7.11js的总结
<!DOCTYPE html>
<html>
<head>
<title>js的内置全局函数</title>
<script type="text/javascript">
//js的全局函数,内置一些函数 //encodeURIComponent/encodeURI 编码
//1.encodeURI 把url的中文改成%号形式 var url1 = 'http://www.baidu.com?key=中国'
console.log('url1:'+url1);
var url2 = encodeURI(url1);
console.log("url2:"+url2); //2.不仅把url的中文改成%号形式,把特殊字符也改成%
var url3 = encodeURIComponent(url1);
console.log("url3:"+url3); //3 j解码 encodeURI是编码 decodeURI是解码 类似于python中
var url4 = 'http%3A%2F%2Fwww.baidu.com%3Fkey%3D%E4%B8%AD%E5%9B%BD'
url5 = decodeURIComponent(url4);
console.log(url5); //4 escape编码 unescape是解码
console.log(escape('中国')); //5,eval 把字符串当js代码执行
var s = 'var i = 10;alert(i)';
eval(s);
</script>
</head>
<body> </body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>js方法</title>
<script type="text/javascript">
// js方法的声明 3种
/*第一种
function 函数名称(参数列表){
函数体;
}
js的方法:不需要声明返回值,参数不需要声明类型
*/
function add(a,b){
console.log(a+b);
}
add(1,2);//3
add("1",22); //122
/*第二种声明方式
var 函数名称=function(参数列表){
函数体;
}
*/
//把方法的引用传给了add1 类似于python
var add1 = function(a,b){
//打印a+b的值
console.log(a+b);
}
add1(112,123); //声明有返回值的
function plus(a,b){
return a+b;
}
var r = plus(2,2);
console.log('r='+r); </script>
</head>
<body> </body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>页面定时跳转页面</title>
<script type="text/javascript">
//开始倒计时
var timer;
var second = 5;
function start(){
//1.设置定时器
timer =sentInterVal(fuction(){
if (second ==1) {
//2结束定时器
clearInterval(timer);
//3.跳转到订单页面
open('./订单页面.html');
}
//显示span的内容
ducument.getElementById('time').innerHTML = second;
second -- ;
},1000);
} //加载完后开始任务
windows.onload = function(){
start();
}
</script>
</head>
<body> 支付成功,<span id="time">5</span>秒后自动跳转订单页面
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>this关键字</title>
<script type="text/javascript">
windows.onload = function(){ //给div绑定了点击事件
document.getElementById('div1').onclick = function(){
//this 代表当前事件事件源
this.innerHTML = '点击' ;
}
}
</script>
</head>
<body> <div id = "div1" style="width:100px;height: 100px;border:1px solid red;"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>焦点事件</title>
<script type="text/javascript">
/*
onfoucus:获取焦点的事件
onblur:试求焦点
*/
function start(){
console.log('文本框编辑中...'); //通过id获取span标签
var spanTag = document.getElementByID('tip');
spanTag.innerHTML = '文本编辑中....'
} function end(){
console.log('文本框编辑结束');
var spanTag = document.getElementByID('tip');
spanTag.innerHTML = '结束....'
} </script>
</head>
<body> 用户:<input type="text" name="输入" placeholder="请输入用户名"onfocus =" start()"onblur="end()">
<span id="tip"></span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>js的事件</title>
<script type="text/javascript">
//onclick:点击事件 //仿佛又回到了android
/*
按钮:事件源
点击:事件
方法:响应的行为
*/
function myclick(){
alert('想我了吗?');
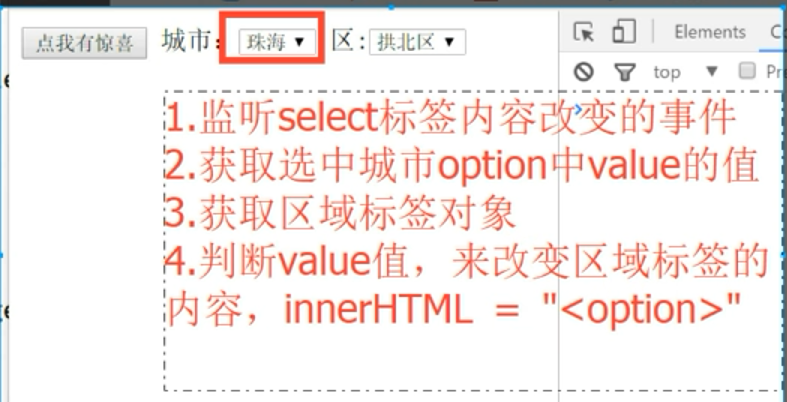
} //Onchange事件:改变
//改变区域
function changeDistrict(){
// alert('xxx');
//1.后去选中城市
//1.1 获取city的select标签
cityTag = document.getElementById('city');
// console.log(cityTag.value);
//1.2获取选中的值
var code = cityTag.value; //1.3获取区域标签
var districtTag = document.getElementById ('district');
switch (code){
case 'gz':
districtTag.innerHTML = ' <option>天河区</option><option>越秀区</option><option>番禺区</option><option>黄浦区</option>'
break;
case 'sz':
districtTag.innerHTML = ' <option>1</option><option>2</option><option>3</option><option>4</option>'
break;
case 'zh':
districtTag.innerHTML = ' <option>11</option><option>5</option><option>6</option><option>7</option>'
break;
}
} </script>
</head>
<body> <button onclick="myclick()">点我有惊喜</button>
城市:<select name =" city" id = "city"onchange="changeDistrict()">
<option value="gz">广州</option>
<option value="sz">深圳</option>
<option value="zh">珠海</option>
</select> 区:<select id="district">
<option>天河区</option>
<option>越秀区</option>
<option>番禺区</option>
<option>黄浦区</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>js数据类型转换</title>
<script type="text/javascript">
//数据类型转换
//原始类型:string ,number ,booolean,undefined,null var x = 12;
//在控制台打印 审查元素 console
console.log(typeof(x)); //把numer转成字符串
var y = x.toString();
console.log(typeof(y)); //2.转数字
var s1 = "12";
var b = parsenInt(s1)
console.log(typeof(b)); //3.强制类型转换
var a =0;
var xx = Boolean(a);
console.log(typeof(xx))
//3.1 把数据转成number
var s = '12';
var n = Number(s);
console.log(typeof(n)); //===:全等: 类型与值都要等于
//== 之哦按段值,不判断类型
var a = '20';
var b = 20;
console.log(a === b) //flase //js也是有面向对象概念
var obj = new Object();
console.log(obj instanceof Object); //判断该对象是不是objcet类型的 //for 循环
for (var i = 0;i<10;i++){
console.log(i);
} //for in 循环数组
console.log('====for in 循环数组')
var arr = [120,119,110];
for (idx in arr){
// 遍历出的idx 是个索引
console.log(arr[idx]) ;
} </script>
</head>
<body> </body>
</html>
7.11js的总结的更多相关文章
- 11-JS基础
JS声明变量 变量必须以字母开头 变量也能以 $ 和 _ 符号开头(不推荐这么做) 变量名称对大小写敏感(y 和 Y 是不同的变量) **提示:JavaScript 语句和 JavaScript 变量 ...
- 7.11js常用对象
<!DOCTYPE html> <html> <head> <title>js常用对象</title> <script type=&q ...
- 11-Js类和对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 11-JS变量
一. JavaScript 是什么 JavaScript是一种运行在客户端(浏览器)的脚本语言 客户端:客户端是相对于服务器而言的,在这里先简单理解为浏览器 浏览器就是一个客户端软件,浏览器从服务器上 ...
- 五 mybatis的SqlMapConfig.xml详解
SqlMapConfig.xml <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE conf ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
- 第五模块·WEB开发基础-第2章JavaScript基础
第1章 JavaScript基础 01-JavaScript历史介绍 02-JavaScript的组成 03-JavaScript的引入方式 04-变量的使用 05-基本数据类型(一) 06-基本数据 ...
- tp5商城
记录几个要点: 用户使用firbug伪造表单字段,比如伪造表单id字段,如何防止,tp5中好像没有. xss攻击:使用htmlspecialchars() 会把img.p.等等合法标签过滤掉,想要有选 ...
随机推荐
- 版本适配 sdk version MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- [JS]两个常用的取随机整数的函数
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- MySql之删除操作
一:删除特定行 DELETE FROM 表名 WHERE 条件: 二:删除所有行 TRUNCATE TABLE 表名; //删除重建一张表
- Hadoop2.2.0分布式安装配置详解[3/3]
测试启动 按照下面的每一步执行,执行完一定要看输出的信息,注意warn或error或fatal的情况.因为这都是可能是问题出现的地方.出现一个问题,不解决,可能就会影响接下来的测试.这才是真正的工作量 ...
- Linux 命令 及 简单操作 学习
众所周知,linux命令很多很多,但是,请不用担心,相信你自己不断的积累,终有一天你和你和小伙伴都会为你惊呆的...... 废话不多说,那,什么时候动手????---------现在,马上..... ...
- Spring Boot优化
针对目前的容器优化,目前来说没有太多地方,需要考虑如下几个点: 线程数 超时时间 jvm优化 首先线程数是一个重点,初始线程数和最大线程数,初始线程数保障启动的时候,如果有大量用户访问,能够很稳定的接 ...
- arcgis server瓦片行列号计算
2013-08-01 arcgis server切图时会设置一个原点坐标,如果是经纬度坐标一般默认(x0,y0)=(-400,400)作为切图的起始点,即从这开始算行列号.假设切图的地图某点坐标为x, ...
- React Native库版本升级与降级
迄今为止React Native获得了超过48K的star,最新版本0.44,已经趋于稳定.(官网地址:https://github.com/facebook/react-native).随着Reac ...
- 第三部分:Android 应用程序接口指南---第五节:计算---第一章 RenderScript
第1章 RenderScript RenderScript提供一个独立于平台并在本地运行的计算引擎,用它来加速你需要大量计算能力的应用.RenderScript是一个运行与Android上计算密集型的 ...
- Oracle 创建分区表
--查看数据库中所有用户的分区表 SELECT * FROM DBA_TABLES WHERE PARTITIONED='YES' AND OWNER NOT IN ('SYSTEM','SYS') ...
