JS实例3
window.setInterval("Time()",1);
function Time()
{
var date = new Date();//当前时间函数
var n = date.getFullYear();//年
var y = date.getMonth()+1;//月注意+1
var r = date.getDate();//日
var x = date.getHours();//时
var f = date.getMinutes();//分
var m = date.getSeconds();//秒
var h = date.getMilliseconds() //获取毫秒
var str = "当前时间:"+n+"年"+y+"月"+r+"日"+x+":"+f+":"+m+":"+h;//字符串拼接
document.getElementById("date").innerHTML = str;//效果和/*date=document.getElementById("date");
date.innerHTML = str*/一样
}

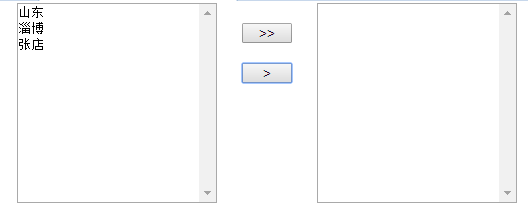
二

第一步先布局一个大div然后在里面布局三个小div然后做一个下拉列表
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0px auto;
padding:0px;
}
#wai{
width:500px;
height:500px;
}
#zuo{
float:left;
width:200px;
height:500px;
}
#zhong{
float:left;
width:100px;
height:500px;
}
#you{
float:left;
width:200px;
height:500px;
}
</style>
</head> <body>
<div id="wai">
<div id="zuo">
<select multiple="multiple" id="znr" style="width:200px; height:200px;">
<option value="山东">山东</option>
<option value="淄博">淄博</option>
<option value="张店">张店</option>
</select>
</div>
<div id="zhong">
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">>" style="width:50px;" /></div>
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">" style="width:50px;" /></div>
</div>
<div id="you">
<select id="ynr" multiple="multiple" style="width:200px; height:200px;">
</select>
</div>
</div> </body>
加点击事件onclick
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">>" style="width:50px;" onclick="Moveall()" /></div>
<div style="margin-left:25px; margin-top:20px;"><input type="button" value=">" style="width:50px;" onclick="Moveone()"/></div>
先做第二个一个一个选择的
function Moveone()
{
var left = document.getElementById("znr");//获取id的元素
var right = document.getElementById("ynr");
var lz = left.value;//获取value属性
var str;//定义变量
str ="<option value='"+lz+"'>"+lz+"</option>";//字符串拼接
var bs=0;//随便设置
for(var i=0;i<right.childNodes.length;i++)
{
if(right.childNodes.item(i).text == lz)
//right.childNodes.item(i).text=select下子元素里每个索引对应的文本
{
bs = 1;//只要不等于0就行
}
}
if(bs==0)
{
right.innerHTML = right.innerHTML+str;//
}
}
复选的
function Moveall()
{
var left = document.getElementById("znr");
var right = document.getElementById("ynr"); right.innerHTML = left.innerHTML;
}
JS实例3的更多相关文章
- Vue.js实例练习
最近学习Vue.js感觉跟不上节奏了,Vue.js用起来很方便. 主要实现功能,能添加书的内容和删除.(用的Bootstrap的样式)demo链接 标题用了自定义组件,代码如下: components ...
- JS实例
JS实例 1.跑马灯 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记3
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记2
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] JavaScript.jQuer ...
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记1
技术很多,例子很多,只好慢慢学,慢慢实践!!现在学的这本书是[JavaScript实战----JavaScript.jQuery.HTML5.Node.js实例大全] 第 3 章 用 JavaScri ...
- 【js实例】Array类型的9个数组方法,Date类型的41个日期方法,Function类型
前文提要:[js实例]js中的5种基本数据类型和9种操作符 Array类型的9个数组方法 Array中有9个数组方法: 1.检测数组 2.转换方法 3.栈方法 4.队列方法 5.冲排序方法6.操作方法 ...
- [百度地图] 用于类似 DWZ UI 框架的 百度地图 功能封装类 [MultiZMap.js] 实例源码
MultiZMap 功能说明 MultiZMap.js 本类方法功能大多使用 prototype 原型 实现,它是 ZMap 的多加载版本,主要用于类似 DWZ 这个 多标签的 UI 的框架: 包含的 ...
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- 百度地图整合功能分享修正版[ZMap.js] 实例源码!
ZMap 功能说明 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐标是 ...
- jquery.validate.js实例演示
validate是前端重要的交互手段,提升性能的同时更能提升用户操作体验,validate的实现大概有三种方式:HTML5部分支 持,validate验证框架,手动写js或ajax调用接口.使用val ...
随机推荐
- go,gcvis,golang, privoxy,and git proxy
/etc/init.d/privoxy restartexport http_proxy=http://127.0.0.1:8118export https_proxy=http://127.0.0. ...
- [dpdk] TSC , HPET, Timer, Event Timer,RDTSCP
关于dpdk timer跨越CPU core调度的准确性问题 首先dpdk的timer接口里边使用 cpu cycle来比较时间.根据之前的内容 [dpdk] dpdk --lcores参数 当一个E ...
- [模式匹配] AC 自动机 模式匹配
广义的模式匹配: https://en.wikipedia.org/wiki/Pattern_matching 字符串模式匹配: https://en.wikipedia.org/wiki/Strin ...
- Copycat - Overview
Copycat’s primary role is as a framework for building highly consistent, fault-tolerant replicated s ...
- php面向对象的封装性
面向对象编程 1:封装性 访问修饰符,作用为封装,防止外部访问. public 公有的 private 私有的 protected 受保护的 一开始具体也没搞明白是怎么回事,搞个小的Demo就出来了 ...
- vue router拦截器的简单使用
之前,为了实现router跳转的每个页面的url上都带上addressCode,然后用了一下router拦截器,很好用,当然也可以专门封装一个方法来实现(跳转的页面上带有addressCode),不过 ...
- Eclipse设置注释模板和工作空间背景色为豆沙绿
Eclipse Version: Photon Release (4.8.0). 首先上图,根据图上的步骤即可完成注释模板的设置. 1 如何设置eclipse注释模板的日期格式 在eclipse的 P ...
- 分布式文档系统_document查询内部原理
1.客户端发送请求到任意一个node,成为coordinate node2.coordinate node对document进行路由,将请求转发到对应的node,此时会使用round-robin随机轮 ...
- (1.12)SQL优化——mysql表名、库名大小写敏感
mysql表名.库名大小写敏感 关键词:mysql大小写敏感
- MySQL 8.0.11 报错[ERROR] [MY-011087] Different lower_case_table_names settings for server ('1')
--报错信息: 2018-06-07T19:52:26.943083+08:00 0 [System] [MY-010116] [Server] /usr/local/mysql/bin/mysqld ...
