手动安装vue-devtools
第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
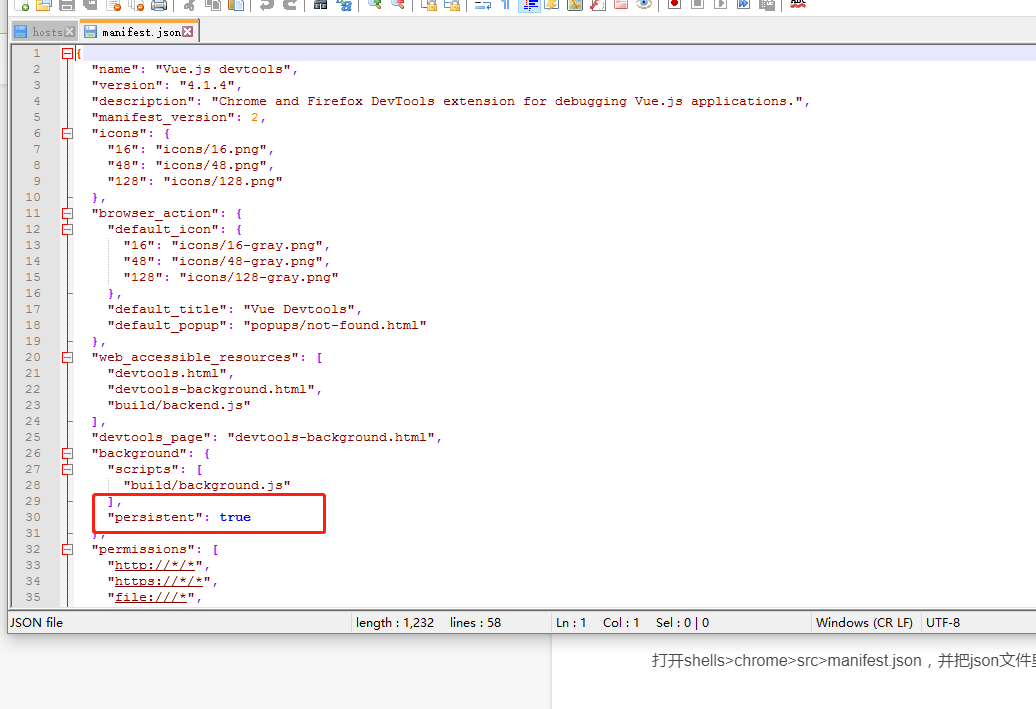
第三步、manifest.json文件中修改部分
打开shells>chrome>manifest.json,并把json文件里的"persistent":false改成true。

第四步:编译项目文件
npm run build
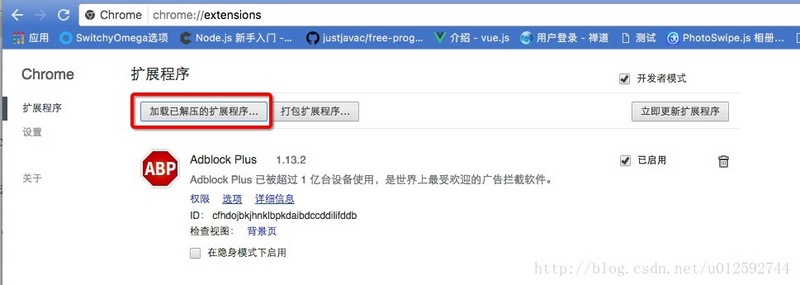
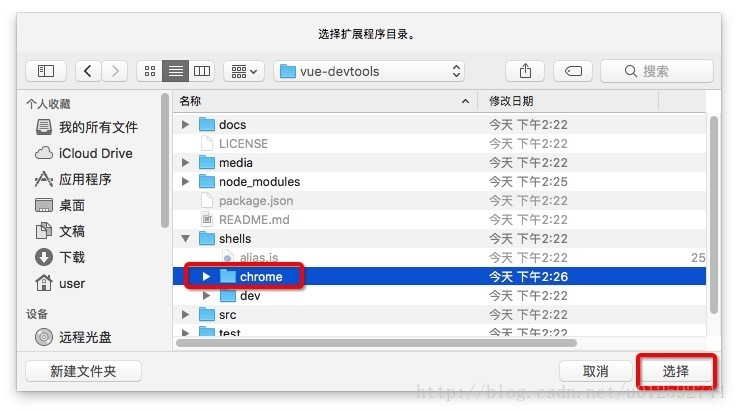
第五步:添加至chrome浏览器


手动安装vue-devtools的更多相关文章
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- 安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install (貌似npm不太好使,也可能是我网络代理的原因) (淘宝镜像安装 npm install -- ...
- mac-chrome下手动安装vue-devtools
原文链接:https://blog.csdn.net/weixin_44868003/article/details/89457089 废话就不多说,直接上安装步骤,一步一步来 => succe ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- Electron开发使用Vue Devtools
转自 [https://orchidflower.oschina.io/2017/03/29/Using-Vue-Devtools-in-Electron/] 2.2 安装步骤 首先在Chrome中安 ...
随机推荐
- sublime text3怎么安装Package Control
sublime text3地址:https://packagecontrol.io/installation#st3 1.打开Preferences——Browse Packages,打开一个文件夹C ...
- Java中apache下面FtpClient主动模式和被动模式
最近在做ftp文件上传的时候,开发测试环境上传都没有问题,但是在开发环境缺无法上传,但是也没有报错,纠结了老久.最后看到网上有说FtpClient有主动模式和被动模式之分,然后就解决了. FTPCli ...
- CentOS SVN服务器管理多项目
一 需求 一般来说,公司有多个项目,在搭建好SVN服务器之后,就需要使用SVN来实现不在一个项目中的开发人员不能访问其它项目中的代码. 假设: 有3个项目:project1.project2.proj ...
- 有关volatile关键字和transient关键字
(1)volatile关键字['vɑlətl]的作用 让变量每次在使用的时候,都从主存中取,而不是从各个线程的“工作内存”. 也就是说,volatile变量对于每次使用,线程都能得到当前volatil ...
- Eclipse插件的安装(手动安装),以安装SVN插件和中文语言包为例
Eclipse 插件的手动配置 今天自己亲自手动安装了Eclipse插件,参考了网络上的一些文章,总结一下安装的方法.下面通过两个例子来分享一下自己的收获. 例1:SVN插件安装 1.在Eclipse ...
- 音视频编解码: YUV采样格式中的YUV444,YUV422,YUV420理解
YUV各种采样格式的说明 通常我们用RGB表示一种彩色.计算机系统里的LCD显示的数据就是RGB来表示每个像素的颜色.而在我们生活里,有黑白电视机与彩色电视机两种,拍摄节目源时不可以用两种不同的摄像机 ...
- 【Spark 深入学习 01】 Spark是什么鬼?
经过一段时间的学习和测试,是时候给spark的学习经历做一个总结了,对于spark的了解相对晚了写.春节期间(预计是无大事),本博准备推出20篇左右spark系列原创文章(先把牛吹出去再说) ,尽量将 ...
- Zookeeper之Zookeeper的Client的分析【转】
Zookeeper之Zookeeper的Client的分析 1)几个重要概念 ZooKeeper:客户端入口 Watcher:客户端注册的callback ZooKeeper.SendThread: ...
- rsync用于数据迁移/备份的几个细节
上周我们的一个GitLab服务频繁出现web页面卡死问题,得重启虚拟机才可恢复,但重启之后没多久又会卡死.后来发现是虚拟机的磁盘大小超过了2T,而虚拟机管理那层的文件系统是ext3,最大单文件只能支持 ...
- 能ping通外网的域名,浏览器不能上网的解决办法
1,依次尝试了关闭防火墙,关闭杀毒软件,手动设置DNS都没有用. 2,最后通过这个cmd命令搞定,特此记录一下,重置初始化网络环境. netsh winsock reset 补充,上面的命令,重启电脑 ...
