webpack 打包和手动创建一个vue的项目
首先我们为啥要用webpack,为啥不用其他的打包的工具。
先听我捋捋, Webpack有人也称之为 模块打包机 ,由此也可以看出Webpack更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块,最初Webpack本身就是为前端JS代码打包而设计的,后来被扩展到其他资源的打包处理。Webpack是通过loader(加载器)和plugins(插件)对资源进行处理的。
Gulp侧重于前端开发的 整个过程 的控制管理(像是流水线),我们可以通过给gulp配置不通的task(通过Gulp中的gulp.task()方法配置,比如启动server、sass/less预编译、文件的合并压缩等等)来让gulp实现不同的功能,从而构建整个前端开发流程。
看到这么多解释什么我自己都不想看了,就总结一句人话webpack 就是一可以任意打包模块的一工具 Webpack是一个模块包
而gulp 就像一个任务的执行者 一个工厂的流水线有各种定义与规范。
说了这么多的废话,开始我们今天的主题,此篇偏向小白教程!大佬跳过~~
我们这么手动新建一个vue的项目与打包,
首先我们第一步,在电脑任意盘符新建一个文件夹
然后要确定你电脑以装了node 与vue,不会我会在出一篇教程,先默认以装
注意请不要命名和路径有中文,
先看看这原理图!

然后在运行环境中输入npm init -y 这意思就是当前的文件夹变为node包,
cnpm install webpack webpack-cli -D
我们先自己编译器新建一个文件必须自己刚新建的文件夹下新建文件必须是webpack.config.js

再继续在新建文件和文件件如图 注意此处图片中main.js要放在src文件夹下 图中有误。

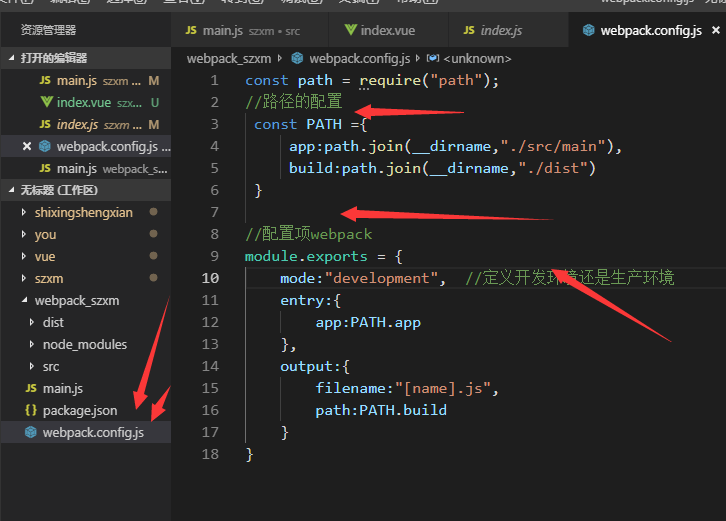
然后将webpack的文件中编写如图:我都有注释

和在main 文件中写 随便打印一句到控制台的话:如 console.log("你好陌生人!")
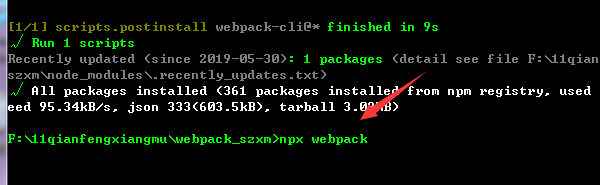
然后在刚刚运行台中输入
就好
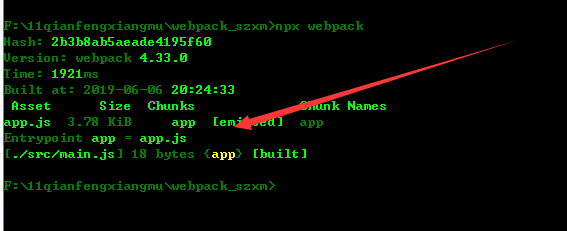
然后就可以看到

这说明已经打包完成了。
2、处理css的loader
1、首先安装这些包 npm一次性安装多个依赖模块,模块之间用空格隔开
webpack 打包和手动创建一个vue的项目的更多相关文章
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- 安装Vue和创建一个Vue脚手架项目
首先 安装node.js,安装成功可以在控制台输入[node --version ]查看node的版本,因为安装了node会自带npm所以我们可以用 [npm --version]查到npm版本 如 ...
- 手动实现一个vue cli
目录 手动实现一个vue cli 1. 思考准备 2. 我们组织源码将会放在名为src的目录,webpack 打包需要一个入口文件,我们取作 main.js 3. 先预想以下会用到哪些基本依赖,第一个 ...
- 用Vue创建一个新的项目
vue的安装 Vue.js不支持IE8及以下版本.因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟.Vue.js支持所有兼容ECMAScript5的浏览器. 在用Vue.js构建大 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- java web(一) 使用sql标签库+tomcat+mysql手动创建一个jsp练习总结
2016-09-0111:06:53 使用sql标签库+tomcat+mysql手动创建一个jsp 1. 1.1安装tomcat ...
- 创建一个 Vue 的实例
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 选项:el.data.methods el: 类型: ...
随机推荐
- centos下安装nodejs及websocket
软件环境: VMware Workstation CentOS 6.5 NodeJS v0.12.5 安装过程: Step 1.确认服务器有nodejs编译及依赖相关软件,如果没有可通过运行以下命令安 ...
- loader与plugin,module与chunk,compiler与compilation
loader将各类型的文件转为webpack能处理的有效模块(module) 插件处理范围更广的任务,例如打包优化.压缩等 module程序的离散功能块,一个文件对应一个module chunk若干m ...
- GPIO设备虚拟文件结点的创建【转】
本文转载自:http://blog.csdn.net/dwyane_zhang/article/details/6742066 所谓GPIO设备虚拟文件结点,就是方便用户在应用程序直接操纵GPIO的值 ...
- Centos虚拟机克隆后的ip配置
1. rm -rf /etc/udev/rules.d/-persistent-net.rules 2. 重启,然后: vi /etc/udev/rules.d/70-persistent-net.r ...
- Protothread 机制
一.概述 很多传感器操作系统都是基于事件驱动模型的,事件驱动模型不用为每个进程都分配一个进程栈,这对内存资源受限的无线传感器网络嵌入式系统尤为重要. 然而事件驱动模型不支持阻塞等待抽象语句,因此程序员 ...
- 使用 HTML5 的 IndexedDB API
1. [代码]判断是否支持 IndexedDB var indexedDB = window.indexedDB || window.webkitIndexedDB || window.moz ...
- Nginx中如何限制某个IP同一时间段的访问次数
如何设置能限制某个IP某一时间段的访问次数是一个让人头疼的问题,特别面对恶意的ddos攻击的时候.其中CC攻击(Challenge Collapsar)是DDOS(分布式拒绝服务)的一种,也是一种常见 ...
- Mysql学习_02_mysql数据导入导出
二.参考资料 1.MySQL 数据导出
- Call to unavailable function 'system': not available on iOS
使用Xcode 9 导入cocos2d-x 项目,报错 Call to unavailable function 'system': not available on iOS 原因很简单,就是ios ...
- Sox语音转换的相关知识
SoX-linux 里操作音频的瑞士军刀 Sox是最为著名的Open Source声音文件 格式转换工具.已经被广泛移植到Dos.windows.OS2.Sun.Next.Unix.Linux等多个操 ...
