javascript 面向对象之路.1 - 小蜜蜂
写这个系列文章是想通过几个案例来学习javascript html5 css3,其实这个小游戏谁都能做出来,但对于一个作为后端.net程序员的我来说还是有学习的必要,毕竟javascript的面向对象跟C# 截然不同,在接触javascript时,第一个感觉就是太灵活了,这是弱类型语言的弊端也是优势,灵活,意味着强大!只是调试起来很痛苦,记得在若干年前,调试javascript就等于慢性自杀。 对于80后的我来说,《小蜜蜂》是一个经典的游戏,小时候它陪伴我不知走过了多少个春秋... ... ok, let's go.
成品demo里,橙色方块代表小蜜蜂,黑色矩形代表接收蜂窝,点击Go按钮后,小蜜蜂们会定时往下飞,我们要通过左右键来控制蜂窝以接收小蜜蜂。
嗯,暂时就这么简单。
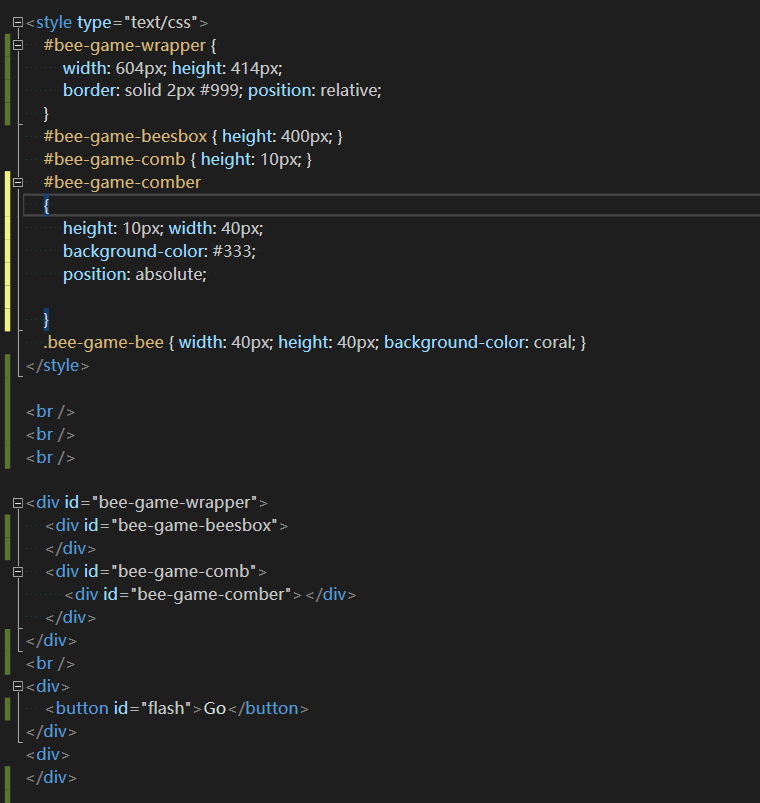
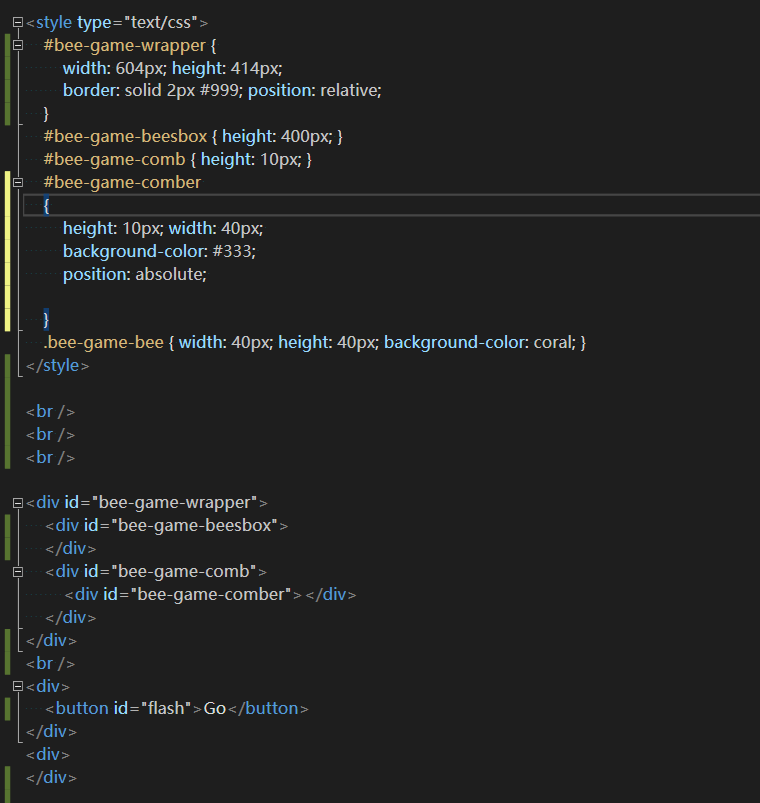
首先,我们要定义小蜜蜂、蜂窝等对象的显示区域:

bee-game-wrapper 为外围容器
bee-game-beesbox 为小蜜蜂活动区域
bee-game-bee 为小蜜蜂
bee-game-comb 为蜂窝活动区域
bee-game-comber 为蜂窝 样式就不解释啦。
嗯,这篇文章就到这里,下一节我们写javascript来实现图1的动态效果。

javascript 面向对象之路.1 - 小蜜蜂的更多相关文章
- javascript 面向对象之路.2 - 小蜜蜂
接着上篇文章继续. 要实现上篇中gif图片的效果, 我们要写js, 算法并不是很复杂, 本次也仅仅展示了实现功能的代码, 并没有从面向对象的角度去构思或重构代码. 这里, 我们定义了一些变量, 用来定 ...
- Javascript 面向对象编程—封装
前 言 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类) ...
- Javascript 面向对象编程—继承和封装
前 言 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程(OOP)语言,因为它的语法中没有class(类) ...
- 《JavaScript面向对象编程指南》读书笔记①
概述 JavaScript快忘完了,想看一本专业书拾遗,所以看了这本<JavaScript面向对象编程指南>. 个人觉得这本书讲的很透彻很易懂,一些原来有疑惑的地方在这本书里面豁然开朗,看 ...
- 深入理解 JavaScript 面向对象
我们在学习编程时,避免不了会接触一个概念,叫:面向对象编程(Object-oriented programming,缩写:oop) (不是搞对象那个对象哈),其实我们的编程方式,不止有面向对象,还有 ...
- JavaScript学习笔记(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- JavaScript学习总结(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- Javascript面向对象特性实现封装、继承、接口详细案例——进级高手篇
Javascript面向对象特性实现(封装.继承.接口) Javascript作为弱类型语言,和Java.php等服务端脚本语言相比,拥有极强的灵活性.对于小型的web需求,在编写javascript ...
- javascript面向对象系列第四篇——选项卡的实现
前面的话 面向对象的应用并非只是读几本书那么容易,需要有大量的工程实践做基础才能真正理解并学会使用它.本文将用面向对象的技术来制作一个简单的选项卡 图示说明 由图示结果看到,这是一个非常简单的选项卡. ...
随机推荐
- block diagonal matrix 直和 块对角矩阵 不完美 有缺陷 缩放 射影几何
小结: 1.block diagonal matrix 直和 块对角矩阵 A block diagonal matrix is a block matrix that is a square mat ...
- [redhat][centos] 让不同小版本的CentOS7使用相同的内核版本
背景: CentOS7有定期的小版本发布,即官网释出的ISO,是带着小版本号的.CentOS7可以使用平滑升级,从这些小版本号中升上去. 但是并不是每一次的更新,都在释出的ISO中,这样的话,一台既有 ...
- charles4.2下载与破解方法以及配置https
Charles的使用方法 Charles下载地址 地址:https://www.charlesproxy.com/latest-release/download.do 2. Charles破解 破解地 ...
- Shiro 自定义角色 认证
转载,原博文的地址在:https://ailongni.iteye.com/blog/2086022 由于Shiro filterChainDefinitions中 roles默认是and,/** = ...
- svn 修改文件的可执行权限
设置svn可执行权限,svn:executable 1)svn propset svn:executable on 文件名/文件夹名 2)svn propset svn:executable on t ...
- 洛谷P2747周游加拿大Canada Tour [USACO5.4] dp
正解:dp 解题报告: 传送门! 其实这题是我做网络流的时候发现了这题,感觉有点像双倍经验,,,? 但是我还不想写网络流的题解,,,因为网络流24题都还麻油做完,,,想着全做完了再写个总的题解什么的( ...
- 连连看java版
主界面 import java.awt.BorderLayout; import java.awt.Color; import java.awt.Container; import java.awt. ...
- 八、自定义starter
starter: 1.这个场景需要使用到的依赖是什么? 2.如何编写自动配置 @Configuration //指定这个类是一个配置类 @ConditionalOnXXX //在指定条件成立的情况下自 ...
- 七、Spring Boot 启动配置原理
几个重要的事件回调机制 配置在META-INF/spring.factories ApplicationContextInitializer SpringApplicationRunListener ...
- Servlet----------Servlet 概述
1.什么是Servlet Servle t是Java Web 的三大组件之一,它属于动态资源.Servlet 的作用是处理请求,服务器会把接收到时的请求交给 Servlet 来处理,在Servlet中 ...
