ajax的工作原理2
Ajax是异步javascript和xml,可以在不重新加载整个网页的情况下,与服务器异步数据交换,对网页中某个部分进行局部刷新。
Ajax是如何实现局部刷新的:
在脚本设置window对象的location属性和调用表单对象的submit方法时,都会初始化HTTP请求,这时浏览器就会刷新页面。Ajax技术使用XMLHttpRequest对象后台与服务器通讯,这样就可以达到局部刷新的目的。
Ajax是如何实现异步调用的:
异步调用主要通过回掉函数来实现。一旦服务器响应,就执行回掉函数callback()。
浏览器在XMLHttpRequest类上定义了HTTP API,使用这个API发送异步请求的过程,主要的方法是open()和send()。
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 |
| send(string) | 将请求发送到服务器。 |
一个完整的HTTP响应由状态码、响应头集合和响应主体组成。在异步请求中,通过监听XMLHttpRequest对象上的readystatechange事件来得到响应就绪时的通知。
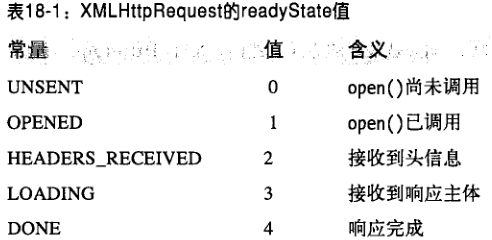
readyState指定了HTTP请求的状态。当readyState为4时或服务器的响应完成时,浏览器会触发readystatechange事件。在Ajax执行过程中,服务器会通知客户端当前的通信状态,就是通过更新readyState来完成。


1 xmlhttp.onreadystatechange=function()
2 {
3 if (xmlhttp.readyState==4 && xmlhttp.status==200)
4 {
5 document.write(xmlhttp.responseText);
6 var type = request.getResponseHeader("content-Type");
7 if(type=="application/json") {
8 callback(xmlhttp.responseText); //回掉函数解析HTTP响应
9 }
10 }
11 }
12 xmlhttp.open("GET",url,true);
13 xmlhttp.send()

ajax的工作原理2的更多相关文章
- AJAX的工作原理及其优缺点
1.什么是AJAX?AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它使用:使用XHTML ...
- AJAX入门——工作原理
同步和异步交互,了解互动 对于一个样本:一般B/S模式(同步) AJAX技术(异步) * 同步: 提交请求->等待server处理->处理完成返回 ...
- Ajax的工作原理以及优点、缺点 (汇总)
最近空闲时间,有朋友问我关于Ajax的工作原理,在这里我结合自己的工作经验和网上大佬的经验做一个总结,如有不足,请各位业内大佬指正 在我们了解Ajax之前,我们先来了解一下Javascript的执行原 ...
- Ajax的工作原理以及优缺点
Ajax的工作原理 : 相当于在客户端与服务端之间加了一个抽象层(Ajax引擎),使用户请求和服务器响应异步化,并不是所有的请求都提交给服务器,像一些数据验证和数据处理 都交给Ajax引擎来完成,只有 ...
- Ajax的工作原理
Ajax的核心是JavaScript对象XmlHttpRequest.该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术.简而言之,XmlHttpRequest使您可 ...
- ajax及其工作原理
1.关于ajax的名字 ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式. 2. ...
- Ajax学习--理解 Ajax 及其工作原理
Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写. 下面是 Ajax 应用程序所用到的基本技术:• HTML 用于建立 Web 表单并确定应用 ...
- 请尽可能详尽的解释AJAX的工作原理
第一步:创建ajax对象(XMLHttpRequest/ActiveXObject(Microsoft.XMLHttp)) 第二步:判断数据传输方式(GET/POST) 第三步:打开链接 open() ...
- AJAX工作原理及其优缺点
1.什么是AJAX?AJAX全称为"Asynchronous JavaScript and XML"(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术.它 ...
随机推荐
- DP-hdu1176
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1176 这道题与动态规划中的数塔问题十分类似,因此如果对于数塔问题还不太明白的,可以先参考一下博客: 数 ...
- 用js来实现那些数据结构04(栈01-栈的实现)
其实说到底,在js中栈更像是一种变种的数组,只是没有数组那么多的方法,也没有数组那么灵活.但是栈和队列这两种数据结构比数组更加的高效和可控.而在js中要想模拟栈,依据的主要形式也是数组. 从这篇文章开 ...
- JavaEE - 20181225
作者:沈世钧链接:https://www.zhihu.com/question/305924723/answer/557800752来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请 ...
- shell seq 用法
seq [OPTION]... LASTseq [OPTION]... FIRST LASTseq [OPTION]... FIRST INCREMENT LAST seq 1000 ‘起始默认是 ...
- 安卓android杀不死进程,保护,双进程守护,驻留,Marsdaemon,保活
韩梦飞沙 yue31313 韩亚飞 han_meng_fei_sha 313134555@qq.com =========== Android 进程常驻(0)----MarsDaemon使用说明
- Problem E: 用链表实现约瑟夫环
Description 你听说过约瑟夫问题吗?问题大致如下:首先n个人围成一个圈,标记为1到n号.接着,从1号开始报数(从1开始),然后2号报数,然后3号...当有人报到到m时,这个人就要踢出比赛,然 ...
- BZOJ4261 : 建设游乐场
将图黑白染色,每个点拆成两个点,分别表示水平和竖直方向,再增加一个点以控制流量,那么每个格子都需要找两个方向去连接. $S$到每个黑点的控制点连边,流量$2$,费用$0$: 控制点向两个方向的点各连两 ...
- 将文件打包成apk
Android Studio的打包成apk文件 https://blog.csdn.net/woaichimahua/article/details/54427528
- URL中可以出现的字符
http://blog.csdn.net/hejisan/article/details/51786969
- Hadoop化繁为简(三)—探索Mapreduce简要原理与实践
目录-探索mapreduce 1.Mapreduce的模型简介与特性?Yarn的作用? 2.mapreduce的工作原理是怎样的? 3.配置Yarn与Mapreduce.演示Mapreduce例子程序 ...
