CSS background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺、拉伸、偏移、设置大小等操作。
1. 背景图片样式分类
CSS中设置元素背景图片及其背景图片样式的属性主要以下几个:
background-image :设置元素的背景图片。
background-repeat :设置如何平铺背景图片。
background-attachment :设置背景图片是否固定或随着滚动移动。
background-position :设置背景图片的位置。
background-size :设置背景图片的大小。
下面将详细说明各属性。
2. background-image :设置元素的背景图片
说明:可设置元素的1个或多个背景图片。
语法:<bg-image> [ , <bg-image> ]* | none
默认值:none。 // 不设置元素的背景图片。
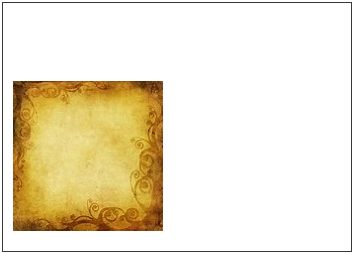
2.1 设置单个背景图片
说明:默认情况下背景图片进行横向和纵向平铺。
background-image:url('res/bgA.jpg')

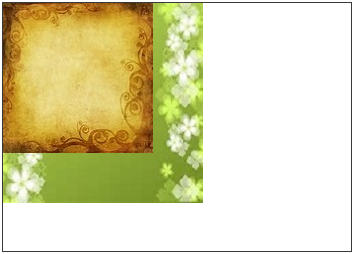
2.2 设置多个背景图片
说明:渲染时前面的背景图片在上层、后面的背景图片在下层。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;

3. background-repeat :设置背景图片的平铺效果
说明:设置背景图片的平铺效果,包括水平、垂直。
语法:<repeat-style> [ , <repeat-style> ]*
<repeat-style> = repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
默认值:repeat //水平和垂直平铺
3.1 background-repeat:repeat-x | repeat-y | repeat-x | repeat-y
说明:设定背景图片水平、垂直平铺。
示例:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

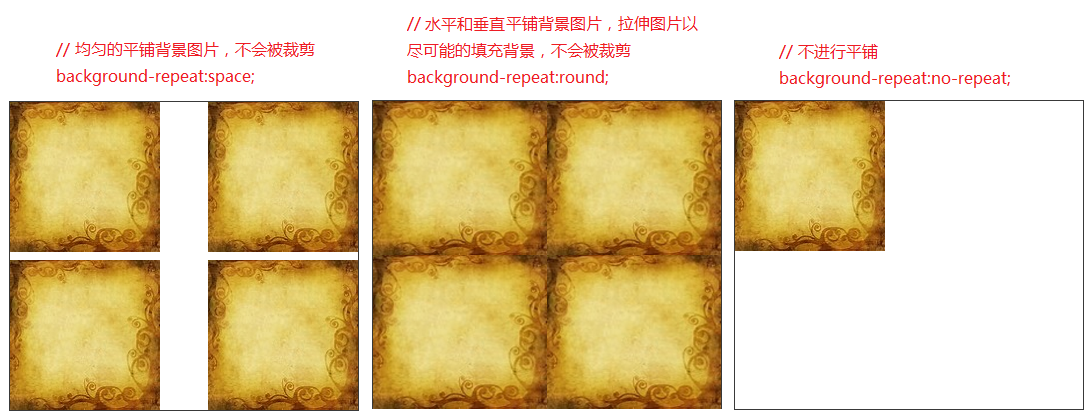
3.2 background-repeat:space | round | no-repeat
说明:设置背景图片的其他平铺效果。
示例:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

4. background-attachment :设置背景图片是否固定或随着滚动移动
说明:设置背景图片是否固定或随着滚动移动。
语法:<attachment> [ , <attachment> ]*
<attachment> = scroll | fixed | local
默认值:scroll // 背景图片跟随滚动条一直滚动
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */
4.1 background-attachment:scroll; // 跟随滚动条一直滚动。(默认)

4.2 background-attachment:local; // 跟随内容一起滚动

5. background-position :设置背景图片的位置
说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:<position> [ , <position> ]*
默认值:0% 0% // 背景图片左上角定位于容器左上角
5.1 background-position:10px; // 背景图片水平方向与左边缘相距10px,垂直居中

5.2 background-position:10px 20px; // 背景图片水平方向与左边缘相距0px,垂直方向与顶部边缘相距20px

5.3 background-position:left 10px bottom 20px; // 背景图片水平方向与左边缘相距10px,垂直方向与底部边缘相距20px

6. background-size :设置背景图片的大小
说明:设置背景图片的大小。
<bg-size> = [ <length> | <percentage> | auto ]{1,2} | cover | contain
默认值:auto auto // 背景图片的原始大小
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

7. 在线示例
地址:http://www.akmsg.com/WebDemo/CSS3-background-image.html
CSS background-image背景图片相关介绍的更多相关文章
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- css background之设置图片为背景技巧
css background之设置图片为背景技巧-css 背景 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色. ...
- 【Python全栈-CSS】CSS实现网页背景图片自适应全屏
CSS实现网页背景图片自适应全屏 功能:实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动. 以下是用CSS实现的方法: <html> <head> ...
- css代码添加背景图片常用代码
css代码添加背景图片常用代码 1 背景颜色 { font-size: 16px; content: ""; display: block; width: 700px; heigh ...
- 用extract-text-webpack-plugin提取出来的css文件中背景图片url的不正确的问题
在一个main.js中require一个scss文件,scss文件中用了背景图片,图片url是用的相对路径,用extract-text-webpack-plugin插件提取出的css文件背景图片路径不 ...
- css如何使背景图片水平居中
CSS中定位背景图片的属性是:background-position,用法background-position 属性设置背景图像的起始位置. 你要水平居中可以: div{background-pos ...
- Vue项目打包发布后CSS中的背景图片不显示
相信有很多同学在学习vue的刚开始都遇到过项目打包发布后发现CSS中的背景图片不显示,具体如何解决只需要更改bind的配置即可 修改 build/utils.js 中的 generateLoaders ...
- CSS background 之设置图片为背景技巧
首先先来看看background有那些值: 可以按顺序设置如下属性(可点击进入相应的css手册查看使用):background-color 背景颜色background-image 背景图片backg ...
- css background之设置图片为背景技巧
原文 Background是什么意思,翻译过来有背景意思.同样在css里面作为css属性一成员同样是有背景意思,并且是设置背景图片.背景颜色.背景图片截取等样式. 首先先来看看background有那 ...
随机推荐
- Quick access recorder
QAR_百度百科 https://baike.baidu.com/item/QAR/3300914
- Chap5:数字货币交易[《区块链中文词典》维京&甲子]
- [hardware][intel] intel全系列网卡调研
除了公司用,我自己还要买一块家用. 但是在这一切开始之前,还需要搞清楚PCIE到底咋回事. 一, 总线 https://zh.wikipedia.org/wiki/%E6%80%BB%E7%BA%BF ...
- day2_jmeter断言
断言就是:检查返回结果,测试是否通过,就是自动帮你校验结果用的 1)添加响应断言 我们模式匹配规格选择包括
- ios中输入法把 内容顶起后 内容下不来问题
之前是做一个日期选择的功能,引入了一个选择日期的插件,当input框获得焦点时,弹出日期选择框,但是,输入法页弹出来了,把选择日期的插件顶的老高了,很丑,于是我在网上查了个方法不让输入法弹出来,就是在 ...
- Apache SSL 服务搭建
Web服务器在默认情况下使用HTTP,这是一个纯文本的协议.正如其名称所暗示的,纯文本协议不会对传输中的数据进行任何形式的加密.而基于HTTP的Web服务器是非常容易配置,它在安全方面有重大缺陷.任何 ...
- 第 6 章 es5 对象创建和继承
目录 第 6 章 Object 一.创建对象 1. 字面量 2. 工厂模式 3. 构造函数 4. 原型 5. 构造+原型 6. 其他 二.Object静态属性 Object.definePropert ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- 【JMeter】接口自动化环境搭建
我们在学习接口自动化的时候,最理想的状态是在公司有项目可以操作.大部分时候我们并没有可以练习的项目,因此练习接口无从谈起,只能找一些开放的api来练一练,但是这样并不能提高我们的技术.因此我们需要搭建 ...
- jquery实现简单的弹出框
弹出框本身是一个div,默认是隐藏不展示的,在需要弹框的时候使其显示,并浮在当前页面之上 弹框样式: .tanchuang { width: 100%; height: 100%; display: ...
