImmediatePropagation: 'isImmediatePropagationStopped',stopPropagation: 'isPropagationStopped'}// 添加eventMethods里面的三个方法:isDefaultPrevented、isDefaultPrevented和isPropagationStoppedfunction compatible(event, source) {if (source || !event.isDefaultPrevented) {source || (source = event)// 通过改写原生的preventDefault、stopImmediatePropagation和stopPropagation方法实现$.each(eventMethods, function(name, predicate) {var sourceMethod = source[name]event[name] = function(){this[predicate] = returnTruereturn sourceMethod && sourceMethod.apply(source, arguments)}event[predicate] = returnFalse})// 设置isDefaultPrevented默认指向的函数if (source.defaultPrevented !== undefined ? source.defaultPrevented : // 如果有defaultPrevented属性,就根据defaultPrevented的值来判断'returnValue' in source ? source.returnValue === false : // returnValue属性只在beforeunload事件中有用。而且用途是设置弹出框的文案,所以这行代码应该有问题,可以去掉source.getPreventDefault && source.getPreventDefault()) // getPreventDefault和defaultPrevented属性类似,不过是非标准的。为了兼容没有defaultPrevented参数的浏览器。event.isDefaultPrevented = returnTrue}return event}// 构建事件代理中的事件对象function createProxy(event) {var key, proxy = { originalEvent: event } // 新的事件对象有个originalEvent属性指向原对象// 将原生事件对象的属性复制给新对象,除了returnValue、layerX、layerY和值为undefined的属性// returnValue属性为beforeunload事件独有for (key in event)if (!ignoreProperties.test(key) && event[key] !== undefined) proxy[key] = event[key]// 添加eventMethods里面的几个方法,并返回新的事件对象return compatible(proxy, event)}$.fn.delegate = function(selector, event, callback){return this.on(event, selector, callback)}$.fn.undelegate = function(selector, event, callback){return this.off(event, selector, callback)}$.fn.live = function(event, callback){// 通过document.body元素代理事件$(document.body).delegate(this.selector, event, callback)return this}$.fn.die = function(event, callback){// 移除掉document.body元素的相关代理事件$(document.body).undelegate(this.selector, event, callback)return this}// 只负责处理参数,绑定事件交由add函数处理$.fn.on = function(event, selector, data, callback, one){var autoRemove, delegator, $this = this// event参数为对象,回调自身进行批量绑定事件if (event && !isString(event)) {$.each(event, function(type, fn){$this.on(type, selector, data, fn, one)})return $this}// 处理参数,实现函数重载if (!isString(selector) && !isFunction(callback) && callback !== false) // 没有传入selector参数callback = data, data = selector, selector = undefinedif (callback === undefined || data === false) // 没有传入data参数callback = data, data = undefinedif (callback === false) callback = returnFalse // 回调函数传入的是false,使用returnFalse函数代替// 给每一个Z对象里面的元素绑定事件return $this.each(function(_, element){// 如果有传入one参数,使用下面的autoRemove函数代替callback。执行一次后会自动移除该事件的绑定if (one) autoRemove = function(e){remove(element, e.type, callback)return callback.apply(this, arguments)}// 如果有传入selector参数,构建代理函数if (selector) delegator = function(e){var evt, match = $(e.target).closest(selector, element).get(0) // match为e.target到触发元素范围内和selector相匹配的元素if (match && match !== element) { // 如果有相匹配的元素,改写事件对象,触发回调函数evt = $.extend(createProxy(e), {currentTarget: match, liveFired: element})return (autoRemove || callback).apply(match, [evt].concat(slice.call(arguments, 1)))}}// 通过add函数来绑定事件add(element, event, callback, data, selector, delegator || autoRemove)})}$.fn.off = function(event, selector, callback){var $this = this// event参数为对象,回调自身进行批量取消绑定事件if (event && !isString(event)) {$.each(event, function(type, fn){$this.off(type, selector, fn)})return $this}// 处理参数,实现函数重载if (!isString(selector) && !isFunction(callback) && callback !== false) // 没有传入selector参数callback = selector, selector = undefinedif (callback === false) callback = returnFalse // 回调函数传入的是false,使用returnFalse函数代替return $this.each(function(){remove(this, event, callback, selector)})}$.fn.trigger = function(event, args){event = (isString(event) || $.isPlainObject(event)) ? $.Event(event) : compatible(event)event._args = argsreturn this.each(function(){// handle focus(), blur() by calling them directly// 通过直接调用focus()和blur()方法来触发对应事件,这算是对触发事件方法的一个优化if (event.type in focus && typeof this[event.type] == "function") this[event.type]()// items in the collection might not be DOM elementselse if ('dispatchEvent' in this) this.dispatchEvent(event)else $(this).triggerHandler(event, args)})}// triggers event handlers on current element just as if an event occurred,// doesn't trigger an actual event, doesn't bubble// 直接触发事件的回调函数,而不是直接触发一个事件,所以也不冒泡$.fn.triggerHandler = function(event, args){var e, resultthis.each(function(i, element){e = createProxy(isString(event) ? $.Event(event) : event)e._args = argse.target = element$.each(findHandlers(element, event.type || event), function(i, handler){result = handler.proxy(e)if (e.isImmediatePropagationStopped()) return false})})return result}// shortcut methods for `.bind(event, fn)` for each event type// 绑定和触发事件的快捷方式;('focusin focusout focus blur load resize scroll unload click dblclick '+'mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave '+'change select keydown keypress keyup error').split(' ').forEach(function(event) {$.fn[event] = function(callback) {return (0 in arguments) ?this.bind(event, callback) :this.trigger(event)}})// 生成一个模拟事件,如果是鼠标相关事件,document.createEvent传入的第一个参数为'MouseEvents',以提供更多的参数$.Event = function(type, props) {if (!isString(type)) props = type, type = props.typevar event = document.createEvent(specialEvents[type] || 'Events'), bubbles = trueif (props) for (var name in props) (name == 'bubbles') ? (bubbles = !!props[name]) : (event[name] = props[name])event.initEvent(type, bubbles, true)return compatible(event)}})(Zepto)
Zepto事件模块源码分析的更多相关文章
- Backbone事件模块源码分析
事件模块Backbone.Events在Backbone中占有十分重要的位置,其他模块Model,Collection,View所有事件模块都依赖它.通过继承Events的方法来实现事件的管理,可以说 ...
- Spark Scheduler模块源码分析之TaskScheduler和SchedulerBackend
本文是Scheduler模块源码分析的第二篇,第一篇Spark Scheduler模块源码分析之DAGScheduler主要分析了DAGScheduler.本文接下来结合Spark-1.6.0的源码继 ...
- Spark Scheduler模块源码分析之DAGScheduler
本文主要结合Spark-1.6.0的源码,对Spark中任务调度模块的执行过程进行分析.Spark Application在遇到Action操作时才会真正的提交任务并进行计算.这时Spark会根据Ac ...
- nginx健康检查模块源码分析
nginx健康检查模块 本文所说的nginx健康检查模块是指nginx_upstream_check_module模块.nginx_upstream_check_module模块是Taobao定制的用 ...
- ApplicationEvent事件机制源码分析
<spring扩展点之三:Spring 的监听事件 ApplicationListener 和 ApplicationEvent 用法,在spring启动后做些事情> <服务网关zu ...
- Django(51)drf渲染模块源码分析
前言 渲染模块的原理和解析模块是一样,drf默认的渲染有2种方式,一种是json格式,另一种是模板方式. 渲染模块源码入口 入口:APIView类中dispatch方法中的:self.response ...
- Fabric2.2中的Raft共识模块源码分析
引言 Hyperledger Fabric是当前比较流行的一种联盟链系统,它隶属于Linux基金会在2015年创建的超级账本项目且是这个项目最重要的一个子项目.目前,与Hyperledger的另外几个 ...
- Django(48)drf请求模块源码分析
前言 APIView中的dispatch是整个请求生命过程的核心方法,包含了请求模块,权限验证,异常模块和响应模块,我们先来介绍请求模块 请求模块:request对象 源码入口 APIView类中di ...
- Django(49)drf解析模块源码分析
前言 上一篇分析了请求模块的源码,如下: def initialize_request(self, request, *args, **kwargs): """ Retu ...
随机推荐
- vue文件名规范
之前有看过一些命名规范,也看到说vue文件命名要么全是小写要么就是用小写 + '-':其实看到的时候有点不以意,因为本地能跑起项目:发布能正常访问也就OK了. 但是今天在做自动化部署的时候碰到一个问题 ...
- CRC16算法之一:CRC16-CCITT-FALSE算法的java实现
CRC16算法系列文章: CRC16算法之一:CRC16-CCITT-FALSE算法的java实现 CRC16算法之二:CRC16-CCITT-XMODEM算法的java实现 CRC16算法之三:CR ...
- SIP业务基本知识
1.SIP业务基本知识 1.1 业务介绍会话初始协议(Session Initiation Protocol)是一种信令协议,用于初始.管理和终止网络中的语音和视频会话,具体地说就是用来生成.修改和终 ...
- session.write类型引发的思考---Mina Session.write流程探索.doc--zhengli
基于Mina开发网络通信程序,在传感器数据接入领域应用的很广泛,今天我无意中发现一个问题,那就是我在前端session.write(msg)数据出去之后,却没有经过Filter的Encoder方法,同 ...
- Springboot学习七 spring的一些注解
一 事务控制 @Service public class CityServiceImpl implements CityService { @Autowired private CityMapper ...
- java去任意范围的随机数
一.java.uitl.Randomrandom.nextInt(20),任意取[0,20)之间整数,其中0可以取到,20取不到 二.取某个范围的任意数public static String get ...
- [golang] Glide 包管理工具,在windows10 64位系统上的bug修复方案
bug重现 [ERROR] Unable to export dependencies to vendor directory: Error moving files: exit status 1. ...
- linux jar 后台运行
在linux系统中可以利用nohup来执行任何命令,并把命令自动调到linux后台运行,不锁定当前ssh窗口,也不会被ctrl + c,alt + F4之类打断程序的动行.如: nohup java ...
- Java8函数式接口之Predicate<T>
作用: 这是一个功能接口,因此可以作为lambda表达式或方法引用的赋值目标. 实例: /** * Created by luo on 2017/5/3. */ public class Predic ...
- Codeforces Round #459 (Div. 2):D. MADMAX(记忆化搜索+博弈论)
题意 在一个有向无环图上,两个人分别从一个点出发,两人轮流从当前点沿着某条边移动,要求经过的边权不小于上一轮对方经过的边权(ASCII码),如果一方不能移动,则判负.两人都采取最优策略,求两人分别从每 ...
