1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/
一、Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局
注:设置为Flex布局之后,子元素的float,clear,vertical-align属性都失效
.box1 {
display : flex
}
.box2 {
display : inline-flex
}
.box3 {
display : -webkit-flex;
display : flex
}
二、基本
1.采用Flex布局的元素,称为Flex容器(flex container),简称"container"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"item"。

容器中默认存在两根轴:水平主轴(main axis)和垂直交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。子元素默认沿主轴排列。单个子元素占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器属性
1.flex-direction(主轴方向,即子元素排列方向)
(1)row(默认) : 主轴为水平方向,起点在左边
(2)row-reverse : 主轴为水平方向,起点在右边
(3)column : 主轴为垂直放方向,起点在上边
(4)column-reverse : 主轴为垂直方向,起点在下边
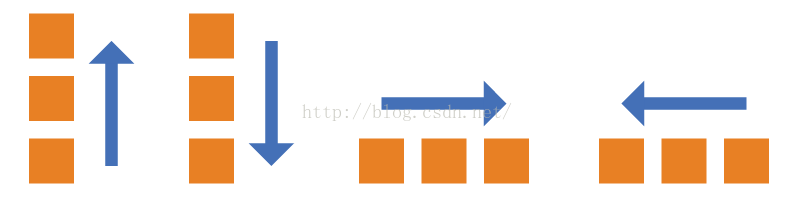
(5)下图布局分别为 : column-reverse、column、row、row-reverse

//HTML代码
<div class="box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
//CSS代码
.box {
display : -webkit-flex;
disppaly : flex;
margin-top: 10px;
border:1px solid #333c44;
-ms-flex-direction: row | row-reverse | column | column-reverse;
-webkit-flex-direction: row | row-reverse | column | column-reverse;
flex-direction: row | row-reverse | column | column-reverse;
}
.item {
width: 100px;
height: 100px;
background: #f0ad4e;
margin:10px;
}
2.flex-wrap
(1)nowrap(默认):item子元素不换行
(2)wrap : item子元素换行,第一行在上边
(3)wrap-reverse : item子元素换行,第一行在下边
//HTML代码
<div class="wrap">
<div class="wrap-item">item1</div>
<div class="wrap-item">item2</div>
<div class="wrap-item">item3</div>
<div class="wrap-item">item4</div>
<div class="wrap-item">item5</div>
<div class="wrap-item">item6</div>
<div class="wrap-item">item7</div>
</div>
//CSS代码
.wrap {
width: 300px;
border:1px solid #333c44;
display: flex;
display: -webkit-flex;
flex-wrap: wrap | nowrap | wrap-reverse;
}
.wrap-item {
width: 50px;
height: 50px;
background: #00a8f3;
margin: 10px;
}
3.flex-flow :< flex-direction> || <flex-wrap>, 两个属性的组合
//HTML代码
<div class="flex-flow">
<div class="flex-flow-item">item01</div>
<div class="flex-flow-item">item02</div>
<div class="flex-flow-item">item03</div>
<div class="flex-flow-item">item04</div>
<div class="flex-flow-item">item05</div>
</div>
//CSS代码
.flex-flow {
border:1px solid #333c44;
width:200px;
display: flex;
display: -webkit-flex;
flex-flow:row(row-reverse | column | column-reverse) nowrap(wrap | wrap-reverse); /*两两组合*/
}
.flex-flow-item {
width: 50px;
height: 50px;
background: darkkhaki;
margin:10px;
}
4.justify-content : flex-start | flex-end | center | space-between | space-around ,定义子元素项目在主轴水平方向上的对齐方式
(1)flex-start : 左对齐
(2)flex-end : 右对齐
(3)center : 居中
(4)space-between : 两端对齐,子元素之间的距离相等
(5)space-around : 每个子元素两侧的间隔相等

//HTML代码
<div class="justify-content">
<div class="justify-item">item01</div>
<div class="justify-item">item02</div>
<div class="justify-item">item03</div>
<div class="justify-item">item04</div>
<div class="justify-item">item05</div>
</div>
//CSS代码
.justify-content {
width: 800px;
border:1px solid #333c44;
display: -webkit-flex;
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around; /*默认为flex-start*/
}
.justify-item {
width: 50px;
height: 50px;
background: gold;
margin: 10px;
}
5.align-items : flex-start | flex-end | center | baseline | stretch , 子元素在交叉轴(纵轴)方向上的对齐方式
(1)flex-start:交叉轴的起点对齐。
(2)flex-end:交叉轴的终点对齐。
(3)center:交叉轴的中点对齐。
(4)baseline: 项目的第一行文字的基线对齐。
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
注 : 将子元素的高度设置不同时才能显示下图效果

6.align-content : flex-start | flex-end | center | space-between | space-around | stretch,设置多轴的对齐方式,如只有一根轴线则无效。
(1)flex-start:交叉轴的起点对齐。
(2)flex-end:交叉轴的终点对齐。
(3)center:交叉轴的中点对齐。
(4)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
(5)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
(6)stretch(默认值):轴线占满整个交叉轴。

四、子元素属性
(1)order : 数值,子元素的排列顺序,值越小越靠前(左或上)

(2)flex-grow : 定义子元素的占据比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

(3)flex-shrink : 定义子元素的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效

(4)flex-basis :定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
(5)flex : 复合属性(flex-grow | flex-shrink | flex-basis)组合
(6)align-self : auto | flex-start | flex-end | center | baseline | stretch;
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

1.display:flex布局笔记的更多相关文章
- flex布局笔记整理
flex布局笔记整理 了解-webkit-box 利用postcss进行css代码的向后兼容时,display:flex兼容后的代码常会带有display:-webkit-box. 部分移动端内核较低 ...
- display:flex 布局教程,弹性布局!
display:flex 布局教程 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. ...
- display:flex布局
/*背景 居中 自适应 铺满容器*/ background: center / cover; flex布局是什么? flex是Flexibe Box 的缩写,意思为”弹性布局”, 用来为盒子模型提供最 ...
- display: flex; 布局
废话不多说,供上我学习Flex布局的启蒙文章,一切的答案,尽在这里,仔细阅读,多多回味!保证你有所收获! http://www.ruanyifeng.com/blog/2015/07/flex-gra ...
- HTML/CSS:display:flex 布局教程
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- 【原创】display:flex布局大全
全都是自己写的 希望大家可以点个赞 谢谢! Html代码(没时间精简 请多包涵) <!DOCTYPE html> <html lang="en"> < ...
- display:flex 布局详解(2)
1. flex设置元素垂直居中对齐 在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现 HTML代码: <div class=" ...
- flex布局笔记
flex布局: 容器: 容器主轴方向: 项目的主轴对齐方式: space-between:两端对齐,项目之间的间隔都相等. space-around:每个项目两侧的间隔相等.所以,项目之间的间隔比项目 ...
- display:flex 布局之 骰子
代码部分 html <body> <div class="box"> <div class="a a1"> <span ...
随机推荐
- .NET工程师必须掌握的知识点
Microsoft SQL Server 数据库 一.创建和维护数据库 1.数据库 SQL Server 数据库的组成部分?(参见联机丛书) 如何保证数据库的完整性.安全性.并发性? 数据库设计创建步 ...
- 天使玩偶:CDQ分治
这道好(du)题(liu)还是很不错的 挺锻炼代码能力和不断优化 卡常的能力的. 对于 每次询问 我都可以将其分出方向 然后 写 也就是针对于4个方向 左下 左上 右下 右上 这样的话 就成功转换了问 ...
- dp的斜率优化
对于刷题量我觉得肯定是刷的越多越好(当然这是对时间有很多的人来说. 但是在我看来我的确适合刷题较多的那一类人,应为我对知识的应用能力并不强.这两天学习的内容是dp的斜率优化.当然我是不太会的. 这个博 ...
- 转载:SDWebImage支持URL不变时更新图片内容
转载 http://blog.handy.wang/blog/2016/01/29/sdwebimagehuan-cun-zhi-tu-pian-urlbu-bian/ SDWebImage在iOS项 ...
- overridePendingTransition
通过调用overridePendingTransition() 可以实时修改Activity的切换动画. 注意:该函数必须在Activity的onCreate()中调用或者finish()后立即调用.
- unity插件,从一段文字中提取中文并去重
using System.Collections.Generic; using System.Text.RegularExpressions; using UnityEditor; using Uni ...
- webpack4入门配置
下面是抄过来的,方便自己翻越 webpack4.x入门配置 1.首先npm install webpack webpack-cli webpack-dev-server -g (mac电脑用超级管 ...
- java 网络编程(五)Socket多线程上传文件
客户端: package cn.sasa.socketUploadFileDemo; import java.io.FileInputStream; import java.io.IOExceptio ...
- Log4j rootLogger配置
Log4j 根配置语法 log4j.rootLogger = [ level ] , appenderName, appenderName, … 指代 把指定级别的日志信息输出到指定的一个或者多个位置 ...
- css权重计算规则
1.第一等:代表内联样式,如 style=" ",权值为1000: 2.第二等:代表ID选择器,如 #content,权值为0100: 3.第三等:代表类,伪类和属性选择器,如 . ...
